Приветствую вас, дорогие друзья!
Сегодня рассмотрим, как можно добавить виджеты для сайта WordPress и как их можно использовать для улучшения функционала вашего сайта.
Навигация по статье:
Практически в любой теме WordPress предусмотрена возможность использования специальных областей виджетов, позволяющих разместить в различных местах страницы специальные блоки, различные по назначению и набору функций.
Как правило, в теме предусмотрено две области виджетов для сайта WordPress: в сайдбаре и в подвале. Но в зависимости от темы, количество доступных к использованию областей может меняться.
Так же может отличаться и набор виджетов. Расширить набор виджетов для сайта WordPress можно, добавив необходимые вам плагины.
Так, например, если вы установите плагин Page Builder от SiteOrigin и Бандл Виджетов к нему, то в наборе виджетов, помимо стандартных, появится набор конструктора страниц. Используя который вы можете очень просто создать практически любой по структуре элемент в области виждетов. Например, это можно использовать для создания сложной по структуре шапки сайта или подвала.
Как добавить виджет для сайта WordPress?
Добавление виджета для сайта WordPress происходит очень просто. Вам для этого нужно:
- 1.Перейти в раздел главного меню «Внешний вид» → «Виджеты»
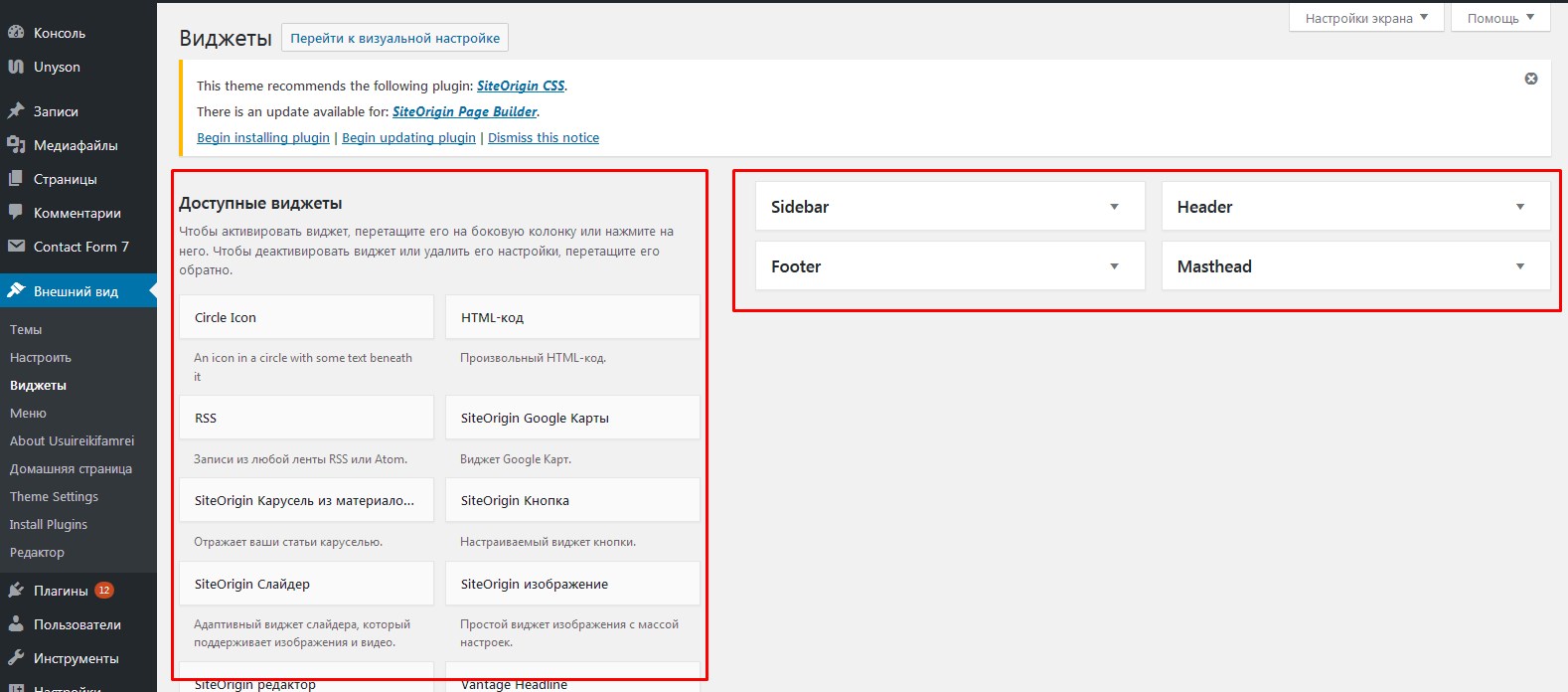
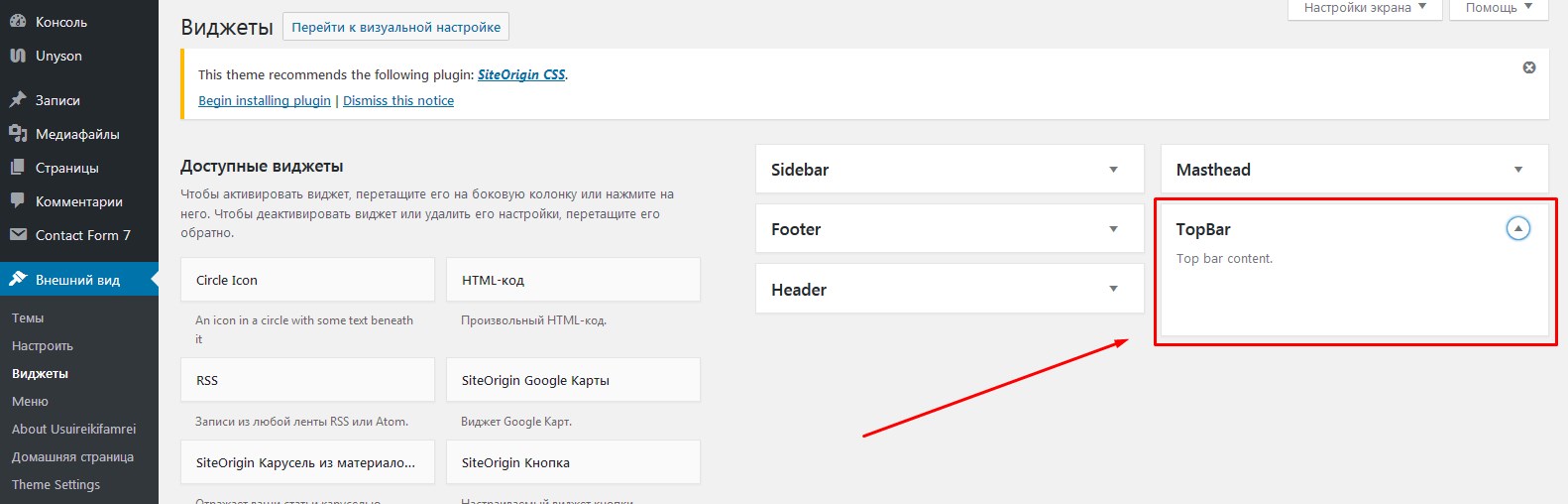
- 2.На открывшейся странице нам доступны для работы две области. Слева расположена область с доступными для использования виджетами, а с права расположены области, в которых можно эти виджеты разместить:
Обратите внимание. В данной теме изначально уже доступно для использования четыре области виджетов.
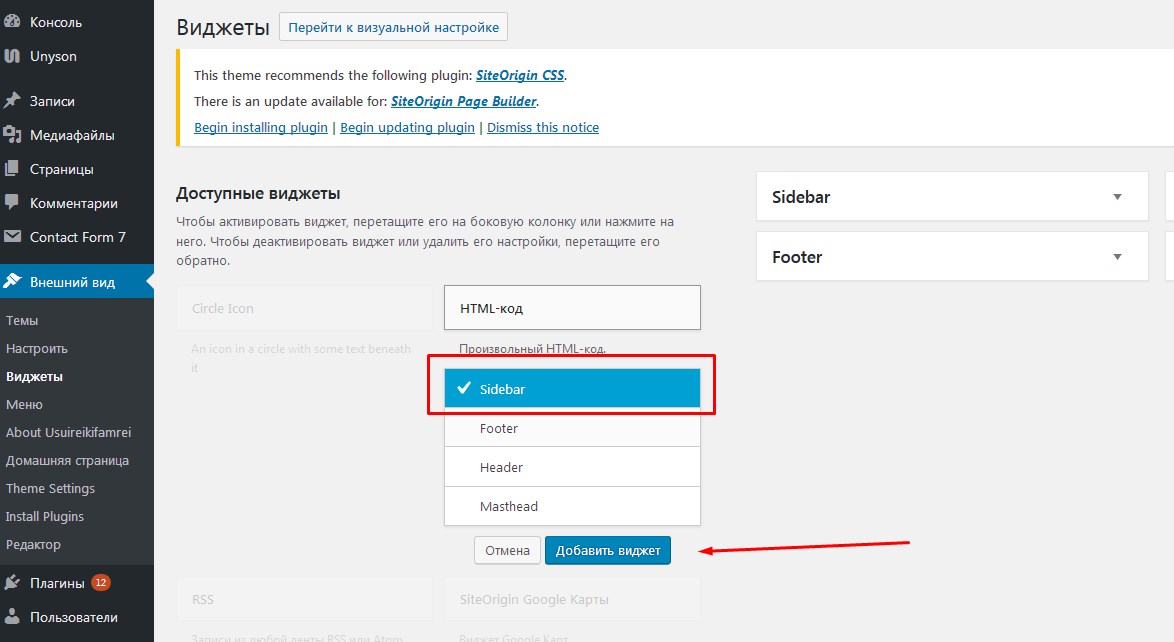
- 3.Далее, выбираем нужный нам виджет и, кликнув по нему, в открывшемся раскрывающемся списке выбираем нужную область. После чего, нажимаем на кнопку «Добавить виджет».
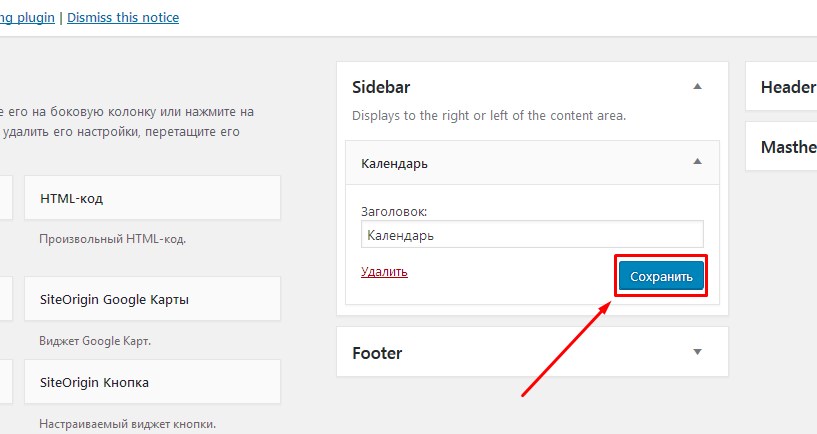
- 4.В выбранной области появится новый элемент, доступный для настройки. Задаем ему заголовок, настраиваем или добавляем нужную информацию и нажимаем на кнопку «Сохранить».
Как объявить свою область виджетов WordPress?
В процессе создания сайта часто возникают задачи, которые можно с легкостью решить при помощи виджетов. Но что делать, если у вас в нужной части сайта нет области виджетов? Или, например, вы делаете сайт на базе какой-то темы, но у нее нет возможности разместить виджеты в шапке сайта?
В такой ситуации мы можем сами создать свою область и поместить ее абсолютно в любой части сайта. Используя данную возможность, мы можем создать уникальную, и очень гибкую в настройке и выводе различных элементов на странице тему.
Например, вы хотите разместить над шапкой дополнительное меню, или панель с контактами. Большинство тем не дают такой возможности. А с помощью своей области виджета вы сможете это сделать очень просто.
Для объявления свое области виджетов нам нужно:
- 1.В редакторе кода NotePad++ открываем файл functions.php, который находится в папке с активной темой, по пути:
1http://имя-сайта/wp-content/themes/активная-тема/functions.phpВ этой статье вы найдете инструкцию по работе с NotePad++:
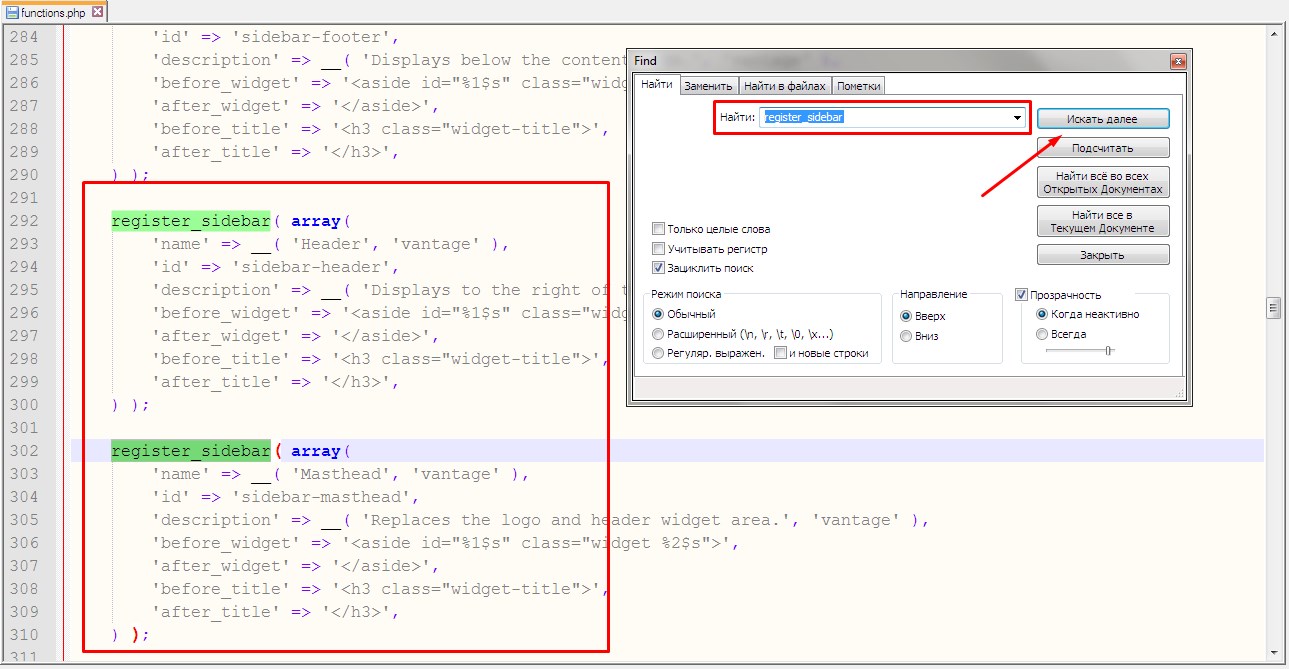
«Редактирование файлов сайта в Notepad++» - 2.Далее, нам нужно найти в этом файле фрагмент кода, в котором происходит объявления области с помощью функции register_sidebar. Для этого открываем поиск нажатием CTRL+F, вставляем в строку поиска название функции и нажимаем на кнопку «Искать далее»:
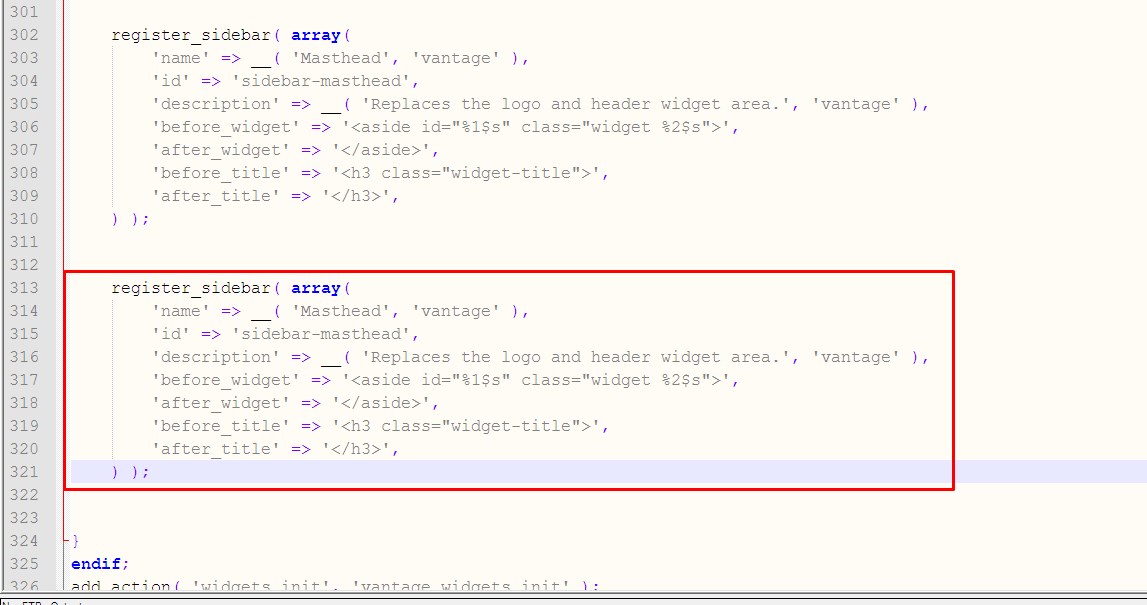
- 3.Теперь нам нужно скопировать один из таких фрагментов кода и поставив после последней такой записи несколько «Enter-ров» вставить его ниже.
- 4.Теперь нам нужно изменить здесь несколько строк:
- 1.)В поле ‘name’ заменяем значение в скобочках ‘Masthead’ на наше, например ‘TopBar’. Здесь задается название области виджетов, которое будет отображаться в разделе «Внешний вид» → «Виджеты».
1'name' => __( 'TopBar', 'vantage' ), - 2.)В поле ‘id’ задаем уникальный идентификатор нашей области. Например, с topbar:
1'id' => 'topbar', - 3.)В поле ‘description’ задаем описание области.
1'description' => __( 'Top bar content.', 'vantage' ),
- 1.)В поле ‘name’ заменяем значение в скобочках ‘Masthead’ на наше, например ‘TopBar’. Здесь задается название области виджетов, которое будет отображаться в разделе «Внешний вид» → «Виджеты».
- 5.Вот, что в результате должно получиться:
123456789register_sidebar( array('name' => __( 'TopBar', 'vantage' ),'id' => 'topbar','description' => __( 'Top bar content.', 'vantage' ),'before_widget' => '<aside id="%1$s" class="widget %2$s">','after_widget' => '</aside>','before_title' => '<h3 class="widget-title">','after_title' => '</h3>',) );Данный фрагмент кода вы можете использовать для объявления области виджетов у себя на сайта. Но иногда, попадаются темы, в которых разработчики используют немного другой вариант объявления. Поэтому, я вам рекомендую брать фрагмент кода из своей темы и исправлять его. - 6.Далее сохраняем файл и в браузере переходим в раздел «Внешний вид» → «Виджеты». Здесь должна появиться новая область:
Как вывести свою область виджетов на сайте WordPress?
Теперь у нас есть рабочая область виджетов, в которой мы можем разместить наш контент. Но на данном этапе на страницах сайта он не появиться. Так как нам нужно сделать его вывод в нужном месте.
- 1.Так как мы делаем топбар, то он должен располагаться над шапкой сайта. Соответственно, нам нужно добавить вывод области в файле header.php, который, так же как и functions.php, находится в папке с активной темой.
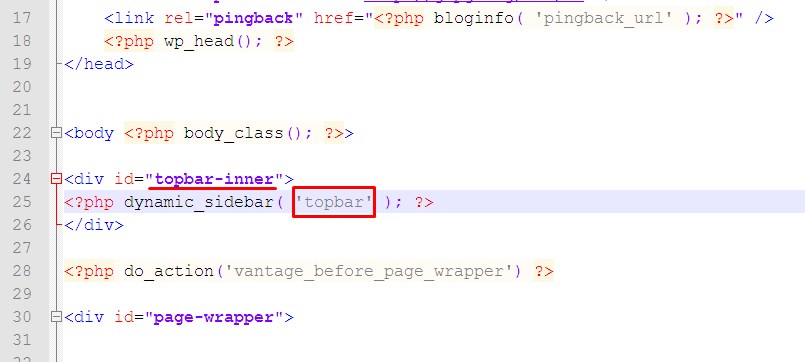
- 2.Открываем его в NotePad++ и вставляем следующий фрагмент кода сразу же после открытия тега <body>:
123<div id="topbar-inner"><?php dynamic_sidebar( 'topbar' ); ?></div>
Вот так:В данном фрагменте мы добавляем блок с произвольным идентификатором topbar-inner, в котором находится функция dynamic_sidebar, предназначенная для вывода на страницы сайта новой области. Здесь нам нужно вставить название идентификатора, которое мы задавали при объявлении области.
Таким же образом вы можете вставить свою область виджетов абсолютно в любую часть своего сайта. Для этого вам всего лишь нужно проинспектировать нужное место на странице сайта и определить класс или идентификатор блока, внутри которого вы хотите поместить свои виджеты. А далее, просто открыть файл соответствующего шаблона и вставить показанный выше фрагмент кода, изменив его под себя.
В этой статье я постаралась показать вам, как добавить виджеты для сайта WordPress, а так же как создать свою область виджетов, и разместить ее в нужном для вас месте на сайте. Используя данную уникальную возможность WordPress, вы с легкость сможете добавлять интересные элементы дизайна и функционала на свой сайт.
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной! Не забудьте оставить комментарий им поделиться статьей в социальных сетях!
Успехов вам в создании своего сайта и до встречи в следующих статьях!
С уважением Юлия Гусарь


















Изначально при написании тем добавлял области для виджетов, а потом пришел к такому выводу, что лучше вывести код в области шаблона, чем нагружать тему через виджеты, особенно если это постоянный блок, типа корзины или поле поиска и тп
Здравствуйте Юлия, а подскажите пожалуйста, что за плагин создаёт такую красивую форму подписки, как у Вас под статьёй и что за плагин отвечает ща такие красивые социальные иконки?
Здравствуйте, Юрий!
Форма и соцсети выводится не плагином. Я вручную их верстала и выводила в коде :)
Здраствуйте, добавил я виджет вверху, но он оказался не там где бы я хотел) Как проинспектировать нужное место на странице сайта и определить класс или идентификатор блока чтобы виджет был на нужном месте?
Здравствуйте, Олег! Вот статья с видео инструкцией по инспектированию кода //impuls-web.ru/kak-opredelit-id-i-klass-elementa-na-stranice/
Спасибо, благодаря вам я нашел наконец нормальную пошаговую статью как добавить виджеты для новичка!
Спасибо, Олег! Рада что статья была для Вас полезна!