Приветствую вас на сайте Impuls-Web!
В сегодняшней статье я покажу вам, как создаются адаптивные сайты, и при наличии знаний в области CSS вы сможете самостоятельно адаптировать свой сайт под мобильные устройства. Так же вносить правки в уже существующие адаптивные сайты, в том случае, если вам не нравится, как отображаются те или иные элементы на определенных устройствах.
Навигация по статье:
Я думаю, что вы прекрасно знаете, что на сегодняшний день большинство пользователей интернет посещают сайты не только с компьютеров, но и с нетбуков, планшетов или мобильных телефонов. Поэтому важно, чтобы контент на вашем сайте мог корректно и удобно отображаться на любых видах мобильных устройств.
Именно для этой цели были придуманы адаптивные сайты, которые позволяют, в зависимости от размера экрана и типа устройства, по-разному отображать контент сайта. Таким образом, ваш сайт как бы адаптируется под размер экрана мобильного устройства так, что бы пользователю было удобно просматривать контент.
Что нужно для того чтобы сделать сайт адаптивным?
В основе адаптивного дизайна лежат две вещи:
- 1.Резиновая верстка
- 2.Скрипты или медиазапросы, которые позволяют прописывать определенные css-свойства для тех или иных элементов на сайте, в зависимости от размера экрана устройства, с которого был осуществлен визит на сайт.
Благодаря резиновой верстке мы можем растягивать и сжимать определенные изображения или блоки в зависимости от ширины экрана. А благодаря медиазапросам у нас есть возможность дописывать или переписывать какие-то css-свойства, например, скрывать или отображать определенные блоки, переставлять какие-то элементы на сайте, изменять их размер, цвета и т.д.
Особенности резиновой вёрстки
Давайте разберем один небольшой пример. У нас есть страница с двумя блоками, блок с изображением и блок с текстом. В данный момент эти блоки не адаптивные и ширина у них задана в пикселях.
Если уменьшить размер экрана, то будет видно, что на определенной ширине этим блокам перестает хватать места и второй блок уходит вниз, а контент просто уходит за пределы экрана и его не то, что неудобно, его невозможно прочитать или просмотреть.
Смысл резиновой верстки заключается в том, что мы задаем размеры всех блоков не в пикселях, а в процентах. За 100% берется ширина родительского блока, а для самого верхнего родительского блока за 100% берется ширина экрана устройства. Чем меньше ширина экрана, тем меньше ширина наших блоков.
В CSS это будет выглядеть следующим образом:
|
1 2 3 4 5 6 7 |
.left-block { width:40%; } .right-block { width:50%; } |
Теперь, если мы начнем уменьшать экран, то перескакивания блоков одного под другого уже не будет.
Изображения в резиновой вёрстке
При обычной верстке размер изображений задается в пикселях, и в этом случае оно у вас не будет сжиматься вместе с блоками. Поэтому, если вы создаете адаптивный сайт или делаете резиновую верстку, то вам нужно обязательно задать ширину изображения в процентах, а высоте присвоить css-свойство auto. Для того чтобы не происходила деформация изображения.
|
1 2 3 4 |
img { width:100%; height:auto; } |
Основной принцип резиновой верстки я думаю, что вы поняли. Там, конечно, тоже много своих нюансов, о которых я более подробно расскажу в одной из следующих статей.
Что такое медиазапросы и как они работают?
К примеру, нам нужно, чтобы начиная с определенной ширины экрана эти два блока перестраивались друг под дружку и становились на всю ширину экрана.
Для этого нам нужно, чтобы на этой ширине для них применялись нужные нам css-свойства. А на всех остальных разрешениях экрана эти свойства не работали.
Для этой цели можно воспользоваться скриптом, который будет определять ширину экрана, и, исходя из этого значения, дописывать те или иные стили. Но есть способ намного проще и удобнее – это медиазапросы.
Вообще, медиазапросы это довольно интересная и обширная тема, с их помощью можно делать много разных интересных вещей, но в данном случае мы будем использовать медиазапросы для определения ширины экрана мобильного устройства, с которого посетитель зашел к нам на сайт.
Их синтаксис будет выглядеть следующим образом:
|
1 2 3 |
@media screen and (max-width:920px) { /**Здесь пишем селекторы и CSS-стили**/ } |
Для того, чтобы ими воспользоваться, нам конечно нужно знать начиная с какой ширины экрана мы будем прописывать наши сss-свойства.
В скобках указываем нужную нам ширину, в данном случае это 920 пикселей, а далее в фигурных скобках пишем селектор и css-свойства, которые должны к ним применяться на ширине экрана меньше, чем 920px. В данном случае нам нужно изменить ширину наших блоков.
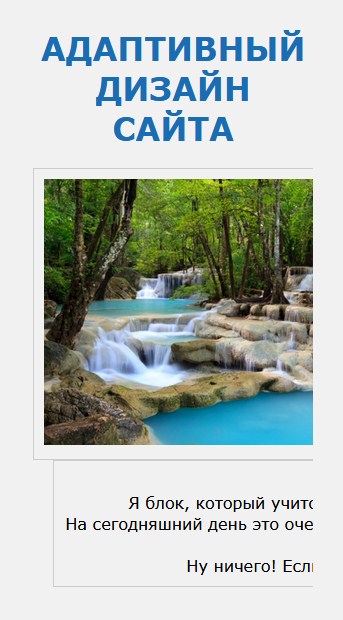
После применения медазапросов блоки на маленьких экранах стали выглядеть вот так:
Так намного лучше, не правда ли?
Использование max-width и min-width для адаптивного дизайна
Так же, помимо значения max-width в медиазапросах используется значение min-width, которое позволяет прописывать стили на экранах, ширина которых больше чем определенное значение. Например, чтобы для ширины экрана больше 1000px сделать заголовок красного цвета пропишем следующее:
|
1 2 3 4 5 |
@media screen and (min-width:1000px) { h1 { color: red; } } |
В этом случае до ширины 1000px будут работать те css-свойства, которые задавались изначально, а, начиная с минимальной ширины 1000px, начнут работать те стили, которые мы задаём в медиазапросе.
Так же, сочетая значения max-width и min-width вы можете задавать css-свойства, которые будут работать только в пределах определенной ширины экрана. Например, с 800px до 1000px и т.д. Для этого сначала мы пишем минимальную ширину устройства, начиная с которой должны применяться заданные стили, а затем максимальную.
К примеру, для изменения цвета фона блоков в пределах определённых размеров экрана, мы можем написать:
|
1 2 3 4 5 6 |
@media screen and (min-width:800px) and (max-width:1000px) { .left-block, .right-block{ background:#AEE7F7; } } |
Здесь на 800px фон блоков станет голубоватым, и с выше 1000px фон станет снова белым. То есть данные стили работают только в пределах с 800px до 1000px.
Таким образом, используя медиазапросы вы можете изменять дизайн вашего сайта в зависимости от ширины экрана того устройства, с которого он просматривается.
Видеоинструкция
Если у вас остались какие-то вопросы по адаптивности сайтов, оставляйте их в комментариях. Если эта статья вам понравилась, обязательно подпишитесь на мою рассылку и поделитесь статьей в социальных сетях.
А на этом у меня все. Успехов вам в создании адаптивных сайтов! До встречи в следующих статьях!
С уважением Юлия Гусарь















Спасибо Юлия!
И Вам спасибо за Ваш комментарий!
Здравствуйте, Юлия! С большим удовольствием изучаю Ваши уроки, спасибо за плодотворный контент! Совсем недавно по Вашей статье делал форму обратной связи в contact form7, использовал стили, которые Вы предлагали. Работает все отлично, но с адаптивностью возникают проблемы. У меня тема Divi от Вордпресс, поэтому я не стал вставлять стили в папку css, а установил непосредственно в форму — возможно из-за этого съезжает. В Divi есть реализация прописывать css прямо в блок, если подскажете как правильно настроить, буду очень признателен. Заранее спасибо!