Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам об одном, очень интересном шаблоне для OpenCart от TemplateMonster.
Навигация по статье:
Шаблон называется Fooder, он разработан, в первую очередь, для ресторанов быстрого питания, суши-баров, пиццерий и т.д. Однако его можно использовать и в любой другой нише, просто заменив предложенные изображения, тексты и товары на свои.
Особенностью данного шаблона является то, что в нем есть довольно интересный функционал, которого вы не найдете в других шаблонах. Здесь, помимо интересного слайдера, возможности вывода баннеров, а так же продуктов из различных категорий на главной странице, есть так называемый «Product Builder», или конструктор продуктов, благодаря которому посетители сайта смогут самостоятельно выбирать, сколько и каких продуктов положить в пиццу, в суши или в бургер.
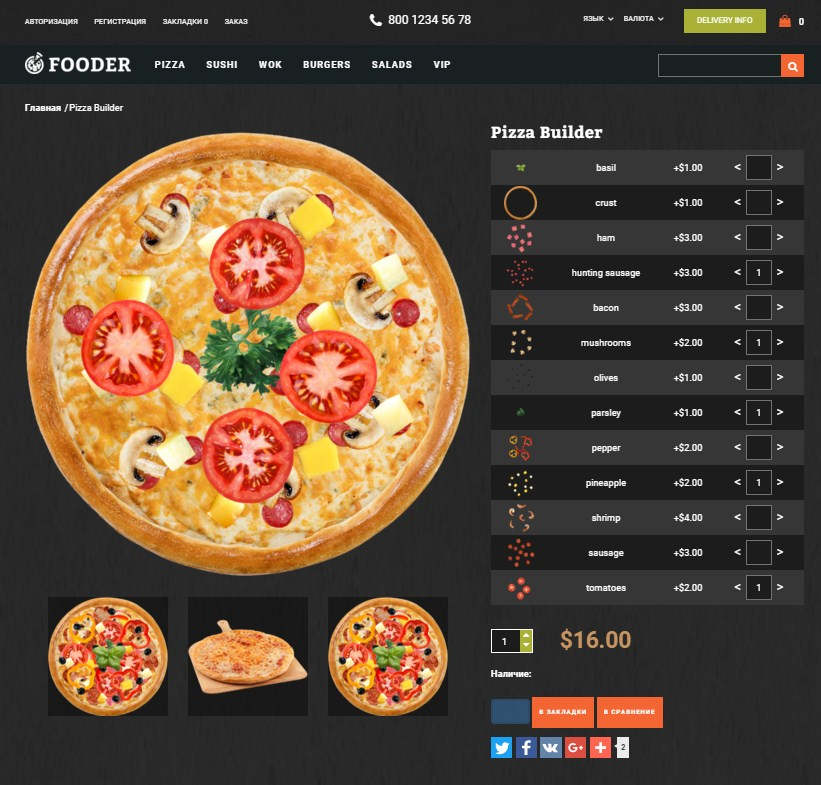
Выглядит это следующим образом. На странице товаров есть изображение продукта, и справа от него располагается список всех продуктов, которые мы можем добавить, к примеру, в пиццу.
Посетитель просто выбирает из предложенного списка, какие продукты ему нужны, кликает по стрелочкам, указывает количество порций, которое ему нужно. Здесь же сразу указывает стоимость данного продукта. А ниже высвечивается конечная стоимость пиццы.
Кроме того, выбор продуктов сопровождается их визуальным отображением на основном изображении товара.
Аналогично работает конструктор продуктов для суши и бургеров.
Поддержка Layout Builder
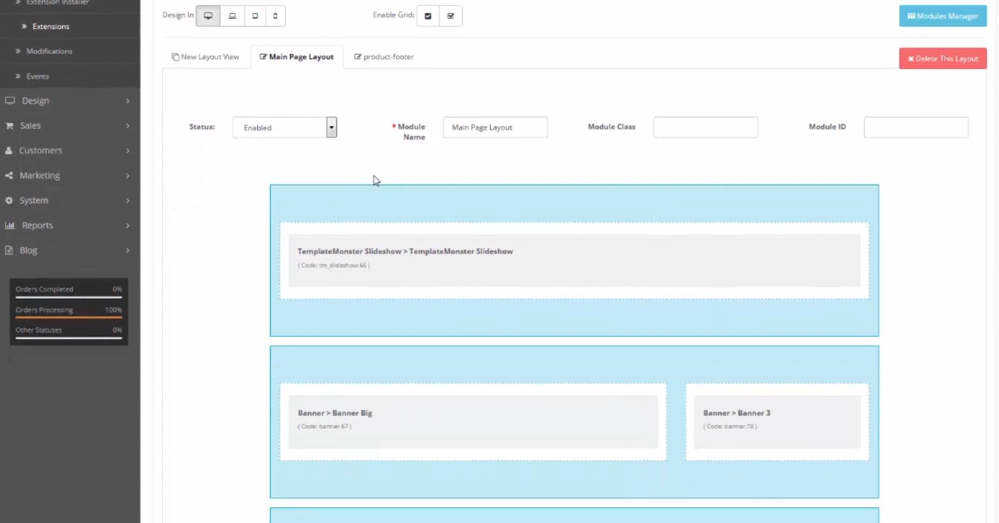
Так же особенностью данного шаблона является то, что для создания главной страницы используется Layout Builder. В административной части главная страница выглядит следующим образом:
Вся страница состоит из блоков, каждый из которых вы можете перемещать в нужное вам место, менять их местами, копировать определенные строки, вносить в них различные изменения.
Для каждого блока здесь можно задавать свой класс, цвет фона, фоновое изображение, а так же некоторые параметры фона, отступ и т.д.
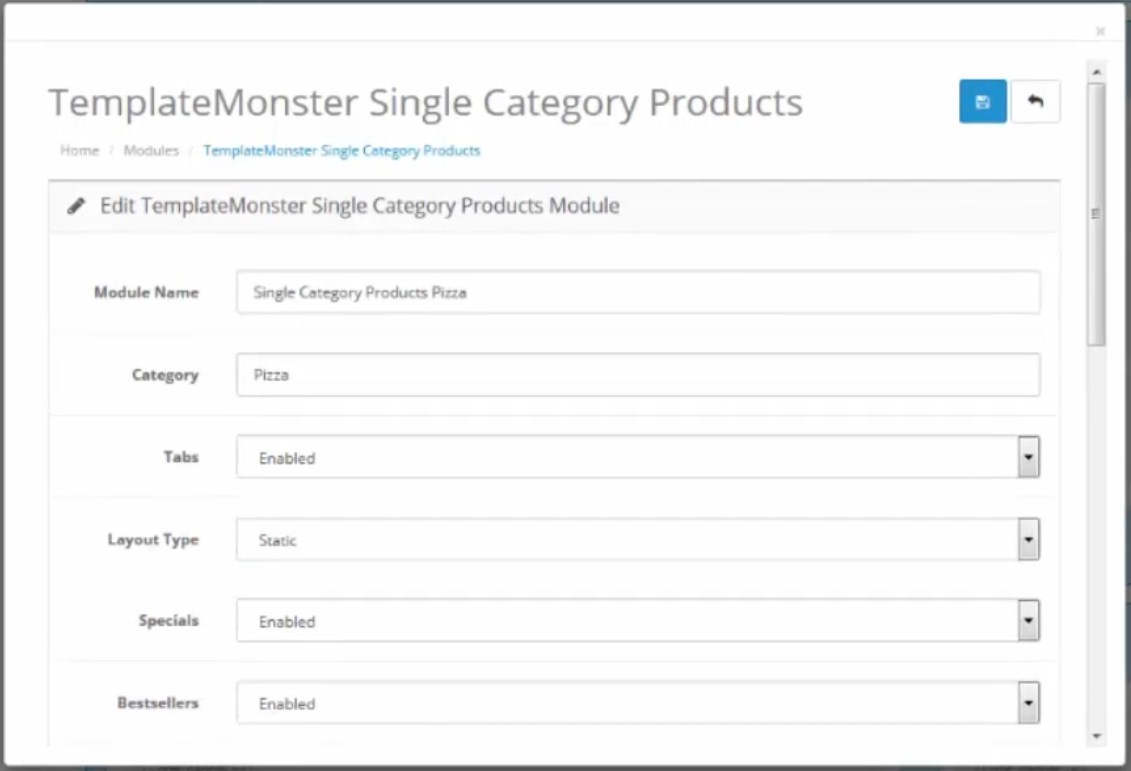
Для блока с товарами вы можете так же задавать какое-то свое оформление. Например, задавать задать из какой категории будут выводиться товары, сделать чтобы они выводились в виде карусели и так далее.
Вы можете добавлять здесь новые строки, разбивать их на одну или несколько колонок и затем в каждую из колонок добавлять один из предложенных виджетов. Это могут быть банеры, вывод новинок, вывод самых продаваемых товаров, различные карты, блоки социальных сетей и т.д.
Редактирование меню из админки
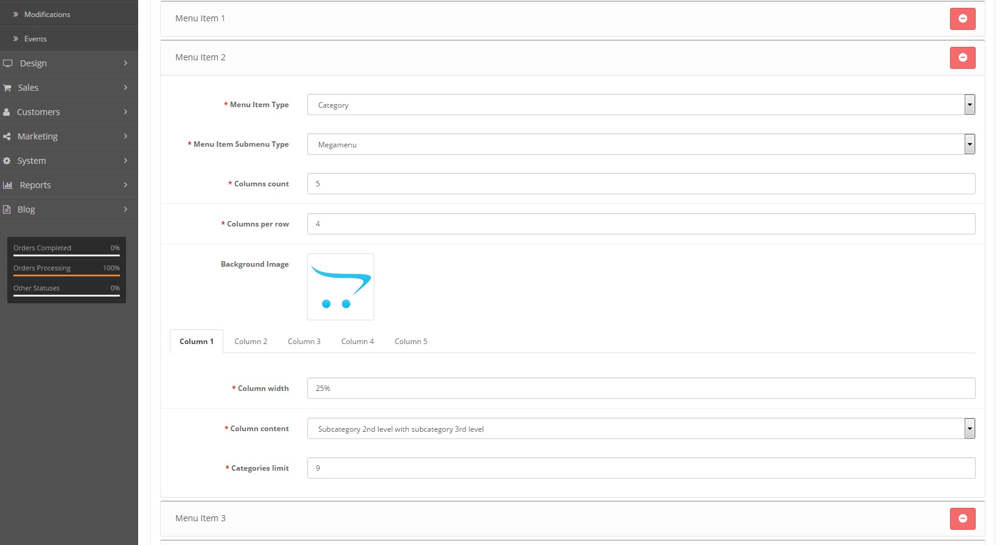
Меню сайта выводится при помощи специального модуля «Mega Menu», которое позволяет делать меню из нескольких колонок и легко редактируется в административной части сайта.
Здесь можно звдвть фоновое изображение, количество колонок, и некоторые другие параметры.
Конструктор продуктов
Создание и редактирование товаров с использование функционала «Product Builder» в этом шаблоне построено на основе использования опций товара. То есть создается отдельная позиция товара, в которую добавляются опции, задается для них цена, добавляются изображения и так же, на вкладке «image» , добавляются дополнительные изображения с соответствующими порядками сортировки. И таким образом на странице товара образуется такой, своего рода, онлайн-калькулятор.
Создается все довольно просто, и таких товаров с выбором определенных опций вы можете создать столько, сколько вам нужно. Причем, этот функционал можно использовать не только при продаже каких-либо блюд, но и в различных других нишах.
Это может быть и дизайн интерьеров, в котором вы добавляете различные элементы в виде изображений и задаете стоимость для каждого из этих элементов. Или продажа компьютеров, где у нас в качестве опций будут выступать различные комплектующие. Это может быть продажа одежды и все, что угодно.
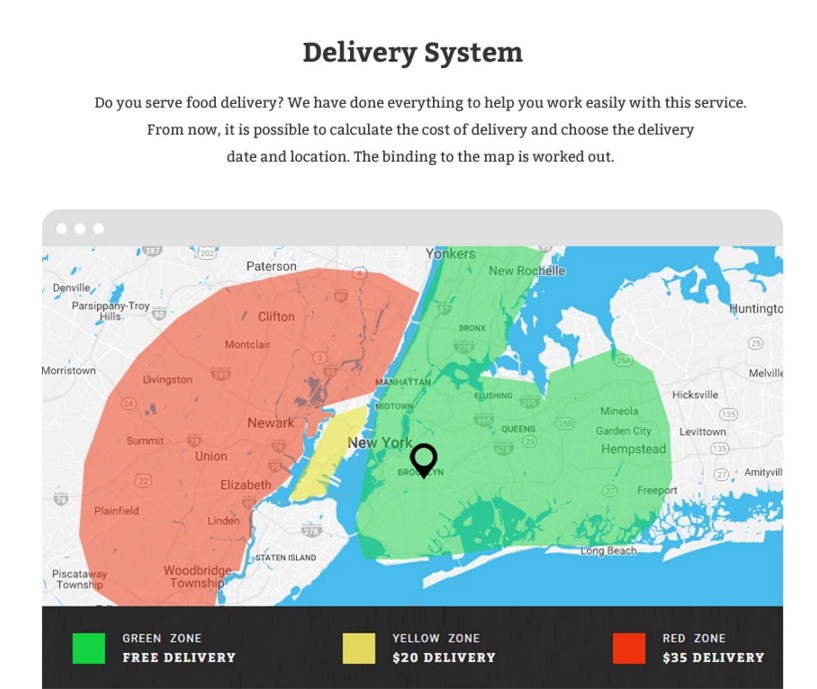
Система доставки
Еще одно интересной особенностью данного шаблона является встроенная система доставки, где вы можете разделять регионы или же районы определенного города на зоны. И в зависимости от этих зон будет производиться расчет стоимости доставки.
При этом, на этапе оформления заказа, ваш клиент, введя название своего города и индекс, может сразу произвести расчет стоимости доставки.
Кроме того, в данный шаблон включен модуль для отзывов клиентов. Так же сюда входит модуль для вывода статей, при помощи которого вы можете создавать здесь полноценный блок.
Плюс, здесь еще есть модуль для ведения подписной базы, модуль для всплывающих окон, кнопок социальных сетей, и еще много разных интересных и полезных модулей.
Так же данный шаблон адаптируется под различные мобильные устройства.
Где взять этот шаблон?
Данный шаблон является платным. Стоимость его составляет на сегодняшний день 54$, что для шаблона OpenCart сравнительно недорого. Особенно если учесть, что вместе с этим шаблоном вы получаете еще кучу различных полезных модулей.
Купить шаблон вы можете по этой ссылке:
Если вы решите купить данный шаблон, то обратите внимание, что сейчас на TemplateMonster действуют скидки на дополнительные услуги. Они могут вам предоставить быстрый запуск магазина за 69$, установку шаблона за 29$, ускорение сайта за 39$, и т.д.
Как установить этот шаблон?
Пир покупке данного шаблона вы получаете архив, который будет содержать в себе следующие папки:
- Папку с документацией, в которой вы найдете инструкцию по установке и настройке шаблона. Но к сожалению все эти инструкции будут на английском языке.
- Сами же файлы находятся в папке «ThemeXXX». Причем в папке «ThemeXXX_full» находятся не только файлы шаблона и дополнительные модули, но и сама установка OpenCart.
То есть вы создаете базу данных, копируете содержимое папки, при помощи веб-интерфейса или FTP-клиента, к себе на хостинг. Далее, после того как все файлы будут скопированы в адресной строке браузера вводите домен вашего сайта и затем вам предстоит пройти четыре шага установки OpenCart.
Шаблон сразу содержит в себе демо-контент. Так что после установи вы получите сайт в точности как на странице-примере на сайте TemplateMonster.
Вы можете заменить название товара, изображение, цены, тексты, и контактные данные на свои и получить уже готовый рабочий интернет магазин.
Видеообзор
Вот такой интересный шаблон. Пишите в комментариях понравился он Вам или нет и какие ещё новые интересные шаблоны для Opencart вы знаете.
Успехов вам и процветания!
С уважением Юлия Гусарь


















Здравствуйте Юлия, у меня у меня на вордпрессе тема vantage как перейти на опенкарт не подскажете. спасибо заранее
Для того чтобы перейти на Opencart Вам нужно создать интернет-магазин на Opncart, а потом перенеси туда товары. Если товаров много, то можно воспользоваться CSV импортом и экспортом. Полностью автоматизированных решений для такого перехода нет.