Здравствуйте, дорогие друзья!
В прошлой я писала о том, как сделать выпадающее меню для сайта WordPress при помощи плагина. Ознакомиться с ней вы можете по этой ссылке:
Как сделать для WordPress выпадающее меню?
Однако, это решение подходит не всегда, так как, во-первых, вам приходится использовать отдельный дополнительный плагин, стили которого всё равно в большинстве случаев нужно подгонять под ваш сайт. А во-вторых, решение с данным плагином подойдёт только для сайтов, работающих на WordPress.
В этой статье я покажу вам более универсальное решение как сделать выпадающее меню в html, которое подойдёт для любого сайта и не потребует от вас много усилий.
Навигация по статье:
Кроме того это меню является адаптивным, что немаловажно на сегодняшний день!
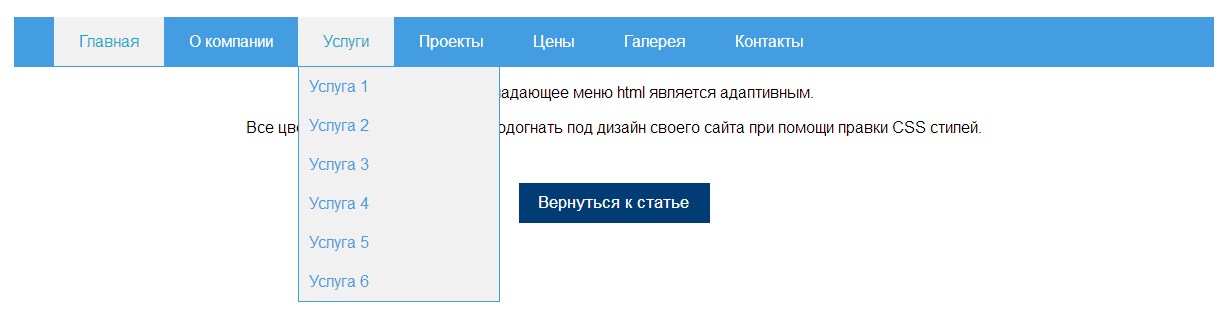
Выглядеть это выпадающее меню будет вот так:
Для того чтобы его протестировать или скачать исходники воспользуйтесь ссылками ниже.
Само выпадающее меню создаётся исключительно при помощи html и CSS, а для кнопки вызова адаптивного меню на маленьких экранах используется небольшой скрипт.
HTML разметка выпадающего меню
Для создания выпадающего меню на html нам нужно будет создать многоуровневый список.
Для того чтобы избежать путаницы со стилями я сразу обернула данное меню в отдельный блок и присвоила классы для используемых списков.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!--Адаптивное выпадающее меню--> <div class="new-mobile-menu"> <!--Вывод меню--> <div class="site-navigation-responsive"> <nav id="site-navigation-mobile"> <h3>Навигация</h3> <ul class="responsive-menu"> <li class="current"><a href="#">Главная</a></li> <li><a href="#">О компании</a></li> <li><a href="#">Услуги</a> <ul class="sub-menu-responsive "> <li><a href="#">Услуга 1 </a></li> <li><a href="#">Услуга 2</a></li> <li><a href="#">Услуга 3</a></li> <li><a href="#">Услуга 4</a></li> <li><a href="#">Услуга 5</a></li> <li><a href="#">Услуга 6</a></li> </ul> </li> <li><a href="#">Проекты</a> <ul class="sub-menu-responsive "> <li><a href="#">Проект 1 </a></li> <li><a href="#">Проект 2</a></li> <li><a href="#">Проект 3</a></li> <li><a href="#">Проект 4</a></li> <li><a href="#">Проект 5</a></li> <li><a href="#">Проект 6</a></li> </ul> </li> <li><a href="#">Цены</a></li> <li><a href="#">Галерея</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> </div> </div> <!--end. Адаптивное меню--> |
Теперь нам нужно дописать CSS стили для этого выпадающего меню. Их мы дописываем файл стилей активной темы или шаблона или подключаем как отдельный CSS файл в разделе <head>.
CSS стили для выпадающего меню:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
/**Раскрывающееся меню**/ .site-navigation-responsive h3, .mobile-menu-button{ display:none; } .site-navigation-responsive ul { background:#439DE0; min-height:50px; } .site-navigation-responsive ul li{ list-style:none; float:left; text-align:center; } .site-navigation-responsive ul li a{ padding:15px 25px; text-decoration:none; display:inline-block; color:#fff; } .site-navigation-responsive ul li a:hover{ color:#11ABCC; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; background:#F1F1F1; } .site-navigation-responsive ul .current a { background:#f1f1f1; color:#11ABCC; } /**Выпадающее меню**/ .site-navigation-responsive ul > li { position:relative; } .site-navigation-responsive ul li ul{ position:absolute; top:49px; min-width:200px; background:#F1F1F1; border:1px solid #439DE0; overflow:hidden; padding:0px; opacity:0; left:-999999px; z-index:999; } .site-navigation-responsive ul li:hover ul{ opacity:1; left:0px; -webkit-transition: 0.25s linear opacity; -moz-transition: 0.25s linear opacity; transition: 0.25s linear opacity; } .site-navigation-responsive ul li ul li { display:block; width:100%; margin:0px; text-align:left; } .site-navigation-responsive ul li ul li a { display:inline-block; padding: 10px 10px; width:100%; color:#439DE0; } .site-navigation-responsive ul li ul li a:hover { background:#439DE0; color:#fff; } |
Конечно же, все эти стили вы можете скорректировать и подогнать оформление данного выпадающего меню под дизайн своего сайта.
Адаптация выпадающего html меню под мобильные устройства
Для того чтобы данное меню стало адаптироваться под мобильные устройства нам нужно:
- 1.Добавить дополнительный блок с кнопкой, которая будет вызывать выпадающее меню на мобильных устройствах. Для этого перед кодом вывода меню вставляем код:
1<div class="mobile-menu-button"> Меню </div> - 2.Далее нам нужно убедиться что к сайту подключена библиотека jQuery.
Более подробно о её подключении вы можете узнать в этой статье «Как подключить jQuery к сайту»
- 3.Добавить небольшой скрипт, который отвечает за вызов выпадающего меню при нажатии на соответствующую кнопку на маленьких экранах. Данный скрипт вставляем перед закрытием тега </body>
123456789101112131415161718192021<script>jQuery(document).ready(function($) {$('.mobile-menu-button').click(function(e) {var $message = $('.new-mobile-menu');if ($message.css('left') != '0px') {$message.css('left','0px');var firstClick = true;$(document).bind('click.myEvent', function(e) {if (!firstClick && $(e.target).closest('.new-mobile-menu').length == 0) {$message.css('left','-1000px');$(document).unbind('click.myEvent');}firstClick = false;});}e.preventDefault();});});</script>
Вот, собственно говоря, и всё! Теперь осталось всё сохранить, проверить работоспособность и при необходимости внести свои правки в html и css код.
На первый взгляд кода много, но он не сложный и вы без труда сможете скорректировать его под свой сайт.
Надеюсь, что помогла вам с сознанием адаптивного выпадающего меню в html! Если статья была для вас полезной, то нажмите на кнопку одной из социальных сетей ниже чтобы поделиться ссылкой на неё. Так вы поможете мне в развитии моего проекта.
Так же заходите на мой канал YouTube, уверена, что вы найдёте там что то интересное для себя!
Успехов вам и вашим проектам! До скорых встреч в других моих статьях и видео!
С уважением Юлия Гусарь












Юля здравствуйте, очень нравятся ваши статьи…
у меня вопрос слегка другой :) по
не могли бы вы посоветовать какой плагин можно исползовать длаы установки варьяций на склачиваемый продукт? поскольку такого выбора нет…..
атрибуты выставляются только для физическух товаров….а у мея выкрйки в формате ПДФ…поэтому естественно размер нужно выбирать…
а загружать поотдельнсти это ж ужас!!!
Спасибо заранее.
Как-то писал под вордпресс мега меню, но немного не хватило знания. Появились некоторые проблемы при многорядном меню. Может как-нибудь появится стимул, снова возьмусь да доделаю, чтобы не прибегать в использованию плагинов, да и свое меню всегда легче построить под нужный дизайн сайта.