Здравствуйте, уважаемые читатели!
В данной статье я вам покажу, как можно очень быстро и просто внести необходимые изменения и правки в вашу тему WordPress. При этом вам не придётся вникать в тонкости php-кода и пересматривать кучу файлов и шаблонов вашей темы.
Прочитав данную статью вы сможете с лёгкостью менять цвет текста и фона в блоках на сайте, изменять размер шрифта, внутренние и внешние отступы и скрывать ненужные элементы.
Навигация по статье:
Куда вносить правки?
Все правки и изменения мы будем вносить в файл стилей активированной темы, и делать мы это будем через административную часть сайта WordPress.
Итак поехали:
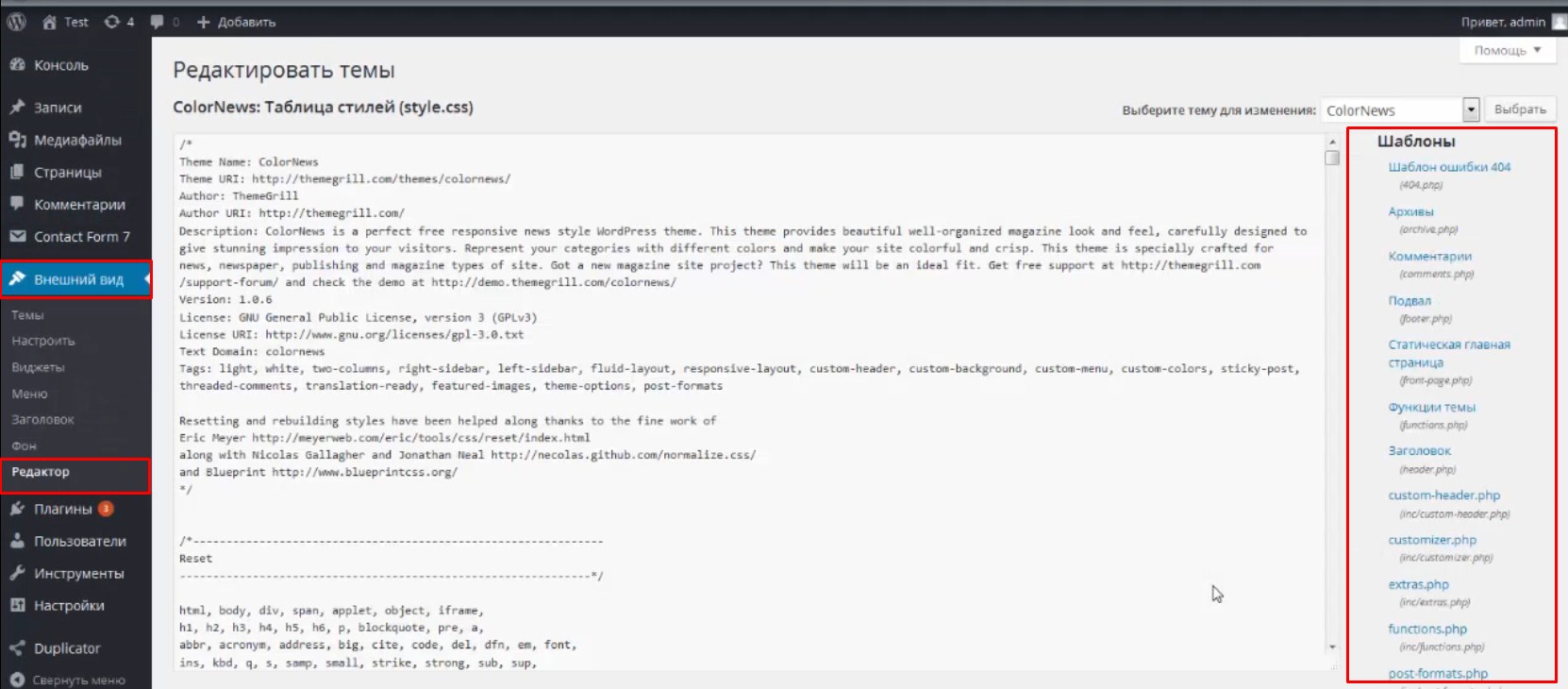
- 1.Переходим в раздел «Внешний вид» => «Редактор». Здесь в правом боковом меню выбираем файл «Таблица стилей (style.css)».
Прежде чем вносить какие-то изменения необходимо сделать его резервную копию. Для этого, копируем его содержимое, и вставляем в какой-то текстовый документ на своем компьютере, а затем сохраняем.
Теперь, если что-то пойдет не так, мы всегда сможем восстановить наш файл из резервной копии.
Конечно, вносить изменения в файлы темы используя админку вордпресс – это не самый лучший способ. Лучше всего установить себе какой-то текстовый редактор, с возможностью подключения к сайту по FTP, например Notepad++ или Sublime Text 2, и работать с файлами темы через эти редакторы.
- 2.Переходим на сайт и открываем инструмент, который называется инспектор кода.
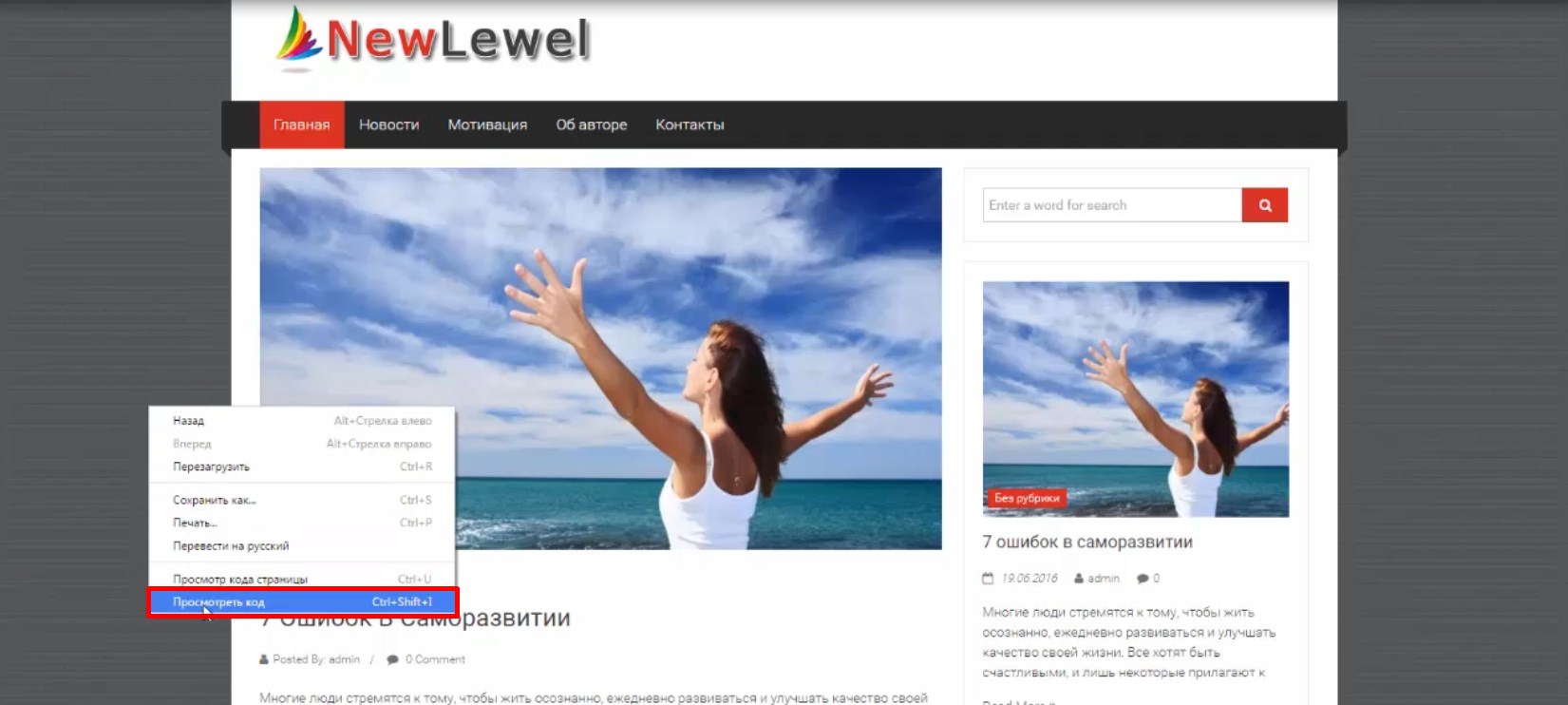
На сегодняшний день он есть практически во всех браузерах и для того, что бы им воспользоваться. Достаточно щелкнуть на странице сайта правой кнопкой мышки, и далее, найти здесь пункт:
— «Исследовать элемент» — для браузера Mozilla Firefox,
— «Просмотреть код» — для Google Chrome
— «Просмотреть код элемента» — для браузера Opera.
Определяем класс или идентификатор элемента
Я буду показывать все правки на примере браузера Google Chrome потому, что на сегодняшний день он является одним из наиболее популярных и распространенных.
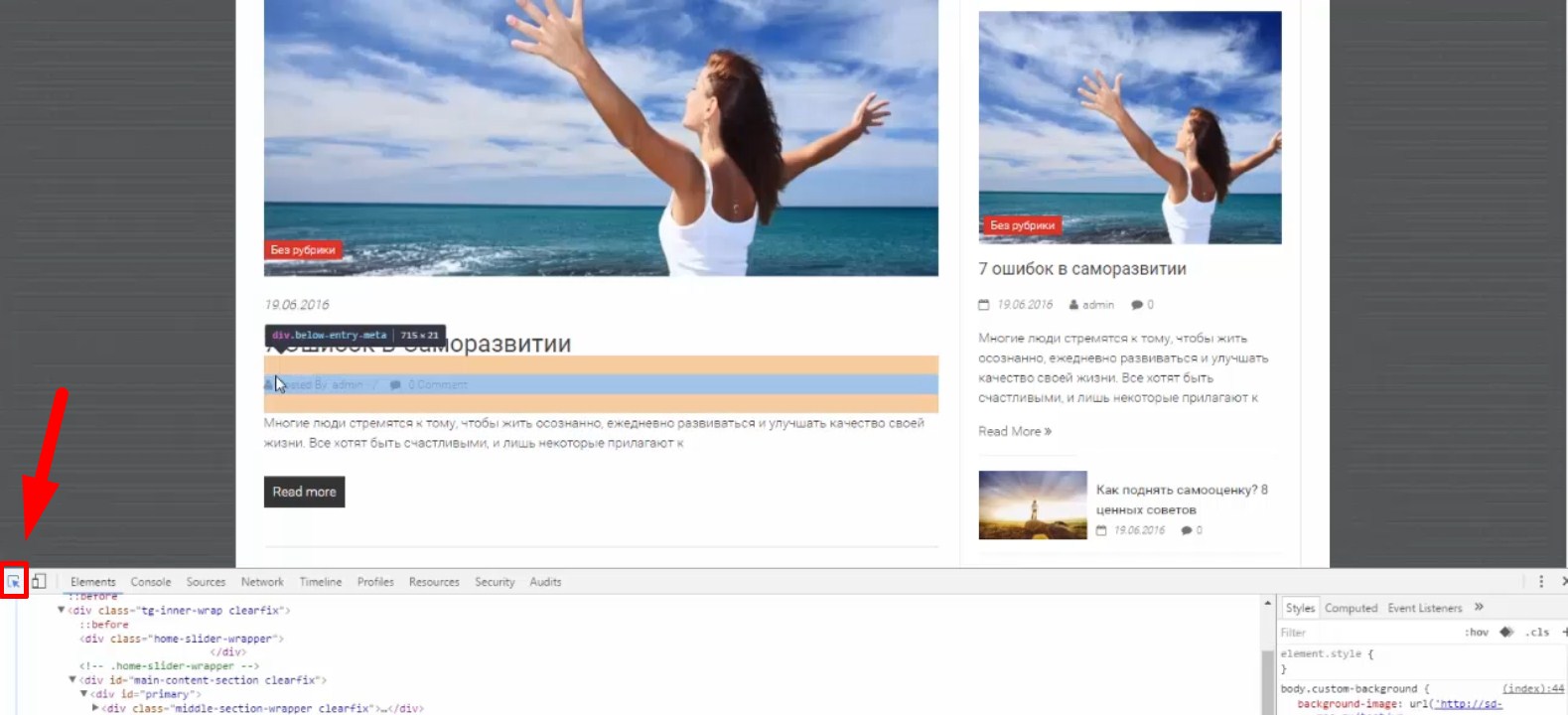
- 1.Щелкаем правой кнопкой мыши по странице и выбираем пункт «Просмотреть код».
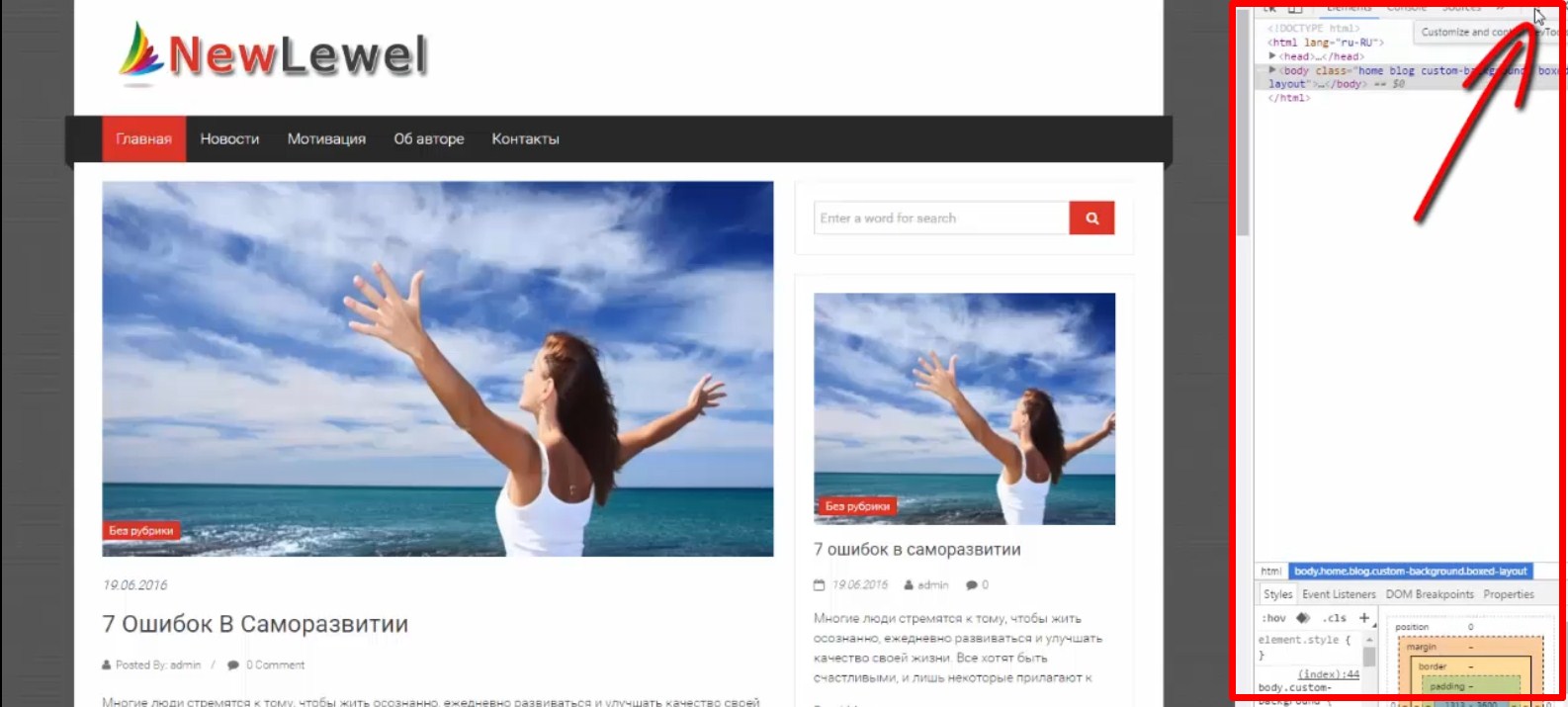
- 2.Далее у нас в правой части появляется панель, в которой отображается код нашей страницы.
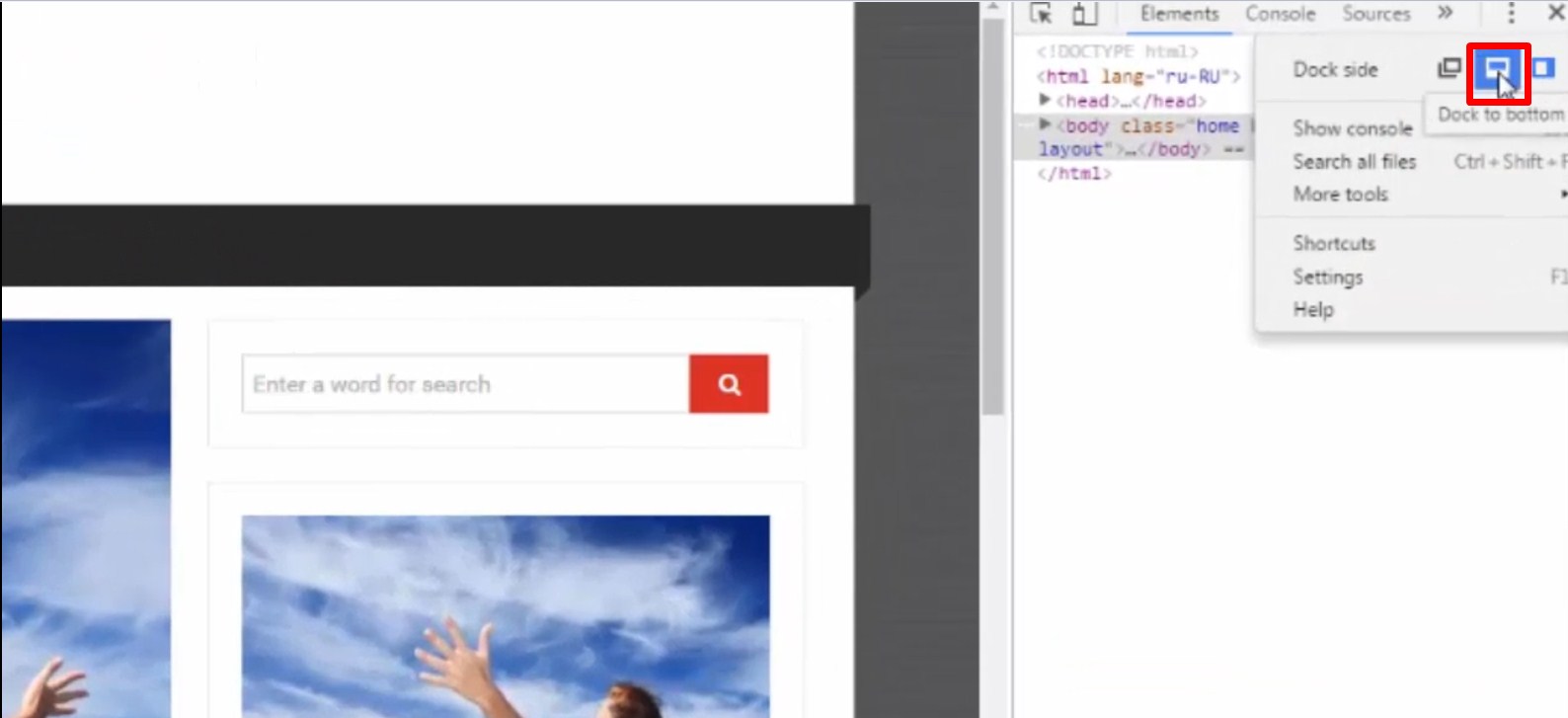
Если такое расположение панели для вас не очень удобное, то его можно изменить.
Для этого щелкаем на иконке с тремя точками в правом верхнем углу и выбираем здесь вместо вертикального положения — горизонтальное.
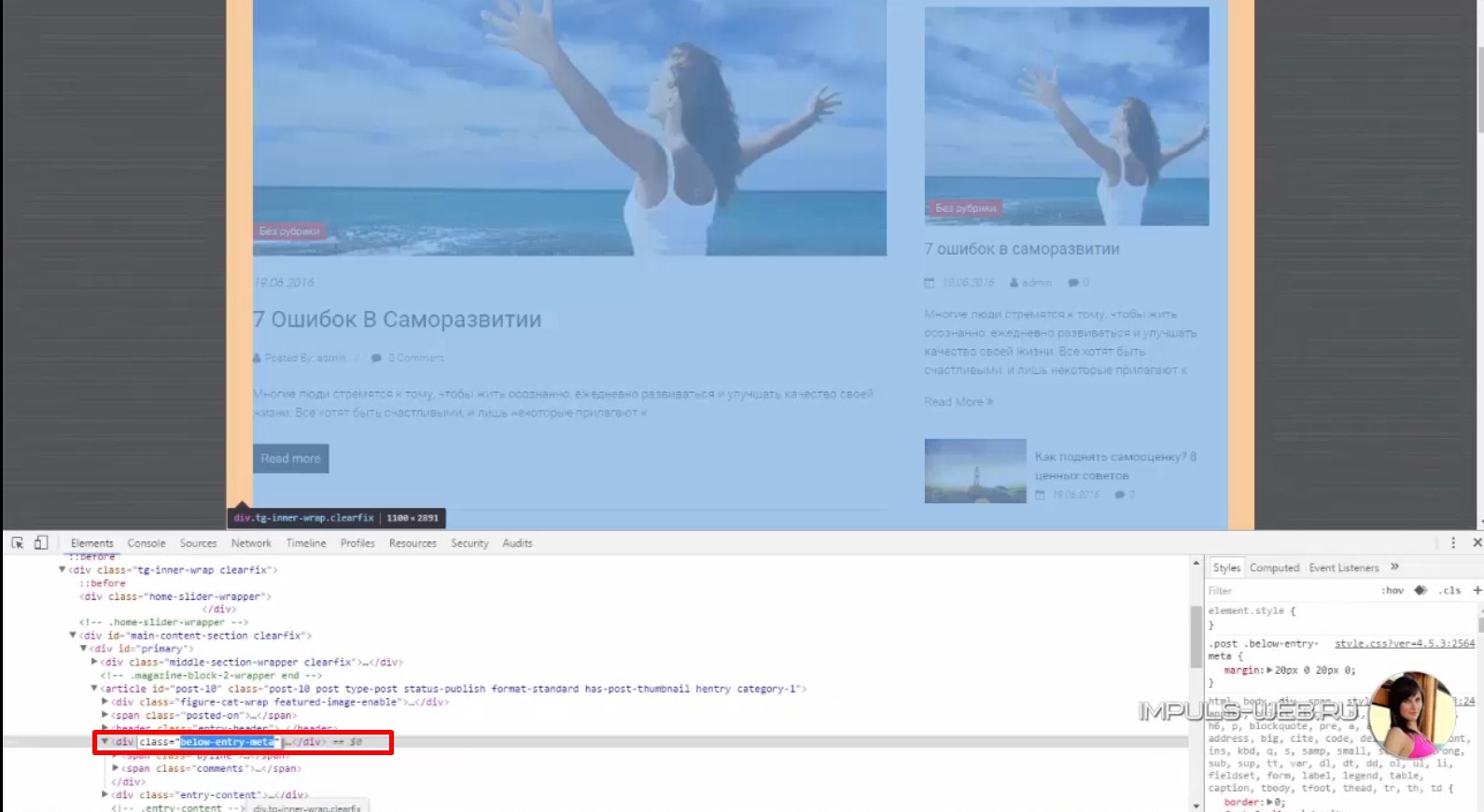
- 3.Для определения класса нужного элемента можно воспользоваться следующим инструментом: в левом верхнем углу данной панели есть иконка со стрелочкой, нажимаем на нее и теперь нужно навести курсор на тот элемент, который нас интересует. При этом, когда мы на него наведем указатель мышки, он должен будет подсветиться.
- 4.Щелкаем левой кнопкой мышки по этому блоку и в окне отображения кода, сразу же, выделяется строка, в которой находится блок с нужным мне классом.
Для выделения и копирования класса щелкаем по нему два раза левой кнопкой мыши, а затем выделяем и копируем его название.
- 5.Возвращаемся в файл стилей. И в самом конце этого файла с новой строки ставим точку, вставляем название класса, открываем фигурную скобку, и с новой строки пишем нужное CSS-свойство.
Например так:
123.my-class{display: none;}Данное свойство позволяет скрыть элемент с классом my-class.
- 6.Дальше закрываем фигурную скобку и после внесения изменений, нажимаем на кнопку «Обновить файл».
Выглядеть это будет следующим образом:
|
1 2 3 |
.my-class{ display: none!important; } |
Если для нужного элемента в коде вместо класса стоит ID, например:
|
1 |
<div id=”sidebar”> |
то в файле стилей перед названием идентификатора ставим не точку а решетку:
|
1 2 3 |
#sidebar { border: 1px solid #ccc; } |
Данное свойство добавит блоку с идентификатором “sidebar” серую рамку толщиной в 1 пиксель.
Разумеется для данных элементов вы будете вместо границ и скрытия блоков дописывать свои CSS-свойства.
Ниже я привела примеры наиболее часто используемых CSS-свойств, а также их значения.
Наиболее часто используемые CSS-свойства
padding-top: 10px; — внутренний отступ сверху
padding-bottom: 10px; — внутрениий отступ снизу
padding-left: 10px; — внутрениий отступ слева
padding-right: 10px;— внутрениий отступ справа
margin-top: 10px; — внешний отступ сверху
margin-bottom: 10px; — внешний отступ снизу
margin-left: 10px; — внешний отступ слева
margin-right: 10px; — внешнийотступ справа
margin:auto; — выравнивание блока по центру по горизонтали
color: #fff; — цвет шрифта
border:1px solid red; — граница (толщина 1px сплошная красного цвета)
float:left; — обтекание блоков и текста по левому краю (выравнивание блоков по левому краю)
float:right; — обтекание блоков и текста по правому краю (выравнивание блоков по правому краю)
text-align:center; — выравнивание текста по центру
text-align:left; — выравнивание текта по левому краю
text-align:right; — выравнивание текста по правому краю
background:#fff; — цвет фона
display:none; — скрыть блок
font-size:20px; — размер шрифта текста
width: 300px; — ширина блока 300 пикселей (можно также задавать в процентах)
height: 200px; — высота блока 200 пикселей
Видео инструкция по определению класса элемента и внесению изменений в тему
Также предлагаю вам обязательно просмотреть данную видео инструкцию в которой я показываю как определять классы и идентификаторы элементов и задавать для них стили.
В видео рассмотрены несколько вариантов селекторов для стилей: название класса, название идентификатора и название тега.
Надеюсь, что данная статья помогла вам понять принцип внесения изменений в стили элементов темы и оформления сайта. Конечно же, далеко не все изменения можно внести при помощи только одного файла стилей. Да и в CSS нужно хоть немного ориентироваться, чтобы изменить внешний вид элементов под свои пожелания.
Поэтому, какие то мелкие доработки вы вполне сможете сделать самостоятельно, а вот для более крупных лучше всё таки обратиться за помощью к более опытному специалисту. Если вы решите обратиться ко мне, то оставьте заявку через форму «Заказать сайт» , в шапке сайта, или через формы обратной связи на страницах «Контакты» или «Услуги».
На этом у меня всё! Желаю вам хорошего настроения и плодотворной работы над вашим проектом :) Если что – пишите комментарии и не забудьте поделиться данной статьёй в соцсетях!
К стати, если вы ещё не видели мой новое видео про эффекты наведения для сайта WordPress, то обязательно посмотрите и используйте это у себя на сайте.
Вот ссылка на статью с этим видео: Классные эффекты при наведении для WordPress
Чтобы не пропускать новых видео уроков и статей – подписывайтесь на мой YouTube канал и на рассылку блога. До скорых встреч!
С уважением Юлия Гусарь

















Спасибо, Юлия! Подробно и понятно, а главное просто когда преподаёт знающий специалист.
Спасибо, Александр! :)
Здравствуйте! Спасибо большое! Сэкономили мне кучу времени! Успехов!
Спасибо за Ваш комментарий!