Приветствую вас, дорогие друзья!
Сегодня покажу несколько интересный оформлений для блоков, которые позволят вам сделать ваш сайт интереснее и оригинальнее. Для этого мы будем использовать различные геометрические фигуры, для создания которых нам понадобится только CSS, и не нужно будет создавать и загружать фоновые картинки. Это позволит сократить время разработки сайта и уменьшить вес страницы.
Навигация по статье:
Итак, начнём с простого.
Блок в виде квадрата и прямоугольника
Думаю, вы и так знаете как делаются такие блоки, но на всякий случай приведу пару примеров оформления.
Для создания такого квадрата добавляем следующий HTML код:
|
1 |
<div class="square-block">Текст</div> |
Текст внутри блока может быть любым, CSS класс при желании вы тоже можете задать свой.
Теперь нам нужно в CSS файл вашей темы или страницы добавить следующий код:
|
1 2 3 4 5 6 7 8 9 10 |
.square-block { width:70px; /*ширина */ height:70px; /*высота */ background:#2F73B6; /*фоновый цвет*/ color:#fff; /*цвет шрифта*/ text-align:center; /*выравнивание текста по центру*/ text-transform:uppercase; /*написание текста заглавными буквами*/ line-height:70px; /*высота строки текста*/ float:left;/*обтекане блока по левому краю (при необходимости)*/ } |
Я комментариями пометила что где задаётся чтобы вы могли без проблем поменять значения на свои.
Прямоугольный блок будет создаваться аналогично, единственное там будет другая ширина.
HTML:
|
1 |
<div class="rectangle-block">Пример оформления текста в прямоугольнике</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.rectangle-block { width:100%; /*ширина */ max-width:500px;/*максимальная ширина */ padding:30px 20px; /*внутренние отступы*/ background:#ccc; /*фоновый цвет*/ border-top:5px solid #2F73B6; /*верхняя рамка блока*/ border-bottom:5px solid #2F73B6;/*нижняя рамка блока*/ box-shadow:0 0 6px #555; /*тень*/ color:#000; /*цвет шрифта*/ text-align:center; /*выравнивание текста по центру*/ line-height:1.2; /*высота строки текста*/ margin:20px auto; /*выравнивание блока по центру и отступы сверху и снизу*/ } |
Блок в виде круга и овала
Делается аналогично квадрату и прямоугольнику, только добавляется ещё CSS свойство border-radius.
HTML:
|
1 |
<div class="circle-block">Текст</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 |
.circle-block { width:70px; /*ширина*/ height:70px; /*высота*/ background:#2F73B6; /*фоновый цвет*/ color:#fff; /*цвет шрифта*/ text-align:center; /*выравнивание текста по центру*/ text-transform:uppercase; /*написание текста заглавными буквами*/ line-height:70px; /*высота строки текста*/ border-radius:100%; /*радиус скругления углов*/ } |
Блок в виде параллелограмма
Не так давно чтобы сделать такой блок нужно было рисовать фоновую картинку, делить её на 3 части, а потом задавать в CSS. Теперь благодаря CSS свойству transform это можно сделать несколькими строчками кода.
HTML:
|
1 |
<div class="parallelogram-block">Блок в виде параллелограмма</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.parallelogram-block { width: 250px;/*ширина */ height: 90px;/*высота */ background: #2F73B6;/*фоновый цвет*/ color:#fff;/*цвет шрифта*/ -webkit-transform: skew(-20deg);/*наклон */ -moz-transform: skew(-20deg); -o-transform: skew(-20deg); text-align:center;/*выравнивание текста по центру*/ padding:20px; /*внутренние отступы*/ margin:20px auto; /*выравнивание блока по центру и отступы сверху и снизу*/ border-right:10px solid #83B0DE; /*рамка справа*/ } |
При помощи свойства transform: skew(-20deg); вы можете в градусах регулирвовать угол наклона. Для наклона влево нужно задать положительное значение в скобках.
Так же я добавила ему ещё рамку справа чтобы смотрелось интереснее.
Блок в виде трапеции
Этот пример будет создаваться за счёт задания границы блока и использовании значения transparent для свойства border.
HTML:
|
1 |
<div class="trap-block">Блок в виде трапеции</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 |
.trap-block { border-bottom: 80px solid #2F73B6;/*высота трапеции и её фоновый цвет*/ border-left: 30px solid transparent; /*наклон левой границы*/ border-right: 30px solid transparent;/*наклон правой границы*/ height: 0; /*это значение высоты должно быть равным 0*/ width: 300px;/*ширина трапеции*/ margin:20px auto;/*выравнивание блока по центру и отступы сверху и снизу*/ color:#fff;/*цвет шрифта*/ text-align:center;/*выравнивание текста по центру*/ line-height:80px;/*высота строки текста*/ } |
Блок в виде восьмиугольника
Для создания такого примера нам понадобится clip-path, которое позволит обрезать ненужные углы. Так же нам нужно будет задать координаты для обрезки при помощи polygon.
Чтобы срезы углов были симметричными воспользуемся функцией calc.
HTML:
|
1 |
<div class="octagon-block">Блок в виде восьмиугольника</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.octagon-block { background:#2F73B6;/*цвет фона*/ width:300px;/*ширина */ height:90px;/*высота */ padding:35px 20px;/*внутренние отступы*/ color:#fff;/*цвет шрифта*/ text-align:center;/*выравнивание текста по центру*/ margin:20px auto;/*выравнивание блока по центру и отступы сверху и снизу*/ clip-path: polygon( 0% 30px, /* верхняя левая */ 30px 0%, /* верхняя левая */ calc(100% - 30px) 0%, /* верхняя правая */ 100% 30px, /* верхняя правая */ 100% calc(100% - 30px), /* нижняя правая */ calc(100% - 30px) 100%, /* нижняя правая */ 30px 100%, /* нижняя левая */ 0 calc(100% - 30px) /* нижняя левая */ ); } |
Для того чтобы изменить размер срезов достаточно в polygon вместо 30px везде поставить своё значение.
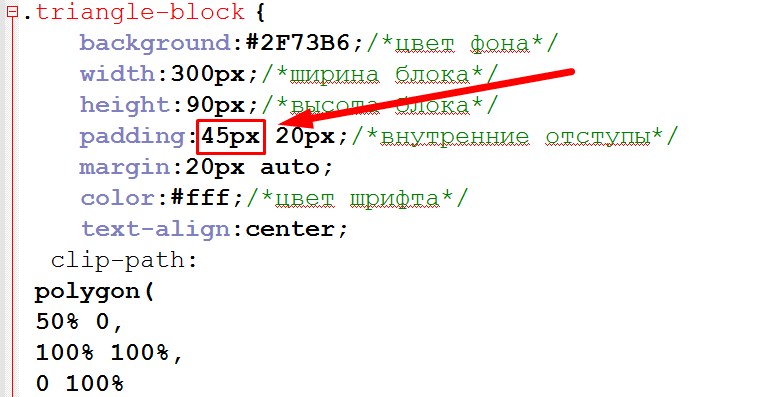
Блок в виде треугольника
Аналогичным образом мы можем срезать углы чтобы получился треугольник.
HTML:
|
1 |
<div class="triangle-block">Треугольник</div> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.triangle-block { background:#2F73B6;/*цвет фона*/ width:300px;/*ширина блока*/ height:90px;/*высота*/ padding:45px 20px;/*внутренние отступы*/ margin:20px auto; color:#fff;/*цвет шрифта*/ text-align:center; clip-path: polygon( 50% 0, 100% 100%, 0 100% );/*срезаем углы*/ } |
Вот, собственно говоря, и всё что хотела вам рассказать. Если поэкспериментировать с этими примерами, то можно создать свои оригинальные блоки для оформления текстов и не только.
Если статья вам понравилась, то оставляйте свои комментарии и делитесь ей соцсетях. Если не понравилась – тоже пишите в комментариях :)
Удачи вам!
С уважением Юлия Гусарь