–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é –≤–į—Ā, –ī–ĺ—Ä–ĺ–≥–ł–Ķ –ī—Ä—É–∑—Ć—Ź!
–í –ī–į–Ĺ–Ĺ–ĺ–Ļ —Ā—ā–į—ā—Ć–Ķ —Ź —Ä–į—Ā—Ā–ļ–į–∂—É –≤–į–ľ –ĺ –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č—Ö –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–Ĺ–ĺ—Ā—ā—Ź—Ö –į–ī–į–Ņ—ā–į—Ü–ł–ł —ā–į–Ī–Ľ–ł—Ü –Ĺ–į –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č—Ö —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į—Ö, –į —ā–į–ļ –∂–Ķ –Ņ–ĺ–ļ–į–∂—É –Ņ–į—Ä—É –Ņ—Ä–ł–Ķ–ľ–ĺ–≤, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ņ–ĺ–ľ–ĺ–≥—É—ā –≤–į–ľ —Ā–ī–Ķ–Ľ–į—ā—Ć –≤–į—ą–ł —ā–į–Ī–Ľ–ł—Ü—č –į–ī–į–Ņ—ā–ł–≤–Ĺ—č–ľ–ł –ī–į–∂–Ķ –Ĺ–į —Ā–į–ľ—č—Ö –ľ–į–Ľ–Ķ–Ĺ—Ć–ļ–ł—Ö —ć–ļ—Ä–į–Ĺ–į—Ö.
–Ě–į–≤–ł–≥–į—Ü–ł—Ź –Ņ–ĺ —Ā—ā–į—ā—Ć–Ķ:
–í–ĺ–ĺ–Ī—Č–Ķ, –į–ī–į–Ņ—ā–ł–≤–Ĺ–ĺ—Ā—ā—Ć —ā–į–Ī–Ľ–ł—Ü –ł–ľ–Ķ–Ķ—ā –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č–Ķ –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–Ĺ–ĺ—Ā—ā–ł. –ē—Ā–Ľ–ł, –ļ –Ņ—Ä–ł–ľ–Ķ—Ä—É, —É –≤–į—Ā —ą–ł—Ä–ł–Ĺ–į —ā–į–Ī–Ľ–ł—Ü—č –∑–į–ī–į–Ĺ–į –Ĺ–Ķ –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö, –į –≤ –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā–į—Ö, —ā–ĺ —É –≤–į—Ā —ć—ā–į —ā–į–Ī–Ľ–ł—Ü–į –ī–ĺ–Ľ–∂–Ĺ–į –Ī—É–ī–Ķ—ā –į–ī–į–Ņ—ā–ł—Ä–ĺ–≤–į—ā—Ć—Ā—Ź –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ł –Ņ–ĺ–ī —ą–ł—Ä–ł–Ĺ—É —ć–ļ—Ä–į–Ĺ–į.
–ē—Ā–Ľ–ł –∂–Ķ –Ņ—Ä–ł —É–ľ–Ķ–Ĺ—Ć—ą–Ķ–Ĺ–ł–ł —Ä–į–∑–ľ–Ķ—Ä–ĺ–≤ —ć–ļ—Ä–į–Ĺ–į –ĺ–Ĺ–į —É –≤–į—Ā –≤—č—Ö–ĺ–ī–ł—ā –∑–į –Ņ—Ä–Ķ–ī–Ķ–Ľ—č, —ā–ĺ —Ā–ļ–ĺ—Ä–Ķ–Ķ –≤—Ā–Ķ–≥–ĺ –ĺ–Ī—Č–į—Ź —ą–ł—Ä–ł–Ĺ–į —ā–į–Ī–Ľ–ł—Ü—č –∑–į–ī–į–Ĺ–į –≤ –Ņ–ł–ļ—Ā–Ķ–Ľ—Ź—Ö, –ł –≤–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –≤ CSS –ł–Ľ–ł –≤ HTML –∑–į–ī–į—ā—Ć –Ķ–Ķ –≤ –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā–į—Ö.
|
1 2 3 |
table { width:100%; } |
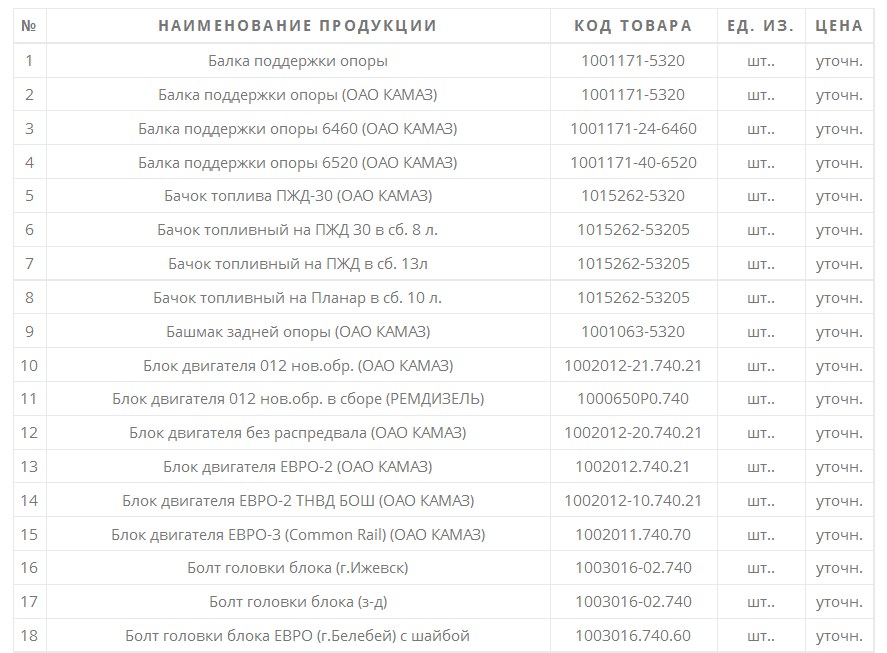
–ě–ī–Ĺ–į–ļ–ĺ, —ā–į–ļ–ĺ–Ļ –Ņ—Ä–ł–Ķ–ľ –Ņ–ĺ–ī—Ö–ĺ–ī–ł—ā –ī–Ľ—Ź –ļ–į–ļ–ł—Ö-—ā–ĺ –Ņ—Ä–ĺ—Ā—ā—č—Ö —ā–į–Ī–Ľ–ł—Ü. –ē—Ā–Ľ–ł –∂–Ķ —É –Ĺ–į—Ā —ā–į–Ī–Ľ–ł—Ü–į –Ī–ĺ–Ľ–Ķ–Ķ —Ā–Ľ–ĺ–∂–Ĺ–į—Ź, –Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä, –≤–ĺ—ā —ā–į–ļ–į—Ź:

–Ę–ĺ –Ĺ–į –ľ–į–Ľ–Ķ–Ĺ—Ć–ļ–ł—Ö —ć–ļ—Ä–į–Ĺ–į—Ö –ĺ–Ĺ–į —É –Ĺ–į—Ā –≤—Ā—Ď —Ä–į–≤–Ĺ–ĺ –Ĺ–Ķ –Ņ–ĺ–ľ–Ķ—Ā—ā–ł—ā—Ā—Ź, –Ĺ–Ķ—Ā–ľ–ĺ—ā—Ä—Ź –Ĺ–į —ā–ĺ, —á—ā–ĺ –ĺ–Ī—Č–į—Ź —ą–ł—Ä–ł–Ĺ–į —ā–į–Ī–Ľ–ł—Ü—č –∑–į–ī–į–Ĺ–į –≤ –Ņ—Ä–ĺ—Ü–Ķ–Ĺ—ā–į—Ö.

–í –ł—ā–ĺ–≥–Ķ –Ĺ–į—ą–Ķ–ľ—É –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ—é –Ĺ–Ķ –ĺ—á–Ķ–Ĺ—Ć —É–ī–ĺ–Ī–Ĺ–ĺ —á–ł—ā–į—ā—Ć —ā–į–ļ—É—é —ā–į–Ī–Ľ–ł—Ü—É. –ē–ľ—É –Ņ—Ä–ł—Ö–ĺ–ī–ł—ā—Ā—Ź —Ā–ļ—Ä–ĺ–Ľ–ł—ā—Ć –Ņ–ĺ –≥–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ–ł, –Ņ–Ľ—é—Ā —Ā–į–ľ —Ā–į–Ļ—ā —É–∂–Ķ –≤—č–≥–Ľ—Ź–ī–ł—ā –ļ–į–ļ-—ā–ĺ –Ĺ–Ķ –ļ—Ä–į—Ā–ł–≤–ĺ. –ü–ĺ—ć—ā–ĺ–ľ—É —Ā —ć—ā–ł–ľ –Ĺ—É–∂–Ĺ–ĺ —á—ā–ĺ-—ā–ĺ –ī–Ķ–Ľ–į—ā—Ć.
–ė—ā–į–ļ, –ī–Ľ—Ź —ā–ĺ–≥–ĺ, —á—ā–ĺ –Ī—č —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–Ī–Ľ–ł—Ü—É –į–ī–į–Ņ—ā–ł–≤–Ĺ–ĺ–Ļ –ľ—č –ľ–ĺ–∂–Ķ–ľ –Ņ–ĺ—Ā—ā—É–Ņ–ł—ā—Ć –ĺ–ī–Ĺ–ł–ľ –ł–∑ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā–Ņ–ĺ—Ā–ĺ–Ī–ĺ–≤.
–Ē–Ķ–Ľ–į–Ķ–ľ –į–ī–į–Ņ—ā–ł–≤–Ĺ—É—é —ā–į–Ī–Ľ–ł—Ü—É –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –ľ–Ķ–ī–ł–į –∑–į–Ņ—Ä–ĺ—Ā–į
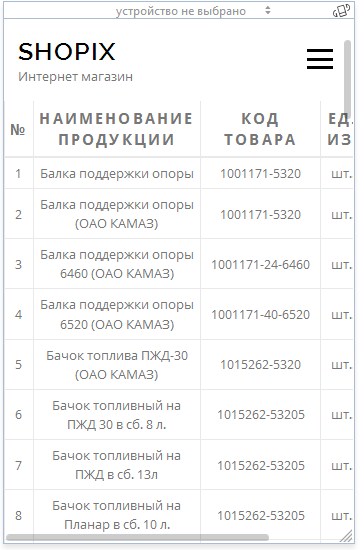
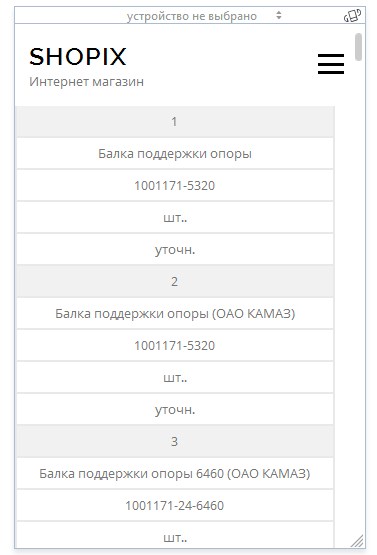
–°–į–ľ—č–Ļ –Ņ—Ä–ĺ—Ā—ā–ĺ–Ļ —Ā–Ņ–ĺ—Ā–ĺ–Ī, –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –ľ–Ķ–ī–ł–į –∑–į–Ņ—Ä–ĺ—Ā–ĺ–≤ –ī–Ľ—Ź –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ–ĺ–≥–ĺ —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ł—Ź —ć–ļ—Ä–į–Ĺ–į —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–ļ, —á—ā–ĺ –Ī—č —É –Ĺ–į—Ā —Ź—á–Ķ–Ļ–ļ–ł —ā–į–Ī–Ľ–ł—Ü—č –Ņ–Ķ—Ä–Ķ—Ā—ā—Ä–į–ł–≤–į–Ľ–ł—Ā—Ć –ī—Ä—É–≥ –Ņ–ĺ–ī –ī—Ä—É–≥–į.
- 1.–í—č—á–ł—Ā–Ľ—Ź–Ķ–ľ –ļ–Ľ–į—Ā—Ā –Ī–Ľ–ĺ–ļ–į, –≤–Ĺ—É—ā—Ä–ł –ļ–ĺ—ā–ĺ—Ä–ĺ–≥–ĺ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź —ā–į–Ī–Ľ–ł—Ü–į.
–ē—Ā–Ľ–ł –≤—č –Ķ—Č–Ķ –Ĺ–Ķ –∑–Ĺ–į–Ķ—ā–Ķ –ļ–į–ļ –ł–Ĺ—Ā–Ņ–Ķ–ļ—ā–ł—Ä–ĺ–≤–į—ā—Ć –ļ–ĺ–ī —Ā—ā—Ä–į–Ĺ–ł—Ü—č, —ā–ĺ –≤—č –ľ–ĺ–∂–Ķ—ā –ĺ–Ī —ć—ā–ĺ–ľ –Ņ—Ä–ĺ—á–ł—ā–į—ā—Ć –≤ –ľ–ĺ–Ķ–Ļ —Ā—ā–į—ā—Ć–Ķ: –ė–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł–Ķ —ā–Ķ–ľ—č WordPress. –ě–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ł–Ķ Class –ł ID
- 2.–ü–ĺ–ī–Ī–ł—Ä–į–Ķ–ľ —ā–į–ļ—É—é —ą–ł—Ä–ł–Ĺ—É, –Ĺ–į—á–ł–Ĺ–į—Ź —Ā –ļ–ĺ—ā–ĺ—Ä–ĺ–Ļ —É –Ĺ–į—Ā —ā–į–Ī–Ľ–ł—Ü–į —É–∂–Ķ —Ā—ā–į–Ĺ–ĺ–≤–ł—ā—Ć—Ā—Ź –Ĺ–Ķ —á–ł—ā–į–Ī–Ķ–Ľ—Ć–Ĺ–ĺ–Ļ.
- 3.–í —Ą–į–Ļ–Ľ–Ķ —Ā—ā–ł–Ľ–Ķ–Ļ —ā–Ķ–ľ—č, –ł–Ľ–ł –≤ —Ą–į–Ļ–Ľ–Ķ —Ā—ā–ł–Ľ–Ķ–Ļ —Ā–į–Ļ—ā–į, –≤ –∑–į–≤–ł—Ā–ł–ľ–ĺ—Ā—ā–ł –ĺ—ā —ā–ĺ–≥–ĺ, –Ĺ–į –ļ–į–ļ–ĺ–Ļ CMS —Ä–į–Ī–ĺ—ā–į–Ķ—ā –≤–į—ą —Ā–į–Ļ—ā, –Ņ–ł—ą–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –ľ–Ķ–ī–ł–į –∑–į–Ņ—Ä–ĺ—Ā:
12345@media screen and (max-width:400px) {#primary tr td {display:block;}–ó–ī–Ķ—Ā—Ć –ľ—č –ī–Ľ—Ź –ľ–į–ļ—Ā–ł–ľ–į–Ľ—Ć–Ĺ–ĺ–Ļ —ą–ł—Ä–ł–Ĺ—č 400 –Ņ–ł–ļ—Ā–Ķ–Ľ–Ķ–Ļ –ī–Ľ—Ź –≤—Ā–Ķ—Ö —Ź—á–Ķ–Ķ–ļ —ā–į–Ī–Ľ–ł—Ü—č —É–ļ–į–∑—č–≤–į–Ķ–ľ —Ā–≤–ĺ–Ļ—Ā—ā–≤–ĺ display: block. –Ę–ĺ –Ķ—Ā—ā—Ć, –Ņ—Ä–Ķ–≤—Ä–į—Č–į–Ķ–ľ –Ĺ–į—ą–ł —Ź—á–Ķ–Ļ–ļ–ł –ł–∑ —ā–į–Ī–Ľ–ł—á–Ĺ—č—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –≤ –Ī–Ľ–ĺ—á–Ĺ—č–Ķ.
–Ē–Ķ–Ľ–ĺ –≤ —ā–ĺ–ľ, —á—ā–ĺ –Ī–Ľ–ĺ—á–Ĺ—č–Ķ –ł —ā–į–Ī–Ľ–ł—á–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č –≤–Ķ–ī—É—ā —Ā–Ķ–Ī—Ź –Ņ–ĺ —Ä–į–∑–Ĺ–ĺ–ľ—É. –í —á–į—Ā—ā–Ĺ–ĺ—Ā—ā–ł, –Ī–Ľ–ĺ—á–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č, –Ņ–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é, –∑–į–Ĺ–ł–ľ–į—é—ā —ą–ł—Ä–ł–Ĺ—É 100% –ł —Ä–į—Ā–Ņ–ĺ–Ľ–į–≥–į—é—ā—Ā—Ź –ī—Ä—É–≥ –Ņ–ĺ–ī –ī—Ä—É–≥–ĺ–ľ, –Ī–Ķ–∑ –ĺ–Ī—ā–Ķ–ļ–į–Ĺ–ł—Ź.
–ė —ā–į–ļ –ļ–į–ļ —É –Ĺ–į—ą–Ķ–Ļ —ā–į–Ī–Ľ–ł—Ü—č –Ķ—Ā—ā—Ć –Ķ—Č–Ķ —Ā—ā—Ä–ĺ–ļ–į —Ā –∑–į–≥–ĺ–Ľ–ĺ–≤–ļ–į–ľ–ł —Ā—ā–ĺ–Ľ–Ī—Ü–ĺ–≤, —ā–ĺ –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –Ņ—Ä–ĺ–Ņ–ł—Ā–į—ā—Ć –Ķ—Č–Ķ –≤–ĺ—ā —ā–į–ļ–ĺ–Ļ —Ā–Ķ–Ľ–Ķ–ļ—ā–ĺ—Ä:
1234#primary tr td, #primary th {display:block;} - 4.–°–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ–ľ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –ł —Ā–ľ–ĺ—ā—Ä–ł–ľ, —á—ā–ĺ —É –Ĺ–į—Ā –Ņ–ĺ–Ľ—É—á–ł–Ľ–ĺ—Ā—Ć.

–Ē–Ľ—Ź —ā–ĺ–≥–ĺ —á—ā–ĺ–Ī—č —Ā–ī–Ķ–Ľ–į—ā—Ć –Ĺ–į—ą—É –į–ī–į–Ņ—ā–ł–≤–Ĺ—É—é —ā–į–Ī–Ľ–ł—Ü—É –Ņ—Ä–ł–≤–Ľ–Ķ–ļ–į—ā–Ķ–Ľ—Ć–Ĺ–Ķ–Ķ —Ź —É–Ī—Ä–į–Ľ–į –Ī–Ľ–ĺ–ļ —Ā –Ĺ–į–∑–≤–į–Ĺ–ł–Ķ–ľ —Ā—ā–ĺ–Ľ–Ī—Ü–ĺ–≤ –ł –ī–Ľ—Ź –Ņ–Ķ—Ä–≤—č—Ö —Ź—á–Ķ–Ķ–ļ –≤ —Ā—ā—Ä–ĺ–ļ–Ķ –∑–į–ī–į–Ľ–į –ī—Ä—É–≥–ĺ–Ļ —Ü–≤–Ķ—ā —Ą–ĺ–Ĺ–į:
|
1 2 3 4 5 6 7 |
#primary th { display:none; } #primary tr td:first-child { background:#f1f1f1; } |
–ē—Ā–Ľ–ł —É –≤–į—Ā –Ĺ–į —Ā–į–Ļ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—ā—Ā—Ź –Ĺ–Ķ —Ā–ł–Ľ—Ć–Ĺ–ĺ —Ā–Ľ–ĺ–∂–Ĺ—č–Ķ —ā–į–Ī–Ľ–ł—Ü—č, —ā–ĺ –≤ –Ņ—Ä–ł–Ĺ—Ü–ł–Ņ–Ķ –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć —ć—ā–ĺ—ā —Ā–Ņ–ĺ—Ā–ĺ–Ī –ī–Ľ—Ź –į–ī–į–Ņ—ā–į—Ü–ł–ł —ā–į–Ī–Ľ–ł—Ü, –Ĺ–ĺ —Ź —Ö–ĺ—á—É –≤–į–ľ –Ņ–ĺ–ļ–į–∑–į—ā—Ć –Ķ—Č–Ķ –ĺ–ī–ł–Ĺ –Ī–ĺ–Ľ–Ķ–Ķ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ—č–Ļ —Ā–Ņ–ĺ—Ā–ĺ–Ī, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ņ–ĺ–∑–≤–ĺ–Ľ–ł—ā —Ā–ī–Ķ–Ľ–į—ā—Ć —ā–į–Ī–Ľ–ł—Ü—č –Ī–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–Ĺ—Ź—ā–Ĺ—č–ľ–ł –ł –į–ļ–ļ—É—Ä–į—ā–Ĺ—č–ľ–ł.
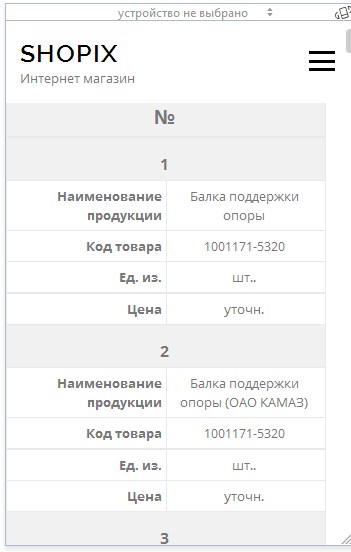
–ź–ī–į–Ņ—ā–ł–≤–Ĺ—č–Ķ —ā–į–Ī–Ľ–ł—Ü—č —Ā –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ–ľ —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ–ĺ–≥–ĺ —Ā–ļ—Ä–ł–Ņ—ā–į
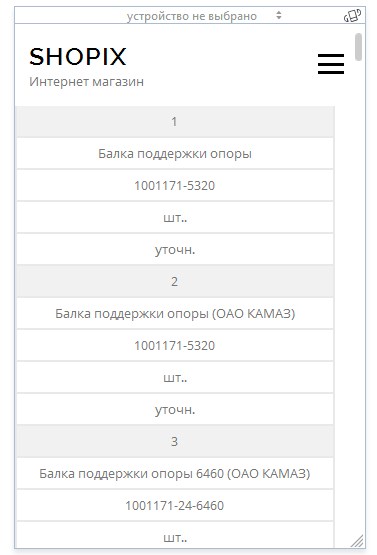
–í —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –Ņ—Ä–ł —É–ľ–Ķ–Ĺ—Ć—ą–Ķ–Ĺ–ł–ł —ć–ļ—Ä–į–Ĺ–į –Ņ—Ä–ĺ–ł—Ā—Ö–ĺ–ī–ł—ā —ā—Ä–į–Ĺ—Ā—Ą–ĺ—Ä–ľ–į—Ü–ł—Ź —ā–į–Ī–Ľ–ł—Ü—č, –ĺ–Ĺ–į –Ņ–Ķ—Ä–Ķ—Ā—ā—Ä–į–ł–≤–į–Ķ—ā—Ā—Ź –≤ –ī–≤–į —Ā—ā–ĺ–Ľ–Ī—Ü–į. –ó–į–≥–ĺ–Ľ–ĺ–≤–ļ–ł —Ā—ā–ĺ–Ľ–Ī—Ü–ĺ–≤ –Ņ–Ķ—Ä–Ķ—Ö–ĺ–ī—Ź—ā –≤ –Ņ–Ķ—Ä–≤—č–Ļ —Ā—ā–ĺ–Ľ–Ī–Ķ—Ü –ł –ī—É–Ī–Ľ–ł—Ä—É—é—ā—Ā—Ź –ī–Ľ—Ź –ļ–į–∂–ī–ĺ–Ļ –Ņ–ĺ–∑–ł—Ü–ł–ł.
–ē—Ā–Ľ–ł –≤ –Ņ–Ķ—Ä–≤–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –ľ—č –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é —Ā–ļ—Ä—č–≤–į–Ľ–ł —Ā—ā—Ä–ĺ–ļ—É —Ā –∑–į–≥–ĺ–Ľ–ĺ–≤–ļ–į–ľ–ł, –ł –Ī—č–Ľ–ĺ –Ĺ–Ķ –ĺ—á–Ķ–Ĺ—Ć –Ņ–ĺ–Ĺ—Ź—ā–Ĺ–ĺ, –ļ–į–ļ–ł–Ķ –ī–į–Ĺ–Ĺ—č–Ķ –Ĺ–į—Ö–ĺ–ī—Ź—ā—Ā—Ź –≤ —Ź—á–Ķ–Ļ–ļ–į—Ö, —ā–ĺ –≤–ĺ –≤—ā–ĺ—Ä–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –∑–ī–Ķ—Ā—Ć –ī–Ľ—Ź –ļ–į–∂–ī–ĺ–≥–ĺ –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź –ī—É–Ī–Ľ–ł—Ä—É–Ķ—ā—Ā—Ź –∑–į–≥–ĺ–Ľ–ĺ–≤–ĺ–ļ —ā–į–Ī–Ľ–ł—Ü—č. –Ě–į –ľ–ĺ–Ļ –≤–∑–≥–Ľ—Ź–ī, —ć—ā–ĺ—ā —Ā–Ņ–ĺ—Ā–ĺ–Ī –Ī–ĺ–Ľ–Ķ–Ķ —É–ī–ĺ–Ī–Ķ–Ĺ –ł –Ņ—Ä–ł–≤–Ľ–Ķ–ļ–į—ā–Ķ–Ľ—Ć–Ĺ—č–Ļ –ī–Ľ—Ź –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–Ķ–Ļ –≤–į—ą–Ķ–≥–ĺ —Ā–į–Ļ—ā–į.

–ė—ā–į–ļ, –ī–į–≤–į–Ļ—ā–Ķ —Ä–į–∑–Ī–Ķ—Ä–Ķ–ľ, —á—ā–ĺ –∂–Ķ –Ĺ—É–∂–Ĺ–ĺ –ī–Ľ—Ź —ā–ĺ–≥–ĺ, —á—ā–ĺ–Ī—č –≤–į—ą–į —ā–į–Ī–Ľ–ł—Ü–į —Ā—ā–į–Ľ–į –į–ī–į–Ņ—ā–ł–≤–Ĺ–ĺ–Ļ –ł –Ĺ–į—á–į–Ľ–į –≤–Ķ—Ā—ā–ł —Ā–Ķ–Ī—Ź –Ņ–ĺ–ī–ĺ–Ī–Ĺ—č–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ.
- 1.–°–ļ–į—á–ł–≤–į–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –į—Ä—Ö–ł–≤ —Ā–ĺ —Ā–ļ—Ä–ł–Ņ—ā–ĺ–ľ –ļ —Ā–Ķ–Ī–Ķ –Ĺ–į –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä:
- 2.–ü–ĺ—Ā–Ľ–Ķ —Ā–ļ–į—á–ł–≤–į–Ĺ–ł—Ź –ł —Ä–į–∑–į—Ä—Ö–ł–≤–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –į—Ä—Ö–ł–≤–į —É –≤–į—Ā –Ņ–ĺ–Ľ—É—á–ł—ā—Ā—Ź –≤–ĺ—ā —ā–į–ļ–ĺ–Ļ –Ĺ–į–Ī–ĺ—Ä —Ą–į–Ļ–Ľ–ĺ–≤:

–§–į–Ļ–Ľ index.html –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ĺ—ā–ļ—Ä—č—ā—Ć –≤ —Ā–≤–ĺ–Ķ–ľ –Ī—Ä–į—É–∑–Ķ—Ä–Ķ. –ě–Ĺ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤–Ľ—Ź–Ķ—ā —Ā–ĺ–Ī–ĺ–Ļ –ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—é –Ņ–ĺ —Ä–į–Ī–ĺ—ā–Ķ —Ā–ĺ —Ā–ļ—Ä–ł–Ņ—ā–ĺ–ľ –ł –Ķ–≥–ĺ –Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–Ķ.
- 3.–ó–į–ļ–į—á–ł–≤–į–Ķ–ľ –Ĺ–į —Ā–≤–ĺ–Ļ —Ā–į–Ļ—ā —Ą–į–Ļ–Ľ stacktable.js, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –≤ –Ņ–į–Ņ–ļ–Ķ js, –ł —Ą–į–Ļ–Ľ stacktable.css, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –≤ –Ņ–į–Ņ–ļ–Ķ css.
- 4.–í –∑–į–≤–ł—Ā–ł–ľ–ĺ—Ā—ā–ł –ĺ—ā —ā–ĺ–≥–ĺ, –ļ–į–ļ —Ā–ī–Ķ–Ľ–į–Ĺ —É –≤–į—Ā —Ā–į–Ļ—ā, –Ĺ–į CMS –ł–Ľ–ł –Ī–Ķ–∑ CMS, –ł –ļ–į–ļ–į—Ź —É –≤–į—Ā CMS –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ—ā—Ā—Ź, –Ņ–į–Ņ–ļ–ł –ī–Ľ—Ź –∑–į–≥—Ä—É–∑–ļ–ł —ć—ā–ł—Ö —Ą–į–Ļ–Ľ–ĺ–≤ –Ī—É–ī—É—ā –ĺ—ā–Ľ–ł—á–į—ā—Ć—Ā—Ź.
–ē—Ā–Ľ–ł —É –≤–į—Ā —Ā–į–Ļ—ā —Ä–į–Ī–ĺ—ā–į–Ķ—ā –Ĺ–į CMS, —ā–ĺ –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –ĺ—ā–ļ—Ä—č—ā—Ć –Ņ–į–Ņ–ļ—É —Ā –į–ļ—ā–ł–≤–Ĺ–ĺ–Ļ —ā–Ķ–ľ–ĺ–Ļ –ł–Ľ–ł —ą–į–Ī–Ľ–ĺ–Ĺ–ĺ–ľ. –í –ľ–ĺ–Ķ–ľ —Ā–Ľ—É—á–į–Ķ –ī–Ľ—Ź —Ā–į–Ļ—ā–į –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ—ā—Ā—Ź CMS WordPress, –Ņ–ĺ—ć—ā–ĺ–ľ—É –∑–ī–Ķ—Ā—Ć –ľ–Ĺ–Ķ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –ĺ—ā–ļ—Ä—č—ā—Ć –Ņ–į–Ņ–ļ—É:
wp-content/themes/–Ĺ–į–∑–≤–į–Ĺ–ł–Ķ-–į–ļ—ā–ł–≤–Ĺ–ĺ–Ļ-—ā–Ķ–ľ—čjs-—Ą–į–Ļ–Ľ –∑–į–≥—Ä—É–∂–į–Ķ–ľ –≤ –Ņ–į–Ņ–ļ—É js, –į css-—Ą–į–Ļ–Ľ — –≤ –Ņ–į–Ņ–ļ—É css.
- 5.–ü–ĺ—Ā–Ľ–Ķ —ā–ĺ–≥–ĺ, –ļ–į–ļ —Ą–į–Ļ–Ľ—č –∑–į–≥—Ä—É–∂–Ķ–Ĺ—č, –Ĺ–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –ł—Ö –Ņ–ĺ–ī–ļ–Ľ—é—á–ł—ā—Ć –Ĺ–į —Ā–į–ľ–ĺ–ľ —Ā–į–Ļ—ā–Ķ. –§–į–Ļ–Ľ stacktable.css –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –Ņ–ĺ–ī–ļ–Ľ—é—á–ł—ā—Ć –Ņ–Ķ—Ä–Ķ–ī –∑–į–ļ—Ä—č—ā–ł–Ķ–ľ —ā–Ķ–≥–į head, –į —Ą–į–Ļ–Ľ stacktable.js –Ņ–Ķ—Ä–Ķ–ī –∑–į–ļ—Ä—č—ā–ł–Ķ–ľ —ā–Ķ–≥–į body.
–Ē–Ľ—Ź —Ā–į–Ļ—ā–į —Ä–į–Ī–ĺ—ā–į—é—Č–Ķ–≥–ĺ –Ĺ–į WordPress —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā –ļ–ĺ–ī–į –ĺ—ā–≤–Ķ—á–į—é—Č–ł–Ļ –∑–į –≤—č–≤–ĺ–ī —ā–Ķ–≥–į head –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –≤–Ĺ—É—ā—Ä–ł —Ą–į–Ļ–Ľ–į header.php, –ļ–ĺ—ā–ĺ—Ä—č–Ļ —Ä–į—Ā–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ –≤ –Ņ–į–Ņ–ļ–Ķ —Ā –į–ļ—ā–ł–≤–Ĺ–ĺ–Ļ —ā–Ķ–ľ–ĺ–Ļ.
–Ď–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–ĺ, –ĺ —ā–ĺ–ľ, –ļ–į–ļ –Ņ–ĺ–ī–ļ–Ľ—é—á–ł—ā—Ć css –ļ html-—Ā—ā—Ä–į–Ĺ–ł—Ü–Ķ —Ź —Ä–į—Ā—Ā–ļ–į–∑—č–≤–į–Ľ–į –≤ —ć—ā–ĺ–Ļ —Ā—ā–į—ā—Ć–Ķ. - 6.–Ē–Ľ—Ź CMS WordPress –Ķ—Ā—ā—Ć —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ–į—Ź —Ą—É–Ĺ–ļ—Ü–ł—Ź get_template_directory_uri(), –ļ–ĺ—ā–ĺ—Ä–į—Ź –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā –≤ –į–≤—ā–ĺ–ľ–į—ā–ł—á–Ķ—Ā–ļ–ĺ–ľ —Ä–Ķ–∂–ł–ľ–Ķ –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–ł—ā—Ć –Ņ–ĺ–Ľ–Ĺ—č–Ļ –Ņ—É—ā –ļ –Ņ–į–Ņ–ļ–Ķ —Ā –į–ļ—ā–ł–≤–Ĺ–ĺ–Ļ —ā–Ķ–ľ–ĺ–Ļ. –í–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ—Ā—Ź —ć—ā–ĺ–Ļ —Ą—É–Ĺ–ļ—Ü–ł–Ķ–Ļ –ł –ī–ĺ–Ī–į–≤–ł–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ —Ą—Ä–į–≥–ľ–Ķ–Ĺ—ā –ļ–ĺ–ī–į:
1<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/stacktable.css"> - 7.–Ę–Ķ–Ņ–Ķ—Ä—Ć —ā–ĺ–∂–Ķ —Ā–į–ľ–ĺ–Ķ –Ĺ–į–ľ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –Ņ—Ä–ĺ–ī–Ķ–Ľ–į—ā—Ć —Ā java-script —Ą–į–Ļ–Ľ–ĺ–ľ. –ě—ā–ļ—Ä—č–≤–į–Ķ–ľ —Ą–į–Ļ–Ľ footer.php, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź –≤ –Ņ–į–Ņ–ļ–Ķ —Ā –į–ļ—ā–ł–≤–Ĺ–ĺ–Ļ —ā–Ķ–ľ–ĺ–Ļ. –Ě–į—Ö–ĺ–ī–ł–ľ —ā–Ķ–≥ </body> –ł –Ņ–Ķ—Ä–Ķ–ī –Ĺ–ł–ľ –≤—Ā—ā–į–≤–Ľ—Ź–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –ļ–ĺ–ī:
1<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/stacktable.js"></script> - 8.–Ē–Ľ—Ź –ł–Ĺ–ł—Ü–ł–į–Ľ–ł–∑–į—Ü–ł–ł —Ā–ļ—Ä–ł–Ņ—ā–į –Ņ–Ķ—Ä–Ķ–ī –∑–į–ļ—Ä—č—ā–ł–Ķ–ľ —ā–Ķ–≥–į body –ī–ĺ–Ī–į–≤–Ľ—Ź–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ —Ā–ļ—Ä–ł–Ņ—ā:
1234567<script>jQuery(document).ready(function($) {jQuery(function($){$('#primary table').stacktable();});});</script>–ó–ī–Ķ—Ā—Ć –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –≤–ľ–Ķ—Ā—ā–ĺ #primary table –Ņ–ĺ–ī—Ā—ā–į–≤–ł—ā—Ć –Ľ–ł–Ī–ĺ —ā–ĺ—ā –ļ–Ľ–į—Ā—Ā —ā–į–Ī–Ľ–ł—Ü—č, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ—ā—Ā—Ź —É –≤–į—Ā, –Ľ–ł–Ī–ĺ –∂–Ķ –Ķ—Ā–Ľ–ł –ī–Ľ—Ź –ļ–į–ļ–ĺ–Ļ-—ā–ĺ –ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ĺ–Ļ —ā–į–Ī–Ľ–ł—Ü—č –≤—č –Ĺ–Ķ –∑–į–ī–į–≤–į–Ľ–ł –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ–ĺ–≥–ĺ –ļ–Ľ–į—Ā—Ā–į, —ā–ĺ —É–ļ–į–∑—č–≤–į–Ķ–ľ –ļ–Ľ–į—Ā—Ā –ł–Ľ–ł –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä –Ī–Ľ–ĺ–ļ–į –≤–Ĺ—É—ā—Ä–ł –ļ–ĺ—ā–ĺ—Ä–ĺ–≥–ĺ –Ĺ–į—Ö–ĺ–ī–ł—ā—Ā—Ź —ā–į–Ī–Ľ–ł—Ü–į:
‘.class table’ - 9.–°–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ–ľ –≤–Ĺ–Ķ—Ā—Ď–Ĺ–Ĺ—č–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź. –Ę–Ķ–Ņ–Ķ—Ä—Ć –ī–į–Ĺ–Ĺ—č–Ļ —Ā–ļ—Ä–ł–Ņ—ā –Ī—É–ī–Ķ—ā —Ā—Ä–į–Ī–į—ā—č–≤–į—ā—Ć –ī–Ľ—Ź –≤—Ā–Ķ—Ö —ā–į–Ī–Ľ–ł—Ü –Ĺ–į—Ö–ĺ–ī—Ź—Č–ł—Ö—Ā—Ź –≤–Ĺ—É—ā—Ä–ł –Ī–Ľ–ĺ–ļ–į —Ā —É–ļ–į–∑–į–Ĺ–Ĺ—č–ľ –ļ–Ľ–į—Ā—Ā–ĺ–ľ –ł–Ľ–ł –ł–ī–Ķ–Ĺ—ā–ł—Ą–ł–ļ–į—ā–ĺ—Ä–ĺ–ľ.
- 10.–Ę–į–ļ –∂–Ķ –Ņ—Ä–ł –∂–Ķ–Ľ–į–Ĺ–ł–ł –ľ—č –ľ–ĺ–∂–Ķ–ľ –Ķ—Č–Ķ —Ā–ī–Ķ–Ľ–į—ā—Ć, —á—ā–ĺ –Ī—č —Ź—á–Ķ–Ļ–ļ–ł —Ā –Ņ–ĺ—Ä—Ź–ī–ļ–ĺ–≤—č–ľ–ł –Ĺ–ĺ–ľ–Ķ—Ä–į–ľ–ł –Ņ–ĺ–ī—Ā–≤–Ķ—á–ł–≤–į–Ľ–ł—Ā—Ć –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–Ĺ—č–ľ —Ü–≤–Ķ—ā–ĺ–ľ, –į –Ņ—É–Ĺ–ļ—ā—č, –Ĺ–į—Ö–ĺ–ī—Ź—Č–ł–Ķ—Ā—Ź –≤ –Ņ–Ķ—Ä–≤–ĺ–ľ —Ā—ā–ĺ–Ľ–Ī—Ü–Ķ –≤—č–ī–Ķ–Ľ—Ź–Ľ–ł—Ā—Ć –∂–ł—Ä–Ĺ—č–ľ. –Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –≤ —Ą–į–Ļ–Ľ–Ķ style.css –ī–ĺ–Ņ–ł—ą–Ķ–ľ —Ā–Ľ–Ķ–ī—É—é—Č–ł–Ļ –ļ–ĺ–ī:
1234567.st-head-row {background:#f1f1f1;}.st-key {font-weight:bold;}
- 11.–ü–ĺ —É–ľ–ĺ–Ľ—á–į–Ĺ–ł—é —ā–į–Ī–Ľ–ł—Ü–į –Ĺ–į—á–ł–Ĺ–į–Ķ—ā –Ņ–Ķ—Ä–Ķ—Ā—ā—Ä–į–ł–≤–į—ā—Ć—Ā—Ź –Ĺ–į—á–ł–Ĺ–į—Ź —Ā —ą–ł—Ä–ł–Ĺ—č —ć–ļ—Ä–į–Ĺ–į 800px. –ē—Ā–Ľ–ł –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ —ć—ā–ĺ –ł–∑–ľ–Ķ–Ĺ–ł—ā, —ā–ĺ –ĺ—ā–ļ—Ä—č–≤–į–Ķ–ľ —Ą–į–Ļ–Ľ:
wp-content/themes/–Ĺ–į–∑–≤–į–Ĺ–ł–Ķ-—ā–Ķ–ľ—č/css/stacktable.css
–Ē–į–Ľ–Ķ –Ĺ–į—Ö–ĺ–ī–ł–ľ —Ā—ā—Ä–ĺ–ļ—É
@media (max-width: 800px)–ė –≤–ľ–Ķ—Ā—ā–ĺ 800px –≤—č—Ā—ā–į–≤–Ľ—Ź–Ķ–ľ —Ā–≤–ĺ—Ď –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ, –Ņ–ĺ—Ā–Ľ–Ķ —á–Ķ–≥–ĺ —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ–ľ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –≤ —Ą–į–Ļ–Ľ–Ķ.
–í–ł–ī–Ķ–ĺ–ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł—Ź
–í–ĺ—ā —ā–į–ļ–ł–Ķ –ī–≤–į –Ņ—Ä–ĺ—Ā—ā—č—Ö –ł –ī–ĺ–≤–ĺ–Ľ—Ć–Ĺ–ĺ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ—č—Ö —Ā–Ņ–ĺ—Ā–ĺ–Ī–į –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź—ā –≤–į–ľ —Ä–Ķ—ą–ł—ā—Ć –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—É —Ā —Ā–ĺ–∑–ī–į–Ĺ–ł–Ķ–ľ –į–ī–į–Ņ—ā–ł–≤–Ĺ—č—Ö —ā–į–Ī–Ľ–ł—Ü. –ü—Ä–ł—á–Ķ–ľ, —ā–į–Ī–Ľ–ł—Ü—č —É –≤–į—Ā –ľ–ĺ–≥—É—ā –Ī—č—ā—Ć —Ā–į–ľ–ĺ–Ļ —Ä–į–∑–Ľ–ł—á–Ĺ–ĺ–Ļ —Ā–Ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł.
–Į –Ĺ–į–ī–Ķ—é—Ā—Ć, —á—ā–ĺ –ī–į–Ĺ–Ĺ–į—Ź —Ā—ā–į—ā—Ć—Ź –Ī—É–ī–Ķ—ā –ī–Ľ—Ź –≤–į—Ā –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ–Ļ. –Ě–Ķ –∑–į–Ī—č–≤–į–Ļ—ā–Ķ –ĺ—Ā—ā–į–≤–Ľ—Ź—ā—Ć —Ā–≤–ĺ–ł –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–ł –ł –ī–Ķ–Ľ–ł—ā—Ć—Ā—Ź —Ā—ā–į—ā—Ć–Ķ–Ļ –≤ —Ā–ĺ—Ü–ł–į–Ľ—Ć–Ĺ—č—Ö —Ā–Ķ—ā—Ź—Ö.
–Ě–į —ć—ā–ĺ–ľ —É –ľ–Ķ–Ĺ—Ź –≤—Ā–Ķ. –Ė–Ķ–Ľ–į—é –≤–į–ľ —É—Ā–Ņ–Ķ—Ö–ĺ–≤ –≤ —Ä–Ķ—ą–Ķ–Ĺ–ł–ł –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ —Ā –į–ī–į–Ņ—ā–į—Ü–ł–Ķ–Ļ —ā–į–Ī–Ľ–ł—Ü –ł –ī–ĺ –≤—Ā—ā—Ä–Ķ—á–ł –≤ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā—Ć—Ź—Ö!
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ģ–Ľ–ł—Ź –ď—É—Ā–į—Ä—Ć













–ģ–Ľ–ł—Ź, –į –Ķ—Ā—ā—Ć –Ľ–ł –≥–ī–Ķ-–Ĺ–ł–Ī—É–ī—Ć –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā—Ć –Ņ–ĺ—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć –Ņ—Ä–ł–ľ–Ķ—Ä –≤—ā–ĺ—Ä–ĺ–≥–ĺ —Ā–Ņ–ĺ—Ā–ĺ–Ī–į?
–ź–≤—ā–ĺ—Ä —Ā–Ņ–į—Ā–ł–Ī–ĺ –Ī–ĺ–Ľ—Ć—ą—É—Č–Ķ–Ķ, —á–Ķ–Ľ–ĺ–≤–Ķ—á–Ķ—Ā–ļ–ĺ–Ķ!¬†
–ü–ĺ–ľ–ĺ–≥ —ć—ā–ĺ —Ā–Ņ–ĺ—Ā–ĺ–Ī:
@media screen and (max-width:400px) {
#primary tr td {
display:block;
}
–ė –í–į–ľ —Ā–Ņ–į—Ā–ł–Ī–ĺ –∑–į –ļ–ĺ–ľ–ľ–Ķ–Ĺ—ā–į—Ä–ł–Ļ! –£–ī–į—á–ł –í–į–ľ!
–Ě–Ķ —Ä–į–Ī–ĺ—ā–į–Ķ—ā —É –ľ–Ķ–Ĺ—Ź –≤—ā–ĺ—Ä–ĺ–Ļ —Ā–Ņ–ĺ—Ā–ĺ–Ī.
–ü—Ä–į–≤–ł–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć –Ņ–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ–ł—Ź —Ā–ļ—Ä–ł–Ņ—ā–ĺ–≤ –Ņ—Ä–ĺ–≤–Ķ—Ä—Ź–Ľ–ł? –ě–Ĺ–ł —É –í–į—Ā –Ņ–ĺ —É–ļ–į–∑–į–Ĺ–Ĺ—č–ľ –≤ –ļ–ĺ–ī–Ķ —Ā—Ā—č–Ľ–ļ–į–ľ –ĺ—ā–ļ—Ä—č–≤–į—é—ā—Ā—Ź?
–°–Ķ–Ľ–Ķ–ļ—ā–ĺ—Ä —ā–į–Ī–Ľ–ł—Ü—č –≤ —Ā–ļ—Ä–ł–Ņ—ā–Ķ —ā–ĺ—á–Ĺ–ĺ –Ņ—Ä–į–≤–ł–Ľ—Ć–Ĺ–ĺ —É–ļ–į–∑–į–Ľ–ł?
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć! –°–ļ–į–∂–ł—ā–Ķ, –Ņ–ĺ–∂–į–Ľ—É–Ļ—Ā—ā–į, –ļ–į–ļ –Ī—č—ā—Ć —Ā —ā–į–ļ–ĺ–Ļ —ā–į–Ī–Ľ–ł—Ü–Ķ–Ļ –Ĺ–į —á–ł—Ā—ā–ĺ–ľ css
<tbody>
<tr class=»tableTarifTitle»>
<td colspan=»7″ rowspan=»1″ style=»text-align:center;»><strong>–Ď–į–∑–ĺ–≤—č–Ļ</strong></td>
</tr>
<tr class=»tableTarifName»>
<td>A</td>
<td>B</td>
<td>C.</td>
<td>D</td>
<td>I/td>
<td>F</td>
<td>G</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</tbody>
</table>
–Ě–Ķ –Ņ–ĺ–Ľ—É—á–į–Ķ—ā—Ā—Ź –≤—č—Ā—ā—Ä–ĺ–ł—ā—Ć –≤ –ī–≤–į —Ā—ā–ĺ–Ľ–Ī—Ü–į (–Ď—É–ļ–≤–į+–¶–ł—Ą—Ä–į), –≤—č—Ā—ā—Ä–į–ł–≤–į—é—ā—Ā—Ź –≤ –ĺ–ī–ł–Ĺ
–≠—ā–ĺ –Ņ—Ä–ł –Ņ–Ķ—Ä–≤–ĺ–ľ –≤–į—Ä–ł–į–Ĺ—ā–Ķ –į–ī–į–Ņ—ā–į—Ü–ł–ł –ł–Ľ–ł –Ņ—Ä–ł –≤—ā–ĺ—Ä–ĺ–ľ (—ā–į–ľ –≥–ī–Ķ —á–Ķ—Ä–Ķ–∑ —Ā–ļ—Ä–ł–Ņ—ā)?
–Ē–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć.
–ź –Ķ—Ā—ā—Ć —Ā–ļ—Ä–ł–Ņ—ā, —á—ā–ĺ–Ī—č —É —ā–į–Ī–Ľ–ł—Ü—č –Ņ–Ķ—Ä–≤–į—Ź —Ā—ā—Ä–ĺ–ļ–į —ā–ĺ–∂–Ķ –≤—č–≤–ĺ–ī–ł–Ľ–į—Ā—Ć –ļ–į–ļ –ĺ—Ā—ā–į–Ľ—Ć–Ĺ—č–Ķ, –į –Ĺ–Ķ –∑–į–≥–ĺ–Ľ–ĺ–≤–ļ–ĺ–ľ?
–ģ–Ľ–ł—Ź, –ī–ĺ–Ī—Ä—č–Ļ –ī–Ķ–Ĺ—Ć!
–í—Ā—Ď —Ā–ī–Ķ–Ľ–į–Ľ –Ņ–ĺ –ł–Ĺ—Ā—ā—Ä—É–ļ—Ü–ł–ł. –Ę–į–Ī–Ľ–ł—Ü–į –ī—É–Ī–Ľ–ł—Ä—É–Ķ—ā—Ā—Ź)
–Ě—É–∂–Ĺ–ĺ –ĺ—ā–ļ–Ľ—é—á–ł—ā—Ć –≤ —Ā—ā–į—Ä—č—Ö —Ā—ā–ł–Ľ—Ź—Ö —ā–į–Ī–Ľ–ł—Ü—č?