Здравствуйте, дорогие друзья!
Сегодня я расскажу вам, как сделать поиск по сайту. Мы рассмотрим основные способы создания поискового механизма на сайте и наглядно попробуем воспользоваться одним из них.
Навигация по статье:
Способы создания поиска на сайте
Если перед вами возник вопрос создания поиска на сайте? Вы можете пойти несколькими путями:
- 1.Воспользоваться стандартным механизмом поиска той CMS, которую вы используете.
- 2.Воспользоваться плагином или модулем поиска.
- 3.Нанять программиста, чтобы он написал модуль поиска для вашего сайта.
- 4.Сделать поиск на сайте при помощи специальных сервисов Яндекс.Поиск и системы пользовательского поиска Google.
Первые два варианта позволяют создать более привлекательную, по внешнему виду, поисковую форму и страницу результатов поиска. Но в тоже время, имеют один очень существенный недостаток – они обладают более слабым алгоритмом поиска по введенному запросу по сравнению с вариантом использования сервисов Яндекс и Google.
Вариант с программистом, конечно, позволит создать более качественную систему поиска чем стандартные плагины или модули, но до поиска яндекса или Google ему всё же далеко. Да и стоить это будет не дешево.
Приведу пример. Пользователь заходит на ваш сайт и пытается найти информацию по определенному запросу. На вашем сайте есть статья с нужной информацией, но пользователь не знает ключевых слов, по которым была написана данная статья. Он вводит запрос, который не имеет точного совпадения с ключевыми словами в статье и получает отрицательный результат поиска. В результате пользователь уходит с вашего сайта, не получив необходимой ему информации. Вы незаслуженно теряете посетителей и получаете плохую статистику поведенческого фактора.
Поиск, сделанный при помощи сервисов, предоставляемых поисковыми система, изначально лишен этого недостатка, так как вы используете мощный поисковый механизм, работающий в пределах вашего сайта. При использовании поискового механизма Яндекс или Google можно быть уверенным в том, что посетители обязательно найдут то, что им нужно.
Итак, давайте разберемся, как сделать поиск по сайту с помощью специального сервиса одной из поисковых систем.
Поиск для сайта при помощи Яндекс.Поиск
Чтобы сделать поиск для сайта при помощи поисковой формы Яндекс вам нужно:
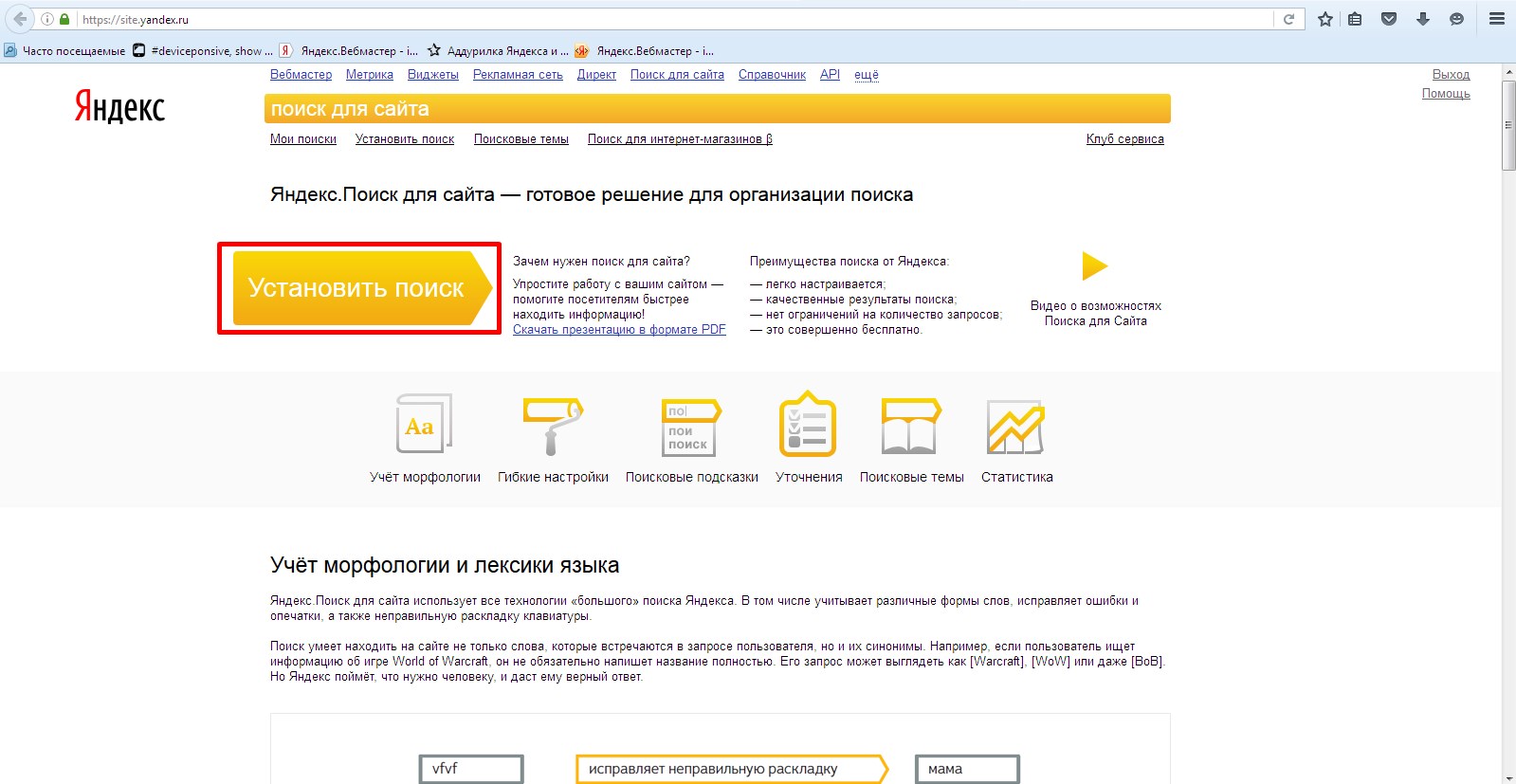
- 1.Зайти на главную страницу сервиса по этому адресу: https://site.yandex.ru. Пройти авторизацию, или, если у вас нет учетной записи в Яндексе, зарегистрироваться. После чего, нажимаем на кнопку «Установить поиск».
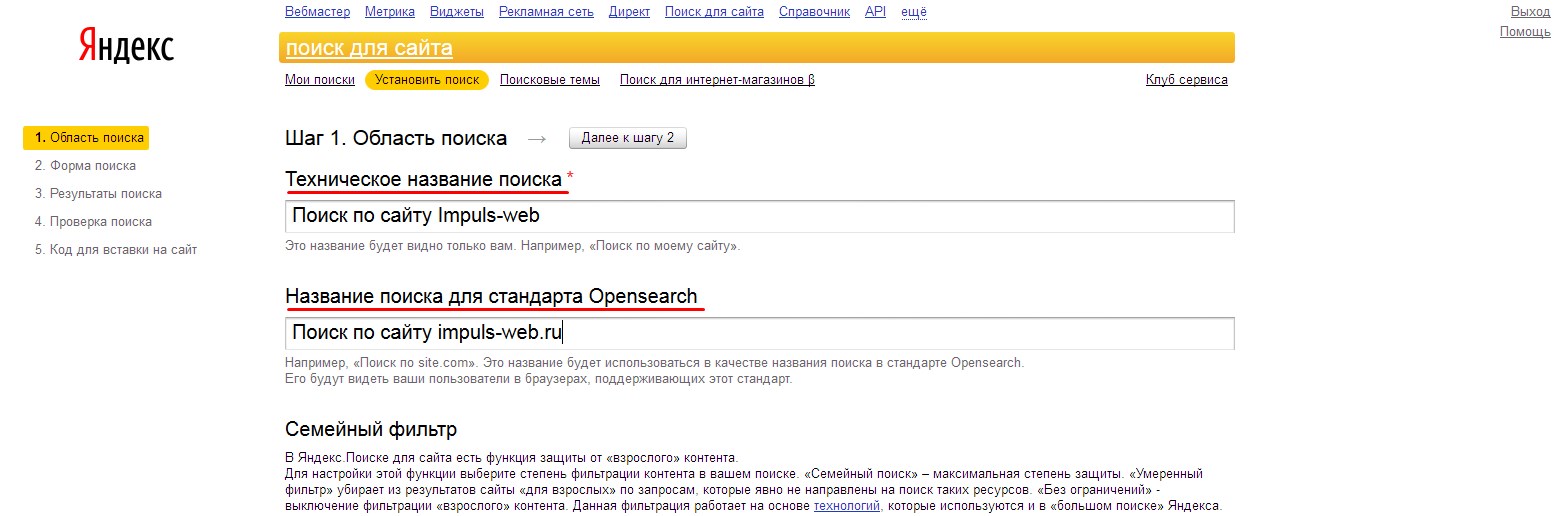
- 2.На следующей странице в поле «Техническое название поиска» вводим название, которое будет отображаться только для нас, а в поле «Название поиска для стандарта Opensearch» вводим название для стандарта Opensearch.
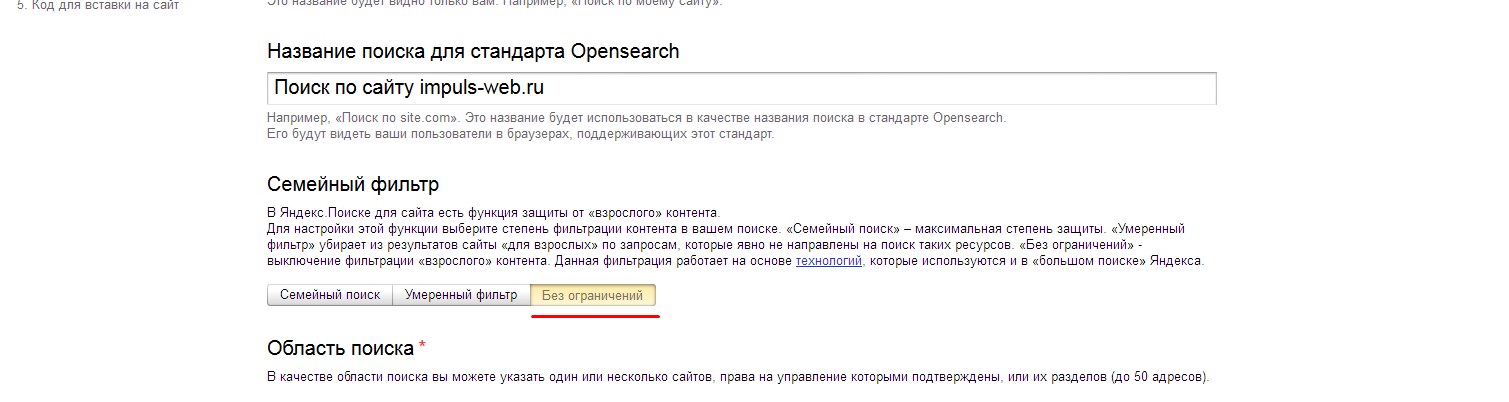
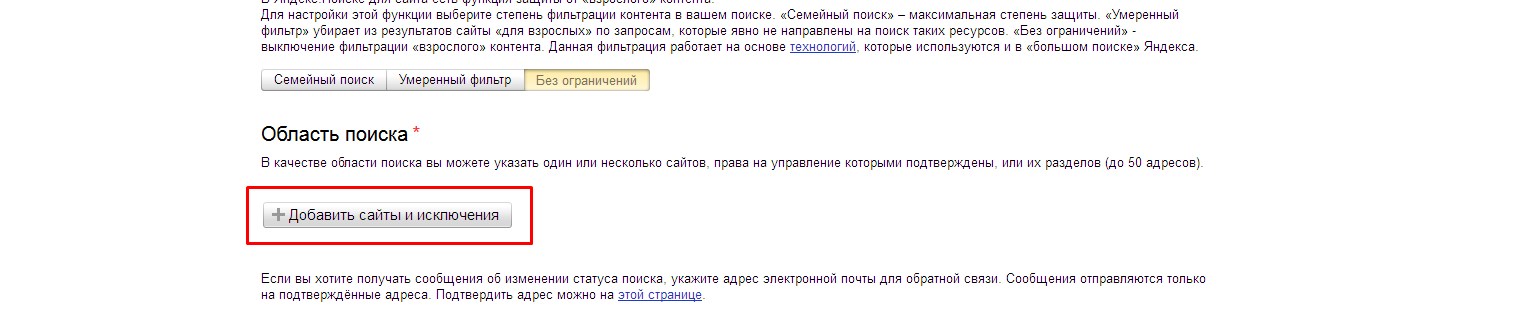
- 3.После чего выбираем фильтр. Если ваш сайт не содержит никакого противозаконного контента, можно выбрать «Без ограничений».
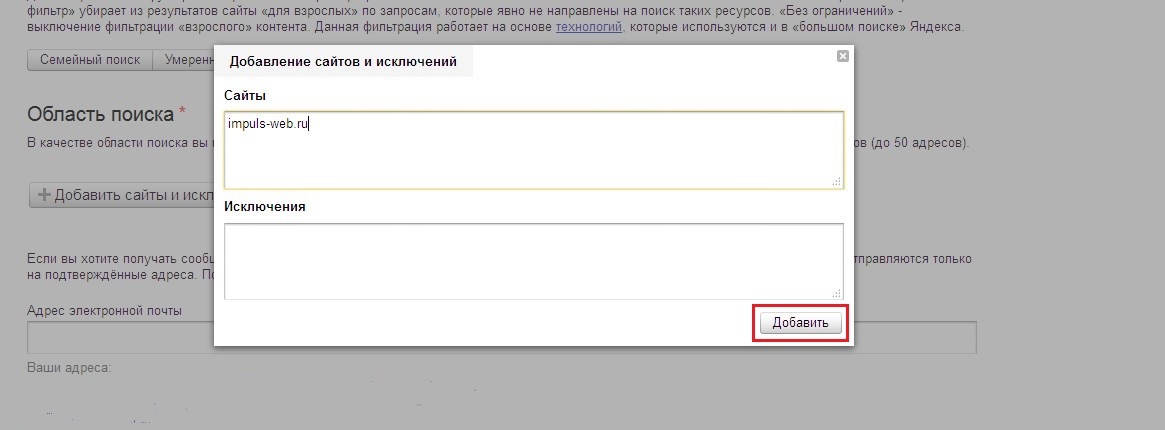
- 4.В следующем пункте, при нажатии на кнопку «Добавить сайты и исключения», откроется форма, в которой нам нужно указать адрес сайта, или группу сайтов, в пределах которых будет осуществляться поиск. Это особенно удобно в случае, если у вас есть несколько ресурсов схожей тематики. В случае, если вы введете несколько адресов, пользователю, в поисковой выдаче, будут отображаться страницы с нескольких, указанных вами, сайтов.
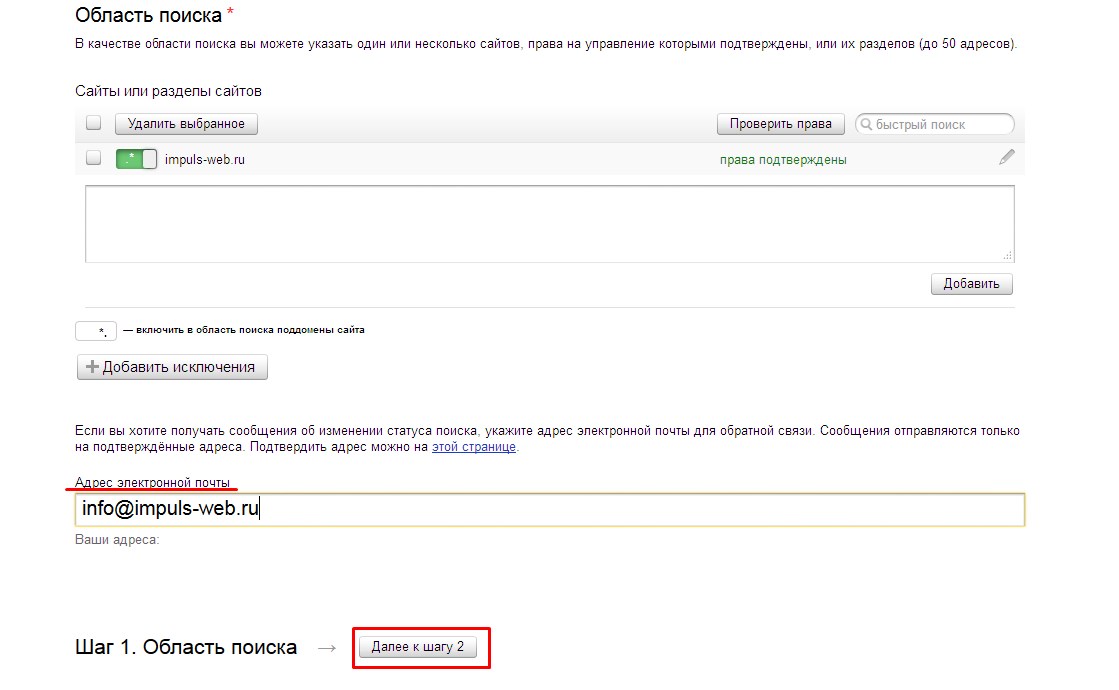
- 5.Указываем адрес электронной почты, на который вы хотите получать уведомления, и нажимаем кнопку «Далее к шагу 2».
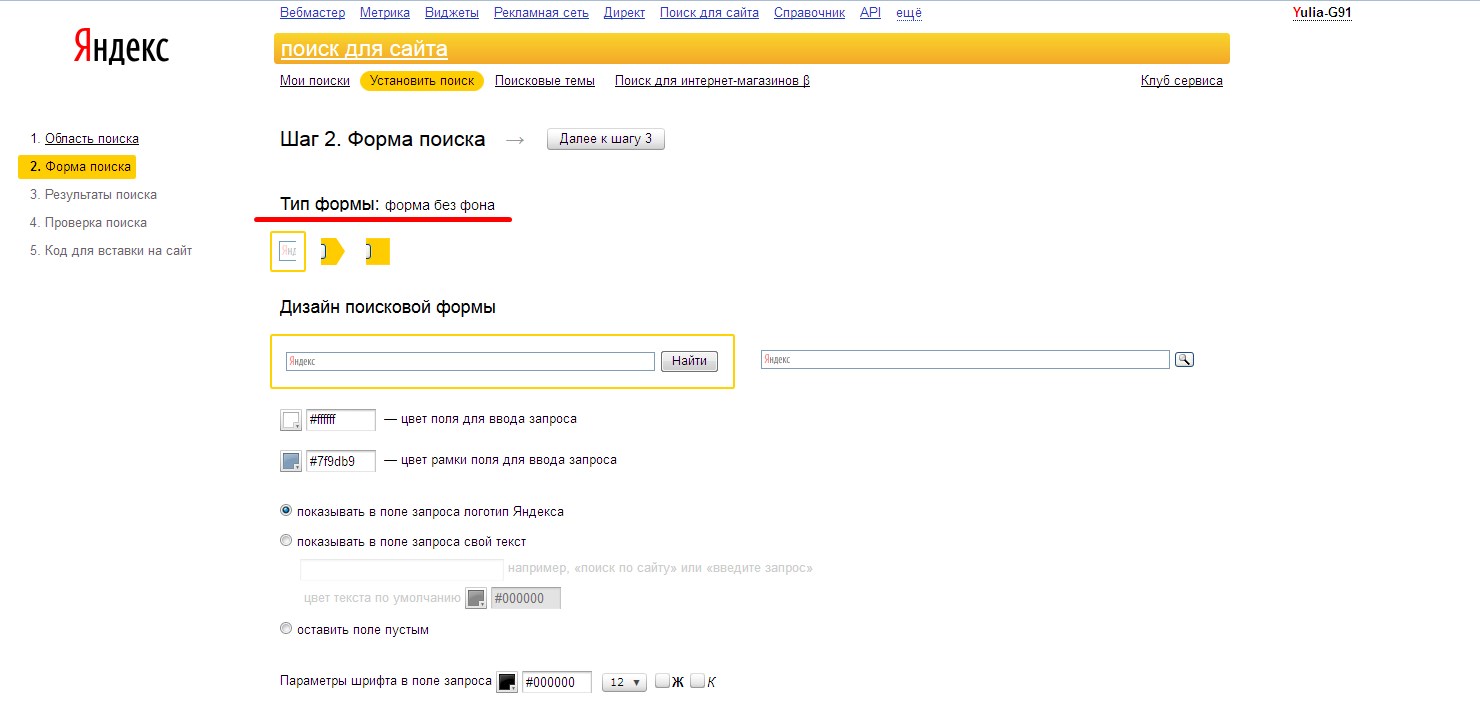
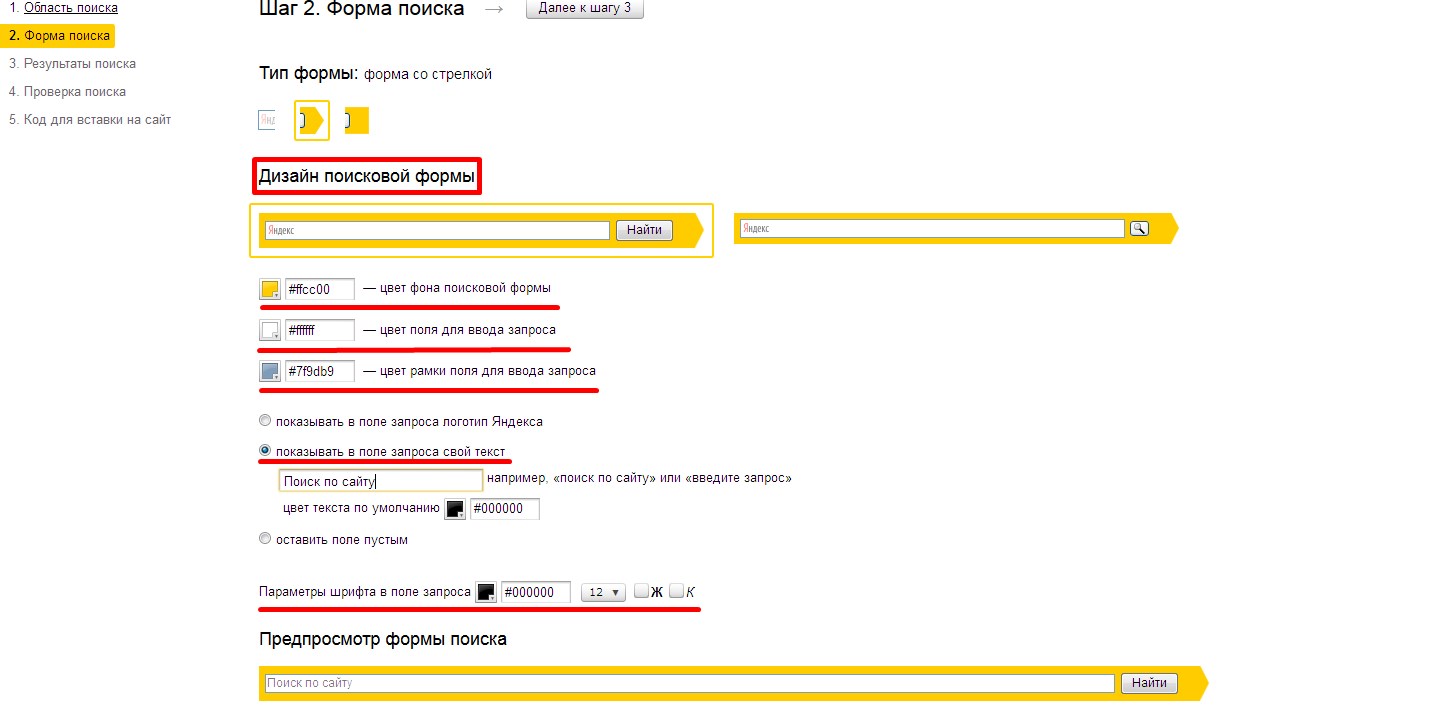
- 6.На следующей странице нам необходимо настроить внешний вид формы нашего будущего поиска Яндекс. Выбираем тип формы:
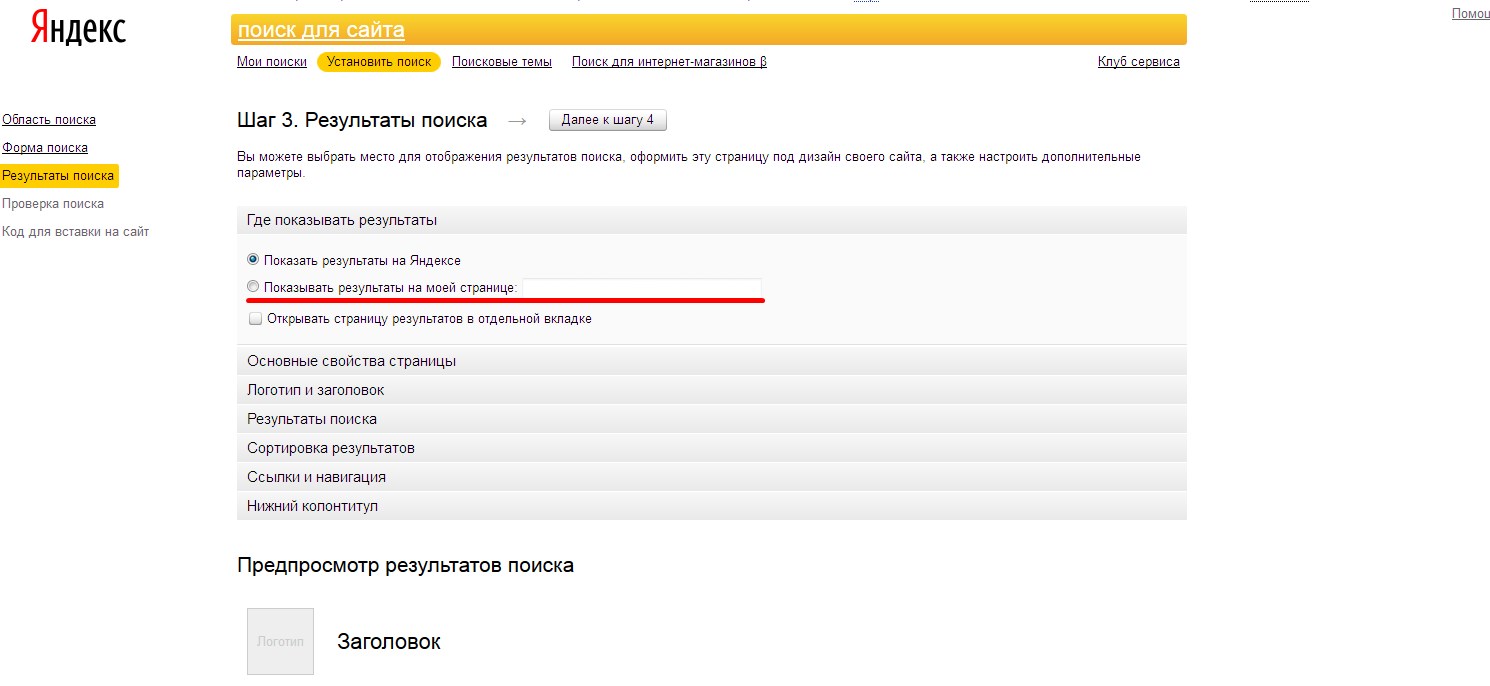
- 7.На следующей странице, переключаясь между вкладками, настраиваем внешний вид нашей страницы. Мы можем выбрать, для отображения результатов поиска, стандартную страницу поисковика Яндекс, а можем, указав адрес, задать свою страницу и настроить цвета, шрифты и другие параметры так, чтобы по внешнему виду страница как можно лучше сочеталась со стилем вашего сайта.
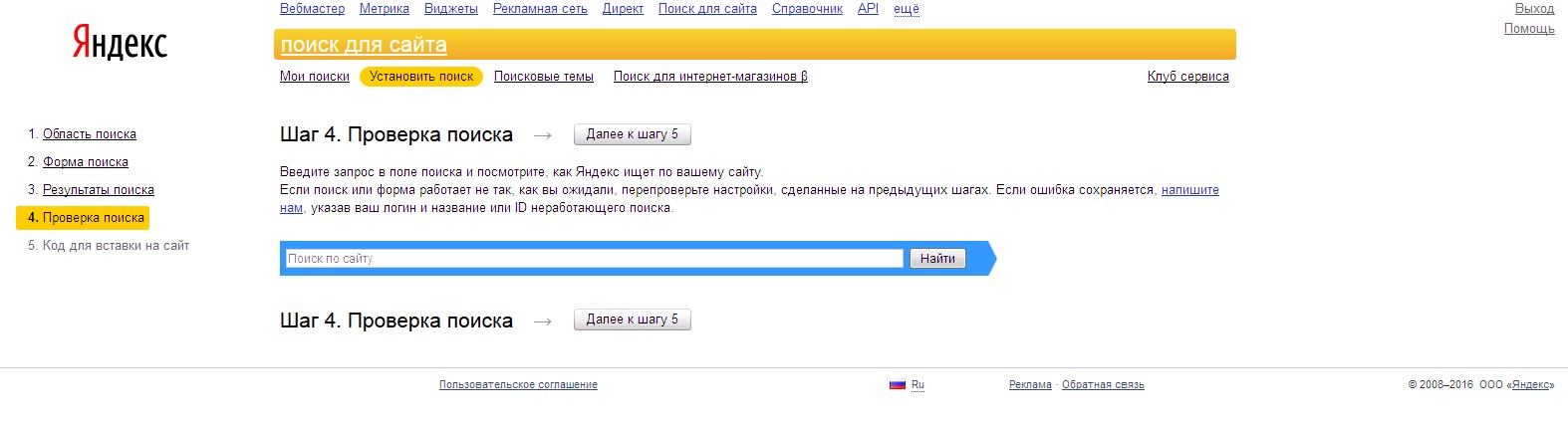
- 8.Переходим на следующую страницу настроек. Здесь нам нужно протестировать, как работает поиск, и если есть что-то, что нас не устраивает, мы можем вернуться на предыдущий шаг и исправить это. Если все в порядке, переходим на следующую страницу.
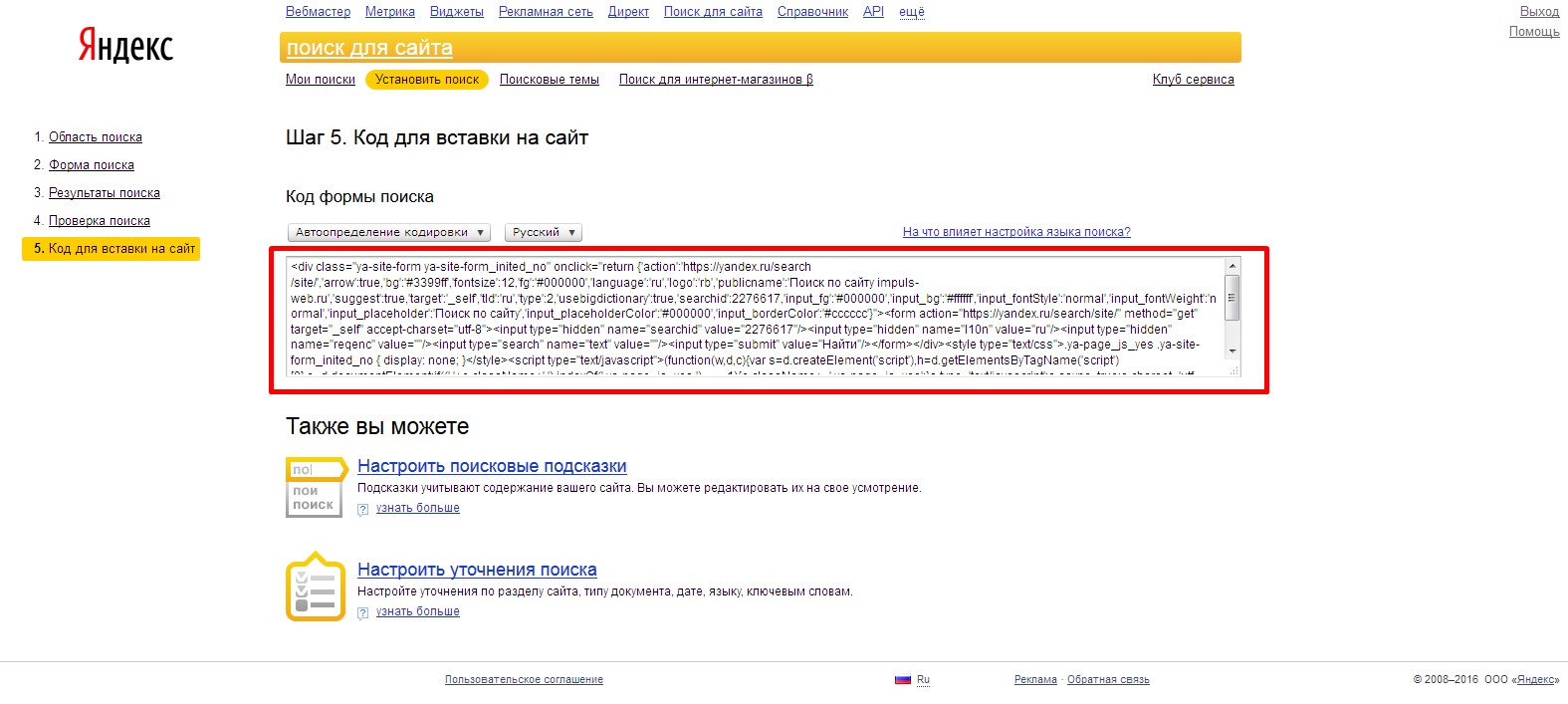
- 9.Здесь мы видим сгенерированный кусок кода нашей формы поиска, который нужно скопировать вставить в шаблон страницы сайта в том месте, где вы хотите его расположить.
Вводим адрес и нажимаем на кнопку «Добавить».
Настраиваем цветовое оформление и шрифт, а так же задаем текст, который будет отображаться в пустом поле формы:
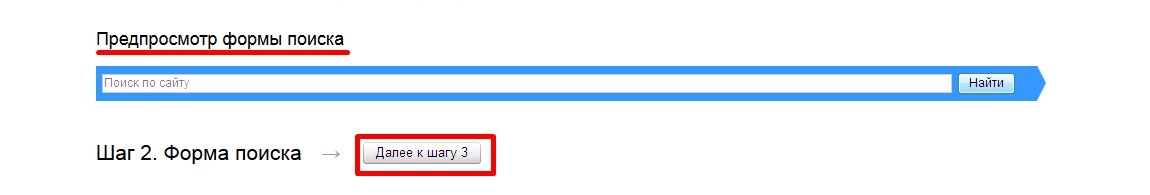
Немного ниже можно посмотреть, как будет выглядеть наша форма. После того как мы задали все настройки, переходим к следующему шагу.
Как добавить код формы поиска на сайт?
Так как у меня сайт сделан на WordPress, я покажу добавление кода формы на его примере.
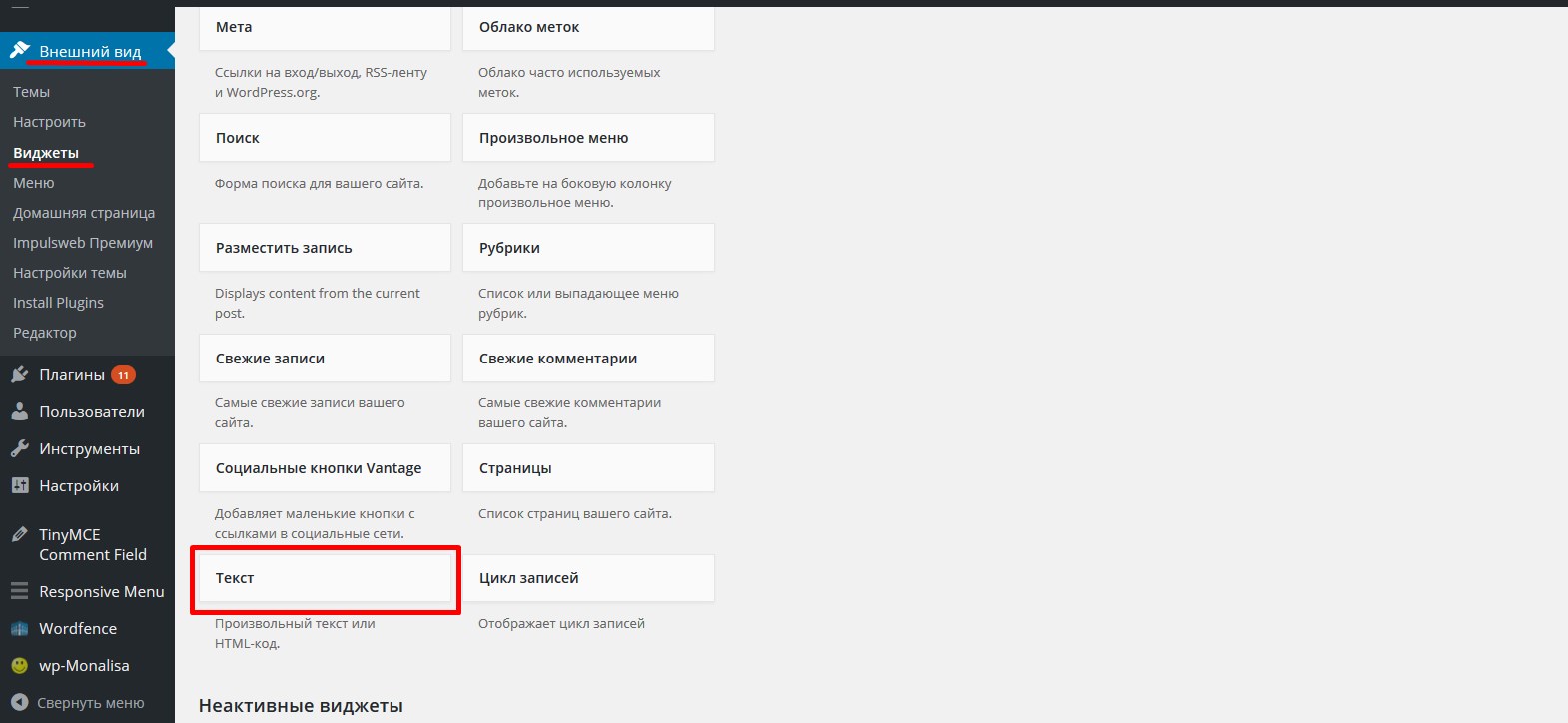
- 1.Заходим в административную часть сайта и переходим в раздел «Внешний вид» => «Виджеты».
- 2.В область сайдбара перетягиваем новый виджет «Текст».
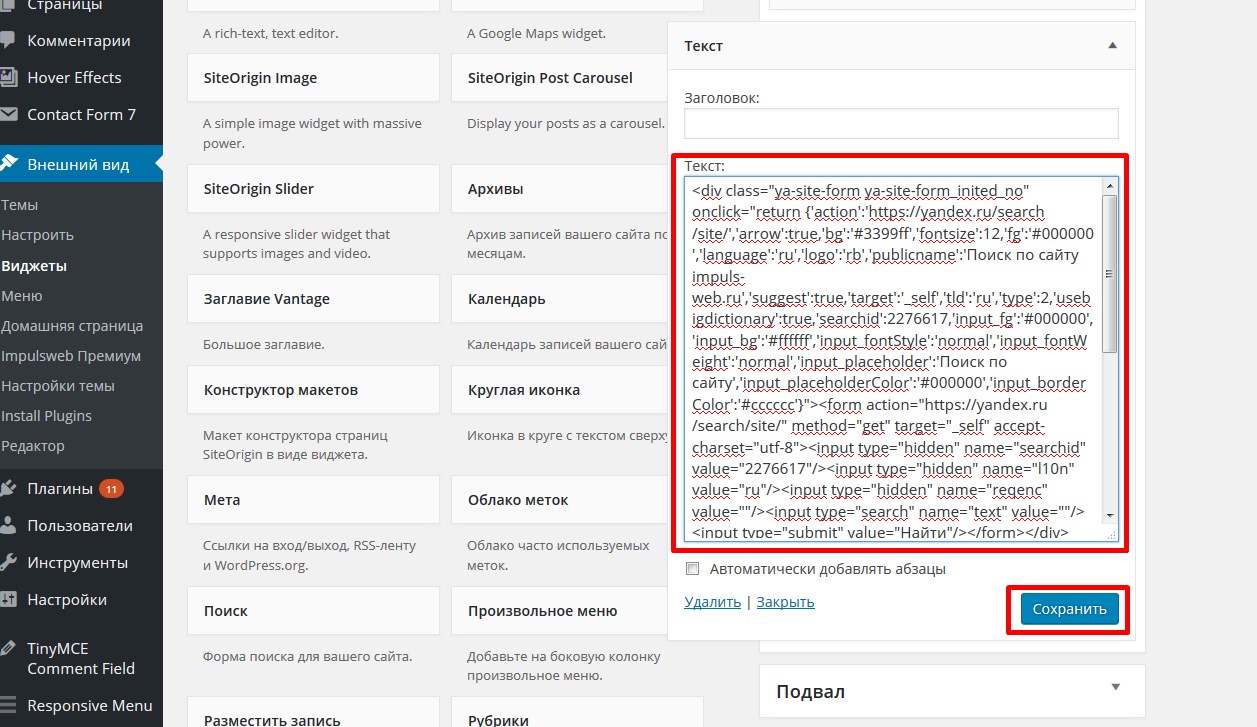
- 3.Вставляем в него код и нажимаем на кнопку «Сохранить».
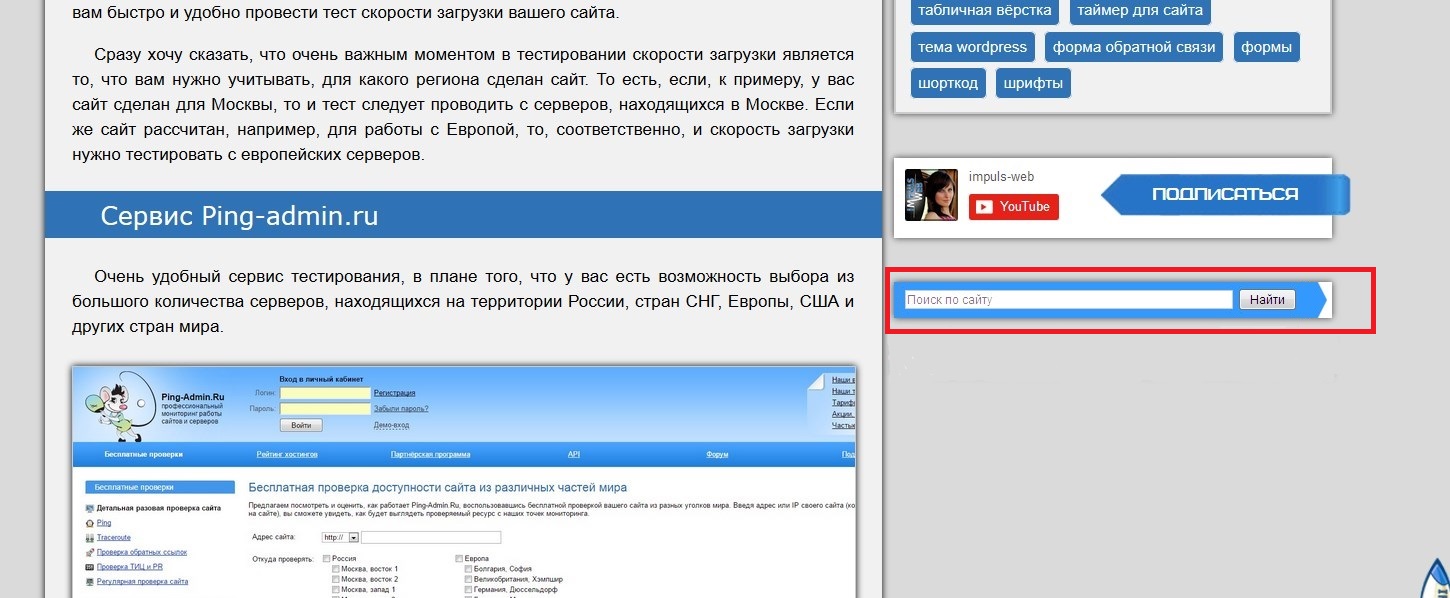
- 4.Переходим на сайт и смотрим на полученный результат.
Для других CMS процесс добавления поиска будет выглядеть аналогично. Вы просто вставляете полученный код в том месте, где вам нужно чтобы был поиск.
На этом у меня все. В одной из следующих статей постараюсь рассказать, как сделать поиск по сайту с помощью Google. Если у вас возникнут проблемы – вы всегда можете задать вопрос в комментарии или воспользоваться услугой консультации по Skype. Желаю вам всего хорошего, до новых встреч.
С уважением Юлия Гусарь