Приветствую вас, дорогие друзья!
В одной из прошлых статей я показывала вам, как сделать кнопку вверх для сайта с помощью плагина для CMS WordPress.
Этот способ более удобный, но что делать, если у вас сайт сделан на другой CMS, и вы не можете подобрать подходящего плагина? Или ваш сайт сделан без CMS, или на самописном движке?
В этом случае вам подойдет способ добавления кнопки вверх для сайта при помощи кода, который мы рассмотрим в этой статье.
В сети можно найти множество различных способов добавления кнопки вверх на страницы сайта, и когда появляется необходимость, очень сложно определиться, какой из вариантов решения выбрать.
Навигация по статье:
Я подготовила для вас два, на мой взгляд, лучших рабочих варианта добавления кнопки вверх, которые вы можете добавить к себе в копилку, и использовать их при необходимости.
Простая кнопка вверх для сайта
Первый самый простой способ добавления кнопки вверх для сайта требует минимум усилий для подключения, но при этом кнопка получиться максимально простой, и у нее не будет эффектов появления и плавной прокрутки.
Суть способа заключается в том, что мы при помощи HTML добавляем в самом конце страницы, перед закрытием тега body, код копки:
|
1 |
<a href="#" title="К началу страницы" class="to-top">^Наверх</a> |
После чего нам нужно дописать несколько CSS-стилей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.to-top { font-family:verdana; /*шрифт*/ font-size:14px; /*размер шрифта*/ font-weight:bold; text-align:center; color:#fff!important; /*цвет шрифта*/ background:rgba(0,0,0,0.5); /*фон кнопки*/ width:100px; /*ширина кнопки*/ border-radius: 10px; /*скругление углов*/ padding:5px; /*внутренний отступ*/ position:fixed; /*фиксированная позиция кнопки на странице*/ bottom:30px; /*расстояние от низа страницы*/ right:10px; /*расстояние от правого края*/ cursor:pointer; /*изменения указателя мыши при наведении*/ } |
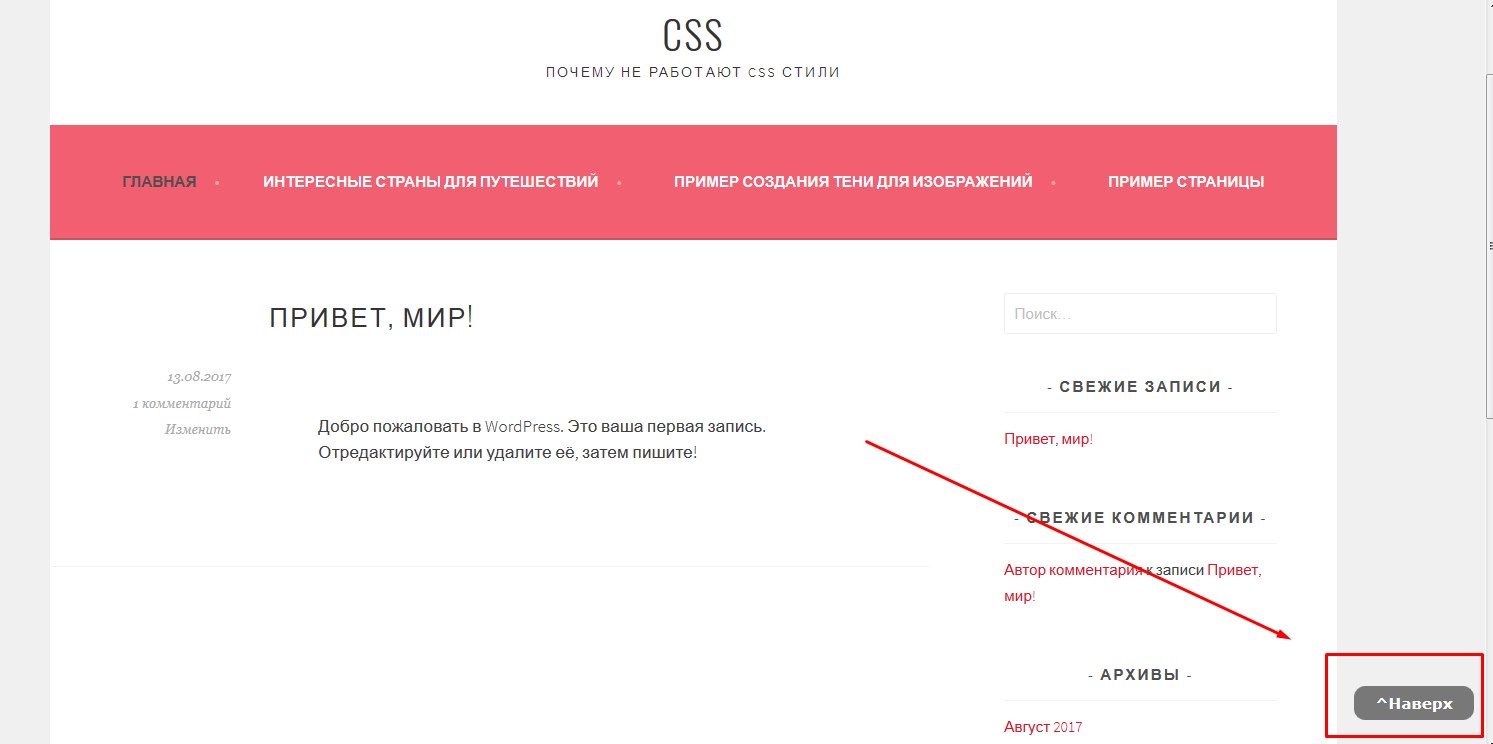
Вот, что у нас получится:
Так же можно дописать стили, которые будут срабатывать при наведении указателя мышки:
|
1 2 3 4 |
.to-top:hover{ background:rgba(0,0,0,0.9); color:#fff; } |
При наведении кнопка будет становиться насыщеннее:
JQuery кнопка вверх для сайта
Второй способ немного посложней, но в результате вы получите красивую анимированную кнопку с плавной прокруткой к началу страницы.
Суть способа заключается в подключении к сайту специального JQuery-плагина, который вы можете скачать по этой ссылке:
После скачивания архива вам нужно сделать следующее:
- 1.Разархивируем архив. В нем находятся три папки, которые нужно загрузить в корневую папку сайта на хостинге, или в папку с темой сайта. Это можно сделать при помощи FTP-клиента или через файловый менеджер хостинга.
Файлы index и readme.md для работы плагина не нужны, их можно не загружать на хостинг.
- 2.Далее нам нужно подключить скрипт плагина на страницах нашего сайта. Для этого нужно через Notepad++ подключиться к сайту по FTP и открыть файл страницы сайта или файл шаблона темы, в случае если сайт сделан на CMS.
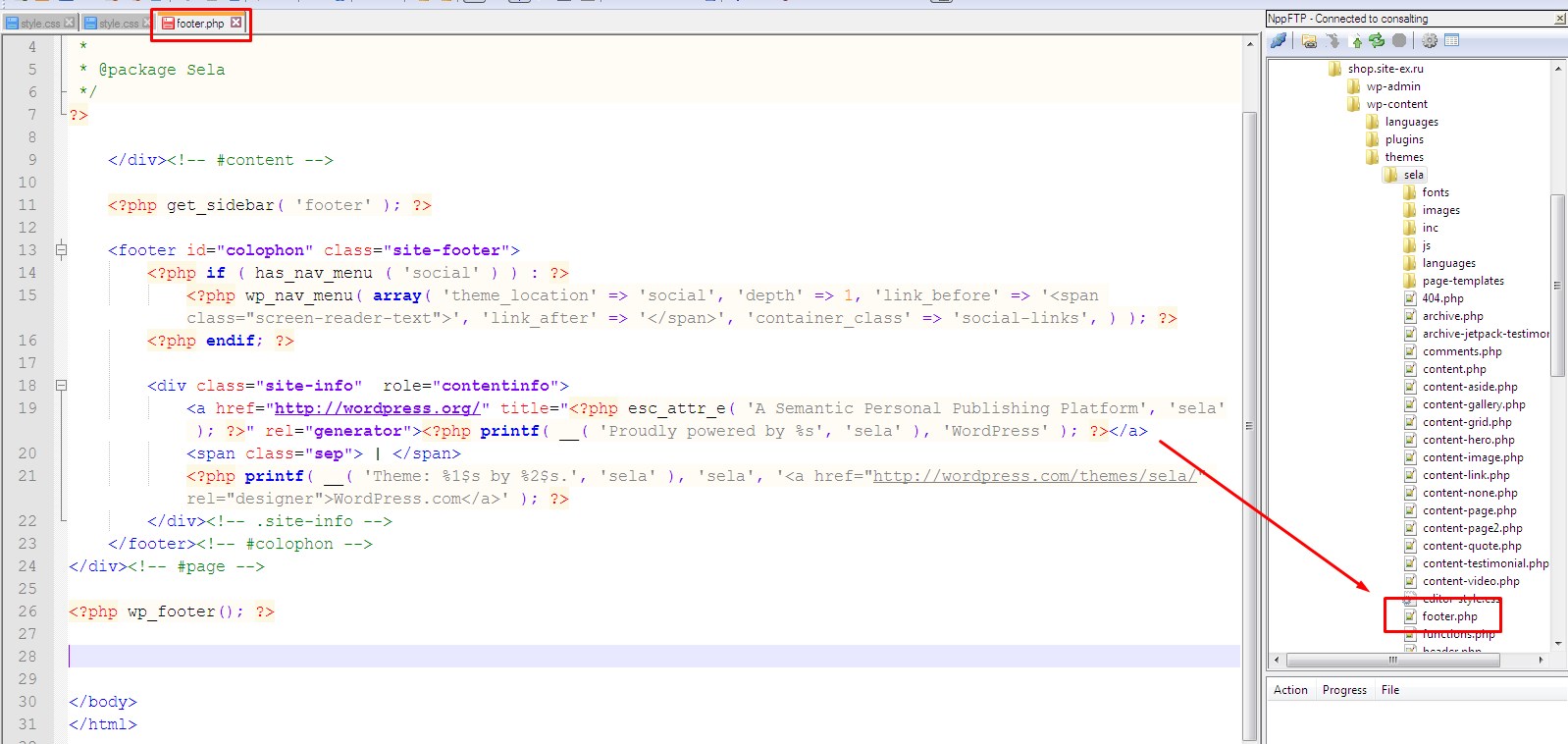
Для WordPress нужно открыть файл подвала страницы с названием footer.php.
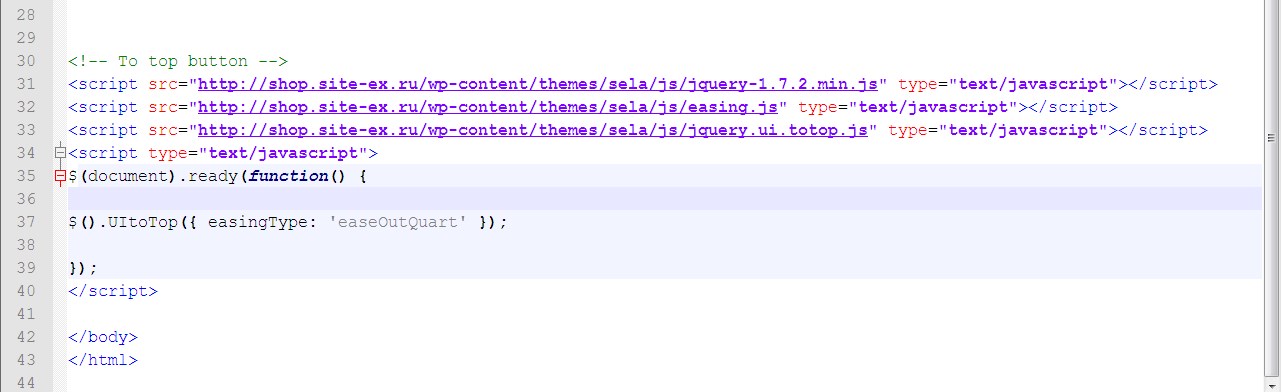
- 3.Перед закрытием тега <body> нам нужно вставить следующий скрипт:
1234567891011<script src=" http://site.ru/js/jquery-1.7.2.min.js" type="text/javascript"></script><script src=" http://site.ru/js/easing.js" type="text/javascript"></script><script src=" http://site.ru/js/jquery.ui.totop.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function() {$().UItoTop({ easingType: 'easeOutQuart' });});</script>Обратите внимание. В первой строке происходить подключение библиотеки JQuery. Если у вас уже подключена библиотека, или у вас сайт сделан на CMS, то вам делать повторное подключение не нужно, и эту строку лучше удалить.Так же вам нужно заменить пути к файлам в первых трех строках подключения плагина.
- 4.Далее нам нужно подключить CSS-стили кнопки. Сделать это мы можем двумя способами:
- 1.Можно подключить файл стилей плагина к сайту, добавив между тегами следующую строку:
1<link rel="stylesheet" media="screen,projection" href="http://site.ru/css/ui.totop.css" />Здесь вам тоже нужно указать свой полный путь к файлу стилей. - 2.Или же можно поступить по-другому, и вставить стили плагина в файл стилей нашего сайта.
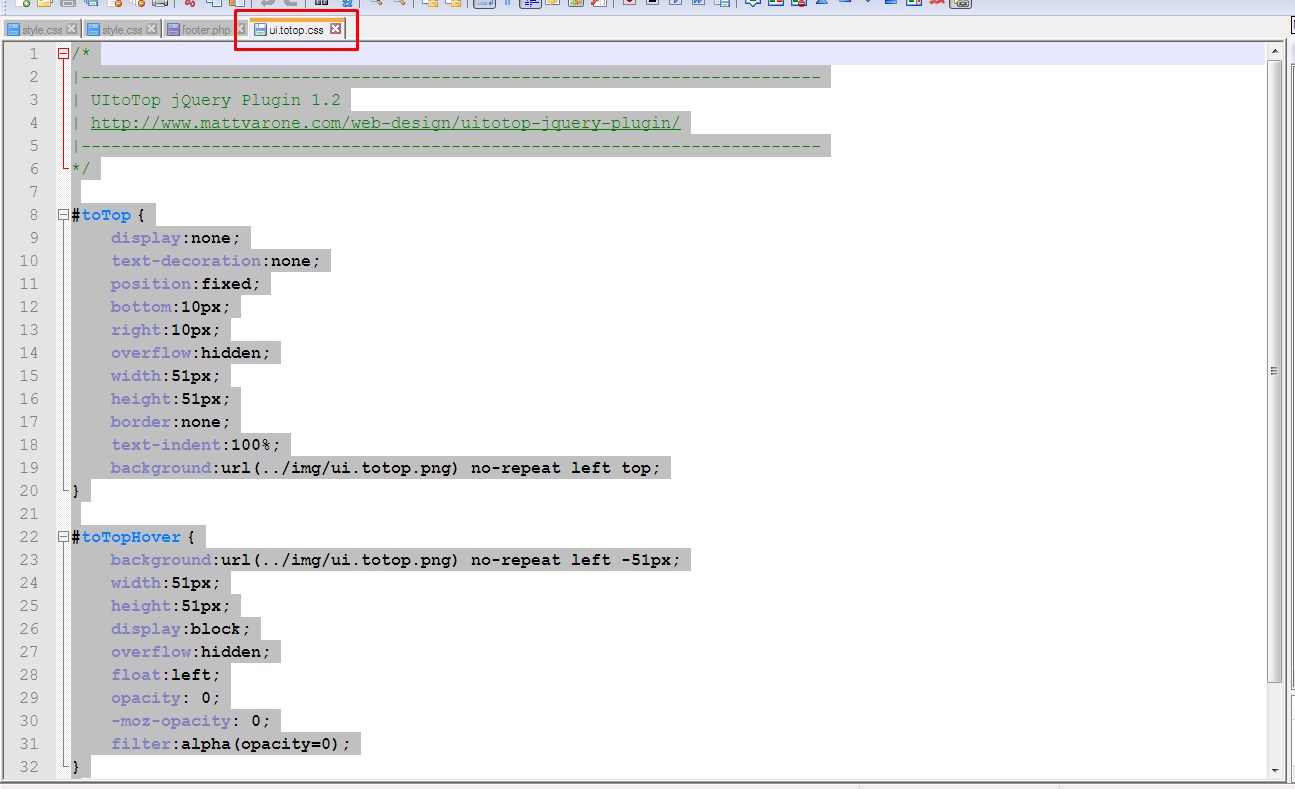
Для этого нужно открыть файл ui.totop.css, который находится в папке css плагина, и скопировать все стили, которые находятся в нем.
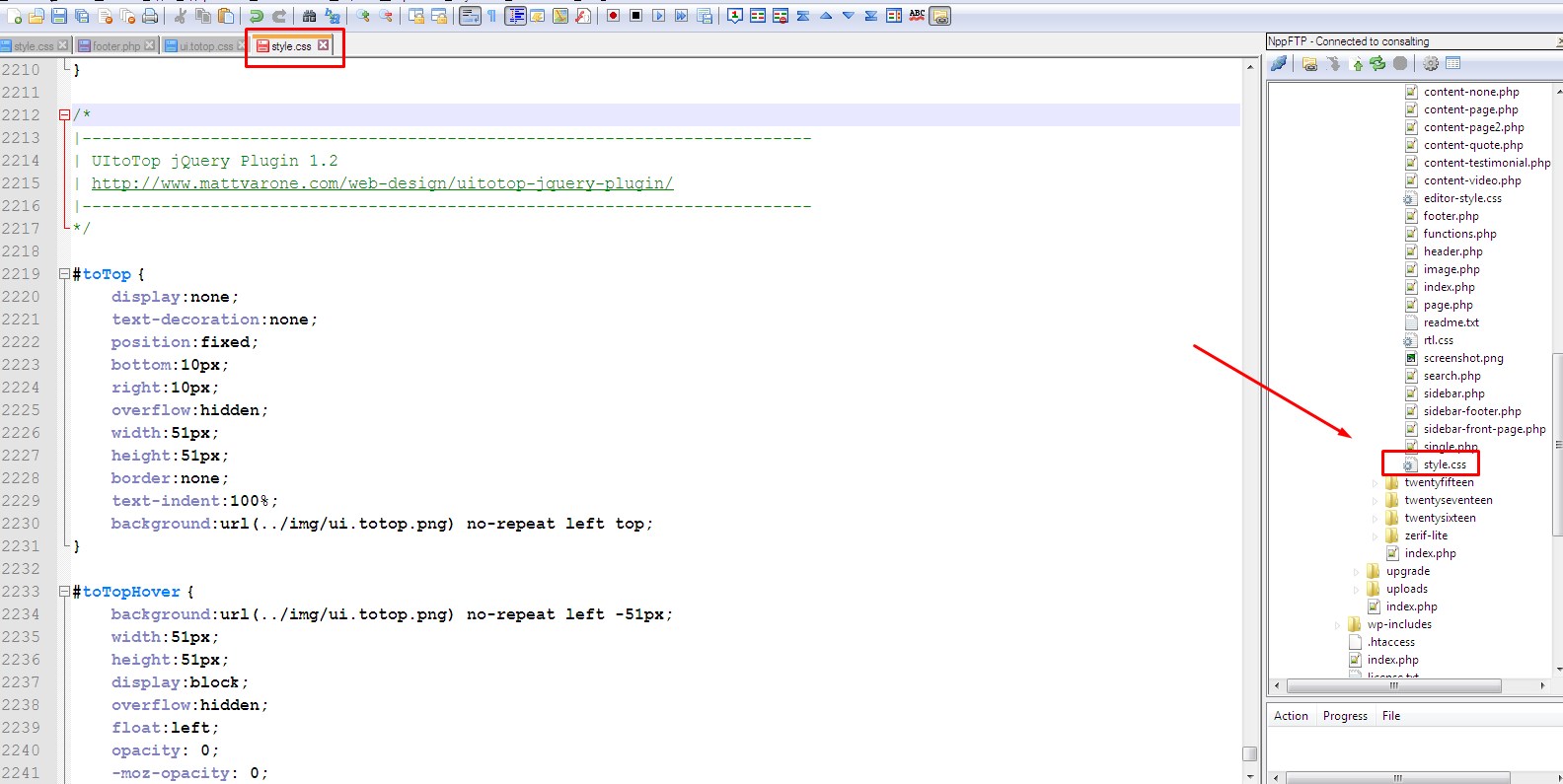
После чего открываем в Notepad++ файл стилей нашего сайта и в самом низу вставляем скопированные стили. После этого не забываем сохранить и выгрузить файл на хостинг.
- 1.Можно подключить файл стилей плагина к сайту, добавив между тегами следующую строку:
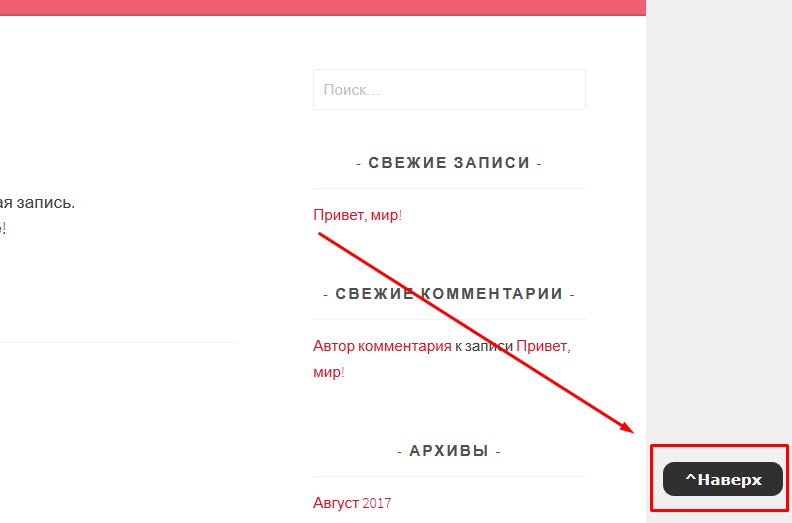
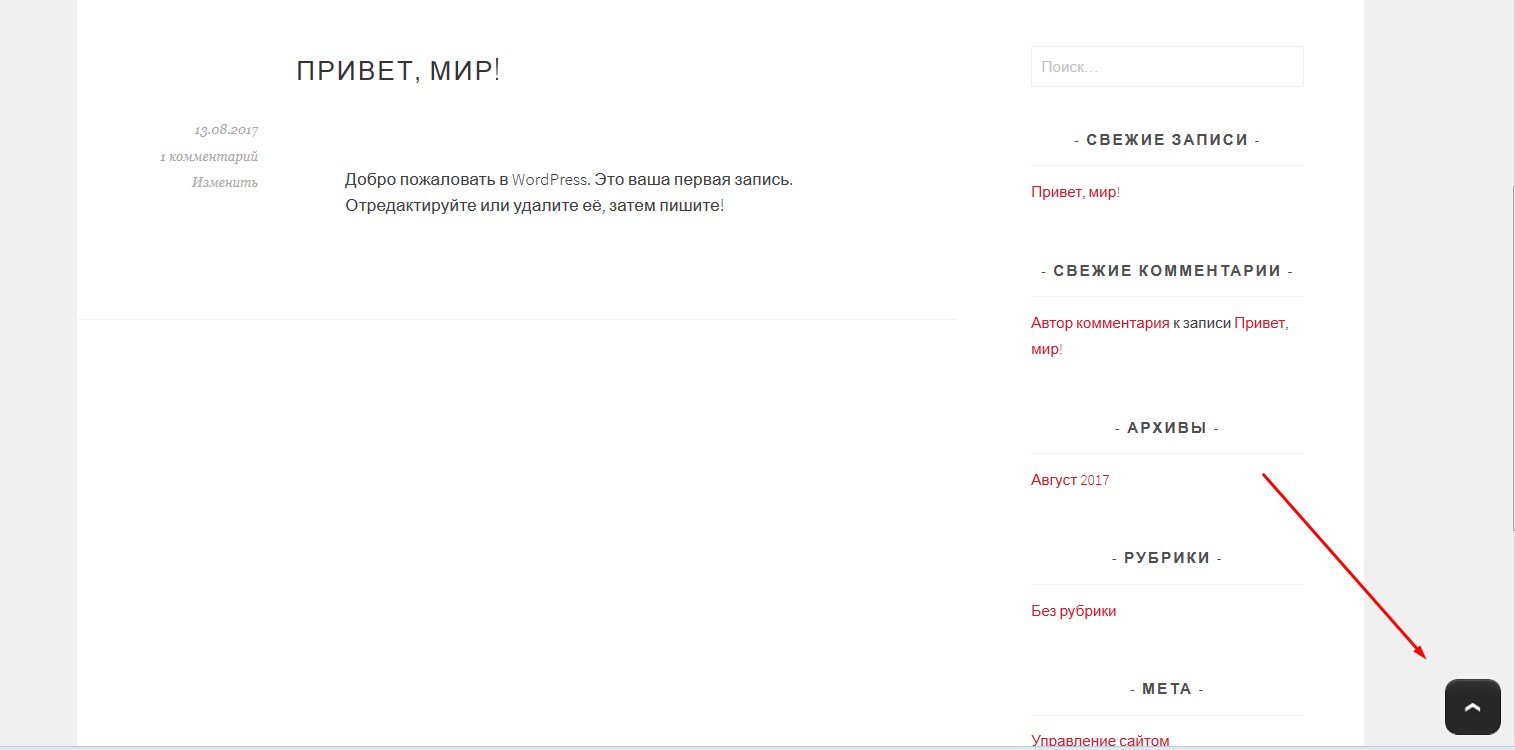
Если все сделано правильно, то в результате мы получим вот такую кнопку вверх на страницах своего сайта:
Если вам не нравиться дизайн кнопки вы можете заменить изображение в папке img на свое. Это можно сделать при помощи PhotoShop, взяв за основу эту картинку и поменяв, к примеру, ее цвет.
На сегодня у меня все. Надеюсь, показанные в этой статье способы создания кнопки вверх для сайта будут для вас полезны. Если данная статья была для вас полезной, обязательно оставьте комментарий и подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь



















Помогите пожалуйста) Как при просмотре фото в галерее ВордПресс добавить кнопку под изображение? Чтобы оно было под каждым просматриваем фото?
Для этого нужно править код WordPress. У меня недавно был похожий случай, но я работала с плагином Grand Media Galery. Искала в файлах плагина файл в котором делается вывод всплывающего окна с картинкой и там вставляла кнопку. После несения изменений плагин нельзя обновлять.
http://joxi.ru/vAWnbzwikxoRW2 не работает, что не так сделал?