–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –Т–∞—Б –і–Њ—А–Њ–≥–Њ–є —З–Є—В–∞—В–µ–ї—М. –Х—Б–ї–Є –≤–∞—Б –Ј–∞–Є–љ—В–µ—А–µ—Б–Њ–≤–∞–ї–∞ —Н—В–∞ —Б—В–∞—В—М—П, –Ј–љ–∞—З–Є—В –≤—Л —Г–ґ–µ —Б—В–Њ–ї–Ї–љ—Г–ї–Є—Б—М —Б –њ—А–Њ–±–ї–µ–Љ–Њ–є –≤—Л–≤–Њ–і–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е —Д–Њ—А–Љ –љ–∞ —Б–∞–є—В–µ.
–Т –±–Њ–ї—М—И–Є–љ—Б—В–≤–µ —Б–ї—Г—З–∞–µ–≤ –њ—А–Њ–±–ї–µ–Љ–∞ –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –≤ —В–Њ–Љ, —З—В–Њ –≤—Л –і–Њ–±–∞–≤–ї—П–µ—В–µ –љ–∞ —Б–∞–є—В –Њ–і–љ—Г –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –Є –Њ–љ–∞ —А–∞–±–Њ—В–∞–µ—В —Е–Њ—А–Њ—И–Њ. –Э–Њ –Ї–∞–Ї —В–Њ–ї—М–Ї–Њ –≤—Л –і–Њ–±–∞–≤–ї—П–µ—В–µ –µ—Й—С –Њ–і–љ—Г –Є–ї–Є –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —Д–Њ—А–Љ, —В–Њ –≤—Б–µ –Њ–љ–Є –ї–Є–±–Њ –≤–Њ–Њ–±—Й–µ –њ–µ—А–µ—Б—В–∞—О—В —А–∞–±–Њ—В–∞—В—М, –ї–Є–±–Њ –≤–Њ –≤—Б–µ—Е –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е –Њ–Ї–љ–∞—Е –≤—Л–≤–Њ–і–Є—В—Б—П –Њ–і–Є–љ –Є —В–Њ—В –ґ–µ –Ї–Њ–љ—В–µ–љ—В.
–Ч–љ–∞–Ї–Њ–Љ–∞—П —Б–Є—В—Г–∞—Ж–Є—П?
–Т —З—С–Љ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Њ–±–ї–µ–Љ–∞?
–Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ –≤ –±–Њ–ї—М—И–Є–љ—Б—В–≤–µ —Б–ї—Г—З–∞–µ–≤ –і–ї—П –≤—Л–≤–Њ–і–∞ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є —Д–Њ—А–Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г—О—В—Б—П –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л (ID). –Ю–љ–Є –Љ–Њ–≥—Г—В –±—Л—В—М –њ—А–Є–Љ–µ–љ–µ–љ—Л –Ї —Д–Њ—А–Љ–µ –Є–ї–Є –Ї —Б—Б—Л–ї–Ї–µ, –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –љ–∞ –Ї–Њ—В–Њ—А—Г—О —Н—В–∞ —Д–Њ—А–Љ–∞ –±—Г–і–µ—В –њ–Њ—П–≤–ї—П—В—М—Б—П, –ї–Є–±–Њ —Б–∞–Љ–∞ —Б—Б—Л–ї–Ї–∞ –Љ–Њ–ґ–µ—В —Б—Б—Л–ї–∞—В—М—Б—П –љ–∞ –±–ї–Њ–Ї —Б –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А–Њ–Љ (—В–∞–Ї –љ–∞–Ј—Л–≤–∞–µ–Љ—Л–є —П–Ї–Њ—А—М). –Ш —Н—В–Њ—В –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –і–Њ–ї–ґ–µ–љ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –±—Л—В—М —Г–љ–Є–Ї–∞–ї—М–љ—Л–Љ.
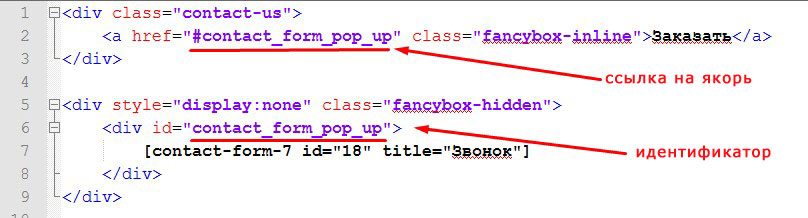
–Ф–∞–≤–∞–є—В–µ —А–∞–Ј–±–µ—А—С–Љ –Њ–і–Є–љ –њ—А–Є–Љ–µ—А. –Т–Њ—В –Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –њ–Њ–Ј–≤–Њ–ї—П–µ–Љ –≤—Л–≤–µ—Б—В–Є –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –љ–∞ —Б–∞–є—В–µ wordpress. –Х—Б–ї–Є –Ї–Њ–Љ—Г-—В–Њ –Є–љ—В–µ—А–µ—Б–љ–Њ —Г–Ј–љ–∞—В—М –њ–Њ–і—А–Њ–±–љ–µ–µ –Ї–∞–Ї –і–µ–ї–∞—О—В—Б—П –≤—Б–њ–ї—Л–≤–∞—О—Й–Є–µ —Д–Њ—А–Љ—Л –љ–∞ —Б–∞–є—В–µ worpress вАУ –ґ–Љ–Є—В–µ –љ–∞ —Н—В—Г —Б—Б—Л–ї–Ї—Г.
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е –Њ–Ї–Њ–љ –љ–∞ —Б–∞–є—В–µ.
–Ч–і–µ—Б—М –µ—Б—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –і–ї—П –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є —Д–Њ—А–Љ—Л, –Є –Њ–љ –ґ–µ –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П –Ї–∞–Ї —П–Ї–Њ—А—М –і–ї—П —Б—Б—Л–ї–Ї–Є.
–Я–Њ–ї—Г—З–∞–µ—В—Б—П —З—В–Њ –і–ї—П –Њ–і–љ–Њ–є –Ї–Њ–љ–Ї—А–µ—В–љ–Њ–є –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–є —Д–Њ—А–Љ—Л –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А —Н—В–Њ–є —Д–Њ—А–Љ—Л –Є —П–Ї–Њ—А—М –і–ї—П —Б—Б—Л–ї–Ї–Є –Є–Љ–µ—О—В –Њ–і–Є–љ–∞–Ї–Њ–≤–Њ–µ –љ–∞–Ј–≤–∞–љ–Є–µ.
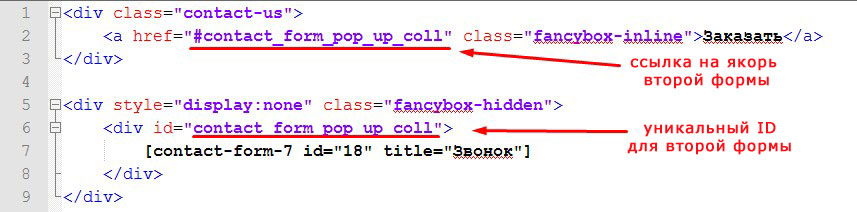
–Х—Б–ї–Є –Љ—Л —А–µ—И–Є–Љ —Б–і–µ–ї–∞—В—М –µ—Й—С –Њ–і–љ–Њ –Є–ї–Є –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е –Њ–Ї–Њ–љ, —В–Њ –і–ї—П –љ–Є—Е —Г –љ–∞—Б –і–Њ–ї–ґ–љ—Л –±—Л—В—М –і—А—Г–≥–Є–µ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л.
–Т–Њ—В –њ—А–Є–Љ–µ—А.
–†–µ—И–µ–љ–Є–µ –њ—А–Њ–±–ї–µ–Љ—Л –≤—Л–≤–Њ–і–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Є—Е –≤—Б–њ–ї—Л–≤–∞—О—Й–Є—Е —Д–Њ—А–Љ.
–Ъ–∞–Ї –≤–Є–і–Є—В–µ —А–µ—И–µ–љ–Є–µ –і–∞–љ–љ–Њ–є –њ—А–Њ–±–ї–µ–Љ—Л –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ–µ. –Ф–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б–Њ –њ—А–Њ—Б–ї–µ–і–Є—В—М —З—В–Њ–±—Л –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ –љ–Њ–≤–Њ–≥–Њ –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–≥–Њ –Њ–Ї–љ–∞ –±—Л–ї —Б–≤–Њ–є —Г–љ–Є–Ї–∞–ї—М–љ—Л–є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А. –Я—А–Є —Н—В–Њ–Љ –Њ–±—А–∞—Й–∞–є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ –љ–∞ —Б—Б—Л–ї–Ї—Г –Є–ї–Є –Ї–љ–Њ–њ–Ї—Г, –њ–Њ —Й–µ–ї—З–Ї—Г –љ–∞ –Ї–Њ—В–Њ—А—Г—О –Њ—В–Ї—А—Л–≤–∞–µ—В—Б—П –љ–∞—И–∞ —Д–Њ—А–Љ–∞. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ, —В–∞–Љ —В–Њ–ґ–µ –±—Г–і–µ—В –њ—А–Є—Б—Г—В—Б—В–≤–Њ–≤–∞—В—М –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –Є–ї–Є, –Ї–∞–Ї –≤ –і–∞–љ–љ–Њ–Љ –њ—А–Є–Љ–µ—А–µ, –Є—Б–њ–Њ–ї—М–Ј—Г–µ—В—Б—П —Б—Б—Л–ї–Ї–∞ –љ–∞ —П–Ї–Њ—А—М (–Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А —Д–Њ—А–Љ—Л).
–Э–∞–і–µ—О—Б—М, —З—В–Њ —П –њ–Њ–Љ–Њ–≥–ї–∞ –≤–∞–Љ —А–∞–Ј–Њ–±—А–∞—В—М—Б—П —Б —Н—В–Њ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є. –Х—Б–ї–Є –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П –Њ–Ї–∞–Ј–∞–ї–∞—Б—М –і–ї—П –≤–∞—Б –њ–Њ–ї–µ–Ј–љ–Њ–є, —В–Њ –і–µ–ї–Є—В–µ—Б—М –µ–є —Б–Њ —Б–≤–Њ–Є–Љ–Є –і—А—Г–Ј—М—П–Љ–Є.
–Х—Б–ї–Є –Њ—Б—В–∞–ї–Є—Б—М –≤–Њ–њ—А–Њ—Б—Л вАУ –њ–Є—И–Є—В–µ –Є—Е –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е.
–Я–Њ–Ї–∞ –љ–∞ —Н—В–Њ–Љ –≤—Б—С :) –Я–Њ–і–њ–Є—Б—Л–≤–∞–є—В–µ—Б—М –љ–∞ –Њ–±–љ–Њ–≤–ї–µ–љ–Є—П –±–ї–Њ–≥–∞ –Є –њ–Њ–ї—Г—З–∞–є—В–µ –љ–Њ–≤—Л–µ —Б—В–∞—В—М–Є —Б–µ–±–µ –љ–∞ –њ–Њ—З—В—Г.
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М













–Ѓ–ї–Є—П, —Б–њ–∞—Б–Є–±–Њ, –≤—Б—С –њ–Њ–љ—П—В–љ–Њ. –Р –Ї–∞–Ї –њ–Њ–і—И–Є—В—М –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –њ–Њ–і –Ї–љ–Њ–њ–Ї—Г —Б —А–µ–і–∞–Ї—В–Њ—А–∞ –≤–Њ—А–і –њ—А–µ—Б—Б, —В–∞–Љ –≤ —Б—В—А–Њ–Ї–µ –љ—Г–ґ–љ–Њ —Г–Ї–∞–Ј–∞—В—М URL- –љ–∞–Ј–љ–∞—З–µ–љ–Є—П. –Х—Б—В—М –Ї–∞–Ї–Њ–є-—В–Њ –≤–∞—А–Є–∞–љ—В?
–ѓ –љ–µ —Б–Њ–≤—Б–µ–Љ –њ–Њ–љ—П–ї–∞ —З—В–Њ –Т—Л –Є–Љ–µ–µ—В–µ –≤–≤–Є–і—Г. –Ь–Њ–ґ–µ—В–µ –Њ–њ–Є—Б–∞—В—М —З—В–Њ –Є–Љ–µ–љ–љ–Њ –Т—Л —Е–Њ—В–Є—В–µ –њ–Њ–ї—Г—З–Є—В—М –≤ –Є—В–Њ–≥–µ?
–Ш –µ—Й—С –≤–Њ–њ—А–Њ—Б–Є–Ї –Ї–Њ–≥–і–∞ —Б—В–∞–ї —Г–≤–µ–ї–Є—З–Є–≤–∞—В—М –Ї–Њ–ї-–≤–Њ –≤—Б–µ –њ–Њ–ї–љ—В–µ–ї–Њ, –≤ —Б–∞–є–і–±–∞—А–µ —А–∞–±–Њ—В–∞–µ—В, –∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –≤—Б—В–∞–≤–ї—П—О –≤ –Є–і–ґ–µ—В —В–µ–Ї—Б—В –љ–µ —А–∞–±–Њ—В–∞–µ—В, –Ї–љ–Њ–њ–Ї–∞ –µ—Б—В—М –љ–∞–ґ–Є–Љ–∞–µ—И—М, –≤ –∞–і—А–µ—Б–љ–Њ–є —Б—В—А–Њ–Ї–µ –≤–≤–µ—А—Е—Г –і–Њ–±–∞–≤–ї—П–µ—В—Б—П —Е–≤–Њ—Б—В¬†/#contact_form_pop_up –Є –љ–Є—З–µ–≥–Њ –љ–µ –њ—А–Њ–Є—Б—Е–Њ–і–Є—В. –Я–Њ–Љ–Њ–≥–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞.
–Э—Г–ґ–љ–∞ —Б—Б—Л–ї–Ї–∞ –љ–∞ —Б–∞–є—В —Б –љ–µ —А–∞–±–Њ—В–∞—О—Й–µ–є —Д–Њ—А–Љ–Њ–є. –Ґ–∞–Ї —В—А—Г–і–љ–Њ —З—В–Њ –ї–Є–±–Њ –њ–Њ—Б–Њ–≤–µ—В–Њ–≤–∞—В—М.
–Ь–љ–µ –љ—А–∞–≤—П—В—Б—П –Ї–љ–Њ–њ–Ї–Є —Б–∞–Љ–Њ–≥–Њ —А–µ–і–∞–Ї—В–Њ—А–∞ –≤–Њ—А–і–њ—А–µ—Б—Б–∞ –Є —П –њ–Њ–і –љ–Є—Е —Е–Њ—З—Г —Б–і–µ–ї–∞—В—М –≤—Б–њ–ї—Л–≤–∞—О—Й–Є–µ —Д–Њ—А–Љ—Л.
–Т—Б—С —А–∞–≤–љ–Њ –љ–µ –њ–Њ–љ–Є–Љ–∞—О. –Т—Л —Е–Њ—В–Є—В–µ –њ–∞–љ–µ–ї—М –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –і–Њ–±–∞–≤–Є—В—М –≤ —Д–Њ—А–Љ—Г –Њ—В–њ—А–∞–≤–Ї–Є?
–≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –Њ–±—А. —Б–≤—П–Ј–Є –≤—Б–µ –Ї–∞–Ї –Т—Л –њ–Њ–Ї–∞–Ј—Л–≤–∞–ї–Є, —В–Њ–ї—М–µ–Њ –љ–µ –њ–Њ–і –љ–Њ–≤—Г—О –Ї–љ–Њ–њ–Ї—Г, –Ї–Њ—В—А—А—Г—О –Љ–Њ–ґ–љ–Њ –≤—Б—В–∞–≤–Є—В—М –Ї—Г–і–∞ —Г–≥–Њ–і–љ–Њ, –∞ –њ–Њ–і –Ї–љ–Њ–њ–Ї–Є, –Ї–Њ—В–Њ—А—Л–µ —П –і–µ–ї–∞—О –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е —З–µ—А–µ–Ј –Њ–±—Л—З–љ—Л–є —А–µ–і–∞–Ї—В–Њ—А¬†SiteOrigin –Ъ–љ–Њ–њ–Ї–∞, –∞ —В–∞–Љ —В–Њ–ї—М–Ї–Њ URL-–љ–∞–Ј–љ–∞—З–µ–љ–Є—П –Љ–Њ–ґ–љ–Њ –њ–Њ—Б—В–∞–≤–Є—В—М. –Р —П —Е–Њ—З—Г –њ–Њ–і —Н—В—Г –Ї–љ–Њ–њ–Ї—Г –≤—Б–њ–ї.—Д.–Њ–±—А.—Б–≤.¬†
–Ґ–µ–њ–µ—А—М –њ–Њ–љ—П—В–љ–Њ :) –Р –Ї–ї–∞—Б—Б –і–ї—П –Ї–љ–Њ–њ–Ї–Є —В–∞–Љ –љ–Є–Ї–∞–Ї –љ–µ–ї—М–Ј—П –њ—А–Њ–њ–Є—Б–∞—В—М? –Я—А–Њ—Б—В–Њ –і–ї—П –љ–Њ—А–Љ–∞–ї—М–љ–Њ–є —А–∞–±–Њ—В—Л –љ—Г–ґ–љ–Њ –њ—А–Є–њ–Є—Б–∞—В—М –Ї–ї–∞—Б—Б –Є —Б—Б—Л–ї–Ї—Г.
–Т—Л—И–ї–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ —Б—Б—Л–ї–Ї—Г –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г, –љ–∞ –Ї–Њ—В–Њ—А–Њ–є –≤—Б–њ–ї—Л–≤–∞—О—Й–∞—П —Д–Њ—А–Љ–∞ —А–∞–±–Њ—В–∞–µ—В.
—В–Њ—З–љ–Њ —В–∞–Ї–Њ–є –ґ–µ –Ї–Њ–і (–Т–∞—И) –≤—Б—В–∞–≤–ї—П—О –Ї–∞–Ї –Є –≤ —Б–∞–є—В–±–∞—А, —В–Њ–ї—М–Ї–Њ –≤ —В–µ–Ї—Б—В.–≤–Є–і–ґ–µ—В –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ , –љ–µ —А–∞–±–Њ—В–∞–µ—В, —Е–Њ—В—П –≤—З–µ—А–∞ —А–∞–±–Њ—В–∞–ї –Є –і–≤–µ —Д–Њ—А–Љ—Л –њ–Њ–і–і–µ—А–ґ–Є–≤–∞–ї, –њ–Њ—В–Њ–Љ —З—В–Њ-—В–Њ —Б–ї—Г—З–Є–ї–Њ—Б—М –Є —Б–µ–є—З–∞—Б —В–Њ–ї—М–Ї–Њ —В–∞–Ї. –Э–Њ —Е–Њ—З—Г –Є–Љ–µ–љ–љ–Њ –њ–Њ–і –Ї–љ–Њ–њ–Ї—Г¬†SiteOrigin –Ъ–љ–Њ–њ–Ї–∞¬†—Д–Њ—А–Љ—Г —Б–і–µ–ї–∞—В—М. –Р –≤ —Б–≤—П–Ј–Є —Б —В–µ–Љ, —З—В–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –≤–Њ–Њ–±—Й–µ –њ–µ—А–µ—Б—В–∞–ї —А–∞–±–Њ—В–∞—В—М, –≤–Њ–Њ–±—Й–µ –≤ –њ–∞–љ–Є–Ї–µ
–Р WordPress —Б–ї—Г—З–∞–є–љ–Њ –љ–µ –Њ–±–љ–Њ–≤–ї—П–ї—Б—П? –Ш–ї–Є –Љ–Њ–ґ–µ—В –њ–ї–∞–≥–Є–љ—Л –Ї–∞–Ї–Є–µ —В–Њ —Б—В–∞–≤–Є–ї–Є—Б—М –Є–ї–Є –Њ–±–љ–Њ–≤–ї—П–ї–Є—Б—М?
–ѓ –±—Л –µ—Й—С –њ–Њ–њ—А–Њ–±–Њ–≤–∞–ї–∞ –≤—Б—В–∞–≤–Є—В—М —Н—В–Њ—В –ґ–µ –Ї–Њ–і –њ—А–Њ—Б—В–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –±–µ–Ј –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П page builder (–Є–ї–Є –і—А—Г–≥–Њ–≥–Њ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ —Б—В—А–∞–љ–Є—Ж) –Ґ–Њ –µ—Б—В—М –њ—А–Њ—Б—В–Њ –≤ —А–µ–і–∞–Ї—В–Њ—А–µ WordPress –љ–∞ –≤–Ї–ї–∞–і–Ї—Г «–Ґ–µ–Ї—Б—В»
–° —В–Њ—З–Ї–Є –Ј—А–µ–љ–Є—П –Ї–Њ–і–∞ —Г –Т–∞—Б –≤—А–Њ–і–µ –≤—Б—С –њ—А–∞–≤–Є–ї—М–љ–Њ –љ–∞–њ–Є—Б–∞–љ–Њ. –Т–Є–і–Є–Љ–Њ –≥–і–µ —В–Њ —З—В–Њ —В–Њ –Ї–Њ–љ—Д–ї–Є–Ї—В—Г–µ—В. –Э—Г–ґ–љ–Њ –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М —А–∞–Ј–љ—Л–µ –≤–∞—А–Є–∞–љ—В—Л —З—В–Њ–±—Л –њ–Њ–љ—П—В—М —З—В–Њ –Є–Љ–µ–љ–љ–Њ.
–Я–Њ–њ—А–Њ–±—Г–є—В–µ —Б–Њ–Ј–і–∞—В—М –љ–Њ–≤—Г—О —Б—В—А–∞–љ–Є—Ж—Г –Є –љ–∞ –љ–µ–є –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –і–Њ–±–∞–≤–Є—В—М —Н—В–Њ—В –Ї–Њ–і.
–љ–∞ —Б—В—А–∞–љ–Є—Ж–µ —А–∞–±–Њ—В–∞–µ—В¬†http://fenix-mobile.ru/proba/
–і–∞ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ –Є–Ј-–Ј–∞ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ —Г –Љ–µ–љ—П —Б—В–Њ—П–ї –µ—Й–µ¬†Beaver Builder Plugin —П –µ–≥–Њ –Ї–∞–Ї —А–∞–Ј –≤ —В–Њ—В –Љ–Њ–Љ–µ–љ—В —Е–Њ—В–µ–ї —Г–і–∞–ї–Є—В—М.
–Я–Њ–њ—А–Њ–±—Г—О —Г–і–∞–ї–Є—В—М –µ–≥–Њ —Б–љ–∞—З–∞–ї–∞ –∞ –њ–Њ—В–Њ–Љ –њ–Њ–њ—А–Њ–±–Њ–≤–∞—В—М –µ—Й–µ —А–∞–Ј.
–Ѓ–ї–Є—П, —Г –Љ–µ–љ—П —Б—В–Њ—П—В –њ–ї–∞–≥–Є–љ—Л:
SiteOrigin –С–∞–љ–і–ї –Т–Є–і–ґ–µ—В–Њ–≤ –Є¬†Page Builder –Њ—В SiteOrigin
–Њ–љ–Є –љ–µ –Љ–Њ–≥—Г—В –Ї–Њ–љ—Д–ї–Є–Ї—В–Њ–≤–∞—В—М –љ–µ –Ј–љ–∞–µ—В–µ?
–Ъ–Њ–љ—Д–ї–Є–Ї—В–Њ–≤–∞—В—М –Љ–Њ–ґ–µ—В –Љ–љ–Њ–≥–Њ–µ: –љ–∞—З–Є–љ–∞—П –Њ—В –і–≤—Г—Е –љ–µ—Б–Њ–≤–Љ–µ—Б—В–Є–Љ—Л—Е –њ–ї–∞–≥–Є–љ–Њ–≤ –Є –Ј–∞–Ї–∞–љ—З–Є–≤–∞—П —В–µ–Љ–Њ–є –Є –Ї–∞–Ї–Є–Љ —В–Њ –њ–ї–∞–≥–Є–љ–Њ–Љ –ї–Є–±–Њ –ґ–µ –њ–ї–∞–≥–Є–љ–Њ–Љ –Є –≤–µ—А—Б–Є–µ–є –і–≤–Є–ґ–Ї–∞.
http://fenix-mobile.ru/audit-sajta/ –Ј–∞—А–∞–±–Њ—В–∞–ї–Њ! –Ю—Б—В–∞–ї–Њ—Б—М —В–Њ–ї—М–Ї–Њ –њ–Њ–і –Ї–љ–Њ–њ–Ї—Г –Ї–∞–Ї-—В–Њ —Д–Њ—А–Љ—Г –≤—Б—В–∞–≤–Є—В—М. –°–Я–Р–°–Ш–С–Ю –Ј–∞ —Б–Њ–≤–µ—В!!!
–Т—Л –љ–µ –њ—А–µ–і—Б—В–∞–≤–ї—П–µ—В–µ –Ї–∞–Ї —П –Ј–∞ –Т–∞—Б —А–∞–і–∞! –Т—Л —Б–∞–Љ–Є –≤–Њ –≤—Б—С–Љ —А–∞–Ј–Њ–±—А–∞–ї–Є—Б—М :)
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –Ю—З–µ–љ—М –Є–љ—В–µ—А–µ—Б–љ–Њ –Ї–∞–Ї –Р–љ–і—А–µ—О —Г–і–∞–ї–Њ—Б—М —А–µ—И–Є—В—М —Н—В—Г –Ј–∞–і–∞—З—Г! –Ґ–Њ–ґ–µ —Е–Њ—З—Г —З—В–Њ –±—Л –љ–∞ –Њ–і–љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ –≤—Л–≤–Њ–і–Є–ї–Є—Б—М —А–∞–Ј–љ—Л–µ –≤—Б–њ–ї—Л–≤–∞—О—Й–Є–µ —Д–Њ—А–Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г—П –≤–Є–і–ґ–µ—В SiteOrigin –Ъ–љ–Њ–њ–Ї–∞.
–ѓ –±—Л —В–Њ–ґ–µ —Е–Њ—В–µ–ї –њ–Њ–љ—П—В—М –Ї–∞–Ї —Б–і–µ–ї–∞—В—М —Д–Њ—А–Љ—Г —Б –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –≤–Є–і–ґ–µ—В–∞ SiteOrigin –Ї–љ–Њ–њ–Ї–∞.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Р–ї–µ–Ї—Б–µ–є! –Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л –Љ–Њ–ґ–љ–Њ –±—Л–ї–Њ –Ї —Б—Б—Л–ї–Ї–µ –Є–ї–Є –Ї–љ–Њ–њ–Ї–µ –њ—А–Є–≤—П–Ј–∞—В—М –≤—Б–њ–ї—Л–≤–∞—О—Й—Г—О —Д–Њ—А–Љ—Г –і–ї—П —Н—В–Њ–є –Ї–љ–Њ–њ–Ї–Є –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Ј–∞–і–∞–≤–∞—В—М —Б–≤–Њ–є –Ї–ї–∞—Б—Б. –Ф–ї—П –≤–Є–і–ґ–µ—В–∞ «–Ъ–љ–Њ–њ–Ї–Ї–∞ SiteOrigin», –љ–∞—Б–Ї–Њ–ї—М–Ї–Њ —П –њ–Њ–Љ–љ—О, —В–∞–Ї–Њ–є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–Є –љ–µ—В. –Ґ–∞–Ї —З—В–Њ –љ—Г–ґ–љ–Њ –Є–ї–Є –њ–Є—Б–∞—В—М —Б–Ї—А–Є–њ—В –і–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л –њ—А–Є–љ—Г–і–Є—В–µ–ї—М–љ–Њ –Ј–∞–і–∞—В—М –µ–є –љ–µ–Њ–±—Е–Њ–і–Є–Љ—Л–є –Ї–ї–∞—Б—Б –Є–ї–Є –Є—Б–Ї–∞—В—М –і—А—Г–≥–Њ–є —Б–њ–Њ—Б–Њ–±.
–Т—Л —Г–Љ–љ–Є—Ж–∞.
–Ѓ–ї–Є—П, –њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –Є –љ–∞—Б—В—А–Њ–Є—В—М –Љ–Њ–і–∞–ї—М–љ–Њ–µ –Њ–Ї–љ–Њ —Б —Д–Њ—А–Љ–Њ–є(email –Є–ї–Є —В–µ–ї–µ—Д–Њ–љ + –Ї–љ–Њ–њ–Ї–∞) –Ї–Њ—В–Њ—А–Њ–µ –±—Г–і–µ—В –Њ—В–Ї—А—Л–≤–∞—В—М—Б—П —В–Њ–ї—М–Ї–Њ –њ—А–Є —Г—Е–Њ–і–µ –Є –Ј–∞–Ї—А—Л—В–Є–Є —Б—В—А–∞–љ–Є—Ж—Л. –Ч–∞—А–∞–љ–µ–µ —Б–њ–∞—Б–Є–±–Њ.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –У–µ–љ–љ–∞–і–Є–є! –Т –±–ї–Є–ґ–∞–є—И–µ–µ –≤—А–µ–Љ—П —Б–і–µ–ї–∞—О —Б—В–∞—В—М—О –њ–Њ —Н—В–Њ–є —В–µ–Љ–µ.
–Ф–Њ–±—А—Л–є –і–µ–љ—М.
–Р –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ–Њ–≤? –≤ –Ї–∞–Ї–Є—Е –љ–∞—Б—В—А–Њ–є–Ї–∞—Е?