–ü―Ä–Η–≤–Β―²―¹―²–≤―É―é –≤–Α―¹ –Ϋ–Α ―¹–Α–Ι―²–Β Impuls-Web!
–Θ–≤–Β―Ä–Β–Ϋ–Α, –±–Ψ–Μ―¨―à–Η–Ϋ―¹―²–≤–Ψ –Η–Ζ –≤–Α―¹ ―¹–Ψ–≥–Μ–Α―¹–Η―²―¹―è ―¹ ―²–Β–Φ, ―΅―²–Ψ –≥―Ä–Α―³–Η―΅–Β―¹–Κ–Η–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è ―è–≤–Μ―è―é―²―¹―è –Ψ–¥–Ϋ–Ψ–Ι –Η–Ζ –Ϋ–Α–Η–±–Ψ–Μ–Β–Β –≤–Α–Ε–Ϋ―΄―Ö ―¹–Ψ―¹―²–Α–≤–Μ―è―é―â–Η―Ö –Κ–Ψ–Ϋ―²–Β–Ϋ―²–Α –¥–Μ―è –Μ―é–±–Ψ–≥–Ψ ―¹–Α–Ι―²–Α. –‰–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –¥–Ψ–Μ–Ε–Ϋ―΄ –±―΄―²―¨ –Κ–Α–Κ –Φ–Ψ–Ε–Ϋ–Ψ –±–Ψ–Μ–Β–Β –Κ–Α―΅–Β―¹―²–≤–Β–Ϋ–Ϋ―΄–Φ–Η –Η ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ―΄–Φ–Η — ―ç―²–Ψ –Ω–Ψ–Φ–Ψ–Ε–Β―² –≤–Α―à–Β–Φ―É ―¹–Α–Ι―²―É –Ω―Ä–Ψ–¥–≤–Η–≥–Α―²―¨―¹―è –≤ –Ω–Ψ–Η―¹–Κ–Ψ–≤―΄―Ö ―¹–Η―¹―²–Β–Φ–Α―Ö.
–ü–Ψ–¥–Ψ–±―Ä–Α―²―¨ –Κ–Α―΅–Β―¹―²–≤–Β–Ϋ–Ϋ–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –¥–Μ―è ―¹–Α–Ι―²–Α –¥–Ψ―¹―²–Α―²–Ψ―΅–Ϋ–Ψ –Ϋ–Β ―¹–Μ–Ψ–Ε–Ϋ–Ψ. –ê –≤–Ψ―² ―¹ ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ–Ψ―¹―²―¨―é –≤―¹–Β –Ϋ–Α–Φ–Ϋ–Ψ–≥–Ψ ―¹–Μ–Ψ–Ε–Ϋ–Β–Β. –ï―¹–Μ–Η –≤―΄ ―¹–Κ–Α―΅–Η–≤–Α–Β―²–Β –Κ–Α–Κ–Ψ–Β-–Μ–Η–±–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β ―¹ –Η–Ϋ―²–Β―Ä–Ϋ–Β―²–Α, ―²–Ψ –Ω–Ψ ―É–Φ–Ψ–Μ―΅–Α–Ϋ–Η―é –Ψ–Ϋ–Ψ ―É–Ε–Β –Ϋ–Β ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ–Ψ. –Γ ―ç―²–Η–Φ –Φ–Ψ–Ε–Ϋ–Ψ –±–Ψ―Ä–Ψ―²―¨―¹―è –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Η–Φ–Η ―¹–Ω–Ψ―¹–Ψ–±–Α–Φ–Η, –≤ ―²–Ψ–Φ ―΅–Η―¹–Μ–Β –Φ–Ψ–Ε–Ϋ–Ψ ―²–Α–Κ –Ε–Β –Ω–Ψ–Κ―É–Ω–Α―²―¨ –Κ–Α―Ä―²–Η–Ϋ–Κ–Η –≤ –±–Α–Ϋ–Κ–Α―Ö, –Η–Μ–Η, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, –Φ–Ψ–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ –Κ–Ψ–Μ–Μ–Α–Ε. –£ ―ç―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β –≤―΄ ―¹–Φ–Ψ–Ε–Β―²–Β –±―΄―²―¨ ―É–≤–Β―Ä–Β–Ϋ―΄ –≤ –¥–Ψ―¹―²–Α―²–Ψ―΅–Ϋ–Ψ–Ι ―É–Ϋ–Η–Κ–Α–Μ―¨–Ϋ–Ψ―¹―²–Η –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è.
–Γ–Β–≥–Ψ–¥–Ϋ―è ―è –Ω–Ψ–Κ–Α–Ε―É –≤–Α–Φ, –Κ–Α–Κ ―¹–¥–Β–Μ–Α―²―¨ –Κ–Ψ–Μ–Μ–Α–Ε –≤ ―³–Ψ―²–Ψ―à–Ψ–Ω–Β –Ϋ–Α –Ω―Ä–Ψ―¹―²–Ψ–Φ –Ω―Ä–Η–Φ–Β―Ä–Β. –£ –Κ–Α―΅–Β―¹―²–≤–Β –Ω―Ä–Η–Φ–Β―Ä–Α ―è –Ω―Ä–Β–¥–Μ–Α–≥–Α―é –≤–Ζ―è―²―¨ –Φ–Η–Ϋ–Η–Α―²―é―Ä―É –¥–Μ―è ―¹―²–Α―²―¨–Η.
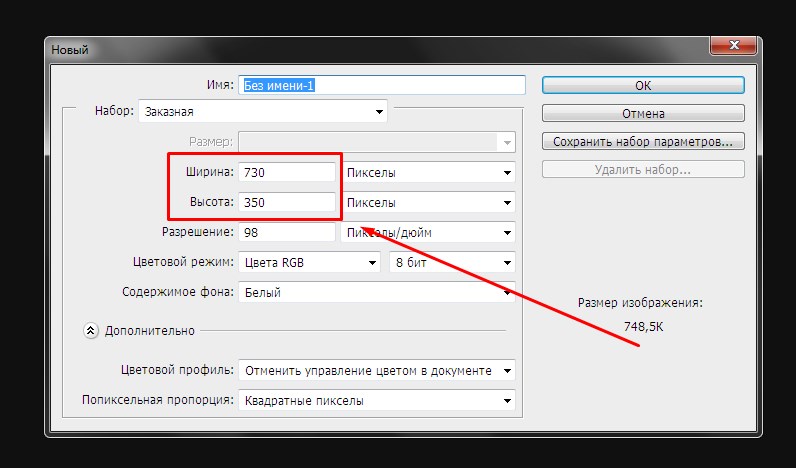
- 1.–ü–Β―Ä–≤–Ψ–Β, ―΅―²–Ψ –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ βÄ™ ―ç―²–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨―¹―è ―¹ ―Ä–Α–Ζ–Φ–Β―Ä–Ψ–Φ –Κ–Ψ–Μ–Μ–Α–Ε–Α. –†–Α–Ζ–Φ–Β―Ä ―É –Φ–Ψ–Η―Ö –Φ–Η–Ϋ–Η–Α―²―é―Ä ―¹–Ψ―¹―²–Α–≤–Μ―è–Β―² 730×350 –Ω–Η–Κ―¹–Β–Μ–Β–Ι.
- 2.–û―²–Κ―Ä―΄–≤–Α–Β–Φ –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ―É Adobe PhotoShop –Η ―¹–Ψ–Ζ–¥–Α–Β–Φ –Ϋ–Ψ–≤―΄–Ι ―³–Α–Ι–Μ –Κ–Μ–Η–Κ–Ϋ―É–≤ –Ω–Ψ –Ω―É–Ϋ–Κ―²―É –Φ–Β–Ϋ―é ¬Ϊ–Λ–Α–Ι–Μ¬Μ, –Η –¥–Α–Μ–Β–Β ¬Ϊ–Γ–Ψ–Ζ–¥–Α―²―¨¬Μ. –£ –Ψ―²–Κ―Ä―΄–≤―à–Β–Φ―¹―è –Ψ–Κ–Ψ―à–Κ–Β –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –Ζ–Α–¥–Α―²―¨ –≤―΄―¹–Ψ―²―É –Η ―à–Η―Ä–Η–Ϋ―É –±―É–¥―É―â–Β–≥–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è. –£ –Φ–Ψ–Β–Φ ―¹–Μ―É―΅–Α–Β ―à–Η―Ä–Η–Ϋ–Α ―Ä–Α–≤–Ϋ–Α 730 –Ω–Η–Κ―¹–Β–Μ―è–Φ, –Α –≤―΄―¹–Ψ―²–Α — 350 –Ω–Η–Κ―¹–Β–Μ―è–Φ:
–î–Α–Μ–Β–Β –Ϋ–Α–Ε–Η–Φ–Α–Β–Φ –Ϋ–Α –Κ–Ϋ–Ψ–Ω–Κ―É ¬Ϊ–û–ö¬Μ.
- 3.–Δ–Β–Ω–Β―Ä―¨ –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨―¹―è ―¹ ―³–Ψ–Ϋ–Ψ–Φ –¥–Μ―è –Ϋ–Α―à–Β–≥–Ψ –Κ–Ψ–Μ–Μ–Α–Ε–Α. –Δ–Α–Κ –Κ–Α–Κ –Φ―΄ –¥–Β–Μ–Α–Β–Φ –Φ–Η–Ϋ–Η–Α―²―é―Ä―É –¥–Μ―è ―¹–Α–Ι―²–Α, ―²–Ψ, –Ϋ–Α –Φ–Ψ–Ι –≤–Ζ–≥–Μ―è–¥, ―³–Ψ–Ϋ –¥–Ψ–Μ–Ε–Β–Ϋ ―¹–Ψ–≤–Ω–Α–¥–Α―²―¨ ―¹ –Ψ―¹–Ϋ–Ψ–≤–Ϋ―΄–Φ–Η ―Ü–≤–Β―²–Α–Φ–Η ―¹–Α–Ι―²–Α. –ù–Ψ ―ç―²–Ψ –Ϋ–Β –Ψ–±―è–Ζ–Α―²–Β–Μ―¨–Ϋ–Ψ.
–Λ–Ψ–Ϋ –Φ–Ψ–Ε–Ϋ–Ψ –Ζ–Α–¥–Α―²―¨ –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Η–Φ–Η ―¹–Ω–Ψ―¹–Ψ–±–Α–Φ–Η:
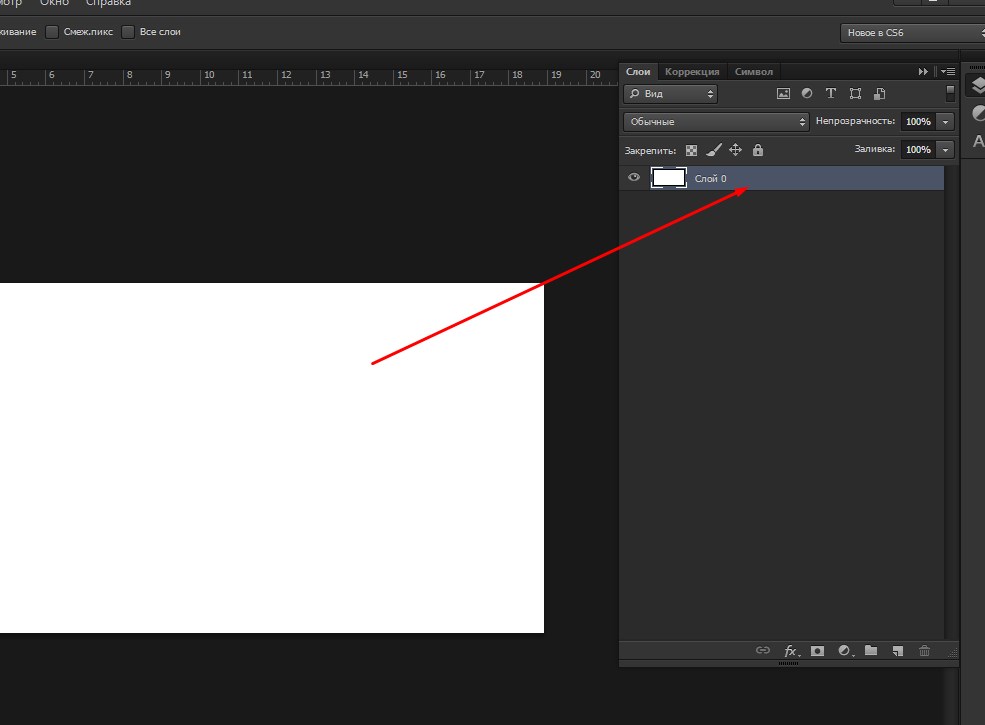
- 1.)–½–Α–¥–Α―²―¨ –Ψ–¥–Ϋ–Ψ―²–Ψ–Ϋ–Ϋ―΄–Ι ―³–Ψ–Ϋ, ―¹–¥–Β–Μ–Α–≤ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―Ü–≤–Β―²–Α ―Ä–Α–±–Ψ―΅–Β–Ι –Ψ–±–Μ–Α―¹―²–Η. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Ϋ―É–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –Κ–Μ–Η–Κ ―É–Κ–Α–Ζ–Α―²–Β–Μ–Β–Φ –Φ―΄―à–Κ–Η –Ω–Ψ ―¹–Μ–Ψ―é ―¹ ―³–Ψ–Ϋ–Ψ–Φ –≤ –Ω―Ä–Α–≤–Ψ–Ι –Ψ–±–Μ–Α―¹―²–Η ―¹–Ψ ―¹–Μ–Ψ―è–Φ–Η:
–£―΄–±―Ä–Α―²―¨ –Ω―É–Ϋ–Κ―² ¬Ϊ–ù–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―Ü–≤–Β―²–Α¬Μ –Η –Κ–Μ–Η–Κ–Α–Β–Φ –Ω–Ψ –Ζ–Ϋ–Α―΅–Κ―É ―¹ ―Ü–≤–Β―²–Ψ–Φ:
–£ –Ψ―²–Κ―Ä―΄–≤―à–Β–Ι―¹―è –Ω–Α–Μ–Η―²―Ä–Β –Ζ–Α–¥–Α–Β–Φ –Ϋ―É–Ε–Ϋ―΄–Ι –Ψ―²―²–Β–Ϋ–Ψ–Κ –Η –Ϋ–Α–Ε–Η–Φ–Α–Β–Φ –Ϋ–Α –Κ–Ϋ–Ψ–Ω–Κ―É ¬Ϊ–û–ö¬Μ, –Α –Ζ–Α―²–Β–Φ –Β―â–Β ―Ä–Α–Ζ ¬Ϊ–û–ö¬Μ:
–Δ–Α–Κ –Ε–Β –≤―΄ –Φ–Ψ–Ε–Β―²–Β –≤–Ψ―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨―¹―è ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄–Φ–Η –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ–Α–Φ–Η –¥–Μ―è –Ψ–Ω―Ä–Β–¥–Β–Μ–Β–Ϋ–Η―è ―²–Ψ―΅–Ϋ–Ψ–≥–Ψ ―Ü–≤–Β―²–Α, –Η―¹–Ω–Ψ–Μ―¨–Ζ―É–Β–Φ–Ψ–≥–Ψ –Ϋ–Α –≤–Α―à–Β–Φ ―¹–Α–Ι―²–Β, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä, Pixie, –Η –¥–Α–Μ–Β–Β –≤―¹―²–Α–≤–Η―²―¨ ―à–Β―¹―²–Ϋ–Α–¥―Ü–Α―²–Β―Ä–Η―΅–Ϋ―΄–Ι –Κ–Ψ–¥ ―Ü–≤–Β―²–Α –≤ –Ϋ–Η–Ε–Ϋ–Β–Β –Ω–Ψ–Μ–Β.
–ü―Ä–Ψ―΅–Η―²–Α―²―¨ –Ω–Ψ–¥―Ä–Ψ–±–Ϋ―É―é –Η–Ϋ―¹―²―Ä―É–Κ―Ü–Η―é –Ω–Ψ –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α–Ϋ–Η―é –¥–Α–Ϋ–Ϋ–Ψ–Ι –Ω―Ä–Ψ–≥―Ä–Α–Φ–Φ―΄ –≤―΄ –Φ–Ψ–Ε–Β―²–Β –Ω–Ψ ―ç―²–Ψ–Ι ―¹―¹―΄–Μ–Κ–Β: –ö–Α–Κ –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ ―Ü–≤–Β―² –Ϋ–Α ―¹–Α–Ι―²–Β - 2.)–£―²–Ψ―Ä–Ψ–Ι –≤–Α―Ä–Η–Α–Ϋ―² –±–Ψ–Μ–Β–Β –Ω―Ä–Ψ―¹―²–Ψ–Ι. –£―΄ –Φ–Ψ–Ε–Β―²–Β –Ϋ–Α–Ι―²–Η –≤ –Η–Ϋ―²–Β―Ä–Ϋ–Β―²–Β –Ω–Ψ–¥―Ö–Ψ–¥―è―â–Η–Ι –Ω–Ψ ―Ü–≤–Β―²―É –Ψ–¥–Ϋ–Ψ―²–Ψ–Ϋ–Ϋ―΄–Ι ―³–Ψ–Ϋ –Η –≤―¹―²–Α–≤–Η―²―¨ –Β–Β –Κ–Α–Κ ―³–Ψ–Ϋ –¥–Μ―è –Ϋ–Α―à–Β–≥–Ψ –Κ–Ψ–Μ–Μ–Α–Ε–Α.
–ß―²–Ψ –±―΄ –≤―¹―²–Α–≤–Η―²―¨ –Κ–Α―Ä―²–Η–Ϋ–Κ―É –≤ –Κ–Α―΅–Β―¹―²–≤–Β ―³–Ψ–Ϋ–Α –Κ–Ψ–Μ–Μ–Α–Ε–Α –≤–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –Ψ―²–Κ―Ä―΄―²―¨ –Β–Β –≤ ―³–Ψ―²–Ψ―à–Ψ–Ω–Β, –Κ–Μ–Η–Κ–Ϋ―É–≤ –Ω–Ψ –Ω―É–Ϋ–Κ―²―É –Φ–Β–Ϋ―é ¬Ϊ–Λ–Α–Ι–Μ¬Μ βÜ£ ¬Ϊ–û―²–Κ―Ä―΄―²―¨¬Μ, –Η –≤―΄–±―Ä–Α―²―¨ –Β–Β –Ϋ–Α ―¹–≤–Ψ–Β–Φ –Κ–Ψ–Φ–Ω―¨―é―²–Β―Ä–Β –Η –Ϋ–Α–Ε–Α―²―¨ –Ϋ–Α –Κ–Ϋ–Ψ–Ω–Κ―É ¬Ϊ–û―²–Κ―Ä―΄―²―¨¬Μ.
–î–Α–Μ–Β–Β, ―³–Ψ–Ϋ–Ψ–≤–Α―è –Κ–Α―Ä―²–Η–Ϋ–Κ–Α –Ψ―²–Κ―Ä–Ψ–Β―²―¹―è –≤ –Ϋ–Ψ–≤–Ψ–Ι –≤–Κ–Μ–Α–¥–Κ–Β:
–£―΄–¥–Β–Μ–Α–Β–Φ –Β–≥–Ψ –Ϋ–Α–Ε–Α–≤ –Κ–Μ–Α–≤–Η―à–Η CTRL+A –Η –Κ–Ψ–Ω–Η―Ä―É–Β–Φ –Β–Β –Ϋ–Α–Ε–Α–≤ –Κ–Μ–Α–≤–Η―à–Η CTRL+C. –ü–Β―Ä–Β―Ö–Ψ–¥–Η–Φ –Ϋ–Α –≤–Κ–Μ–Α–¥–Κ―É ―¹ –Ϋ–Α―à–Η–Φ –Ω―Ä–Ψ–Β–Κ―²–Ψ–Φ –Η –≤―¹―²–Α–≤–Μ―è–Β–Φ ―³–Ψ–Ϋ –Ϋ–Α–Ε–Α–≤ CTRL+V.
–£–Ψ―² ―΅―²–Ψ –Ω–Ψ–Μ―É―΅–Η―²―¹―è –Β―¹–Μ–Η –Κ–Α―Ä―²–Η–Ϋ–Κ–Α –Ϋ–Β –Ω–Ψ–¥―Ö–Ψ–¥–Η―² –Ω–Ψ ―Ä–Α–Ζ–Φ–Β―Ä―É –Η–Μ–Η ―¹–Ψ–Ψ―²–Ϋ–Ψ―à–Β–Ϋ–Η―é ―¹―²–Ψ―Ä–Ψ–Ϋ:
–î–Μ―è ―²–Ψ–≥–Ψ, ―΅―²–Ψ –±―΄ –Ω–Ψ–¥–Ψ–≥–Ϋ–Α―²―¨ ―³–Ψ–Ϋ –Ω–Ψ–¥ ―Ä–Α–Ζ–Φ–Β―Ä –Κ–Ψ–Μ–Μ–Α–Ε–Α –Ϋ―É–Ε–Ϋ–Ψ –≤–Κ–Μ―é―΅–Η―²―¨ ―²―Ä–Α–Ϋ―¹―³–Ψ―Ä–Φ–Η―Ä–Ψ–≤–Α–Ϋ–Η–Β –Ψ–±―ä–Β–Κ―²–Α, –Ϋ–Α–Ε–Α–≤ –Κ–Μ–Α–≤–Η―à–Η CTRL+T, –Α –Ζ–Α―²–Β–Φ, –Ζ–Α–Ε–Α–≤ –Κ–Μ–Α–≤–Η―à―É Shift, –¥–Μ―è –Ω―Ä–Ψ–Ω–Ψ―Ä―Ü–Η–Ψ–Ϋ–Α–Μ―¨–Ϋ–Ψ–≥–Ψ –Η–Ζ–Φ–Β–Ϋ–Β–Ϋ–Η―è ―Ä–Α–Ζ–Φ–Β―Ä–Α –Κ–Α―Ä―²–Η–Ϋ–Κ–Η, ―Ä–Α―¹―²―è–Ϋ―É―²―¨ –Β–Β –¥–Ψ –Ϋ―É–Ε–Ϋ–Ψ–≥–Ψ ―Ä–Α–Ζ–Φ–Β―Ä–Α –Η –Ϋ–Α–Ε–Α―²―¨ –Ϋ–Α –Κ–Μ–Α–≤–Η―à―É Enter:
- 1.)–½–Α–¥–Α―²―¨ –Ψ–¥–Ϋ–Ψ―²–Ψ–Ϋ–Ϋ―΄–Ι ―³–Ψ–Ϋ, ―¹–¥–Β–Μ–Α–≤ –Ϋ–Α–Μ–Ψ–Ε–Β–Ϋ–Η–Β ―Ü–≤–Β―²–Α ―Ä–Α–±–Ψ―΅–Β–Ι –Ψ–±–Μ–Α―¹―²–Η. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Ϋ―É–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ –¥–≤–Ψ–Ι–Ϋ–Ψ–Ι –Κ–Μ–Η–Κ ―É–Κ–Α–Ζ–Α―²–Β–Μ–Β–Φ –Φ―΄―à–Κ–Η –Ω–Ψ ―¹–Μ–Ψ―é ―¹ ―³–Ψ–Ϋ–Ψ–Φ –≤ –Ω―Ä–Α–≤–Ψ–Ι –Ψ–±–Μ–Α―¹―²–Η ―¹–Ψ ―¹–Μ–Ψ―è–Φ–Η:
- 4.–Δ–Β–Ω–Β―Ä―¨ –¥–Ψ–±–Α–≤–Η–Φ –≤ –Ϋ–Α―à –Κ–Ψ–Μ–Μ–Α–Ε –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ ―¹―²–Α―²―¨–Η. –î–Μ―è ―ç―²–Ψ–≥–Ψ –≤ –Μ–Β–≤–Ψ–Ι –Ω–Α–Ϋ–Β–Μ–Η –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―²–Ψ–≤ –≤―΄–±–Β―Ä–Β–Φ ¬Ϊ–Δ–Β–Κ―¹―²¬Μ, –Η –Κ–Μ–Η–Κ–Ϋ―É–≤ ―É–Κ–Α–Ζ–Α―²–Β–Μ–Β–Φ –Φ―΄―à–Κ–Η –Ω–Ψ ―Ä–Α–±–Ψ―΅–Β–Ι –Ψ–±–Μ–Α―¹―²–Η, –≤ ―²–Ψ–Φ –Φ–Β―¹―²–Β, –≥–¥–Β ―Ö–Ψ―²–Η–Φ ―Ä–Α–Ζ–Φ–Β―¹―²–Η―²―¨ –Ζ–Α–≥–Ψ–Μ–Ψ–≤–Ψ–Κ:
- 5.–½–Α–¥–Α–Β–Φ ―²–Β–Κ―¹―² –Η ―³–Ψ―Ä–Φ–Α―²–Η―Ä―É–Β–Φ –Β–≥–Ψ, –Η―¹–Ω–Ψ–Μ―¨–Ζ―É―è –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―²―΄ –Ϋ–Α –≤–Β―Ä―Ö–Ϋ–Β–Ι –Ω–Α–Ϋ–Β–Μ–Η:
- 6.–î–Α–Μ–Β–Β –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –¥–Ψ–±–Α–≤–Η―²―¨ –≤ –Ϋ–Α―à –Κ–Ψ–Μ–Μ–Α–Ε –Ϋ–Α―¹–Κ–Ψ–Μ―¨–Κ–Ψ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Ι, –Ε–Β–Μ–Α―²–Β–Μ―¨–Ϋ–Ψ ―¹–Ψ–Ψ―²–≤–Β―²―¹―²–≤―É―é―â–Η―Ö ―²–Β–Φ–Α―²–Η–Κ–Β –Ϋ–Α―à–Β–Ι ―¹―²–Α―²―¨–Η. –ü―Ä–Ψ―â–Β –≤―¹–Β–≥–Ψ –Η―Ö –Ϋ–Α–Ι―²–Η –≤ –·–Ϋ–¥–Β–Κ―¹–Β. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –Ζ–Α–¥–Α–Β–Φ –≤ ―¹―²―Ä–Ψ–Κ–Β –Ω–Ψ–Η―¹–Κ–Α ¬Ϊ–Κ–Μ–Η–Ω–Α―Ä―² ―³–Ψ―²–Ψ png¬Μ –Η –Ω–Β―Ä–Β―Ö–Ψ–¥–Η–Φ –Ϋ–Α –≤–Κ–Μ–Α–¥–Κ―É ¬Ϊ–‰–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è¬Μ. –î–Μ―è –Ϋ–Α―à–Β–≥–Ψ –Κ–Ψ–Μ–Μ–Α–Ε–Α –Ϋ–Α–Φ –Ϋ―É–Ε–Ϋ―΄ –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η―è –≤ ―³–Ψ―Ä–Φ–Α―²–Β .png ―¹ –Ω―Ä–Ψ–Ζ―Ä–Α―΅–Ϋ―΄–Φ ―³–Ψ–Ϋ–Ψ–Φ. –ù–Α–Ω―Ä–Η–Φ–Β―Ä, –≤–Ψ―² ―²–Α–Κ–Ψ–Β:
–û ―²–Ψ–Φ, ―΅―²–Ψ ―ç―²–Α –Κ–Α―Ä―²–Η–Ϋ–Κ–Α –≤ –Ϋ―É–Ε–Ϋ–Ψ–Φ –Ϋ–Α–Φ ―³–Ψ―Ä–Φ–Α―²–Β –≤―΄ –Φ–Ψ–Ε–Β―²–Β –Ψ–Ω―Ä–Β–¥–Β–Μ–Η―²―¨ –Ω–Ψ –Φ–Α–Μ–Β–Ϋ―¨–Κ–Ψ–Ι ―à–Α―Ö–Φ–Α―²–Ϋ–Ψ–Ι ―¹–Β―²–Κ–Β –Ϋ–Α ―³–Ψ–Ϋ–Β –Κ–Α―Ä―²–Η–Ϋ–Κ–Η, ―ç―²–Ψ –Ψ–Ζ–Ϋ–Α―΅–Α–Β―², ―΅―²–Ψ ―É –Ϋ–Β–Β –Ω―Ä–Ψ–Ζ―Ä–Α―΅–Ϋ―΄–Ι ―³–Ψ–Ϋ.
–ù–Α―Ö–Ψ–¥–Η–Φ –Ϋ–Β―¹–Κ–Ψ–Μ―¨–Κ–Ψ –Ω–Ψ–¥―Ö–Ψ–¥―è―â–Η―Ö –Κ–Α―Ä―²–Η–Ϋ–Ψ–Κ –Η ―¹–Ψ―Ö―Ä–Α–Ϋ―è–Β–Φ –Κ ―¹–Β–±–Β –Ϋ–Α –Κ–Ψ–Φ–Ω―¨―é―²–Β―Ä.
- 7.–î–Ψ–±–Α–≤–Μ―è–Β–Φ ―¹–Κ–Α―΅–Α–Ϋ–Ϋ―΄–Β –Κ–Α―Ä―²–Η–Ϋ–Κ–Η –Ϋ–Α –Ϋ–Α―à –Κ–Ψ–Μ–Μ–Α–Ε, ―²–Α–Κ –Ε–Β, –Κ–Α–Κ –¥–Ψ–±–Α–≤–Μ―è–Μ–Η ―³–Ψ–Ϋ. –Δ–Ψ –Β―¹―²―¨, –Ψ―²–Κ―Ä―΄–≤–Α–Β–Φ –Η―Ö –≤ ―³–Ψ―²–Ψ―à–Ψ–Ω–Β, –≤―΄–¥–Β–Μ―è–Β–Φ –Η –≤―¹―²–Α–≤–Μ―è–Β–Φ –≤ –Κ–Ψ–Μ–Μ–Α–Ε, –Η –Ω–Ψ–¥–≥–Ψ–Ϋ―è–Β–Φ ―Ä–Α–Ζ–Φ–Β―Ä―΄, –Β―¹–Μ–Η –Ϋ―É–Ε–Ϋ–Ψ:
- 8.–ö–Α–Ε–¥―΄–Ι –Ϋ–Ψ–≤―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―², –Κ–Ψ―²–Ψ―Ä―΄–Ι –≤―΄ –≤―¹―²–Α–≤–Μ―è–Β―²–Β –≤ –Κ–Ψ–Μ–Μ–Α–Ε, –¥–Ψ–±–Α–≤–Μ―è–Β―²―¹―è –≤ –≤–Η–¥–Β –Ϋ–Ψ–≤–Ψ–≥–Ψ ―¹–Μ–Ψ―è. –ü―Ä–Η –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ―¹―²–Η –≤―΄ –Φ–Ψ–Ε–Β―²–Β –Ω–Β―Ä–Β–¥–≤–Η–≥–Α―²―¨ –¥–Ψ–±–Α–≤–Μ–Β–Ϋ–Ϋ–Ψ–Β –Η–Ζ–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β. –î–Μ―è ―ç―²–Ψ–≥–Ψ –Ϋ―É–Ε–Ϋ–Ψ –≤―΄–±―Ä–Α―²―¨ –Ϋ―É–Ε–Ϋ―΄–Ι ―¹–Μ–Ψ–Ι –≤ –Ω―Ä–Α–≤–Ψ–Ι –Ω–Α–Ϋ–Β–Μ–Η ―¹–Ψ ―¹–Μ–Ψ―è–Φ–Η –Η –≤―΄–±―Ä–Α―²―¨ –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―² ¬Ϊ–ü–Β―Ä–Β–Φ–Β―â–Β–Ϋ–Η–Β¬Μ. –Δ–Α–Κ –Ε–Β –Φ–Ψ–Ε–Ϋ–Ψ –≤―΄–±―Ä–Α―²―¨ ―¹–Μ–Ψ–Ι –Η –Ϋ–Α–Ε–Α―²―¨ –Ϋ–Α –Κ–Μ–Α–≤–Η―à―É V.
–î–Α–Μ–Β–Β, –Ϋ–Α–≤–Ψ–¥–Η–Φ ―É–Κ–Α–Ζ–Α―²–Β–Μ―¨ –Φ―΄―à–Κ–Η –Ϋ–Α –≤―΄–±―Ä–Α–Ϋ–Ϋ―΄–Ι ―ç–Μ–Β–Φ–Β–Ϋ―² (–Ψ–Ϋ –Ω–Ψ–¥―¹–≤–Β―²–Η―²―¨―¹―è ―Ä–Α–Φ–Ψ―΅–Κ–Ψ–Ι) –Η –Ω–Β―Ä–Β–Φ–Β―â–Α–Β–Φ –Β–≥–Ψ –Ϋ–Α –Ϋ―É–Ε–Ϋ–Ψ–Β –Φ–Β―¹―²–Ψ.
–£–Ψ―² ―΅―²–Ψ ―É –Ϋ–Α―¹ –Ω–Ψ–Μ―É―΅–Η–Μ–Ψ―¹―¨:
–ö–Α–Κ –≤–Η–¥–Η―²–Β, ―¹–¥–Β–Μ–Α―²―¨ –Κ–Ψ–Μ–Μ–Α–Ε –Ϋ–Β ―²–Α–Κ ―É–Ε –Η ―¹–Μ–Ψ–Ε–Ϋ–Ψ. –ö–Ψ–Ϋ–Β―΅–Ϋ–Ψ ―¹ –Ϋ–Β–Ω―Ä–Η–≤―΄―΅–Κ–Η, –Β―¹–Μ–Η –≤―΄ –≤–Ω–Β―Ä–≤―΄–Β ―¹―²–Α–Μ–Κ–Η–≤–Α–Β―²–Β―¹―¨ ―¹ ―³–Ψ―²–Ψ―à–Ψ–Ω–Ψ–Φ, ―É –≤–Α―¹ –Φ–Ψ–≥―É―² –≤–Ψ–Ζ–Ϋ–Η–Κ–Ϋ―É―²―¨ ―²―Ä―É–¥–Ϋ–Ψ―¹―²–Η –Η –≤ ―Ä–Α–±–Ψ―²–Β ―¹ –Ψ―²–¥–Β–Μ―¨–Ϋ―΄–Φ–Η –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―²–Α–Φ–Η. –ù–Α–¥–Β―é―¹―¨, –Φ–Ψ―è ―¹―²–Α―²―¨―è –Ω–Ψ–Φ–Ψ–Ε–Β―² –≤–Α–Φ ―Ä–Α–Ζ–Ψ–±―Ä–Α―²―¨―¹―è, –Κ–Α–Κ ―¹–¥–Β–Μ–Α―²―¨ –Κ–Ψ–Μ–Μ–Α–Ε –≤ ―³–Ψ―²–Ψ―à–Ψ–Ω–Β, –Η –Ϋ–Β–Φ–Ϋ–Ψ–≥–Ψ –Ω–Ψ―²―Ä–Β–Ϋ–Η―Ä–Ψ–≤–Α–≤―à–Η―¹―¨, ―É –≤–Α―¹ –Ω–Ψ–Μ―É―΅–Η―²―¹―è ―¹–¥–Β–Μ–Α―²―¨ –¥–Ψ―¹―²–Ψ–Ι–Ϋ―΄–Ι –Κ–Ψ–Μ–Μ–Α–Ε –¥–Μ―è ―¹–≤–Ψ–Β–≥–Ψ ―¹–Α–Ι―²–Α.
–ê –Ϋ–Α ―¹–Β–≥–Ψ–¥–Ϋ―è ―É –Φ–Β–Ϋ―è –≤―¹–Β. –ï―¹–Μ–Η –≤–Α–Φ –±―΄–Μ–Α –Ω–Ψ–Μ–Β–Ζ–Ϋ–Α ―ç―²–Ψ–Ι ―¹―²–Α―²―¨―è, –Ω–Ψ–¥–Β–Μ–Η―²–Β―¹―¨ –Β―é ―¹–Ψ ―¹–≤–Ψ–Η–Φ–Η –¥―Ä―É–Ζ―¨―è–Φ–Η –≤ ―¹–Ψ―Ü–Η–Α–Μ―¨–Ϋ―΄―Ö ―¹–Β―²―è―Ö, –Η –Ψ―¹―²–Α–≤―¨―²–Β ―¹–≤–Ψ–Ι –Κ–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η–Ι.
–î–Ψ –≤―¹―²―Ä–Β―΅–Η –≤ ―¹–Μ–Β–¥―É―é―â–Η―Ö ―¹―²–Α―²―¨―è―Ö!
–Γ ―É–≤–Α–Ε–Β–Ϋ–Η–Β–Φ –°–Μ–Η―è –™―É―¹–Α―Ä―¨