Приветствую вас, дорогие друзья!
В сегодняшней статье вы узнаете о такой интересной новинке, как Турбо-страницы от Яндекс. Я расскажу, что это такое, как они работаю и для чего, для каких сайтов подходят и как настроить турбо-страницы для своего сайта.
Навигация по статье:
Зачем нужны Турбо-страницы Яндекс?
На сегодняшний день процент мобильного трафика постоянно растет, и в отдельных нишах может достигать 50%. При этом большинство пользователей, которые заходят на ваш сайт с мобильных устройств имеют довольно плохую скорость интернета.
То есть, даже если вы оптимизировали сайт по скорости загрузки, создали хорошую удобную мобильную версию все равно при заходе на страницы вашего сайта пользователю приходится по долгу ждать из-за того, что у него плохой интернет.
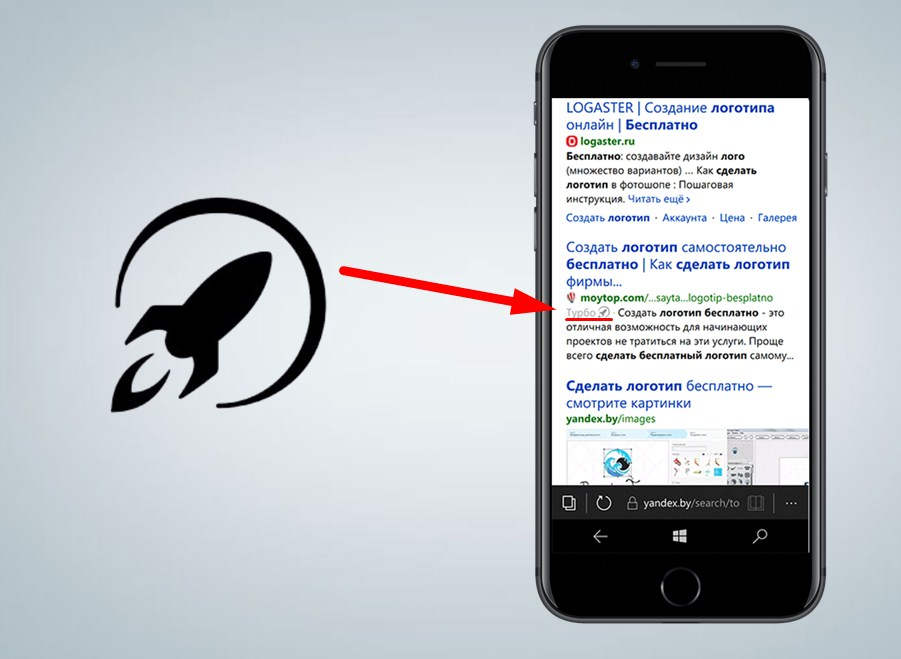
Для решения данной проблемы Яндекс разработал такое решение, как Турбо-страниц. Смысл работы этих страниц заключается в том, что вы создаете новостную RSS-ленту на вашем сайте, размечаете ее определенным образом, в соответствии с требованиями Яндекса. Далее в панели Яндекс.Вебмастера вы подключаете и настраиваете турбо-страницы, подключаете свой RSS-канал, и в конечном итоге, когда пользователь вводит в Яндексе какой-то запрос ваш сайт подсвечивается в выдаче вот таким значком ракеты:
Когда мобильный пользователь кликает по ссылке загрузка контента происходит практически мгновенно за счет того, что страница загружается не с вашего хостинга, а с серверов Яндекса и с использованием технологий Яндекса.
Преимущества Турбо-страниц Яндекс
- 1.Повышение скорости загрузки страниц для мобильных пользователей
- 2.Уменьшение показателей отказов.
Когда пользователь заходит на ваш сайт и из-за своего плохого интернета не может по долгу открыть вашу страницу он может просто не дождаться ее загрузки, закрыть и снова вернуться в поисковую выдачу что бы найти какой-то другой, более быстрый сайт. Таким образом у вас повышается показатель отказов, а чем больше показатель отказов, тем хуже ваши позиции в поисковой выдаче. - 3.Рост посещаемости мобильных пользователей.
На сегодняшний день многие пользователи уже знают, что сайты, помеченные в выдаче значком ракеты, грузятся очень быстро и поэтому по ним активно кликают. Это дает вам преимущество перед конкурентами и позволяет увеличить посещаемость вашего сайта с мобильных устройств. - 4.Снижение нагрузки на ваш хостинг.
Конечно, я не отнесла бы это преимущество к наиболее важным, но, тем не менее, если на вашем сайте довольно высокая посещаемость, то для вас этот пункт будет тоже актуален. За счет того, что подгрузка контента идет не с вашего хостинга, а с серверов Яндекса, нагрузка на ваш хостинг снижается.
Как видите инструмент довольно интересный, но он имеет и ряд своих недостатков.
Недостатки Турбо-страниц Яндекс
- 1.Не поддерживаются формы обратной связи и возможность заказа товара или услуги.
Это самый главный, на мой взгляд, недостаток. Из-за этого турбо-страницы подходят далеко не для каждого сайта. Если у вас какой-то новостной сайт или блог, то использование турбо-страниц будет для вас актуальным. Однако, для Landing или интернет-магазина использование турбо-страниц не будет целесообразным, так как вы все равно не сможете получить с них заявки.
Конечно, Яндекс работает над этим, и возможно в скором времени они добавят в свой функционал возможность поддержки приема заявок. Однако на сегодняшний день такой возможности нет. - 2.Не поддерживается уникальное оформление сайта.
Когда вы кликаете по ссылке, помеченной значком «Турбо» то у вас контент загружается просто на белой странице и ваше уникальное оформление сайта поддерживаться не будет. Поэтому вам придётся выбирать между высокой скоростью загрузки вашего сайта и уникальным оформлением вашей мобильной версии.
Я думаю, что второй пункт не такой существенный. Потому, что когда создается мобильная версия сайта для маленьких экранов, очень часто большинство элементов дизайна приходится скрывать потому что они делают просмотр контента очень неудобным.
Итак, я думаю, что какое-то представление о турбо-страницах у вас уже сложилось. Далее я предлагаю вам рассмотреть, как происходит процесс настройки турбо-страниц для сайта.
Настройка Турбо-страниц Яндекс на сайте
Для примера я буду рассматривать сайт работающий на CMS WordPress. Однако вы должны понимать, что турбо-страницы вы можете настроить для сайт работающего на абсолютно любой CMS. Единственное, вам для этого придется поискать какие-то готовые модули для создания специально размеченной RSS-ленты.
Для WordPress для этой цели уже создан готовый плагин, который называется Яндекс.Турбо. Его можно установить из репозитория.
- 1.Для этого, как обычно, копируем его название, заходим в админку WordPress, в раздел «Плагины» = «Добавить новый», вставляем название в строку поиска, а далее устанавливаем и активируем плагин.
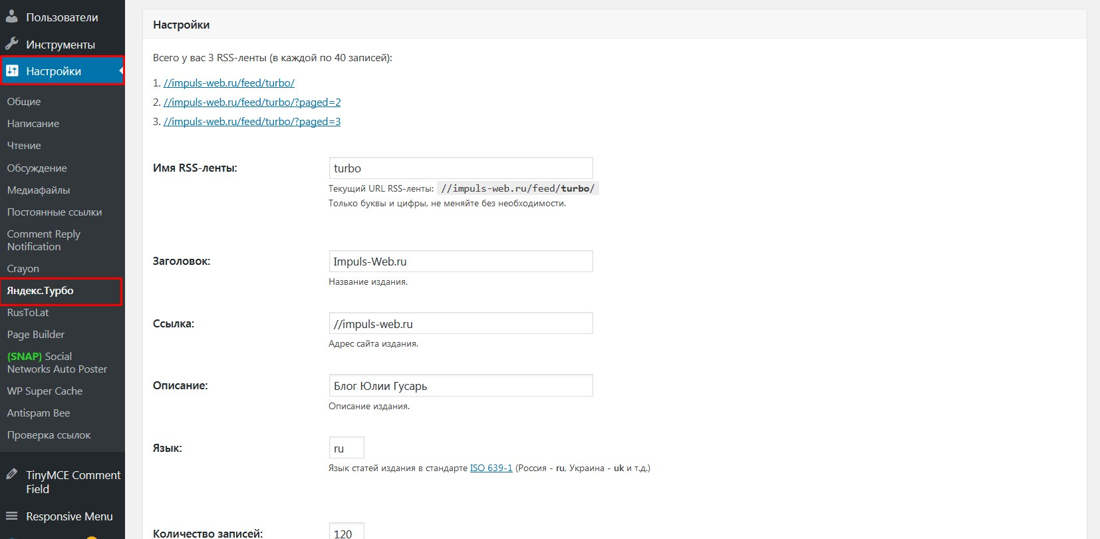
- 2.Теперь переходим в раздел «Настройки» => «Яндекс.Турбо».
- 3.В первом блоке находятся основные настройки. Здесь можно задать окончание URL-адреса вашей RSS-ленты. По умолчанию здесь стоит значение «turbo», то есть RSS-лента будет находиться по адресу:
1http://домен-вашего-сайта/feed/turbo - 4.Далее задается заголовок нашей RSS-ленты, ссылка, описание сайта и язык.
- 5.Ниже количество записей в RSS-ленте. Здесь важно ознакомиться с ограничением Яндекса для RSS-канала.
- 6.Если у вас очень много статей, и они очень большие по объему, в них много картинок, то для вас имеет смысл делить такую RSS-ленту по частям. В данном случае у вас должна стоять галочка в разделе «Включить разбитие RSS-ленты», а так же вы можете задать значение, по сколько записей у вас будет биться эта RSS-лента.
- 7.Далее, в разделе «Типы записей» вы можете указать, что у вас будет отображаться в RSS-ленте. Это могут быть посты, страницы, или посты и страницы вместе. В моем случае это будут посты и страницы, поэтому мне здесь нужно через запятую указать «post», и через запятую «page».
1<a href="//impuls-web.ru/wp-content/uploads/2018/01/yandex-turbo-stranici-5.jpg"><img src="//impuls-web.ru/wp-content/uploads/2018/01/yandex-turbo-stranici-5.jpg" alt="Настройка типа записей" width="1206" height="472" class="aligncenter size-full wp-image-5000" /></a> - 8.Далее вы можете здесь включить или отключить указание автора записей, описание изображений, автора изображений, и изменить тематику по умолчанию, при необходимости.
- 9.После того как все настройки заданы, нажимаем здесь на кнопку «Сохранить настройки».
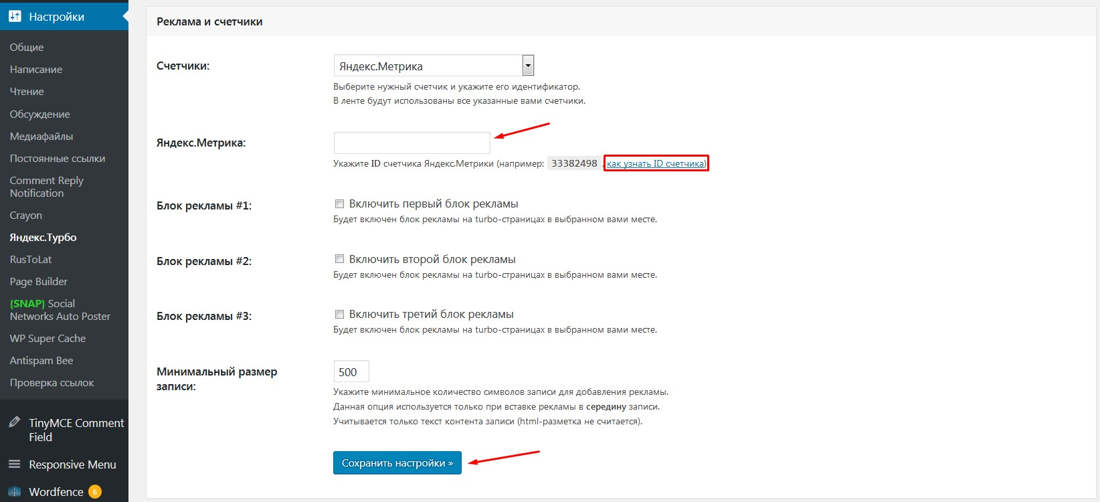
- 10.Следующий блок настроек связан с рекламой и аналитикой.
Разработчики турбо-страниц позаботились о том, что бы вы могли использовать на ваших турбо-страницах счетчики аналитики, такие как: Яндекс.Метрика, Liveinternt, Google Analitics и т.д.
- 11.Так же турбо-страницы поддерживают рекламу для того, что бы вы могли зарабатывать на вашем сайте. При этом разработчики турбо-страниц утверждают, что за счет роста мобильного трафика заработок за счет того же Яндекс.Директа растет.
- 12.Для того, что бы установить счетчик Яндекс.Метрики или счетчик Liveinternet, вам необходимо вставить сюда его идентификатор. Если вы перейдете по ссылке ниже «Как узнать ID счетчика», то попадете на такую страницу, где подробно расписано, где и как взять этот идентификатор.
- 13.После внесения изменений так же нажимаем здесь на кнопку «Сохранить настройки».
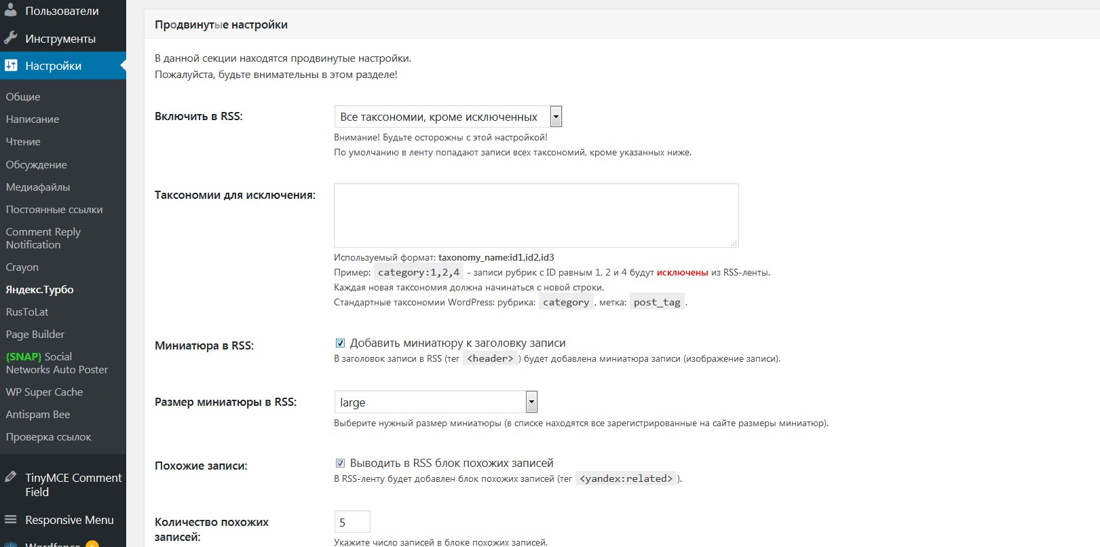
- 14.В блоке «Продвинутые настройки», можно исключить из RSS-ленты определенные категории, метки или посты.
- 15.Далее вы можете добавить или удалить миниатюру из заголовка вашей записи, задать размер миниатюры, добавить или удалить вывод похожих записей в RSS, задать количество похожих записей, размер миниатюры для этих записей.
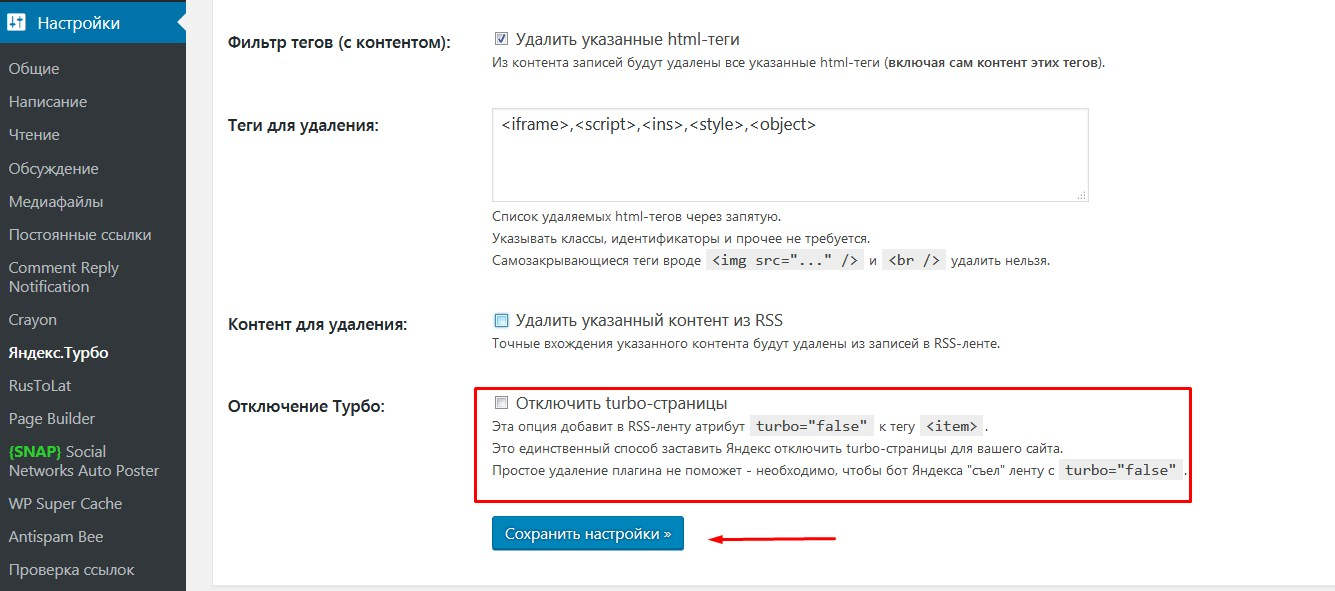
- 16.Так же, если у вас есть необходимость удалить какой-то контент из RSS-ленты, вы можете поставить галочку возле пункта «Удалить указанный контент из RSS» и записать здесь точные вхождения. Которые должны быть удалены из RSS-ленты. Каждая новая запись должна идти с новой строки.
- 17.И последнее, если вам необходимо отключить турбо-страницы, то просто ставите возле пункта «Отключить turbo-страницы». А затем сохраняете настройки.
Итак, после того, как у нас плагин установлен и настроен, мы можем перейти в Яндекс.Вебмастер и включить там возможность использования турбо-страниц для нашего сайта.
Настройка Турбо-страниц в Яндекс.Вебмастер
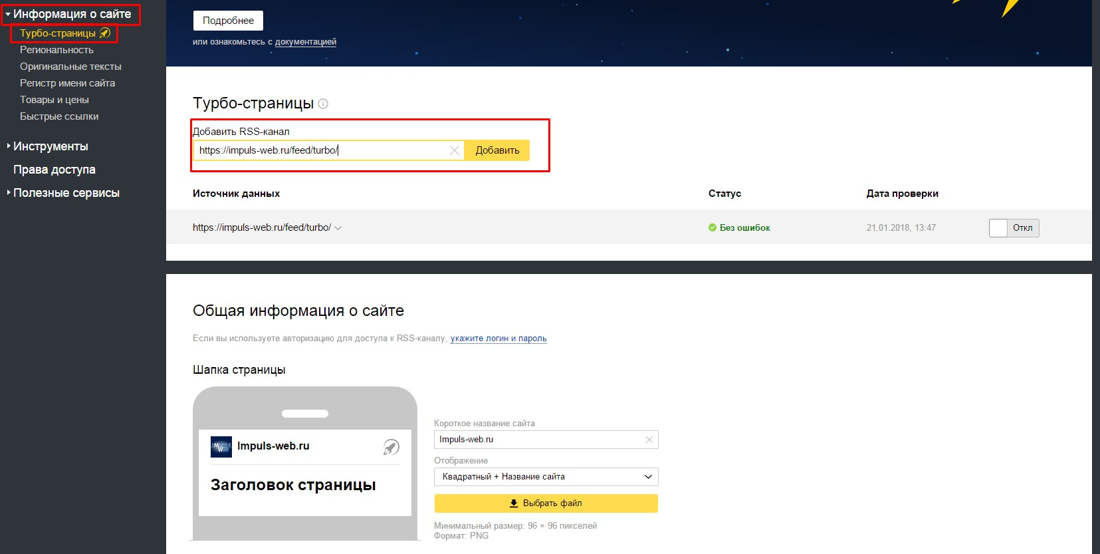
- 1.Переходим в Яндекс.Вебмастер. Здесь нам нужно зайти в раздел «Информация о сайте» => «Турбо-страницы»
- 2.Первое, что нам необходимо сделать, это добавить ссылку на наш RSS-канал. Её можно взять из основных настроек плагина Яндекс.Турбо. Вставляем ссылку и нажимаем на кнопку «Добавить».
- 3.Нам высвечивается сообщение о том, что RSS-канал загружен и его проверка займет несколько минут.
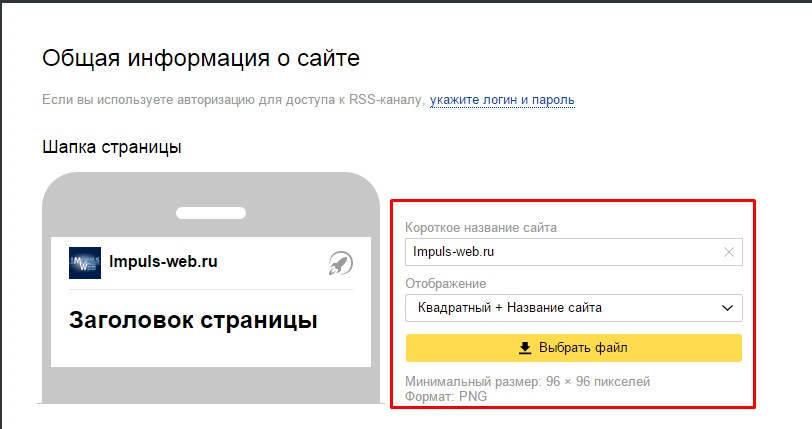
- 4.Тем временем перейдем к заполнению блока «Общая информация о сайте». Здесь вы можете задать краткое название вашего сайта.
- 5.Далее нам предлагается выбрать отображение без логотипа, с квадратным логотипом и названием сайта или же просто прямоугольный логотип.
- 6.Здесь же нам необходимо загрузить свой логотип.
Минимальный размер логотипа должен быть 96х96 пикселей, и формат должен быть PNG.
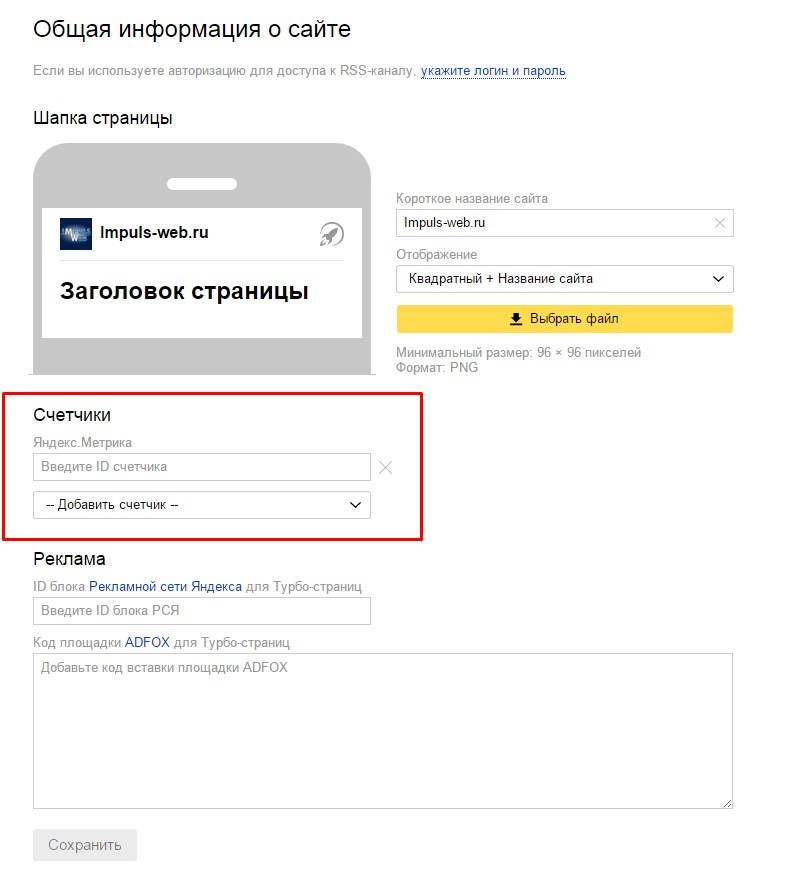
- 7.Для подключения счётчика посещаемости выбираем тот сервис статистики, который вы используете и точно так же как и в настройках плагина, добавляем сюда идентификатор счетчика.
- 8.Так же, если у вам настроена реклама Яндекс.Директ, то вы заполняете здесь блок рекламы. Вводите ID блока РСЯ и код ставки площадки ADFOX. После чего сохраняете настройки.
Видеоинструкция
Вот, собственно говоря, и все. Теперь вам осталось дождаться проверки вашего RSS-канала и если у вас не будет ни каких ошибок, то после очередного апдейта Яндекса вы сможете увидеть в мобильной выдаче поиска от Яндекс ссылки на ваш сайт, помеченные значком «Turbo» и при переходе по этим ссылкам у вас уже будут открываться турбо-страницы.
Как видите, в настройке этих страниц нет ничего сложного. Поэтому если у вас какой-то блог или новостной сайт, то для вас конечно же есть смысл использовать такие турбо-страницы с целью повышения вашего мобильного трафика уменьшения показателя отказов.
На этом у меня все. Если данная статья была для вас полезно, не забудьте оставить комментарий и поделиться статьей в социальных сетях.
Я желаю вам успехов в создании и продвижении ваших сайтов. До встречи в следующих статьях!
С уважением Юлия Гусарь





















Думаю, что проще вообще не делать никакого дизайна, а сделать все на голой странице. Зачем он нужен такой сервис если он урезает самое важно: дизайн и возможность заказов. Очередная чушь от российского производителя.
блин как теперь удалить эту хрень???? доход баннерной рекламы пропал
В настройках плагина можно отключить или в Яндекс-вебмастере.
Спасибо автору. Обязательно попробую на своем сайте.
И Вам спасибо! Удачи Вам!
Сегодня на один сайт клиента установил плагин. Покапался в настройках вебмастера и пришел к выводу, чтобы это замануха для рекламы, чтобы люди размещали на своих сайтах рекламу от яндекса. Яндекс же получает нехилые бабки от рекламы, а тут как предложить людям в два клика установить рекламные блоки на турбо страницах. Что и следовало ожидать.
Поставил плагин, выдало ошибку в вебмастере. Как ее решить?
А какую именно ошибку то? В справке Вебмастера смотрели, может есть пояснения как её решить?
Подскажите, с чем может быть связана ошибка «Нет ни одного элемента item»? Плагин Теплицы, галочка «Включить поддержку Турбо-страниц» проставлена. CMS — WP.
Поменял плагин на «RSS for Yandex Turbo» — вылезла другая ошибка. При проверке Яндексом выдает ошибку «XML-элементы указаны некорректно»: The reference to entity «C» must end with the ‘;’ delimiter. Если понимаю правильно, то не воспринимается запись R&C. Должно быть R&C. Это плагин так неправильно формирует запись? Как это можно исправить? Разработчикам плагин писал — в ответ тишина.
Попробуйте другой плагин для создания Турбо-страниц Сейчас их ещё несколько появилось и настройка там аналогичная этому, только интерфейс другой.