Здравствуйте, дорогие друзья!
В этой статье я покажу несколько вариантов как сделать фон в html и CSS. Думаю, вы согласитесь, что фон играет одну из самых важных ролей в дизайне любого сайта? От него зависит читабельность текста и его общее оформление.
Навигация по статье:
- Как в html сделать фон в виде цвета или картинки?
- Как сделать фон в CSS?
- Как сделать фон в виде цвета в CSS?
- Как сделать фон в виде картинки в CSS?
- Как растянуть фоновое изображение под размер элемента?
- Как изменить расположение фона внутри элемента?
- Как сделать фон неподвижным при прокрутке?
- Как сделать фон в виде градиента?
- Как сделать сразу нескольких фонов?
- Как сделать фон в HTML при помощи CSS?
Как в html сделать фон в виде цвета или картинки?
Вы можете задавать фон блока или всей страницы с использованием различных вариантов:
- при помощи цвета,
- использовать изображение,
- градиентный фон,
- использовать сразу несколько вариантов (например, картинка + цвет или несколько картинок сразу).
Введу того что HTML не особо предназначен для визуального оформления страницы, в с помощью HTML можно сделать только фон в виде цвета или изображения. Для использования остальных вариантов создания фона нам не обойтись без помощи CSS. Но обо всём по порядку.
Чтобы в html сделать фон нам понадобится атрибуты bgcolor и background.
Для того чтобы в HTML сделать фон в виде цвета нужно к тегу для которого нам нужно задать фон дописать атрибут bgcolor
|
1 |
<table bgcolor="#сссссс"> |
Чтобы сделать фон в виде изображения используем background и в кавычках указываем путь к файлу с картинкой.
|
1 |
<table background="images/bg.jpg"> |
Как сделать фон в CSS?
Как я уже писала выше мы можем использовать разные варианты задания фона и для всех их нам понадобится свойство background с разными значениями. Для того чтобы его использовать нам нужно сделать следующее:
- 1.В HTML коде присвоить элементу, для которого мы хотим задать цвет определённый класс или использовать атрибут style. Мне больше нравится вариант с классом, поэтому в первую очередь покажу его.
1<div class="block">Это блок, для которого нужно сделать фон</div></li> - 2.В файле, в котором вы задаёте CSS стили для вашего сайта, нужно дописать для этого класса свойство background с нужным значением фона.
123.block {background:#ccc;}
«Как css подключить к html?»
Как сделать фон в виде цвета в CSS?
Для задания цвета фона мы можем использовать несколько форматов:
- 1.Кодовое название цвета
1background:blue; - 2.Шестнадцатеричный формат:
1background:# 013C74; - 3.Формат RGBA, позволяющий не только задавать цвет но и регулировать уровень прозрачности фона и таким образом сделать эффект прозрачного фона.
1background:rgba(255,255,255,0.5);
Уровень прозрачности задаётся в виде десятичного значения от 0 до 1, где 0 – полностью прозрачный, а 1 – не прозрачный.
«Изменение цвета шрифта в CSS. Коды цветов HTML и CSS»
«Как определить цвет на сайте»
«Как в html изменить цвет текста?»
Так же вы можете воспользоваться вот этим инструментом для подбора нужного цвета и определения его кода. Просто водите мышкой по палитре, подбираете цвет и справа отображается его значение в шестнадцатеричном формате (HEX) и в формате rgb.
Как сделать фон в виде картинки в CSS?
Для этого нам нужно будет:
- 1.К себе на сайт в определённую папку с картинками загрузить изображение, которое мы хотим использовать в качестве фона.
- 2.Задать его в CSS
1background:url(images/bg.jpg);
В скобочках указываем путь к картинке.
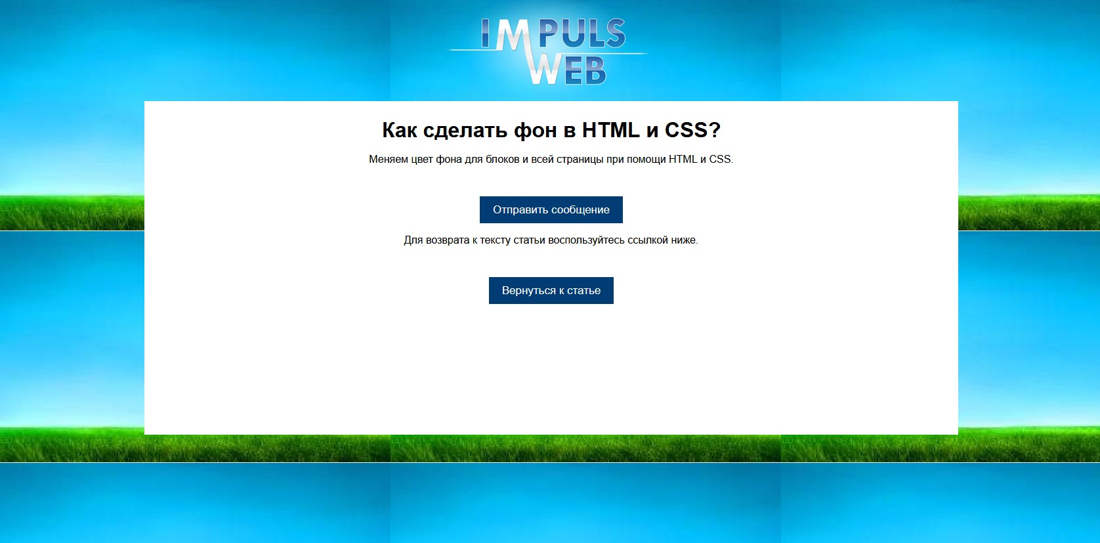
Так же если изображение у вас небольшое то будьте готовы увидеть такую картину:
Вы можете отключить повторение фона для маленьких изображений, дописав no-repeat:
|
1 |
background:url(images/bg.jpg) no-repat; |
Так же можно сделать чтобы он повторялся только по горизонтали:
|
1 |
background:url(images/bg2.jpg) repeat-x; |
Или только по вертикали:
|
1 |
background:url(images/bg2.jpg) repeat-y; |
Кроме того мы можем управлять расположением фонового изображения для элемента. Для этого нам нужно дописать следующе:
- top – для выравнивание по верхнему краю
- bottom — для выравнивания по нижнему краю
- left – выравниваем по левому краю
- right – по правому
- center – выравниваем по центру (можно использовать как для выравнивания по горизонтали так по вертикали)
Так же можно сочетать эти выравнивания.
|
1 |
background:url(images/bg2.jpg) no-repeat top center; |
Как растянуть фоновое изображение под размер элемента?
По умолчанию фоновое изображение не подстраивается под размер элемента. В эпоху адаптивных дизайнов это доставляет много неудобств. Для решения этой проблемы можно использовать свойство background-size.
- background-size: 100% auto; — растянет изображение по горизонтали, а по вертикали размер будет увеличиваться пропорционально чтобы не искажалось изображение.
- background-size: auto 100%; — растягивает по высоте, а по ширине размер пропорционально масштабируется.
- background-size: 100% 100%; — растянет картинку по горизонтали и вертикали, при этом изображение может деформироваться.
- background-size: contain; — изображение будет масштабироваться под размер блока насколько это возможно без искажения.
- background-size: cover; — картинка масштабируется чтобы хотя бы одна из сторон была по размеру элемента и не искажалась.
Как изменить расположение фона внутри элемента?
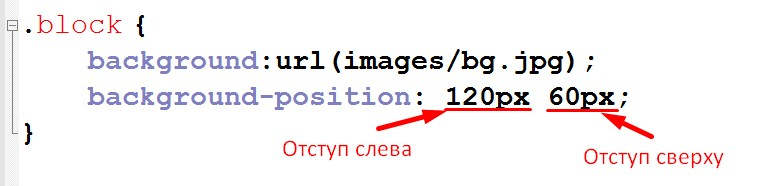
Кроме описанных выше значений top, bottom, left, right и center мы так же можем использовать значения в пикселях, процентах и em чтобы выставить фоновую картинку так как нам нужно.
Воспользуемся свойством background-position:
|
1 |
background-position: 20% 60px; |
Как сделать фон неподвижным при прокрутке?
Если мы делаем фон через CSS то можем сделать его неподвижным при прокрутке. Для этого задаём для блока, к которому у нас применён фон:
|
1 |
background-attachment:fixed; |
Если нужно чтобы он прокручивался меняем fixed на scroll.
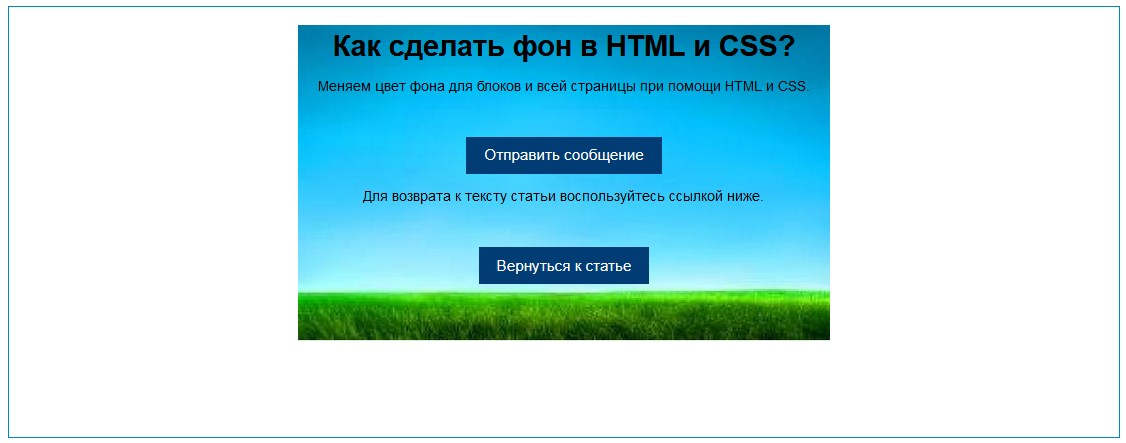
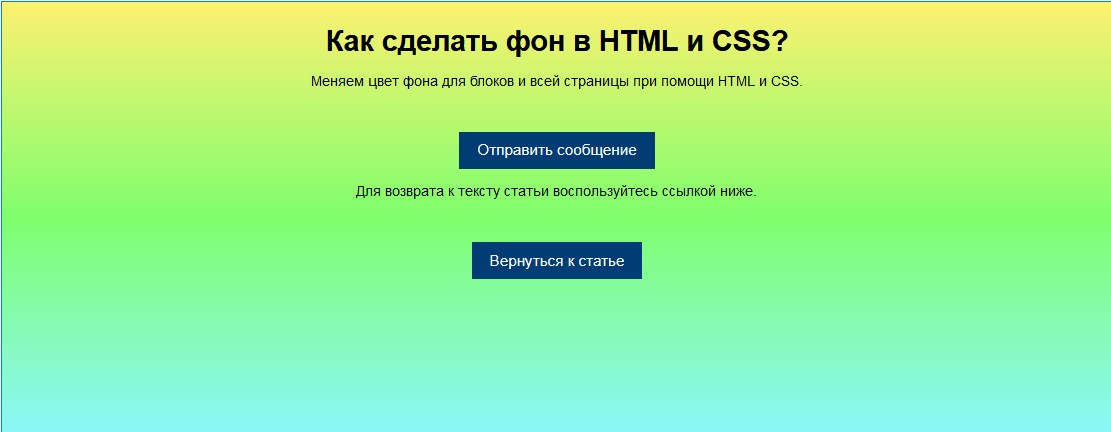
Как сделать фон в виде градиента?
Для создания градиентного перехода задаём для нужного элемента свойство background со значением linear-gradient:
|
1 |
background:linear-gradient(#A4D8F7, #1C4D95); |
В скобках через запятую указываем цвета которые должны плавно переходить один в другой. Цвета указываются сверху вниз и их может быть несколько.
Так же можно задавать процентное соотношение цветов, направление градиента и так далее.
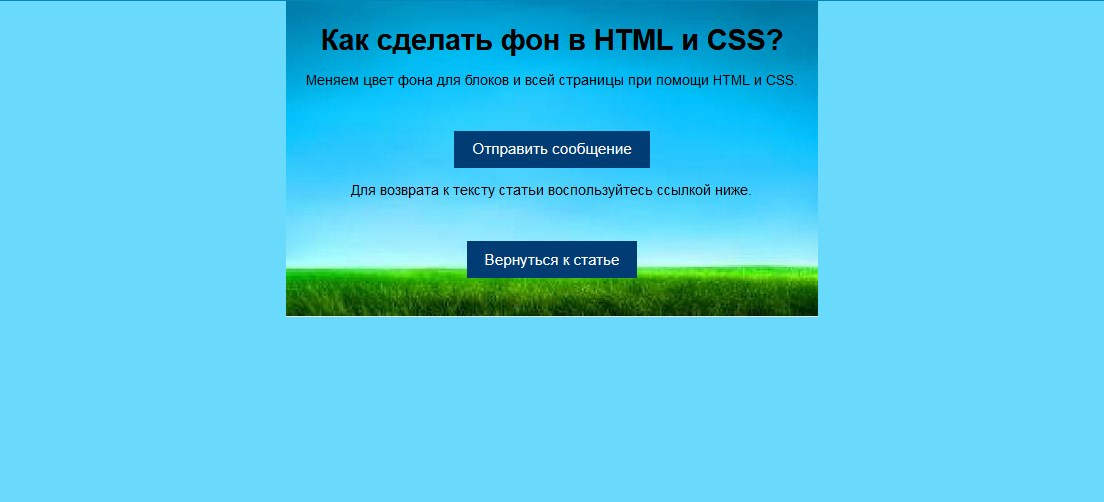
Как сделать сразу нескольких фонов?
Возможности CSS3 позволяют нам одновременно задать в качестве фона для одного элемента цвет и картинку или несколько картинок.
|
1 |
background:url(images/bg2.jpg) no-repeat top center, #6ADAFC; |
Указываем сначала картинку, после чего ставим запятую и пишем цвет.
Для задания нескольких картинок указываем их через запятую.
|
1 |
background:url(images/bg2.jpg) no-repeat top center, url(images/bg3.jpg) no-repeat top left,url(images/bg3.jpg) no-repeat top right; |
При этом для каждого изображения вы можете задавать своё позиционирование.
Как сделать фон в HTML при помощи CSS?
Как вы уже поняли, лучше использовать CSS для задания фона для элементов. Однако для этого не обязательно задавать для этого элемента класс и дописывать свойства в CSS файле.
Можно воспользоваться атрибутом style и задать фон прямо в HTML файле.
|
1 |
<div style="url(images/bg2.jpg) top center;"> ... </div> |
На этом у меня всё. Надеюсь что помогла вам разобраться с тем как сделать фон в HTML и CSS.
Буду рада видеть ваши комментарии! Успехов вам и до встречи в следующих статьях!
С уважением Юлия Гусарь