Приветствую вас, дорогие друзья!
Давайте рассмотрим как добавить политику конфиденциальности на свой сайт и таким образом подогнать его под требования закона 125-ФЗ «О персональных данных».
Навигация по статье:
«Чем вам грозит закон 152-ФЗ?»
Чтобы облегчить вам эту задачу я подобрала для вас 2 онлайн-сервиса, которые позволят составить политику конфиденциальности для вашего сайта всего за несколько минут.
Сервис joomlatown.net
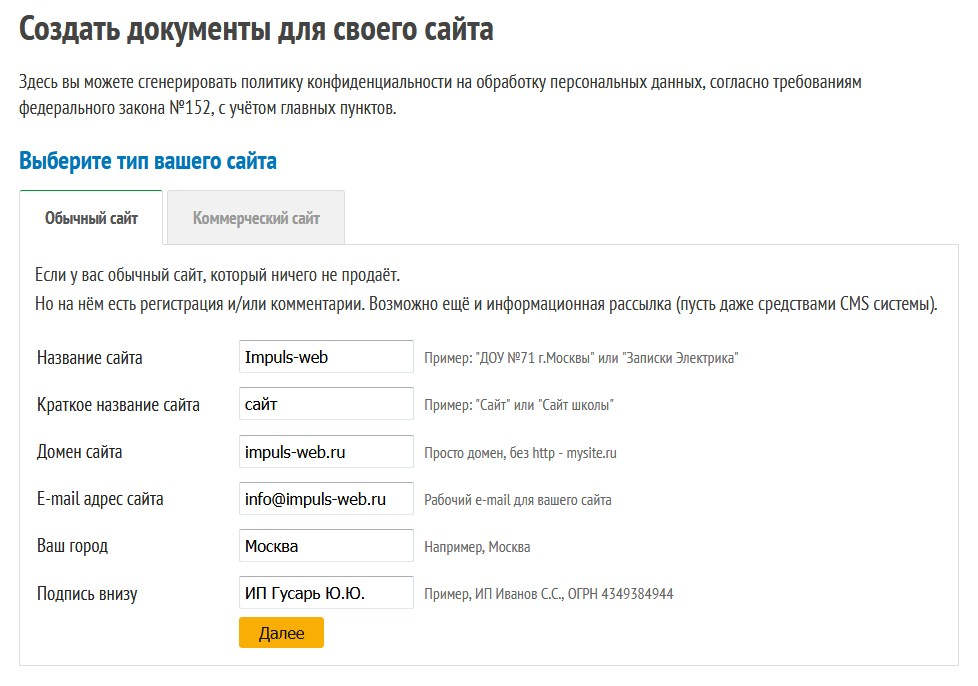
- 1 Переходим по ссылкеhttps://tools.joomlatown.net/152/index.php и выбираем тип сайта (обычный или коммерческий).
- 2 Заполняем поля формы и нажимаем на кнопку «Далее»
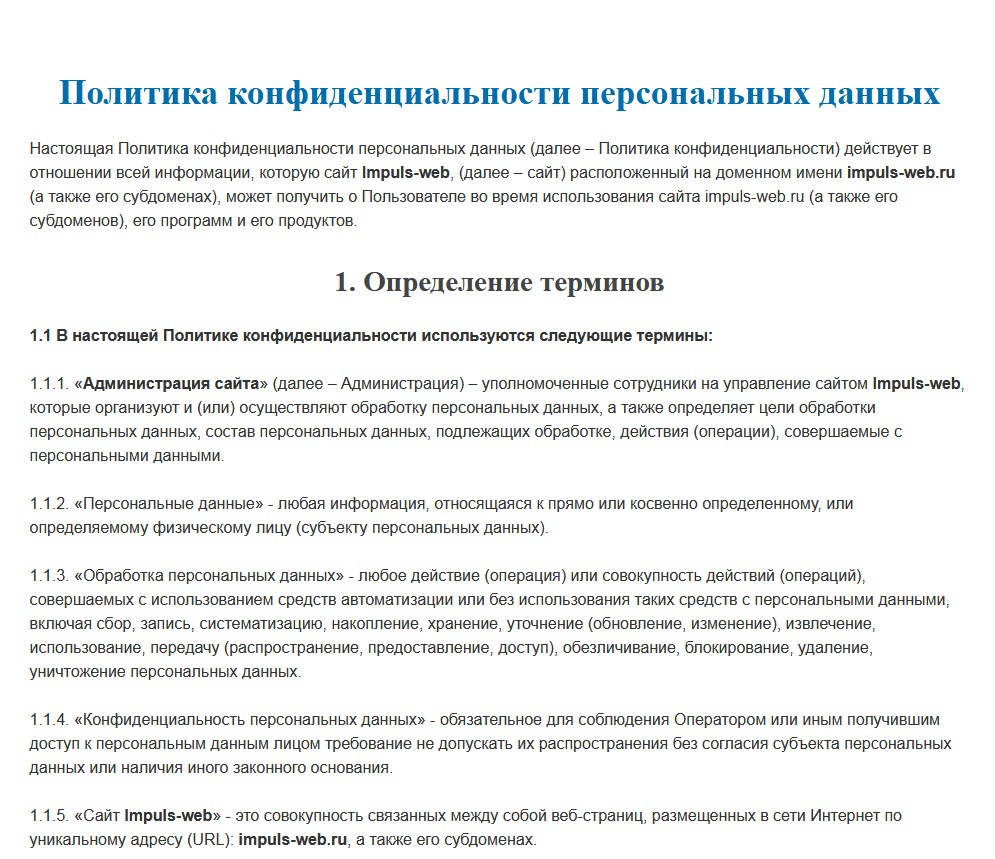
- 3 Копируем открывшийся текст и вставляем его на отдельную страницу на вашем сайте
- 4 В пункте 9.4 в самом конце исправляем ссылку на страницу политики конфиденциальности на свою.
Сервис tilda.cc
- 1 Переходим по ссылке https://tilda.cc/ru/privacy-generator/
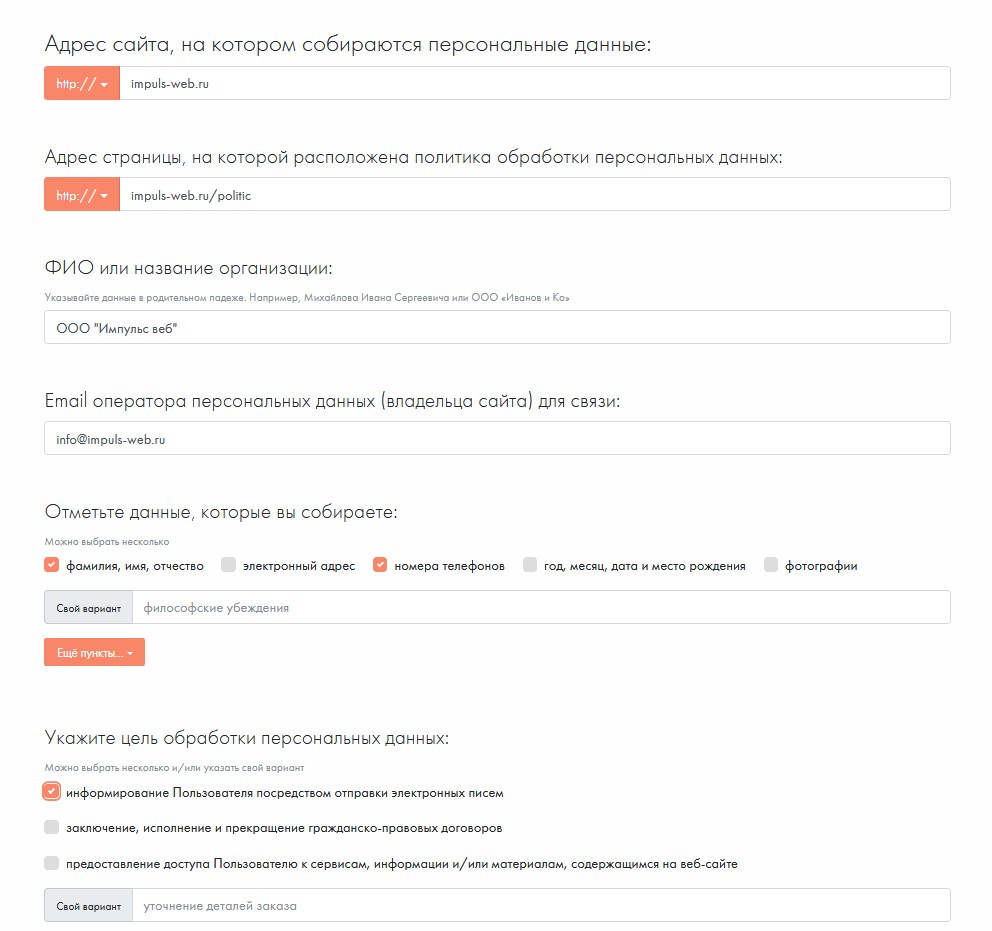
- 2 Заполняем поля формы своими данными
- 3 Сразу под формой высвечивается уже готовый текст политики с вашими данными и кнопка «Копировать в буфер», которая позволяет сразу скопировать текст.
- 4 Вставляем скопированный текст на страницу на своем сайте.
Добавление политики конфиденциальности на свой сайт
В зависимости от CMS, на которой работает ваш сайт, алгоритм добавления страницы с политикой конфиденциальности будет отличаться. Я покажу как это делать на примере сайта с CMS WordPress:
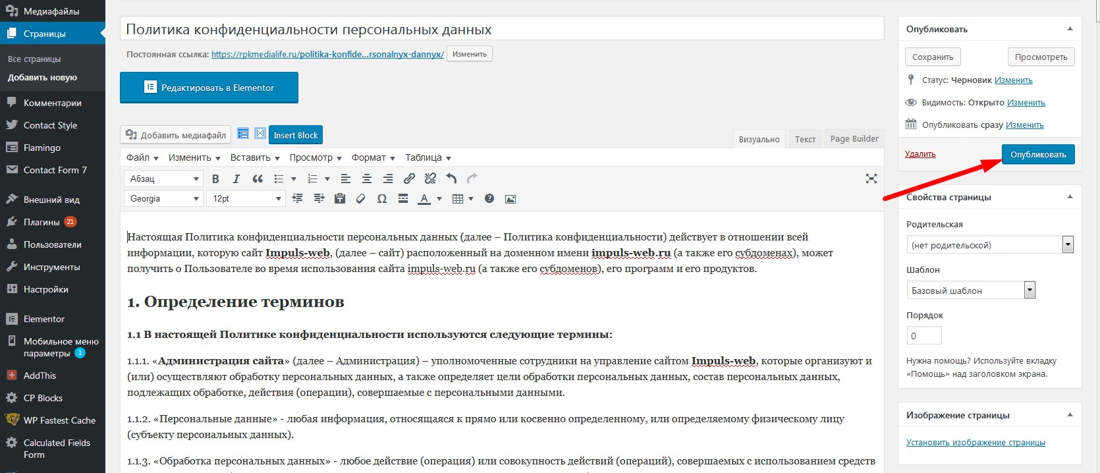
- 1 Переходим в раздел «Страницы» — «Все страницы» и смотрим нет ли там у нас уже готовой страницы с политикой конфиденциальности. Дело в том, что в новых версиях WordPress страница с политикой конфиденциальности создаётся автоматически, однако её содержимое нуждается в серьёзной доработке. Если такая страница есть, то удаляем весь текст, который на ней есть и вставляем тот, что мы сгенерировали при помощи онлайн-сервиса. Если такой страницы нет, то нажимаем кнопку «Добавить новую» вверху.
- 2 Вставляем скопированный текст и нажимаем на кнопку «Опубликовать» или «Обновить»
- 3 Далее вы можете вывести ссылку на эту страницу в верхнем меню, в виджете в сайдбаре или подвале сайта или в коде шаблона.
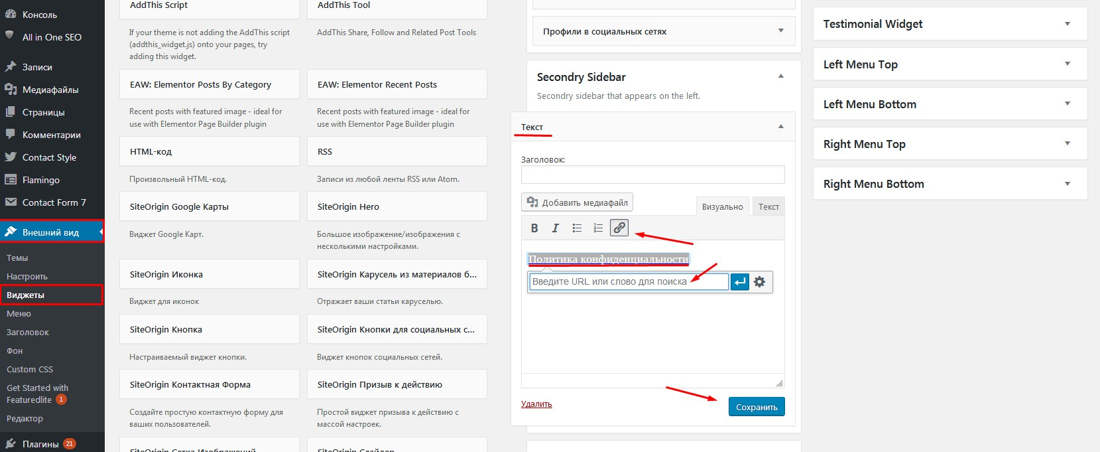
Для вывода в виджете переходим в раздел «Внешний вид» — «Виджеты» и добавляем виджет «Текст» в ту область темы, в которой вы хотите вывести ссылку на политику конфиденциальности. - 4 В виджете текст пишем текст «Политика конфиденциальности», выделяем его и нажимаем на кнопку добавления ссылки на панели инструментов. Затем вставляем ссылку на созданную нами страницу в специальное поле, нажимаем клавишу Enter на клавиатуре и кликаем на кнопку «Сохранить» в виджете.
Или можно выбрать виджет «HTML-код» и вставить в него код ссылки:
1<a href="#" target="_blank">Политика конфиденциальности</a>Где вместо символа # нужно будет вставить ссылку на вашу страницу с политикой конфиденциальности.
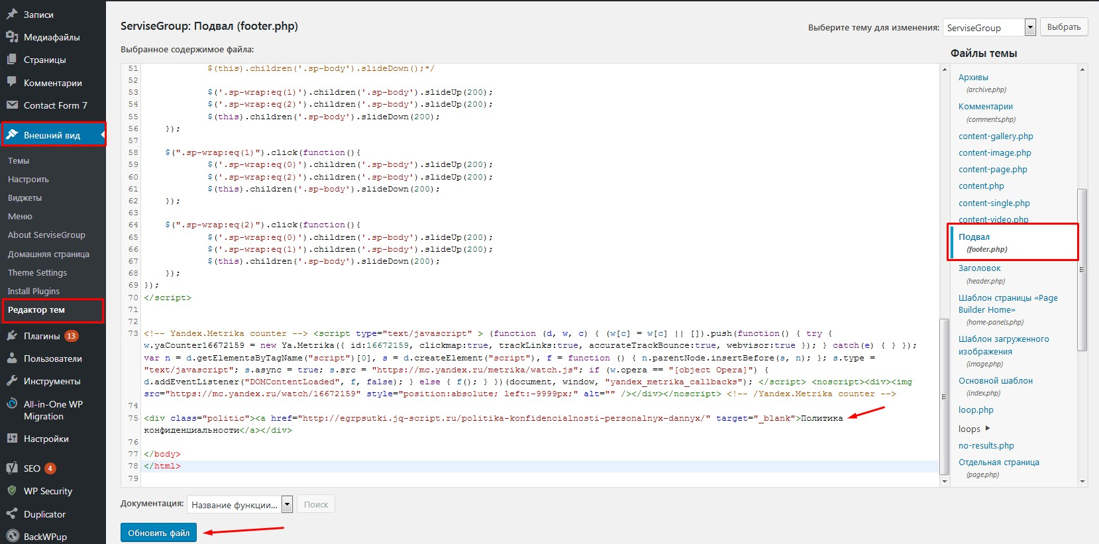
- 5 Для вывода ссылки в коде темы переходим в раздел «Внешний вид» — «Редактор тем», а затем находим там файл «Подвал (footer.php)». Далее находим тег < /body> и перед ним вставляем код:
1<div class="politic"><a href="#" target="_blank">Политика конфиденциальности</a></div>
Здесь так же вместо # нужно вставить ссылку на политику конфиденциальности.
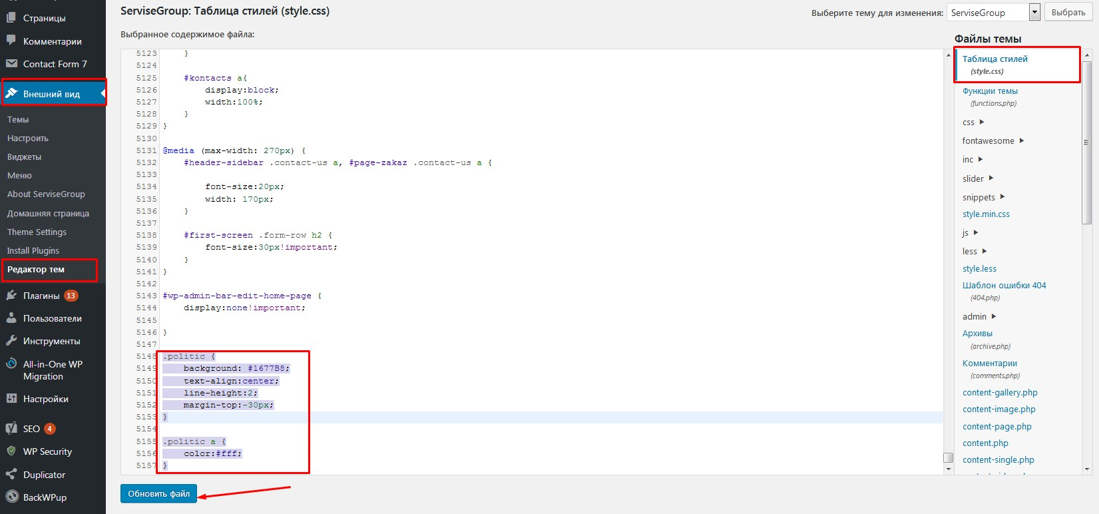
После этого нажимаем на кнопку «Обновить файл» - 6 Для того чтобы блок со ссылкой лучше вписывался в дизайн вашего сайта можно дописать ему несколько CSS свойств. Для этого в разделе «Внешний вид» — «Редактор тем» находим файл «Таблица стилей (style.css)» открываем его и в самом конце вставляем код:
12345678910.politic {background: #1677B8; /**Цвет фона блока**/text-align:center; /**Выравнивание по центру**/line-height:2; /**Высота строки**/margin-top:-30px; /**Отступ сверху**/}.politic a {color:#fff; /**Цвет текста ссылки**/}После вставки кода нажимаем на кнопку «Обновить файл»
Видеоинструкция
Надеюсь, что моя статья поможет вам решить эту задачу. Буду очень рада видеть ваши комментарии и репосты в соцсетях.
Спасибо что посетили мой сайт! До скорых встреч в следующих статьях!
С уважением Юлия Гусарь


















Юлия, а можно оставить политику конфиденциальности в каком-то одном месте? Мне не хочется, чтобы она находилась в меню сайта, больше нравится место в футтере.
Здравствуйте, Елена! Да, можно!
Здравствуйте!
Вы в видео сказали что оставите ссылку на готовую ссылку политики, но к сожалению я её не нашёл. Я просто вообще не понимаю как все прописывать, я через визуальный редактор делаю и у меня не вышло.
Здравствуйте! В статье даются ссылки на 2 онлайн-сервиса, позволяющих сгенерировать готовый текст политики конфиденциальности. Вам нужно только свои данные вставить. Я не совсем поняла, что именно у Вас не получилось.
Спасибо огромное! Самое лучшее объяснение!
Спасибо большое!