–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –і–Њ—А–Њ–≥–Є–µ –і—А—Г–Ј—М—П!
–†–∞—Б—Б–Љ–Њ—В—А–Є–Љ –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞. –Т –њ–Њ—Б–ї–µ–і–љ–µ–µ –≤—А–µ–Љ—П –≤—Б—С —З–∞—Й–µ —Б—В–∞–ї–Ї–Є–≤–∞—О—Б—М —Б —Н—В–Њ–є –Ј–∞–і–∞—З–µ–є. –Т –Њ—Б–љ–Њ–≤–љ–Њ–Љ —В–∞–Ї–Є–µ –Ї–љ–Њ–њ–Ї–Є –њ–µ—З–∞—В–Є –Є—Б–њ–Њ–ї—М–Ј—Г—О—В –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –Є–љ—В–µ—А–љ–µ—В-–Љ–∞–≥–∞–Ј–Є–љ–∞ —З—В–Њ–±—Л –њ–Њ—Б–µ—В–Є—В–µ–ї—М –Љ–Њ–≥ —А–∞—Б–њ–µ—З–∞—В–∞—В—М –Є —Б—А–∞–≤–љ–Є—В—М —В–Њ–≤–∞—А—Л –Є–ї–Є –њ—А–Є–є—В–Є —Б —Н—В–Њ–є —А–∞—Б–њ–µ—З–∞—В–Ї–Њ–є –≤ –Љ–∞–≥–∞–Ј–Є–љ –Є –Њ—Б–Љ–Њ—В—А–µ—В—М –Ј–∞–Є–љ—В–µ—А–µ—Б–Њ–≤–∞–≤—И–Є–є –µ–≥–Њ —В–Њ–≤–∞—А –њ–µ—А–µ–і –њ–Њ–Ї—Г–њ–Ї–Њ–є –Є–ї–Є –њ–Њ–Ї–∞–Ј–∞—В—М –Ї–Њ–Љ—Г —В–Њ.
–Ъ–Њ–љ–µ—З–љ–Њ, –µ—Б–ї–Є –Њ–љ –њ–Њ–Ї—Г–њ–∞–µ—В –Ї–∞–Ї—Г—О —В–Њ –Љ–µ–ї–Њ—З—М, —В–Њ –љ–∞–≤—А—П–і –ї–Є —А–µ—И–Є—В —А–∞—Б–њ–µ—З–∞—В—Л–≤–∞—В—М —Б—В—А–∞–љ–Є—Ж—Л (—Е–Њ—В—П –±—Л–≤–∞—О—В —А–∞–Ј–љ—Л–µ —Б–ї—Г—З–∞–Є). –Р –≤–Њ—В –њ—А–Є –њ–Њ–Ї—Г–њ–Ї–µ —В–Њ–≤–∞—А–Њ–≤ –љ–∞ –Ї—А—Г–њ–љ—Г—О —Б—Г–Љ–Љ—Г –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –њ–µ—З–∞—В–Є —Б—В—А–∞–љ–Є—Ж—Л –њ—А—П–Љ–Њ —Б —Б–∞–є—В–∞ –±—Г–і–µ—В –Њ—З–µ–љ—М –і–∞–ґ–µ –љ–µ –ї–Є—И–љ–µ–є!
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
- –Ъ–∞–Ї –і–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞?
- –Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б–∞?
- –Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Њ—В–і–µ–ї—М–љ–Њ–≥–Њ css —Д–∞–є–ї–∞?
- –Ъ–∞–Ї –Љ–Њ–ґ–љ–Њ –њ—А–Њ—Б–Љ–Њ—В—А–µ—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є?
- –Ф–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –њ–ї–∞–≥–Є–љ–∞ WordPress
- –Я–µ—З–∞—В—М —Б—В—А–∞–љ–Є—Ж—Л –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Њ–љ–ї–∞–є–љ —Б–µ—А–≤–Є—Б–∞ Print Friendly and PDF Button
–Ґ–∞–Ї –ґ–µ –Ї–љ–Њ–њ–Ї–∞ –і–ї—П –њ–µ—З–∞—В–Є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ–Њ–ї–µ–Ј–љ–Њ–є –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е —Б—В–∞—В–µ–є –і–ї—П —Б–∞–є—В–Њ–≤ –љ–µ–Ї–Њ—В–Њ—А—Л—Е —В–µ–Љ–∞—В–Є–Ї, –Њ—Б–Њ–±–µ–љ–љ–Њ –µ—Б–ї–Є —В–∞–Љ –µ—Б—В—М –Ї–∞–Ї–Є–µ —В–Њ –Є–љ—Б—В—А—Г–Ї—Ж–Є–Є –Є–ї–Є —А–µ—Ж–µ–њ—В—Л –Є–ї–Є –µ—Й—С —З—В–Њ —В–Њ –≤ —Н—В–Њ–Љ –і—Г—Е–µ.
–Ъ–∞–Ї –і–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞?
–Ъ–∞–Ї —Н—В–Њ –љ–Є —Б—В—А–∞–љ–љ–Њ, —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –Њ—В–њ—А–∞–≤–Ї–Є —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ –њ–µ—З–∞—В—М –Є–Ј–љ–∞—З–∞–ї—М–љ–Њ –Ј–∞–ї–Њ–ґ–µ–љ –≤ –ї—О–±–Њ–Љ –±—А–∞—Г–Ј–µ—А–µ –Є –і–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –Ї–љ–Њ–њ–Ї–Є –њ–µ—З–∞—В–Є –љ–∞ —Б–∞–є—В –љ–µ –љ—Г–ґ–љ–Њ –Є–Ј–Њ–±—А–µ—В–∞—В—М –≤–µ–ї–Њ—Б–Є–њ–µ–і, –∞ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –њ—А–Њ—Б—В–Њ –і–Њ–±–∞–≤–Є—В—М –≤ —В–Њ–Љ –Љ–µ—Б—В–µ, –≥–і–µ –≤—Л —Е–Њ—В–Є—В–µ —А–∞—Б–њ–Њ–ї–Њ–ґ–Є—В—М –Ї–љ–Њ–њ–Ї—Г –Њ—В–њ—А–∞–≤–Ї–Є —Б—В—А–∞–љ–Є—Ж—Л –љ–∞ –њ–µ—З–∞—В—М, –≤–Њ—В —В–∞–Ї–Њ–є –≤–Њ—В –Ї–Њ–і:
|
1 |
<a class ="print-doc" href="javascript:(print());"> –†–∞—Б–њ–µ—З–∞—В–∞—В—М</a> |
–Т–Љ–µ—Б—В–Њ –љ–∞–і–њ–Є—Б–Є ¬Ђ–†–∞—Б–њ–µ—З–∞—В–∞—В—М¬ї –Љ–Њ–ґ–µ—В –±—Л—В—М –ї—О–±–Њ–є —В–µ–Ї—Б—В, –Є–Ї–Њ–љ–Ї–∞ –Є–ї–Є –Ї–∞—А—В–Є–љ–Ї–∞.
–Т–Љ–µ—Б—В–Њ –Ї–ї–∞—Б—Б–∞ print-doc –Љ–Њ–ґ–µ—В–µ —Г–Ї–∞–Ј–∞—В—М —Б–≤–Њ–є.
–Т–Њ—В, –љ–∞–њ—А–Є–Љ–µ—А, –≤–∞—А–Є–∞–љ—В –Ї–Њ–і–∞ —Б –Ї–∞—А—В–Є–љ–Ї–Њ–є:
|
1 |
<a class ="print-doc" href="javascript:(print());"> <img src=вАЭimages/print.pngвАЭ alt=вАЭ–†–∞—Б–њ–µ—З–∞—В–∞—В—МвАЭ> –†–∞—Б–њ–µ—З–∞—В–∞—В—М</a> |
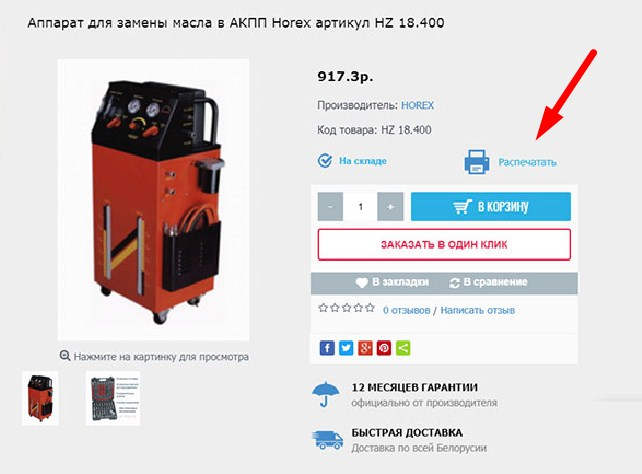
–Э–∞ —Б–∞–є—В–µ —Н—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
–Ш –≤—Б—С –±—Л –љ–Є—З–µ–≥–Њ, –љ–Њ –µ—Б–ї–Є –±—Л –љ–Є –Њ–і–љ–Њ –љ–Њ. –Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ –±–Њ–ї—М—И–Є–љ—Б—В–≤–Њ —Б–Њ–≤—А–µ–Љ–µ–љ–љ—Л—Е —Б–∞–є—В–Њ–≤ –Є–Љ–µ—О—В —И–Є—А–Є–љ—Г –≤ —Б—А–µ–і–љ–µ–Љ 980 вАУ 1280 –њ–Є–Ї—Б–µ–ї–µ–є, –∞ —В–∞–Ї –Ї–∞–Ї —А–∞–Ј–Љ–µ—А –±—Г–Љ–∞–≥–Є –і–ї—П –њ–µ—З–∞—В–Є –Њ–≥—А–∞–љ–Є—З–µ–љ, —В–Њ –≤–ї–µ–Ј–µ—В –љ–∞ –љ–µ—С —Б—В—А–∞–љ–Є—Ж–∞ —Б —И–Є—А–Є–љ–Њ–є –њ—А–Є–±–ї–Є–Ј–Є—В–µ–ї—М–љ–Њ 650px. –≠—В–Њ –њ—А–Є–≤–Њ–і–Є—В –Ї —В–Њ–Љ—Г, —З—В–Њ –љ–µ–Ї–Њ—В–Њ—А—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л —Б—В—А–∞–љ–Є—Ж—Л –±—Г–і—Г—В –љ–∞–ї–∞–Ј–Є—В—М –і—А—Г–≥ –љ–∞ –і—А—Г–≥–∞ –Є–ї–Є –±—Г–і—Г—В –љ–µ–Ї–Њ—А—А–µ–Ї—В–љ–Њ –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П.
–І—В–Њ –ґ–µ –і–µ–ї–∞—В—М –≤ —Н—В–Њ–Љ —Б–ї—Г—З–∞–µ? –Т–Њ—В –Ј–і–µ—Б—М –њ—А–Є–і—С—В—Б—П –љ–µ–Љ–љ–Њ–≥–Њ –њ–Њ–њ–Њ—В–µ—В—М –Є —Б–Њ–Ј–і–∞—В—М –≤–µ—А—Б–Є—О —Б—В—А–∞–љ–Є—Ж—Л –і–ї—П –њ–µ—З–∞—В–Є.
–Х—Б–ї–Є –≤–∞—И —Б–∞–є—В –∞–і–∞–њ—В–Є—А—Г–µ—В—Б—П –њ–Њ–і –Љ–Њ–±–Є–ї—М–љ—Л–µ —Г—Б—В—А–Њ–є—Б—В–≤–∞, —В–Њ –≤–∞–Љ –±—Г–і–µ—В –њ—А–Њ—Й–µ —В–∞–Ї –Ї–∞–Ї —Б—В—А–∞–љ–Є—Ж–∞ —Б–∞–Љ–∞ –љ–µ–Љ–љ–Њ–≥–Њ –∞–і–∞–њ—В–Є—А—Г–µ—В—Б—П –њ–Њ–і —А–∞–Ј–Љ–µ—А –ї–Є—Б—В–∞, –љ–Њ –≤—Б—С —А–∞–≤–љ–Њ –µ—Б—В—М –≤–µ—А–Њ—П—В–љ–Њ—Б—В—М —З—В–Њ –Ї–∞–Ї–Є–µ —В–Њ —Н–ї–µ–Љ–µ–љ—В—Л –њ—А–Є–і—С—В—Б—П –њ–Њ–і–њ—А–∞–≤–Є—В—М –Є–ї–Є —Б–Ї—А—Л—В—М.
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б–∞?
- 1.–Ю—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї —Б—В–Є–ї–µ–є –∞–Ї—В–Є–≤–љ–Њ–є —В–µ–Љ—Л (style.css –Є–ї–Є stylesheet.css –Є–ї–Є –і—А—Г–≥–Њ–µ –љ–∞–Ј–≤–∞–љ–Є–µ, –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –і–≤–Є–ґ–Ї–∞ —Б–∞–є—В–∞).
- 2.–Т —Б–∞–Љ–Њ–Љ –Ї–Њ–љ—Ж–µ –њ–Є—И–µ–Љ –Ї–Њ–і –Љ–µ–і–Є–∞–Ј–∞–њ—А–Њ—Б–∞:
123@media print {} - 3.–Т —Д–Є–≥—Г—А–љ—Л—Е —Б–Ї–Њ–±–Ї–∞—Е —Г–Ї–∞–Ј—Л–≤–∞–µ–Љ –Ї–ї–∞—Б—Б—Л –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л —Н–ї–µ–Љ–µ–љ—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–Ї—А—Л—В—М –Є–ї–Є –Є–Ј–Љ–µ–љ–Є—В—М.
12345@media print {.menu {display:none;}}
–°–Ї—А—Л—В—М —Н–ї–µ–Љ–µ–љ—В –Љ–Њ–ґ–љ–Њ –≤—Л—З–Є—Б–ї–Є–≤ –µ–≥–Њ –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А –Є –њ—А–Є—Б–≤–Њ–Є–≤ –µ–Љ—Г —Б–≤–Њ–є—Б—В–≤–Њ display:none;
¬Ђ–Ъ–∞–Ї –Њ–њ—А–µ–і–µ–ї–Є—В—М ID –Є –Ї–ї–∞—Б—Б —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ?¬ї
–Ъ–∞–Ї —Б–і–µ–ї–∞—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Њ—В–і–µ–ї—М–љ–Њ–≥–Њ css —Д–∞–є–ї–∞?
- 1.–Т –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М —Б–Њ–Ј–і–∞—С–Љ –Њ—В–і–µ–ї—М–љ—Л–є —Д–∞–є–ї –Є –љ–∞–Ј—Л–≤–∞–µ–Љ –µ–≥–Њ print.css
- 2.–Ч–∞–≥—А—Г–ґ–∞–µ–Љ —Д–∞–є–ї –љ–∞ —Б–≤–Њ–є —Е–Њ—Б—В–Є–љ–≥ –≤ –њ–∞–њ–Ї—Г —Б ¬Ђcss¬ї. –Х—Б–ї–Є —В–∞–Ї–Њ–є –њ–∞–њ–Ї–Є –љ–µ—В, —В–Њ –ґ–µ–ї–∞—В–µ–ї—М–љ–Њ –µ—С —Б–Њ–Ј–і–∞—В—М.
–Х—Б–ї–Є –≤–∞—И —Б–∞–є—В —А–∞–±–Њ—В–∞–µ—В –љ–∞ –і–≤–Є–ґ–Ї–µ —В–Њ —Н—В–∞ –њ–∞–њ–Ї–∞ –і–Њ–ї–ґ–љ–∞ –±—Л—В—М –≤ –њ–∞–њ–Ї–µ —Б –∞–Ї—В–Є–≤–љ–Њ–є —В–µ–Љ–Њ–є
- 3.–Ф–∞–ї–µ–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ –њ–Њ–і–Ї–ї—О—З–Є—В—М —Н—В–Њ—В —Д–∞–є–ї —Б—В–Є–ї–µ–є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –≤–Њ—В —В–∞–Ї–Њ–≥–Њ –Ї–Њ–і–∞:
1<link rel="stylesheet" type="text/css" media="print" href="print.css"/>–Т –∞—В—А–Є–±—Г—В–µ href –≤ –Ї–∞–≤—Л—З–Ї–∞—Е –љ—Г–ґ–љ–Њ —Г–Ї–∞–Ј–∞—В—М –њ—Г—В—М –Ї –≤–∞—И–µ–Љ—Г —Б–Њ–Ј–і–∞–љ–љ–Њ–Љ—Г —Д–∞–є–ї—Г print.css. –£ –≤–∞—Б –Њ–љ –±—Г–і–µ—В –Њ—В–ї–Є—З–∞—В—М—Б—П.
–Ф–ї—П WordPress —Б—Г—Й–µ—Б—В–≤—Г–µ—В —Б–њ–µ—Ж–Є–∞–ї—М–љ—П —Д—Г–љ–Ї—Ж–Є—П –і–ї—П –Њ–њ—А–µ–і–µ–ї–µ–љ–Є—П –њ—Г—В–Є –Ї –њ–∞–њ–Ї–µ —Б —И–∞–±–ї–Њ–љ–Њ–Љ, –≤–љ—Г—В—А–Є –Ї–Њ—В–Њ—А–Њ–є –Є –љ–∞—Е–Њ–і—П—В—Б—П css —Д–∞–є–ї—Л.
–Т –Ї–Њ–і–µ —Б—Б—Л–ї–Ї–Є —Н—В–Њ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
1<link rel="stylesheet" type="text/css" media="print" href="<?php bloginfo(' template_url'); ?>/css/print.css" />–Я–Њ–і–Ї–ї—О—З–µ–љ–Є–µ —Д–∞–є–ї–∞ —Б—В–Є–ї–µ–є –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П –Љ–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є
вА¶–£ —Б–∞–є—В–Њ–≤, —А–∞–±–Њ—В–∞—О—Й–Є—Е –љ–∞ –і–≤–Є–ґ–Ї–µ, —Н—В–Њ—В —Д—А–∞–≥–Љ–µ–љ—В –Ї–Њ–і–∞ –љ–∞—Е–Њ–і–Є—В—Б—П –≤ —Д–∞–є–ї–µ header.php, head.php –Є —В.–і., –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –і–≤–Є–ґ–Ї–∞. –Ф–∞–љ–љ—Л–є —Д–∞–є–ї –Њ–±—Л—З–љ–Њ –ї–µ–ґ–Є—В –≤ –њ–∞–њ–Ї–µ —Б —В–µ–Љ–Њ–є.
- 4.–Т —Д–∞–є–ї–µ print.css –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–Ї—А—Л—В—М –ї–Є—И–љ–Є–µ —Н–ї–µ–Љ–µ–љ—В—Л —Б—В—А–∞–љ–Є—Ж—Л, –Ї–Њ—В–Њ—А—Л–µ –љ–µ –њ–Њ–љ–∞–і–Њ–±—П—В—Б—П –≤ –≤–µ—А—Б–Є–Є –і–ї—П –њ–µ—З–∞—В–Є, –∞ —В–∞–Ї –ґ–µ –Є–Ј–Љ–µ–љ–Є—В—М —И–Є—А–Є–љ—Г –љ–µ–Ї–Њ—В–Њ—А—Л—Е –±–ї–Њ–Ї–Њ–≤ —Б –Ї–Њ–љ—В–µ–љ—В–Њ–Љ, —З—В–Њ–±—Л –Њ–љ–Є –љ–Њ—А–Љ–∞–ї—М–љ–Њ –њ–Њ–Љ–µ—Б—В–Є–ї–Є—Б—М –≤ –њ—А–µ–і–µ–ї—Л —Б—В—А–∞–љ–Є—Ж—Л –і–ї—П –њ–µ—З–∞—В–Є.
123.menu {display:none;}</li>
–Ъ–∞–Ї –Љ–Њ–ґ–љ–Њ –њ—А–Њ—Б–Љ–Њ—В—А–µ—В—М –≤–µ—А—Б–Є—О –і–ї—П –њ–µ—З–∞—В–Є?
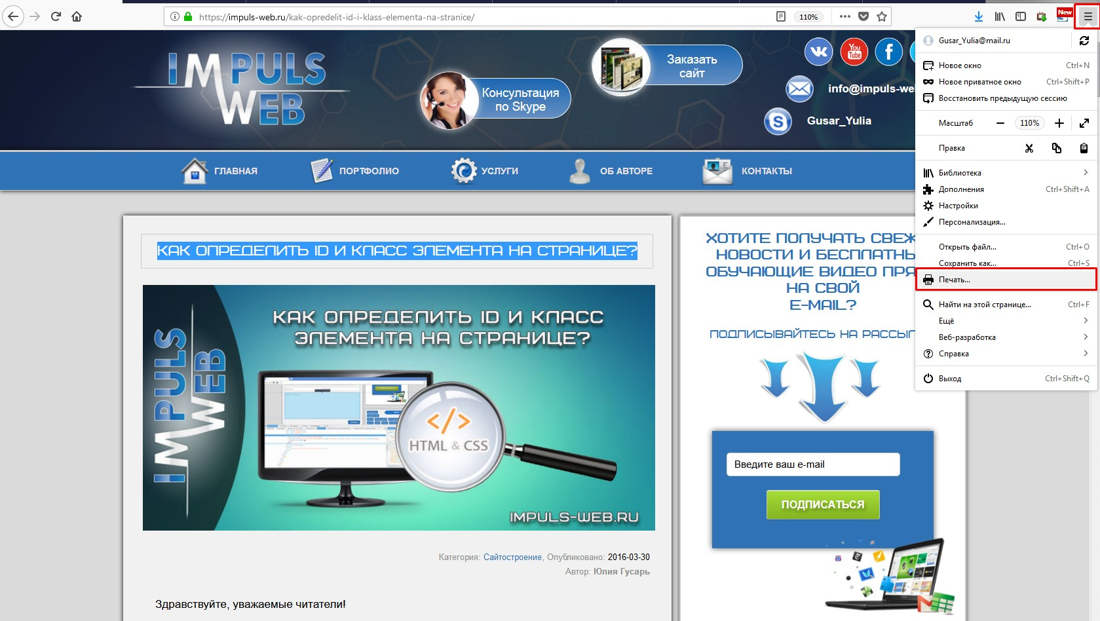
–Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –Ї–∞–Ї –љ–∞—И–∞ —Б—В—А–∞–љ–Є—Ж–∞ –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –њ—А–Є –њ–µ—З–∞—В–Є –љ—Г–ґ–љ–Њ –≤ –Љ–µ–љ—О –±—А–∞—Г–Ј–µ—А–∞ –≤—Л–±—А–∞—В—М –њ—Г–љ–Ї—В ¬Ђ–§–∞–є–ї¬ї вЖТ ¬Ђ–Я–µ—З–∞—В—М¬ї –Є–ї–Є –њ—А–Њ—Б—В–Њ ¬Ђ–Я–µ—З–∞—В—М¬ї (–≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В –±—А–∞—Г–Ј–µ—А–∞)
–Ф–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –њ–ї–∞–≥–Є–љ–∞ WordPress
–Х—Б–ї–Є –≤–∞—И —Б–∞–є—В —А–∞–±–Њ—В–∞–µ—В –љ–∞ WordPress вАУ —Б—З–Є—В–∞–є—В–µ —З—В–Њ –≤–∞–Љ –њ–Њ–≤–µ–Ј–ї–Њ! –†–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Є —Н—В–Њ–≥–Њ –і–≤–Є–ґ–Ї–∞ –і–µ–љ—М –Є –љ–Њ—З—М —В—А—Г–і—П—В—Б—П –љ–∞–і –њ–ї–∞–≥–Є–љ–∞–Љ–Є —Г–њ—А–Њ—Й–∞—О—Й–Є–Љ–Є –ґ–Є–Ј–љ—М –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї–µ–є.
–Ф–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –Ї–љ–Њ–њ–Ї–Є –њ–µ—З–∞—В–Є –≤–Њ—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Б—П –њ–ї–∞–≥–Є–љ–Њ–Љ Print-O-Matic
–Х–≥–Њ –і–Њ—Б—В–Њ–Є–љ—Б—В–≤–∞:
- –Э–µ –љ—Г–ґ–љ–Њ –ї–µ–Ј—В—М –≤ –Ї–Њ–і —В–µ–Љ—Л —З—В–Њ–±—Л –≤—Л–≤–µ—Б—В–Є –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є
- –Э–∞–ї–Є—З–Є–µ —Б—В—А–∞–љ–Є—Ж—Л –љ–∞—Б—В—А–Њ–µ–Ї
- –Я–Њ–і–і–µ—А–ґ–Ї–∞ —И–Њ—А—В–Ї–Њ–і–Њ–≤
- –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Ј–∞–і–∞–≤–∞—В—М –і–ї—П –њ–µ—З–∞—В–Є —В–Њ–ї—М–Ї–Њ –Њ–њ—А–µ–і–µ–ї—С–љ–љ—Л–µ —Н–ї–µ–Љ–µ–љ—В—Л
- –Я–Њ–і–і–µ—А–ґ–Ї–∞ –Є–Ї–Њ–љ–Ї–Є –њ–µ—З–∞—В–Є –Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М —Г–њ—А–∞–≤–ї—П—В—М –µ—С –Њ—Д–Њ—А–Љ–ї–µ–љ–Є–µ–Љ.
–£—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ—В—Б—П –Є –љ–∞—Б—В—А–∞–Є–≤–∞–µ—В—Б—П –Ї–∞–Ї –Њ–±—Л—З–љ–Њ –≤ —А–∞–Ј–і–µ–ї–µ ¬Ђ–Я–ї–∞–≥–Є–љ—Л¬ї вЖТ ¬Ђ–Ф–Њ–±–∞–≤–Є—В—М –љ–Њ–≤—Л–є¬ї –≤ —Б—В—А–Њ–Ї–µ –њ–Њ–Є—Б–Ї–∞ –≤–≤–Њ–і–Є–Љ –љ–∞–Ј–≤–∞–љ–Є–µ –Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–£—Б—В–∞–љ–Њ–≤–Є—В—М¬ї –∞ –Ј–∞—В–µ–Љ ¬Ђ–Р–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М¬ї
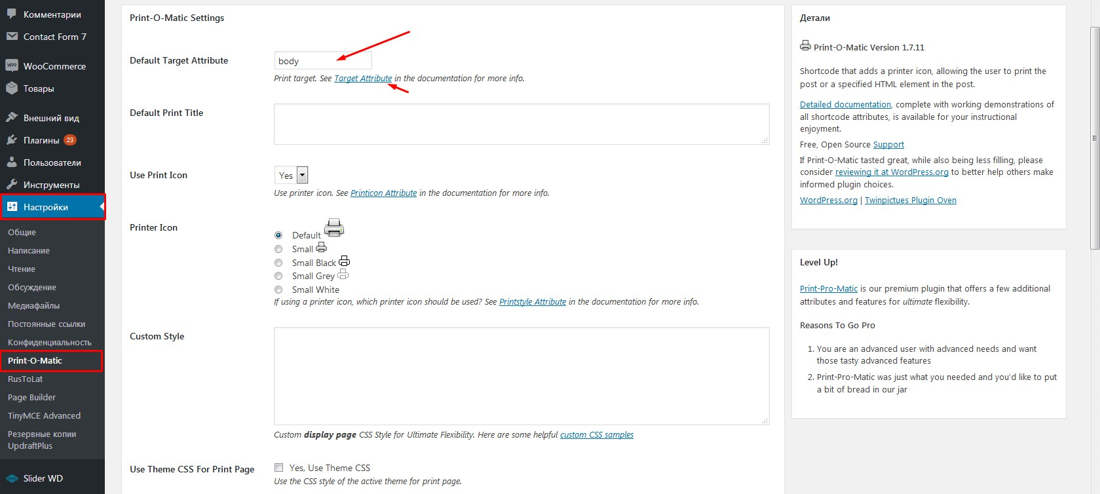
–°—В—А–∞–љ–Є—Ж–∞ –љ–∞—Б—В—А–Њ–µ–Ї –њ–ї–∞–≥–Є–љ–∞ –љ–∞—Е–Њ–і–Є—В—Б—П –≤ —А–∞–Ј–і–µ–ї–µ ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–Є¬ї вЖТ ¬ЂPrint-O-Matic¬ї
–Ч–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М:
- Default Target Attribute вАУ –Љ–Њ–ґ–µ–Љ —Г–Ї–∞–Ј–∞—В—М —В–µ–≥, –Ї–ї–∞—Б—Б –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А —Н–ї–µ–Љ–µ–љ—В–∞, –Ї–Њ—В–Њ—А—Л–є –љ—Г–ґ–љ–Њ —А–∞—Б–њ–µ—З–∞—В–∞—В—М. –Я–Њ–і—А–Њ–±–љ–µ–µ –Њ–њ–Є—Б–∞–љ–Њ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ ¬ЂTarget Attribute¬ї
- Default Print Title вАУ –љ–∞–і–њ–Є—Б—М, –Ї–Њ—В–Њ—А–∞—П –≤—Л–≤–µ–і–µ—В—Б—П –љ–∞ –Ї–љ–Њ–њ–Ї–µ –њ–µ—З–∞—В–Є.
- Use Print Icon вАУ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –ї–Є –Є–Ї–Њ–љ–Ї—Г –њ—А–Є–љ—В–µ—А–∞.
- Printer Icon вАУ –≤—Л–±–Њ—А –≤–Є–і–∞ –Є–Ї–Њ–љ–Ї–Є.
- Custom Style вАУ –Ј–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –і–Њ–њ–Є—Б–∞—В—М —Б–≤–Њ–Є CSS —Б—В–Є–ї–Є.
- Use Theme CSS For Print Page вАУ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Б—В–Є–ї–Є —В–µ–Љ—Л –і–ї—П –њ–µ—З–∞—В–∞–µ–Љ–Њ–є —Б—В—А–∞–љ–Є—Ж—Л.
- Custom Print Page Style вАУ –Ј–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –і–Њ–њ–Є—Б–∞—В—М –≤–∞—И–Є CSS —Б—В–Є–ї–Є –і–ї—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Б—В—А–∞–љ–Є—Ж—Л.
- Do Not Print Elements вАУ –Љ–Њ–ґ–љ–Њ —Г–Ї–∞–Ј–∞—В—М –Ї–ї–∞—Б—Б—Л –Є–ї–Є –Є–і–µ–љ—В–Є—Д–Є–Ї–∞—В–Њ—А—Л —Н–ї–µ–Љ–µ–љ—В–Њ–≤, –Ї–Њ—В–Њ—А—Л–µ –љ–µ –љ—Г–ґ–љ–Њ –њ–µ—З–∞—В–∞—В—М.
- Print Page Top HTML вАУ –≤—Л–≤–Њ–і –Ї–Њ–і–∞ –≤ –љ–∞—З–∞–ї–µ HTML –і–Њ–Ї—Г–Љ–µ–љ—В–∞.
- Print Page Bottom HTML — –≤—Л–≤–Њ–і –Ї–Њ–і–∞ –≤ –Ї–Њ–љ—Ж–µ HTML –і–Њ–Ї—Г–Љ–µ–љ—В–∞.
- Shortcode Loads Scripts вАУ –≤—Л–≤–Њ–і–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є —В–∞–Љ –≥–і–µ –Ј–∞–і–∞–љ —И–Њ—А—В–Ї–Њ–і [print-me] (–Љ–Њ—П –ї—О–±–Є–Љ–∞—П –љ–∞—Б—В–Њ–є–Ї–∞!).
- Pause Before Print вАУ –Ј–∞–і–∞—С—В—Б—П –њ–∞—Г–Ј–∞ –≤ –Љ–Є–ї–ї–Є—Б–µ–Ї—Г–љ–і–∞—Е –њ–µ—А–µ–і –љ–∞—З–∞–ї–Њ–Љ –њ–µ—З–∞—В–Є.
- Close After Print вАУ –Ј–∞–Ї—А—Л—В—М –Њ–Ї–љ–Њ –њ–µ—З–∞—В–Є –њ–Њ—Б–ї–µ —А–∞—Б–њ–µ—З–∞—В–Ї–Є.
–Я–Њ—Б–ї–µ –Ј–∞–і–∞–љ–Є—П –љ–∞—Б—В—А–Њ–µ–Ї –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П¬ї.
–Ґ–µ–њ–µ—А—М –Љ—Л –Љ–Њ–ґ–µ–Љ –≤—Б—В–∞–≤–Є—В—М —И–Њ—А—В–Ї–Њ–і [print-me], —В–∞–Љ –≥–і–µ –љ–∞–Љ –љ—Г–ґ–љ–Њ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є –Є –і–µ–ї–Њ —Б–і–µ–ї–∞–љ–Њ!
–Я–µ—З–∞—В—М —Б—В—А–∞–љ–Є—Ж—Л –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Њ–љ–ї–∞–є–љ —Б–µ—А–≤–Є—Б–∞ Print Friendly and PDF Button
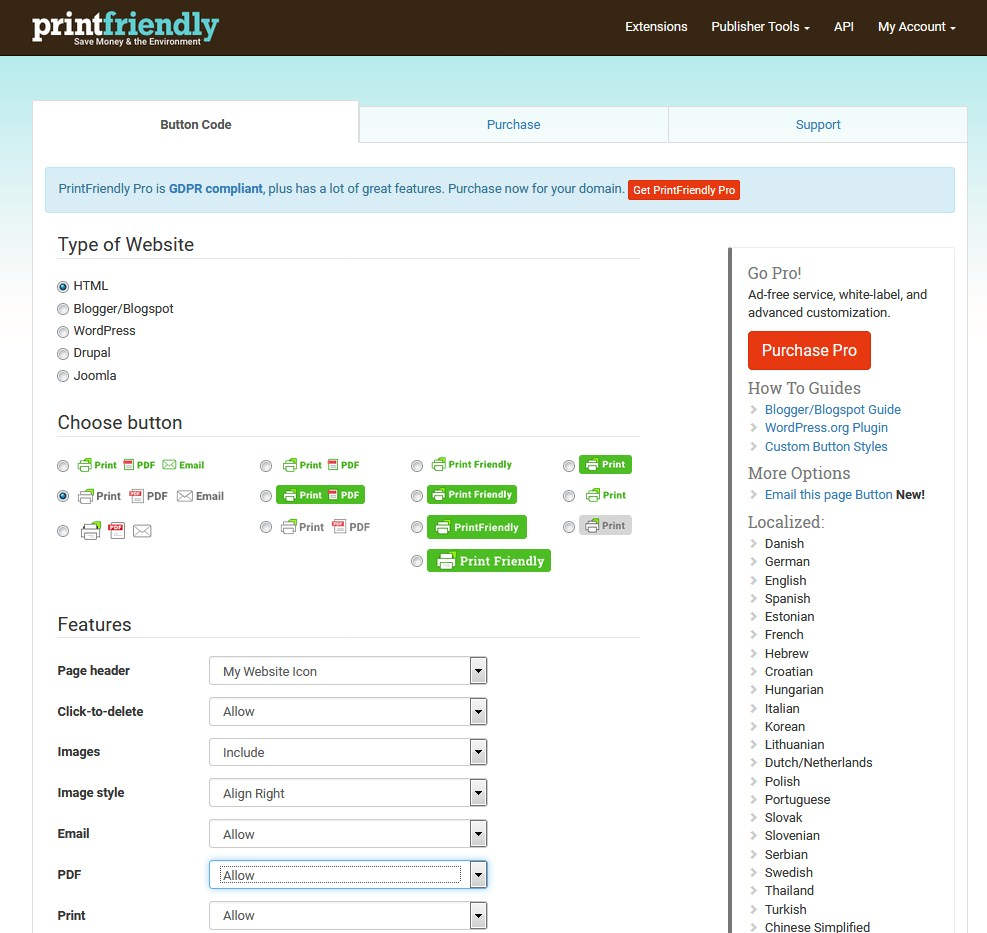
- 1.–Я–µ—А–µ—Е–Њ–і–Є—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–µ—А–≤–Є—Б–∞ Print Friendly and PDF Button
- 2.–Ч–∞–і–∞—С–Љ –љ–∞—Б—В—А–Њ–є–Ї–Є (–≤—Л–±–Є—А–∞–µ–Љ CMS, –≤–Є–і –Ї–љ–Њ–њ–Њ–Ї –Є —В.–і.) –Є –Ј–∞–і–∞—С–Љ –љ–∞—Б—В—А–Њ–є–Ї–Є –њ–µ—З–∞—В–Є
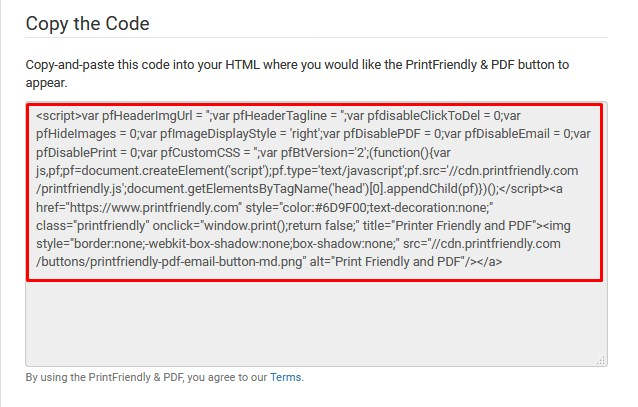
- 3.–Ъ–Њ–њ–Є—А—Г–µ–Љ —Б–≥–µ–љ–µ—А–Є—А–Њ–≤–∞–љ–љ—Л–є –Ї–Њ–і –Є –≤—Б—В–∞–≤–ї—П–µ–Љ –≤ —В–Њ–Љ –Љ–µ—Б—В–µ, –≥–і–µ —Е–Њ—В–Є–Љ –≤—Л–≤–µ—Б—В–Є –Ї–љ–Њ–њ–Ї—Г –њ–µ—З–∞—В–Є
–Я–Њ–ґ–∞–ї—Г–є, —Н—В–Њ –≤—Б–µ –Є–Ј–≤–µ—Б—В–љ—Л–µ –Љ–љ–µ —Б–њ–Њ—Б–Њ–±—Л –і–Њ–±–∞–≤–ї–µ–љ–Є—П –Ї–љ–Њ–њ–Ї–Є –њ–µ—З–∞—В–Є –љ–∞. –Х—Б–ї–Є –≤—Л –Ј–љ–∞–µ—В–µ –µ—Й—С –Ї–∞–Ї–Є–µ —В–Њ вАУ –±—Г–і—Г —А–∞–і–∞ –µ—Б–ї–Є –њ–Њ–і–µ–ї–Є—В–µ—Б—М –Є–Љ–Є –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е.
–£–і–∞—З–Є –≤–∞–Љ –Є –і–Њ —Б–Ї–Њ—А—Л—Е –≤—Б—В—А–µ—З –љ–∞ —Б—В—А–∞–љ–Є—Ж–∞—Е –Љ–Њ–µ–≥–Њ —Б–∞–є—В–∞ –Є –љ–µ —В–Њ–ї—М–Ї–Њ!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М

















–Я–Њ–Ї–∞ –љ–µ –і–Њ–≤–Њ–і–Є–ї–Њ—Б—М –і–µ–ї–∞—В—М —Б–∞–є—В—Л, –Ї–Њ—В–Њ—А—Л–Љ –±—Л –љ—Г–ґ–љ–∞ –±—Л–ї–∞ –±—Л –≤–µ—А—Б–Є—П –і–ї—П –њ–µ—З–∞—В–Є. –≠—В–Њ —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ —Б–∞–є—В—Л –Њ—В–љ–Њ—Б—П—Й–Є–µ—Б—П –Ї –Љ–µ–і–Є—Ж–Є–љ–µ, –Є–љ—Д–Њ—А–Љ–∞—В–Є–≤–љ—Л–µ, –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Є–≤–љ—Л–µ –Є —В–і. –Э–µ –і—Г–Љ–∞—О, —З—В–Њ —Б–∞–є—В –≤–Є–Ј–Є—В–Ї–∞ —З–∞—Б—В–љ–Є–Ї–∞ –±—Г–і–µ—В –љ—Г–ґ–і–∞—В—М—Б—П –≤ —В–∞–Ї–Њ–є –Њ–њ—Ж–Є–Є.
–Э–Њ, –Ї—В–Њ –Ј–љ–∞–µ—В, —З—В–Њ –љ–∞—Б –ґ–і–µ—В –≤ –±—Г–і—Г—Й–µ–Љ —Б –љ–∞—И–Є–Љ –љ–µ–њ—А–µ–і—Б–Ї–∞–Ј—Г–µ–Љ—Л–Љ –њ—А–∞–≤–Є—В–µ–ї—М—Б—В–≤–Њ–Љ. –Ь–Њ–ґ–µ—В –Є –љ–µ —В–Њ–ї—М–Ї–Њ —Н—В–Њ –Ј–∞—Б—В–∞–≤—П—В –њ—А–Њ–њ–Є—Б—Л–≤–∞—В—М.
–Ю—И–Є–±–Ї–∞..¬†980 вАУ 12080 –њ–Є–Ї—Б–µ–ї–µ–є


–Ю—И–Є–±–Ї–∞ –Є—Б–њ—А–∞–≤–ї–µ–љ–∞, —Б–њ–∞—Б–Є–±–Њ!
–љ–∞ –Њ–і–љ–Њ–Љ –Ї–Њ–Љ–њ—М—О—В–µ—А–µ –Є–Љ–µ—О—В—Б—П 2 –њ—А–Є–љ—В–µ—А–∞ (–ї–∞–Ј–µ—А –Є —В–µ—А–Љ–Њ–њ—А–Є–љ—В–µ—А), –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М —Д—Г–љ–Ї—Ж–Є—О, —З—В–Њ–±—Л –њ—А–Є –љ–∞–ґ–∞—В–Є–Є –Ї–љ–Њ–њ–Ї–Є –њ–µ—З–∞—В—М –≤—Л–±–Є—А–∞–ї—Б—П –Њ–њ—А–µ–і–µ–ї—С–љ–љ—Л–є –њ—А–Є–љ—В–µ—А –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О
–Ф–∞ —Е–Њ—А–Њ—И–µ–µ –і–µ–ї–Њ –≤–∞–Љ–Є —Б–і–µ–ї–∞–љ–Њ. –Ы—Г—З—И–µ –Њ–і–Є–љ —А–∞–Ј —Г–≤–Є–і–µ—В—М –Ї–∞–Ї —Н—В–Њ –і–µ–ї–∞–µ—В—Б—П –љ–∞ –њ—А–∞–Ї—В–Є–Ї–µ, —З–µ–Љ —Б—В–Њ —А–∞–Ј —З–Є—В–∞—В—М —Н—В–Њ —Б–ї–Њ–≤–µ—Б–љ–Њ. –Ь–љ–µ –љ—А–∞–≤–Є—В—Б—П. –Х—Й—С –±—Л –≤–Є–і–µ–Њ –Ї —Б–Ї–∞–Ј–∞–љ–љ–Њ–Љ—Г. –С—Л–ї –±—Л –і–Њ—Б—В–Њ–є–љ—Л–є —Г—А–Њ–Ї.¬†
–°–њ–∞—Б–Є–±–Њ!
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ. –Р –Ї–∞–Ї —Б–і–µ–ї–∞—В—М —З—В–Њ–±—Л —А–∞—Б–њ–µ—З–∞—В—Л–≤–∞–ї –љ–µ —Б—В—А–∞–љ–Є—Ж—Г –∞ –Ї–Њ–љ–Ї—А–µ—В–љ—Г—О –Ї–∞—А—В–Є–љ–Ї—Г.
–ѓ –≤ –ї–∞–є—В –±–Њ–Ї—Б –≤—Б—В–∞–≤–Є–ї –Ї–љ–Њ–њ–Ї—Г (<button onclick=’print();’>–†–∞—Б–њ–µ—З–∞—В–∞—В—М</button>
) –Є –њ—А–Є –њ—А–Њ—Б–Љ–Њ—В—А–µ —Е–Њ—З—Г —А–∞—Б–њ–µ—З–∞—В–∞—В—М –Ї–Њ–љ–Ї—А–µ—В–љ—Г—О –Ї–∞—А—В–Є–љ–Ї—Г…..–Ъ–∞–Ї –љ–µ –Ј–љ–∞—О??? –°–њ–∞—Б–Є–±–Њ!!!
–ѓ —В–∞–Ї –ґ–і–∞–ї –Њ—В–≤–µ—В–∞, –љ–Њ —Г–≤—Л………….
<button class=»btn» onclick=»javascript:window.print()»> –†–∞—Б–њ–µ—З–∞—В–∞—В—М </button>