–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б –љ–∞ —Б–∞–є—В–µ Impuls-Web!
–Э–∞–≤–µ—А–љ–Њ, –Њ–і–љ–Њ–є –Є–Ј —Б–∞–Љ—Л—Е –≤–∞–ґ–љ—Л—Е —З–∞—Б—В–µ–є –і–Є–Ј–∞–є–љ–∞ —Б–Њ–Ј–і–∞–≤–∞–µ–Љ–Њ–≥–Њ —Б–∞–є—В–∞ —П–≤–ї—П–µ—В—Б—П –ї–Њ–≥–Њ—В–Є–њ, –Є –Ї –µ–≥–Њ —Б–Њ–Ј–і–∞–љ–Є—О –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ –њ—А–Є—Б—В—Г–њ–Є—В—М –љ–∞ –љ–∞—З–∞–ї—М–љ—Л—Е —Н—В–∞–њ–∞—Е —А–∞–Ј—А–∞–±–Њ—В–Ї–Є —Б–∞–є—В–∞. –Т–µ–і—М, –Ї–∞–Ї –њ—А–∞–≤–Є–ї–Њ, —Ж–≤–µ—В–Њ–≤–∞—П —Б—Е–µ–Љ–∞ –Є —Б—В–Є–ї–Є—Б—В–Є–Ї–∞ –Њ—Д–Њ—А–Љ–ї–µ–љ–Є—П —Б–∞–є—В–∞ —Б–Њ–Ј–і–∞–µ—В—Б—П –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–Є —Б –љ–Є–Љ.
–Ь–љ–Њ–≥–Є–µ —Е–Њ—В—П—В –і–ї—П —Б–≤–Њ–µ–≥–Њ —Б–∞–є—В–∞ —Б–і–µ–ї–∞—В—М –Є–љ—В–µ—А–µ—Б–љ—Л–є –Є –Ї—А–µ–∞—В–Є–≤–љ—Л–є –ї–Њ–≥–Њ—В–Є–њ. –Ф–ї—П —А–µ—И–µ–љ–Є—П —Н—В–Њ–є –Ј–∞–і–∞—З–Є –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–є—В–Є –і–≤—Г–Љ—П –њ—Г—В—П–Љ–Є:
- 1.–Ч–∞–Ї–∞–Ј–∞—В—М –Ї—А–µ–∞—В–Є–≤–љ—Л–є –Є —Б–Њ–≤—А–µ–Љ–µ–љ–љ—Л–є –ї–Њ–≥–Њ—В–Є–њ —Г –і–Є–Ј–∞–є–љ–µ—А–∞.
- 2.–Я–Њ–њ—Л—В–∞—В—М—Б—П —Б–Њ–Ј–і–∞—В—М –µ–≥–Њ —Б–≤–Њ–Є–Љ–Є —Б–Є–ї–∞–Љ–Є.
–°–µ–≥–Њ–і–љ—П, —П —Е–Њ—З—Г –≤–∞–Љ –њ–Њ–Ї–∞–Ј–∞—В—М, –Ї–∞–Ї —Б–Њ–Ј–і–∞—В—М –Ї—А–µ–∞—В–Є–≤–љ—Л–µ –ї–Њ–≥–Њ—В–Є–њ—Л –і–ї—П —Б–≤–Њ–µ–≥–Њ —Б–∞–є—В–∞, –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –Њ–љ–ї–∞–є–љ-—Б–µ—А–≤–Є—Б–∞, –Ї–Њ—В–Њ—А—Л–є –љ–µ –≤–Њ—И–µ–ї –≤ –њ—А–µ–і—Л–і—Г—Й—Г—О —Б—В–∞—В—М—О, –љ–Њ —П –і—Г–Љ–∞—О, –Њ–љ –±—Г–і–µ—В –≤–∞–Љ –Њ—З–µ–љ—М –Є–љ—В–µ—А–µ—Б–µ–љ, —В–∞–Ї –Ї–∞–Ї —Г –і–∞–љ–љ–Њ–≥–Њ —Б–µ—А–≤–Є—Б–∞ –µ—Б—В—М —А—П–і –њ—А–µ–Є–Љ—Г—Й–µ—Б—В–≤. –Ю—Б–љ–Њ–≤–љ—Л–Љ–Є –Є–Ј –Ї–Њ—В–Њ—А—Л—Е, —П–≤–ї—П–µ—В—Б—П –±–Њ–ї—М—И–∞—П –±–∞–Ј–∞ –Ї—А–µ–∞—В–Є–≤–љ—Л—Е –Є–Ї–Њ–љ–Њ–Ї, –∞ —В–∞–Ї –ґ–µ —В–Њ, —З—В–Њ –і–∞–љ–љ—Л–є —Б–µ—А–≤–Є—Б —П–≤–ї—П–µ—В—Б—П –∞–±—Б–Њ–ї—О—В–љ–Њ –±–µ—Б–њ–ї–∞—В–љ—Л–Љ, –Є –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–Њ—Е—А–∞–љ–Є—В—М —Б–Њ–Ј–і–∞–љ–љ—Л–є –≤–∞–Љ–Є –Ї—А–µ–∞—В–Є–≤–љ—Л–є –ї–Њ–≥–Њ—В–Є–њ –≤ —Е–Њ—А–Њ—И–µ–Љ –Ї–∞—З–µ—Б—В–≤–µ.
–Ф–∞–љ–љ—Л–є –Њ–љ–ї–∞–є–љ-—Б–µ—А–≤–Є—Б –љ–∞–Ј—Л–≤–∞–µ—В—Б—П LogoFactoryWeb –Є –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–≤–Њ–µ–≥–Њ –Ї—А–µ–∞—В–Є–≤–љ–Њ–≥–Њ –ї–Њ–≥–Њ—В–Є–њ–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ:
- 1.–Я–µ—А–µ—Е–Њ–і–Є–Љ –њ–Њ —Б—Б—Л–ї–Ї–µ–љ–∞ —Б–∞–є—В:
–Ф–ї—П —Г–і–Њ–±—Б—В–≤–∞ —А–∞–±–Њ—В—Л –≤—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–Љ–µ–љ–Є—В—М —П–Ј—Л–Ї —Б–∞–є—В–∞ –≤ –≤–µ—А—Е–љ–µ–є –њ—А–∞–≤–Њ–є —З–∞—Б—В–Є —Б—В—А–∞–љ–Є—Ж—Л.
- 3.–Я—А–Њ–ї–Є—Б—В—Л–≤–∞–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г –Ї —А–∞–±–Њ—З–µ–є –Њ–±–ї–∞—Б—В–Є:
–Ъ–Њ—В–Њ—А–∞—П —Б–Њ—Б—В–Њ–Є—В –Є–Ј:
- 1.)–Ю–±–ї–∞—Б—В–Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤
- 2.)–Ю–±–ї–∞—Б—В–Є –љ–∞—Б—В—А–Њ–є–Ї–Є –Ї–∞–ґ–і–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞
- 3.)–Ъ–љ–Њ–њ–Ї–Є, –і–ї—П —Б–Њ—Е—А–∞–љ–µ–љ–Є—П –ї–Њ–≥–Њ—В–Є–њ–∞ –Ї —Б–µ–±–µ –љ–∞ –Я–Ъ.
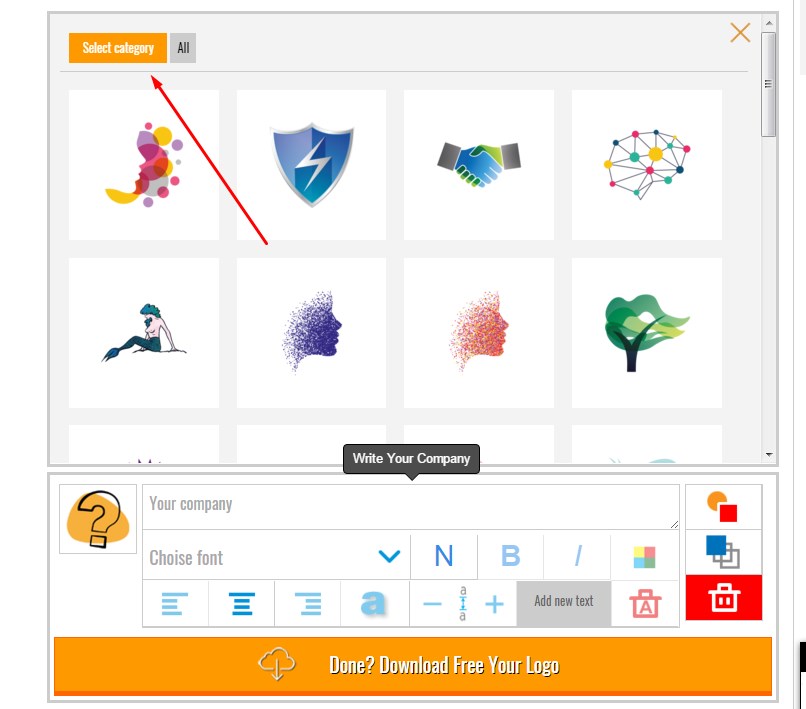
- 4.–Э–∞—З–љ–µ–Љ —Б –≤—Л–±–Њ—А–∞ –Є–Ї–Њ–љ–Ї–Є. –Т—Л–і–µ–ї—П–µ–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ —Б –≤–Њ–њ—А–Њ—Б–Є—В–µ–ї—М–љ—Л–Љ –Ј–љ–∞–Ї–Њ–Љ, –Є –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ —В–∞–Ї–Њ–є –ґ–µ –Є–Ї–Њ–љ–Ї–µ –≤ –Њ–±–ї–∞—Б—В–Є –љ–∞—Б—В—А–Њ–µ–Ї:
- 5.–Ю—В–Ї—А–Њ–µ—В—Б—П –±–∞–Ј–∞ –Є–Ї–Њ–љ–Њ–Ї, –≥–і–µ –Љ—Л –Љ–Њ–ґ–µ–Љ –њ–Њ–і–Њ–±—А–∞—В—М –Є–Ї–Њ–љ–Ї—Г.
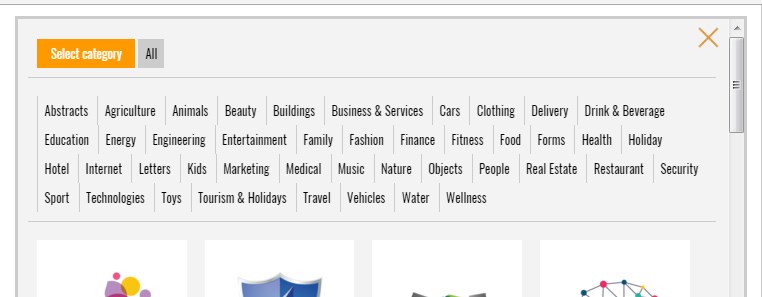
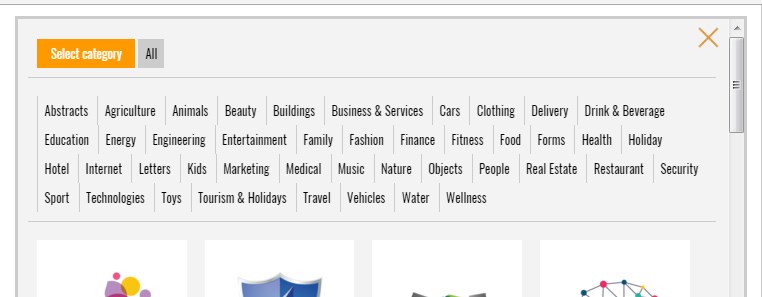
–Ь–Њ–ґ–љ–Њ –њ—А–Њ–ї–Є—Б—В–∞—В—М –≤—Б–µ –Ї–∞—А—В–Є–љ–Ї–Є –њ–Њ–і—А—П–і, –∞ –Љ–Њ–ґ–љ–Њ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П —Д–Є–ї—М—В—А–Њ–Љ –≤ –≤–µ—А—Е–љ–µ–є –ї–µ–≤–Њ–є —З–∞—Б—В–Є –Њ–Ї–љ–∞, –Ї–ї–Є–Ї–љ—Г–≤ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬ЂSelect Category¬ї, –Є –≤—Л–±—А–∞–≤ –Ї–∞—В–µ–≥–Њ—А–Є—О, —Б–Њ–≤–њ–∞–і–∞—О—Й—Г—О –њ–Њ —В–µ–Љ–∞—В–Є–Ї–µ —Б –љ–∞—И–Є–Љ —Б–∞–є—В–Њ–Љ:

–Э–∞–њ—А–Є–Љ–µ—А, –і–ї—П —Б–µ–±—П —П –≤—Л–±–µ—А—Г ¬ЂInternet¬ї. –Ф–∞–ї–µ–µ –њ—А–Њ–ї–Є—Б—В—Л–≤–∞–µ–Љ –Є–Ї–Њ–љ–Ї–Є –Є –≤—Л–±–Є—А–∞–µ–Љ –њ–Њ–і—Е–Њ–і—П—Й—Г—О.
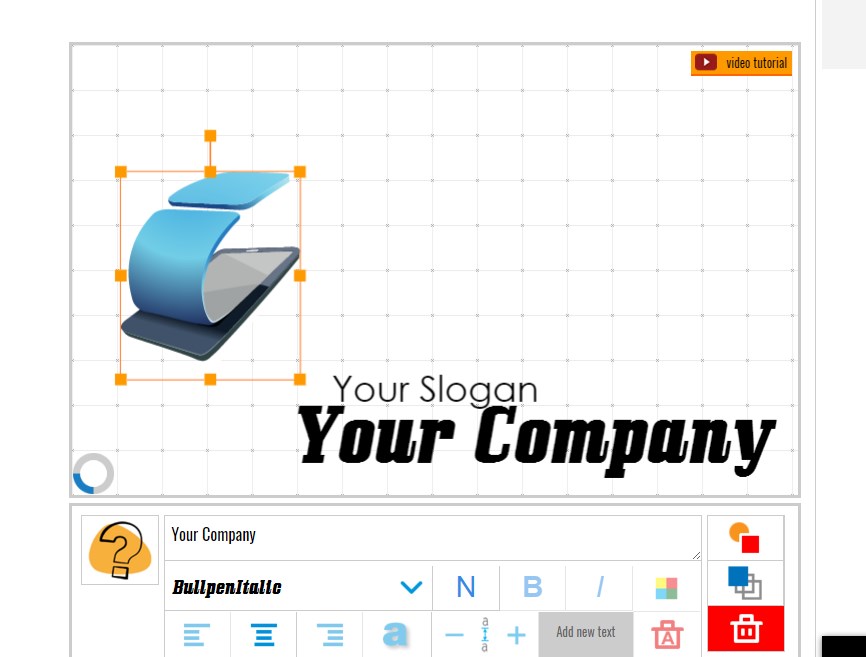
- 6.–Ф–∞–ї–µ–µ —А–µ–і–∞–Ї—В–Є—А—Г–µ–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ, –Є–Ј–Љ–µ–љ—П—П –µ–≥–Њ —А–∞–Ј–Љ–µ—А –Є –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ:
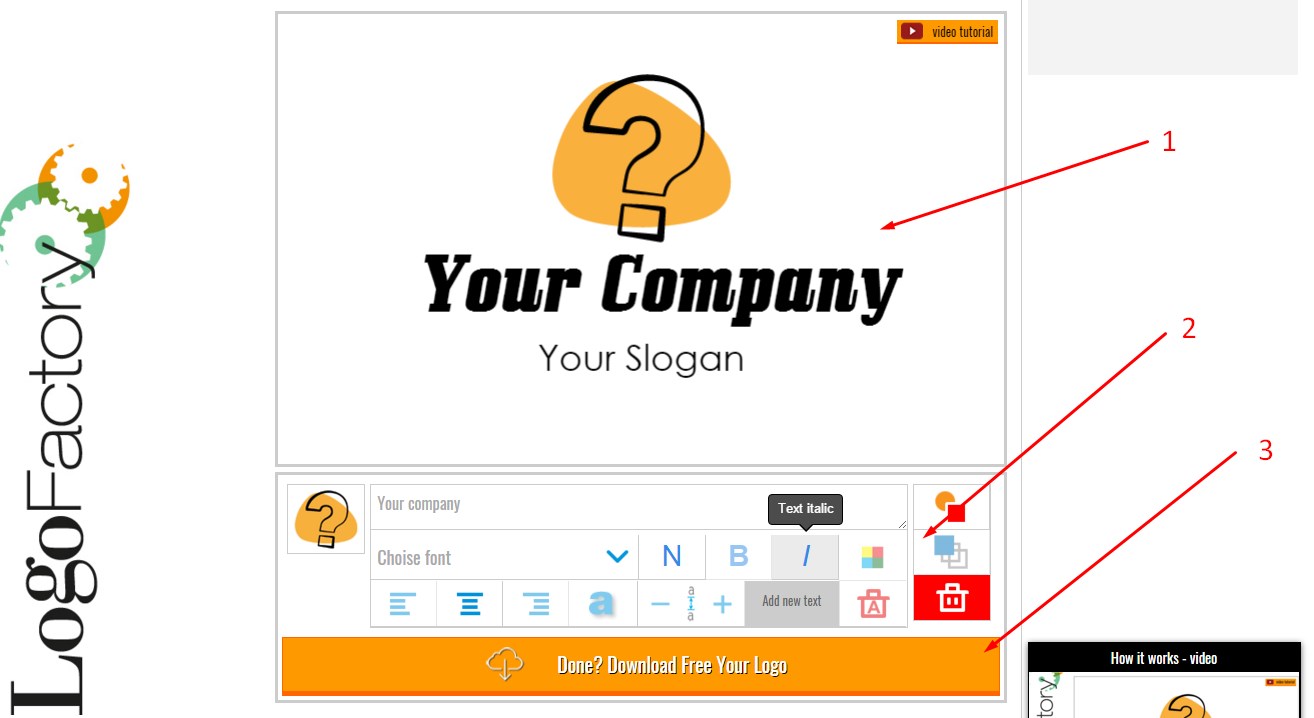
- 7.–Ф–∞–ї–µ–µ –Љ–µ–љ—П–µ–Љ —В–µ–Ї—Б—В –љ–∞–Ј–≤–∞–љ–Є—П –Ї–Њ–Љ–њ–∞–љ–Є–Є –Є —Б–ї–Њ–≥–∞–љ, –µ–≥–Њ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є —А–∞–Ј–Љ–µ—А. –Э–∞ —Б–ї–µ–і—Г—О—Й–µ–Љ —Б–Ї—А–Є–љ—И–Њ—В–µ —П —Г–Ї–∞–Ј–∞–ї–∞ –Њ—Б–љ–Њ–≤–љ—Л–µ –Є–љ—Б—В—А—Г–Љ–µ–љ—В—Л –Њ–±–ї–∞—Б—В–Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П:
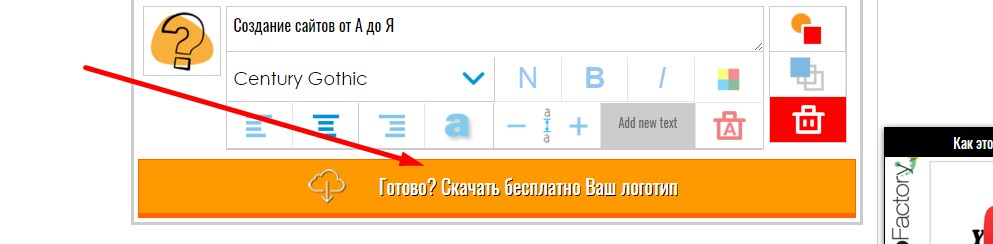
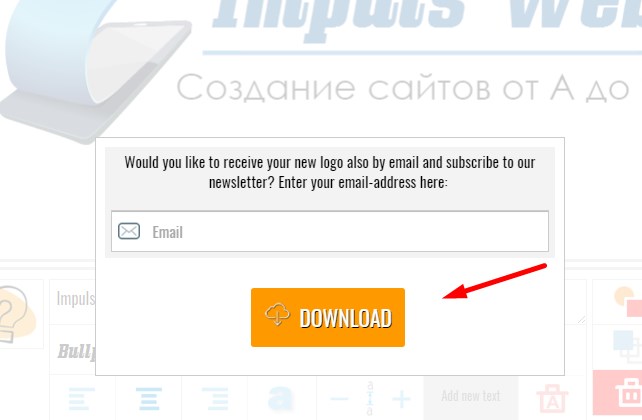
- 8.–Я–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –Љ—Л –Ј–∞–Ї–Њ–љ—З–Є–ї–Є —Б –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є –љ–∞—И–µ–≥–Њ –Ї—А–µ–∞—В–Є–≤–љ–Њ–≥–Њ –ї–Њ–≥–Њ—В–Є–њ–∞, –љ–∞–Љ –љ—Г–ґ–љ–Њ –Ј–∞–≥—А—Г–Ј–Є—В—М –µ–≥–Њ —Б–µ–±–µ –љ–∞ –Ї–Њ–Љ–њ—М—О—В–µ—А. –Ф–ї—П —Н—В–Њ–≥–Њ –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬Ђ–У–Њ—В–Њ–≤–Њ? –°–Ї–∞—З–∞—В—М –±–µ—Б–њ–ї–∞—В–љ–Њ –Т–∞—И –ї–Њ–≥–Њ—В–Є–њ¬ї:
- 9.–Я–Њ—П–≤–Є—В—М—Б—П –≤—Б–њ–ї—Л–≤–∞—О—Й–µ–µ –Њ–Ї–Њ—И–Ї–Њ, –≥–і–µ –≤–∞–Љ –њ—А–µ–і–ї–Њ–ґ–∞—В –њ–Њ–і–њ–Є—Б–∞—В—М—Б—П –љ–∞ —А–∞—Б—Б—Л–ї–Ї—Г —Б–µ—А–≤–Є—Б–∞ –Є –Њ—В–њ—А–∞–≤–Є—В—М –≥–Њ—В–Њ–≤—Л–є –њ—А–Њ–µ–Ї—В –љ–∞ —Н–ї–µ–Ї—В—А–Њ–љ–љ—Л–є —П—Й–Є–Ї. –Я—А–Є –ґ–µ–ї–∞–љ–Є–Є –≤—Л –Љ–Њ–ґ–µ—В–µ —Н—В–Њ–≥–Њ –љ–µ –і–µ–ї–∞—В—М. –Я—А–Њ—Б—В–Њ –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬ЂDownload¬ї –Є —Б–Ї–∞—З–Є–≤–∞–µ–Љ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ.
–Т–Њ—В —З—В–Њ —Г –Љ–µ–љ—П –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М:
–Ш–Ј–Њ–±—А–∞–ґ–µ–љ–Є–µ —Б–Ї–∞—З–Є–≤–∞–µ—В—Б—П –≤ —Д–Њ—А–Љ–∞—В–µ *.png –Є –Є–Љ–µ–µ—В –±–Њ–ї—М—И–Њ–µ —А–∞–Ј—А–µ—И–µ–љ–Є–µ –Є —Г–ґ–µ –Њ–њ—В–Є–Љ–Є–Ј–Є—А–Њ–≤–∞–љ–Њ. –Т –Љ–Њ–µ–Љ —Б–ї—Г—З–∞–µ 2063—Е719 –њ–Є–Ї—Б–µ–ї–µ–є –Є –Є–Љ–µ–µ—В —А–∞–Ј–Љ–µ—А –≤—Б–µ–≥–Њ 189Kb. –Ґ–∞–Ї–Њ–≥–Њ –Ї–∞—З–µ—Б—В–≤–∞ –±–Њ–ї–µ–µ —З–µ–Љ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –і–ї—П —Б–∞–є—В–∞.
–Э–∞–і–µ—О—Б—М, –і–∞–љ–љ—Л–є —Б–µ—А–≤–Є—Б –њ–Њ–Љ–Њ–ґ–µ—В –≤–∞–Љ —Б–Њ–Ј–і–∞—В—М –Ї—А–µ–∞—В–Є–≤–љ—Л–є –ї–Њ–≥–Њ—В–Є–њ –і–ї—П –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
–Х—Б–ї–Є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї–∞—Б—М –і–∞–љ–љ–∞—П —Б—В–∞—В—М—П, –њ–Њ–і–µ–ї–Є—В–µ—Б—М –µ—О —Б –і—А—Г–Ј—М—П–Љ–Є –≤ —Б–Њ—Ж–Є–∞–ї—М–љ—Л—Е —Б–µ—В—П—Е –Є –Њ—Б—В–∞–≤—М—В–µ —Б–≤–Њ–є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є –њ–Њ–і —Б—В–∞—В—М–µ–є!
–Ц–µ–ї–∞—О –≤–∞–Љ —Г—Б–њ–µ—Е–Њ–≤ –≤ —Б–Њ–Ј–і–∞–љ–Є–Є –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞! –Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М






















–†—Г—Б—Б–Ї–Є–µ —И—А–Є—Д—В—Л –љ–µ –≤—Б–µ–≥–і–∞ —А–∞–±–Њ—В–∞—О—В