Здравствуйте, дорогие друзья и коллеги!
Про модальные или всплывающие окна я уже писала ряд статей у себя на блоге. В основном все они создаются при помощи специальных скриптов и плагинов.
Благодаря великому и могучему CSS3 мы можем создать на чистом css модальное окно, не прибегая к дополнительным скриптам, модулям и плагинам.
Навигация по статье:
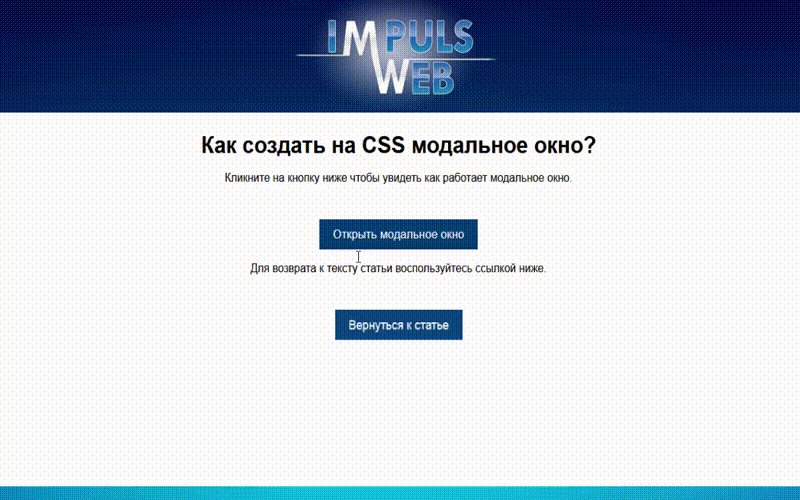
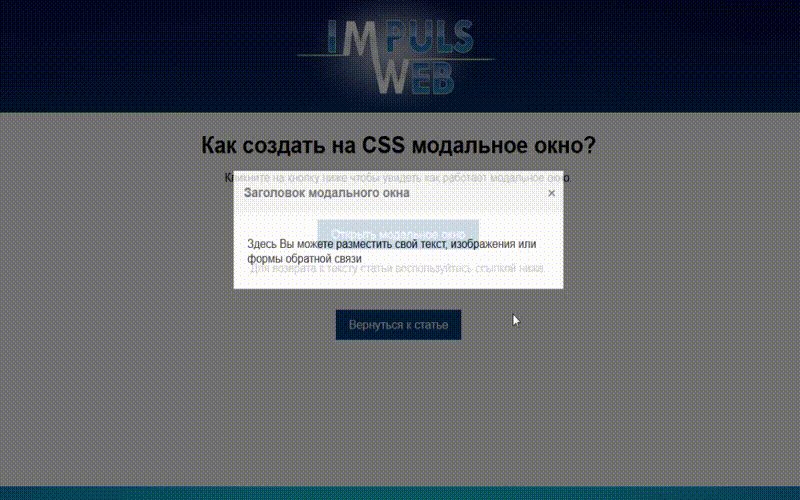
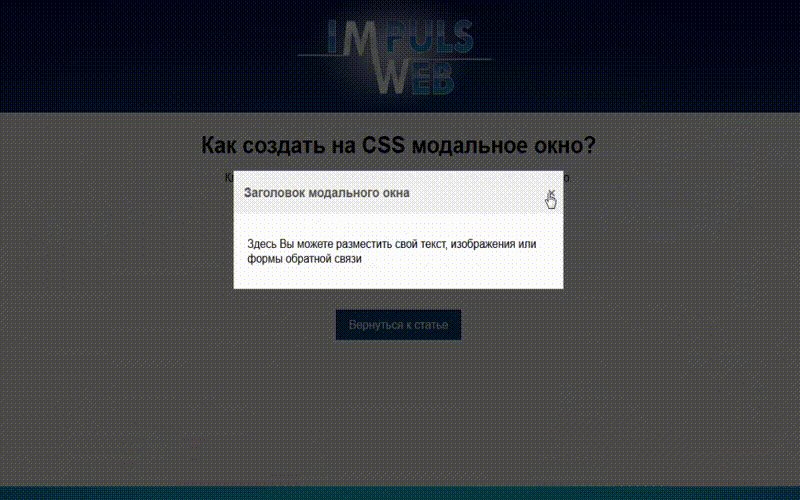
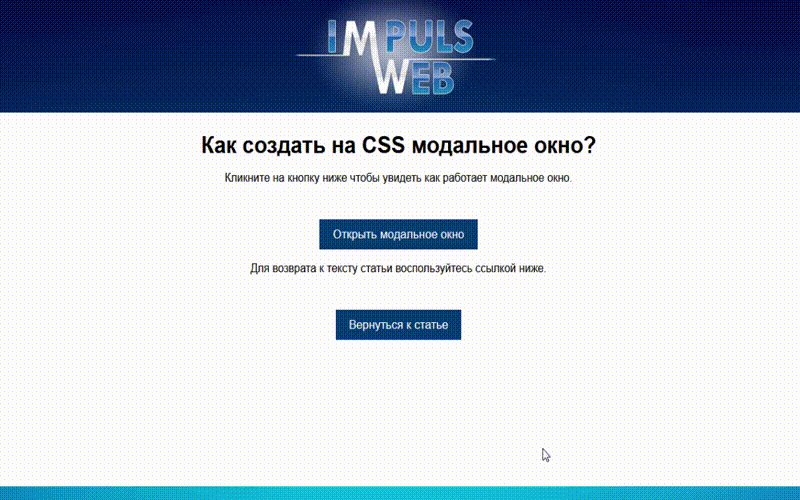
Выглядеть такое модальное окно будет вот так:
Посмотреть пример работы и скачать исходники можно по ссылкам ниже.
Прелесть этого способа заключается в том что он подойдёт абсолютно для любого сайта, не зависимо от того работает ли он на какой то CMS или вообще без неё.
Так же этот способ прост в использовании и не требует подключения дополнительных модулей, скриптов и библиотек что облегчает код вашего сайта.
Шаг 1. Создаём разметку для модального окна
Данный фрагмент кода вы можете вывести в любом месте страницы, так как эти блоки всё равно будут позиционироваться поверх всех остальных.
Желательно вставить его в начале или в конце страницы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!---Разметка для модального окна----> <div id="iw-modal" class="iw-modal"> <div class="iw-modal-wrapper"> <div class="iw-CSS-modal-inner"> <div class="iw-modal-header"> <h3 class="iw-modal-title">Заголовок</h3> <a href="#close" title="Закрыть" class="iw-close">×</a> </div> <div class="iw-modal-text"> <p>Здесь Вы можете разместить свой текст, изображения или формы обратной связи</p> </div> </div> </div> </div> <!---end.Разметка для модального окна----> |
Здесь вы можете изменить заголовок модального окна и его содержимое.
Шаг 2. Добавляем кнопку для вызова модального окна
Этот код вы выводите в том месте страницы где вам нужно чтобы была эта кнопка.
|
1 2 |
<!-- Разметка для кнопки открытия модального окна --> <a href="#iw-modal" class="iw-modal-btn">Открыть</a> |
Якорь #iw-modal служит для открытия блока с указанным идентификатором.
Класс iw-modal-btn используется для задания нужных CSS-свойств.
Например, вы можете использовать такие CSS-свойства:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.iw-modal-btn { background:#013C74; /*цвет фона кнопки*/ color:#fff; /*цвет шрифта*/ text-align:center; display:inline-block; padding:10px 20px; /*внутренние отступы*/ text-decoration:none; font-size:17px; /*размер шрифта*/ margin-top:30px; transition: all 0.5s ease; } .iw-modal-btn:hover { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -o-transform: scale(1.1); background:#439DE0; /*цвет фона при наведении*/ } |
Я пометила комментариями основные CSS-свойства, которые вы можете изменить для изменения внешнего вида кнопки.
Шаг 3. Добавляем CSS для модального окна
Данные CSS-свойства добавляем в файл стилей нашего сайта в самом конце.
Я пометила комментариями основные CSS-свойства. Вы можете изменить цвета, размеры и отступы чтобы подогнать внешний вид элементов под дизайн своего сайта.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
/*CSS-свойства для заднего фона*/ .iw-modal { opacity: 0; /*изначально этот блок должен быть прозрачным*/ background: rgba(0,0,0,0.7); /*задаём цвет фона*/ pointer-events: none; /*делаем чтобы по элементу нельзя было кликнуть когда он прозрачный*/ position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 9999; transition: all 0.5s ease; margin: 0; padding: 0; } .iw-modal:target { opacity: 1; /*при клике блок становится видимым*/ pointer-events: auto; /*теперь по блоку можно кликать мышкой*/ overflow-y: auto; /*прокрутка по вертикли страницы*/ } .iw-modal-wrapper { margin:auto; /*выравниваем модальное окно по центру по горизонтали*/ margin-top:25vh; /*отступ сверху можно задавать в px, % или vh*/ } /*CSS-свойства для блока, содержащего контент модального окна */ .iw-CSS-modal-inner { position: relative; background: #fff; /*цвет фона*/ border: 1px solid #ccc; /*цвет и толщина рамки*/ border-radius: 0px; /*радиус скругления углов*/ } /*CSS-свойства заголовка модального окна */ .iw-modal-header { padding: 15px;/*внутренний отступ*/ background:#f1f1f1;/*цвет фона*/ position:relative; } .iw-modal-title { font-size: 18px; /*размер шрифта*/ color:#555; /*цвет шрифта*/ font-weight:bold; /*жирность шрифта*/ line-height: 1.5; /*высота строки*/ margin-top: 0; margin-bottom: 0; } /*CSS для кнопки закрытия*/ .iw-close { position:absolute; top:15px; /*отступ сверху*/ right:10px; /*отступ справа*/ font-size: 24px; /*размер шрифта*/ color: #555; /*цвет шрифта*/ text-decoration: none; } .iw-close:hover, .iw-close:focus { color: #000; /*цвет шрифта при наведении*/ cursor: pointer; } /*CSS для блока с текстом*/ .iw-modal-text { padding: 15px 20px; /*внутренний отступ*/ } /**MEDIA**/ @media (min-width: 550px) { .iw-modal-wrapper { max-width: 500px; } } |
Сохраняем все файлы, в которые вы вносили изменения, обновляем страницу сайта и любуемся своим CSS модальным окном.
Добавление нескольких модальных окон при помощи CSS
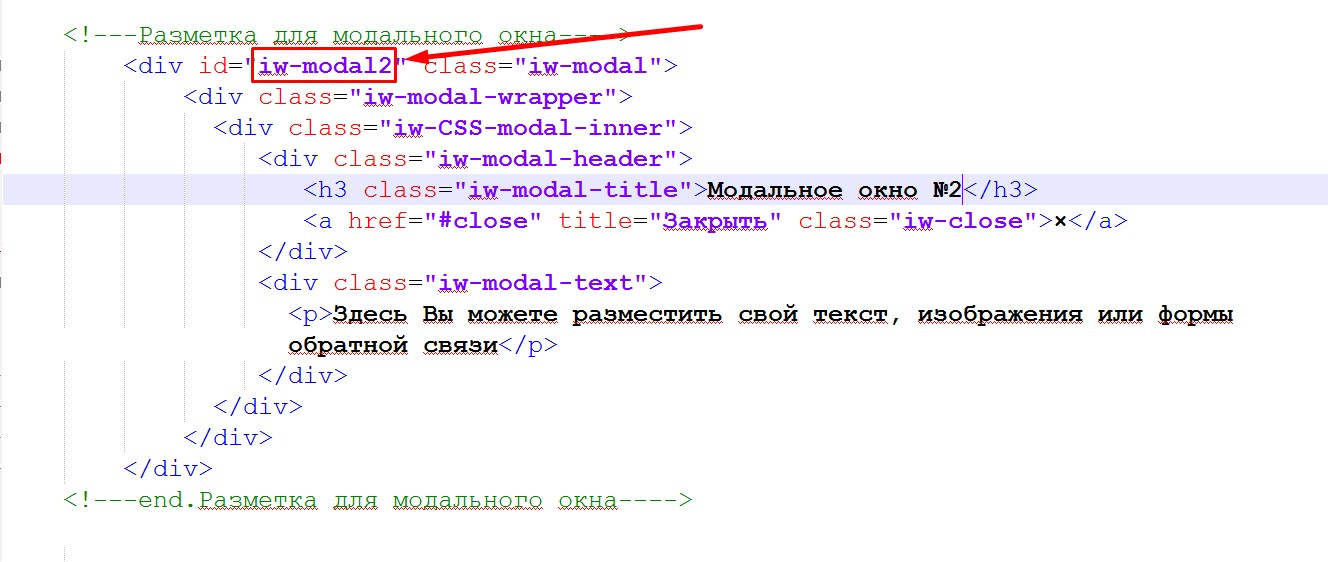
- 1.Для создания нескольких всплывающих окон на CSS просто копируем код для разметки модального окна и меняем его идентификатор, а так же содержимое:
Идентификатор должен быть уникальным.
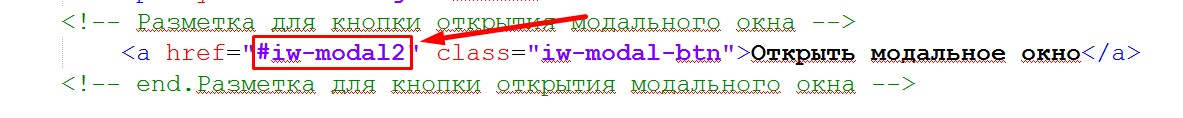
- 2.Копируем фрагмент кода, отвечающий за вывод кнопки открытия модального окна и меняем в ней ссылку на идентификатор, который мы указывали для блока со вторым модальным окном.
Вот так просто создаются модальные окна на CSS3.
Спасибо что заглянули на мой сайт! Надеюсь что данная статья была для вас полезной!
Буду очень рада видеть ваши комментарии и репосты в соцсетях. Успехов вам!
С уважением Юлия Гусарь














Спасибо, Юлия
Нужно будет попробовать. Чем меньше плагинов и их функций на сайте, тем лучше.
У меня была где-то верстка табов, я даже применял на одном интернет магазине. Там тоже по этому принципу переключаются табы. Если нужно будет, могу выслать.
Протестировал. Немного изменил под себя.



Задал ширину обертки окна и заменил физический крестик закрытия на иконку из библиотеки awesome.
Премного благодарен Юля за такую идею
Это лучшее, что я видел по данному варианту.
Была возможность, подарил бы за это, в качестве благодарности, шоколадку
Кстати, сделал себе мобильное меню на этом примере
Что-то не работает как надо.
А как сделать, чтобы закрывалось при нажатии на полупрозрачный фон?
материал как раз подошел. искал способ отображения подробной информации о преподавателях.
Вот это СПАСИБО Юлия! Я чето не додумался что все так просто! Вы меня спасли! Еще раз СПАСИБО!
Спасибо за Ваш комментарий! Рада что статья была Вам полезна!