Приветствую вас, друзья и коллеги!
Очень часто в процессе разработки или доработки сайта возникает необходимость предоставления пользователю выбора, например, различных вариаций товара или услуги, фильтрации доступных опций и так далее. Для решения данных задач можно использовать выпадающие списки.
В этой статье я расскажу вам, как можно сделать на HTML выпадающий список и какие атрибуты можно использовать при его создании.
Навигация по статье:
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницы
disabled – отключение элемента
multiple – множественный выбор элементов раскрывающегося списка html
required – делает обязательным для заполнения
size – определяет высоту в закрытом состоянии. Задается числовым значением.
form – подключение к форме обратной связи
name – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
disabled – позволят заблокировать пункт для выбора
label — дает возможность задать метку для элемента
selected – устанавливает пункт выбранным по умолчанию
value – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
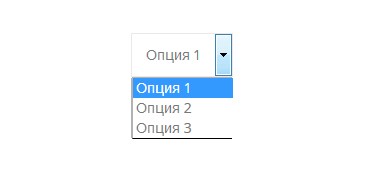
Пример самого простого раскрывающегося списка html:
Код:
|
1 2 3 4 |
<select> <option>Опция 1</option> <option>Опция 2</option> </select> |
Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
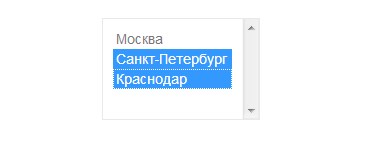
HTML выпадающий список с множественным выбором
По умолчанию доступен для выбора только один элемент. Если есть необходимость предоставления множественного выбора, то можно использовать атрибут multiple. Вот пример использования атрибута:
|
1 2 3 4 |
<select multiple> <option>Москва </option> <option>Санкт-Петербург</option> </select> |
Выбор нескольких позиций осуществляется при помощи зажатой клавиши CTRL + клик указателем мышки по нужному элементу.
При использовании множественного выбора, атрибут size будет принимать значение, равное количеству пунктов.
Как задать выбранный пункт по умолчанию
В случае если вам нужно задать в html выпадающем списке опцию, которая будет отображаться по умолчанию, используем атрибут selected. Например:
|
1 2 3 4 5 |
<select name="country"> <option disabled>Выберите страну</option> <option selected>Россия</option> <option >Белоруссия</option> </select> |
Обратите внимание. Если первый пункт раскрывающегося списка html задать с атрибутом disabled, то его можно использовать как подсказку или placeholder.
Как подключить раскрывающийся список html к форме
После того как вы сделаете html выпадающий список, вам нужно будет как-то использовать полученные значения. Для этого мы можем использовать два атрибута name и form.
Атрибут name позволяет задать имя для <select>. Далее, заданное имя можно использовать в качестве переменной в скриптах.
Например:
|
1 2 3 4 5 |
<select name="count" > <option value=" Москва ">Москва</option> <option value=" Казахстан ">Казахстан</option> <option value=" Белоруссия ">Белоруссия</option> </select> |
Далее, вы можете использовать полученные данные в php-функции. Например, вот так:
|
1 2 3 4 |
function dataSelect(a) { n = a.count.selectedIndex if(n) alert("Страна: " + f.count.options[n].value) } |
Атрибут form дает нам возможность подключить наш раскрывающийся список html к какой-либо форме на нашем сайте, в случае если он находится вне тега <form>. В кавычках нужно указать идентификатор формы, к которой мы хотим подключить наш html выпадающий список.
Например:
|
1 2 3 4 5 |
<select form="cont-form "> <option value="2">2х2</option> <option value=" 3 ">3х3</option> <option value=" 4 ">4х4</option> </select> |
Где «cont-form» — это ID формы.
Надеюсь, данная статья поможет вам разобраться, как сделать в html выпадающий список для своего сайта. Если вам понравилась данная статья, не забудьте поделиться ею в социальных сетях и оставить комментарий. Так же вы можете заглянуть на мой YouTube-канал, где найдете много интересного материала по созданию сайтов и интернет магазинов.
Успехов вам в создании выпадающих списков!
До встречи в следующих статьях!
С уважением Юлия Гусарь