Приветствую вас, дорогие друзья!
Хотите узнать, как использовать псевдоклассы CSS для быстрого изменения оформление определенных блоков на вашем сайте не внося правок в HTML или PHP-код? Тогда читайте статью до конца! В ней я расскажу о том, какие возможности дают нам псевдоклассы CSS, каких видов они бывают, и покажу несколько конкретных примеров их практического применения.
Навигация по статье:
Идея использования псевдоклассов заключается в том, что мы можем в CSS к какому-то тегу, классу или идентификатору дописать определенное кодовое слово, далее задать набор нужных нам CSS-свойств, и таким образом повлиять на внешнее оформление практически любого элемента на нашем сайте, в зависимости от его состояния, положения на странице и даже принадлежности к тому или иному языку. Это очень удобно и активно используется в современной вёрстке!
При этом наш элемент будет вести себя так, как будто бы мы присваивали ему какой-то свой новый CSS-класс. Хотя, по факту, мы никакого нового класса ему не задавали!
Все псевдоклассы CSS условно разделяют на несколько групп:
- Структурные псевдоклассы
- Динамические псевдоклассы
- Языковые псевдоклассы
- Псевдоклассы отрицания др.
Структурные псевдклассы CSS
Итак, предположим, у нас на сайте есть блок, внутри которого расположены другие элементы. Это могут быть отдельные блоки, пункты списка, абзацы, ссылки и так далее.
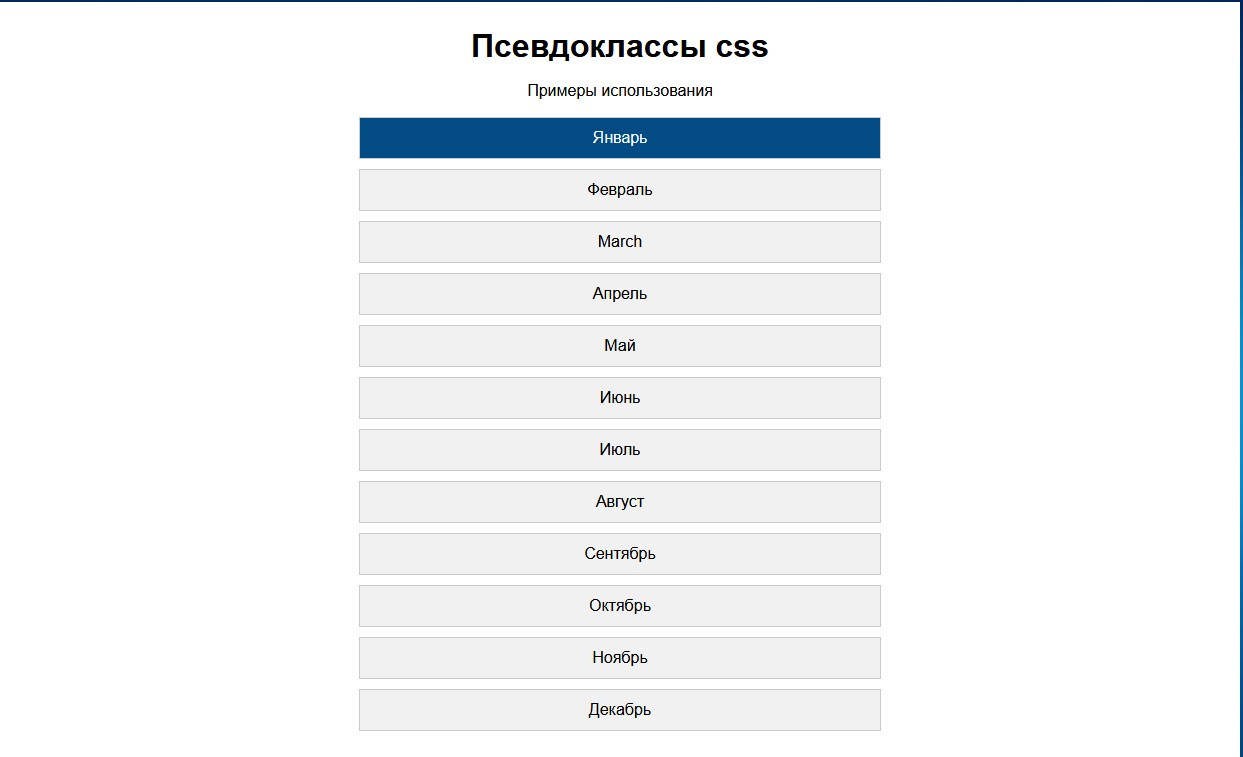
Если нам нужно каким-то образом изменить оформление первого элемента внутри этого блока, то мы можем использовать псевдокласс first-child.
Давайте разберём пример с таким кодом страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="iw-blocks"> <div class="block"> Январь </div> <div class="block"> Февраль </div> <div class="block" lang="en"> March </div> … <div class="block"> Декабрь </div> </div> </div> |
У нас есть блок с классом iw-blocks, внутри которого находится несколько блоков с одинаковыми классами. Так же у них может не быть этих классов, и, тем не менее, мы сможем обратиться к любому из них, и дописать нужные CSS-свойства.
Чтобы дописать CSS свойства только для первого элемента нам нужно:
- 1.Сначала указываем класс или идентификатор родительского блока, того элемента, к которому нам нужно обратиться. В данном случае это класс iw-blocks.
- 2.Далее пишем тег или класс одного из нескольких повторяющихся элементов. В данном случае у нас повторяются несколько блоков с классом block. Поэтому мы можем использовать либо название класса, либо же просто написать тег div.
- 3.Через двоеточие пишем название псевдокласса CSS, которое мы будем использовать:
:first-child - 4.В фигурных скобках зададим ему CSS-свойства. Например, изменим цвет фона и цвет текста.
1234.iw-blocks .block:first-child {background:#034B85;color:#fff;}
После сохранения изменений и обновления страницы дописанные CSS-свойства сработают только для первого блока с классом block.
Бывают ситуации, когда нам нужно обратиться к элементу, стоящему внутри блока, к которому мы применяем псевдокласс.
|
1 2 3 4 5 6 7 8 |
<div class="iw-blocks"> <div class="block"> <p>Декабрь</p> <p>Январь</p> <p>Февраль</p> </div> … </div> |
В этом случае пишем так:
|
1 2 3 |
. iw-blocks .block:first-child p { background:#ccc; } |
Также вместо :first-child мы можем использовать любой из указанных ниже псевдоклассов CSS.
:nth-last-child – применяет стили для последнего дочернего элемента.
Например:
|
1 2 3 4 5 |
<ul class=”my-list”> <li>Январь</li> <li>Февраль</li> <li>Март</li> </ul> |
CSS:
|
1 2 3 |
. my-list li:last-child { background:#ccc; } |
- :nth-last-child(3) – применяет стили для третьего дочернего элемента с конца. Вместо значения 3 может стоять любое число.
- :nth-child(2) — применяет стили для второго дочернего элемента по порядку. В скобках может стоять любое другое число.
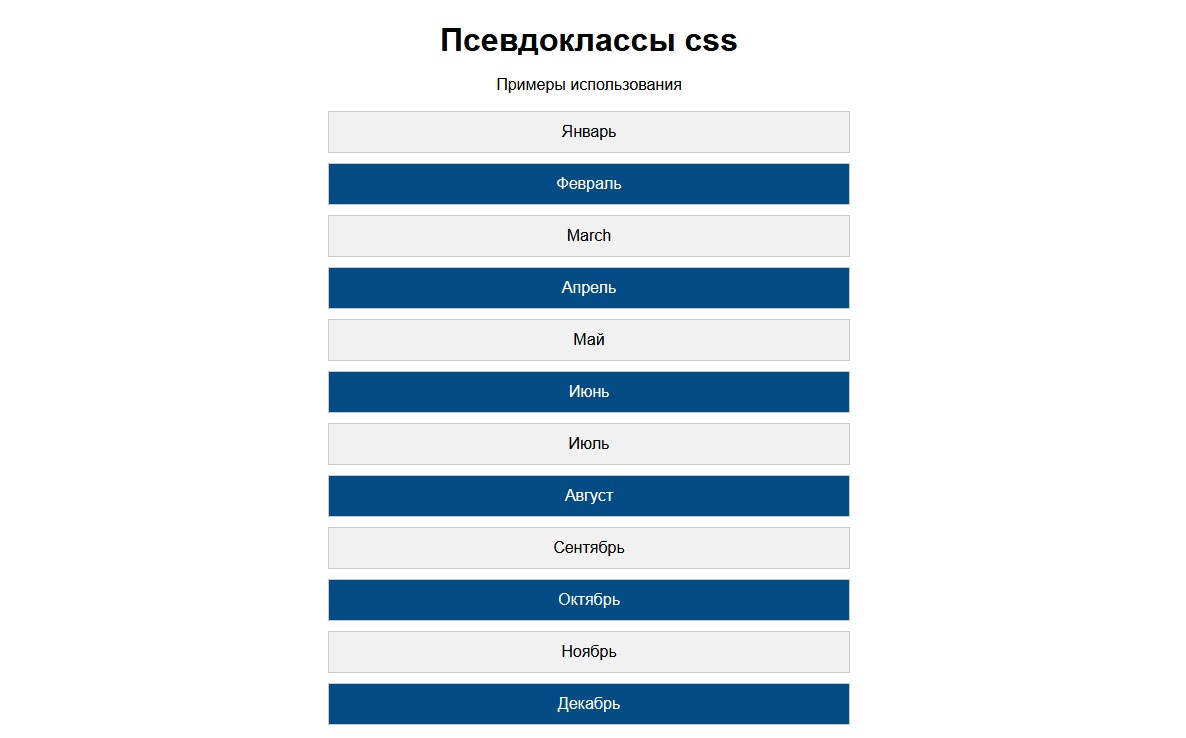
- :nth-child(2n) — этот псевдокласс применяет стили для каждого второго дочернего элемента по порядку.
- :nth-child(even) — срабатывает для элементов с чётными порядковыми номерами.
- :nth-child(odd) — срабатывает для элементов с нечётными порядковыми номерами.
- .block span:first-of-type — применяется для первого тега span, стоящего внутри тега с классом block. Вместо span может указываться любой тег.
- .block span:nth-last-of-type – срабатывает для последнего span в теге с указанным классом.
- .block span:nth-of-type(3) —стили применятся для третьего тега span внутри тега с классом block.
Так же есть и другие структурные псевдоклассы CSS, но они используются значительно реже.
- :only-child — сработает, если элемент является единственным дочерним.
- :only-of-type — применяет слили для единственного элемента указанного типа в родительском блоке.
- :empty — сработает для элемента, который не имеет вложенных тегов.
- :root – корневой элемент на странице.
Динамические псевдоклассы CSS
- :hover — этот псевдокласс применит CSS стили для элемента при наведении на него курсора мышки.
- :focus, :active — позволяет применить нужные CSS свойства для ссылок, полей форм, кнопок и других элементов, которые активировали (выделили) кликом мышки или переходом при помощи клавиши TAB на клавиатуре.
- :link — псевдокласс для ссылки, по которой не осуществлялся переход.
- :visited — псевдокласс для ссылки, по которой посетитель уже переходил.
Псевдокласс отрицания
div:not(.price) – применит CSS свойства для всех блоков div, кроме блоков с классом price
Так же можно вместо класса указывать названия тегов или использовать другие псевдоклассы:
span:not(:last-child) – псевдокласс применит CSS свойства ко всем тегам span кроме последнего.
Использование языкового псевдокласса CSS
Так же мы можем использовать псевдокласс :lang() для выделения блоков принадлежащих к определённому языку.
Для того чтобы браузеру было понятно какой это язык у блока должен стоять атрибут с кодом языка
|
1 |
lang="en" |
Далее в CSS нужно будет указать псевдокласс :lang(en) со значением языка.
|
1 2 3 |
<div class="text" lang="en"> Example text </div> |
CSS:
|
1 2 3 |
.text:lang(en) { background:#ccc; } |
Видеоинструкция
Вот такие вот интересные возможности дают нам псевдоклассы CSS. А вы используете псевдоклассы для стилизации сайта? Если да, то напишите в комментариях какие.
На этом у меня всё! Успехов вам!
С уважением Юлия Гусарь













По этому принципу я разработал создание лэндинга на вордпресс, когда ты добавляешь рубрику и создаешь из постов лэндинг, где каждый блок имеет свое оформление.