Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
Например:
|
1 2 3 4 5 |
<div class="teni"> <p>Эксперимент с тенью</p> </div> |
СSS:
|
1 2 3 4 5 |
#content .teni p{ font-size:25px; color:#fff!important; text-shadow: 1px 1px 1px #000; } |
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
|
1 2 3 4 5 |
<div class="obvod"> <p>Обводка текста в CSS</p> </div> |
CSS-стили:
|
1 2 3 4 5 6 7 8 |
#content .obvod p{ font-size:30px; color:#E2A126!important; text-shadow: 1px 0 1px #000, 0 1px 1px #000, -1px 0 1px #000, 0 -1px 1px #000; } |
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
Как определить цвет на сайте
Онлайн-генератор теней
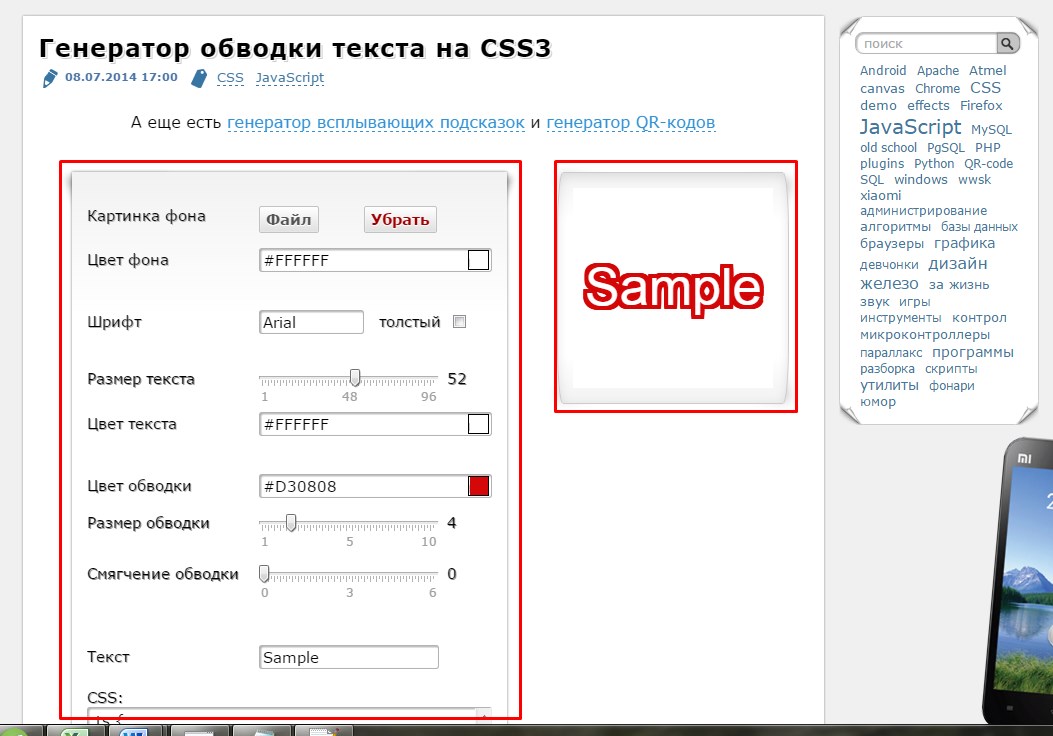
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
Здесь все просто:
- 1.Переходите на страницу сервиса
- 2.Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
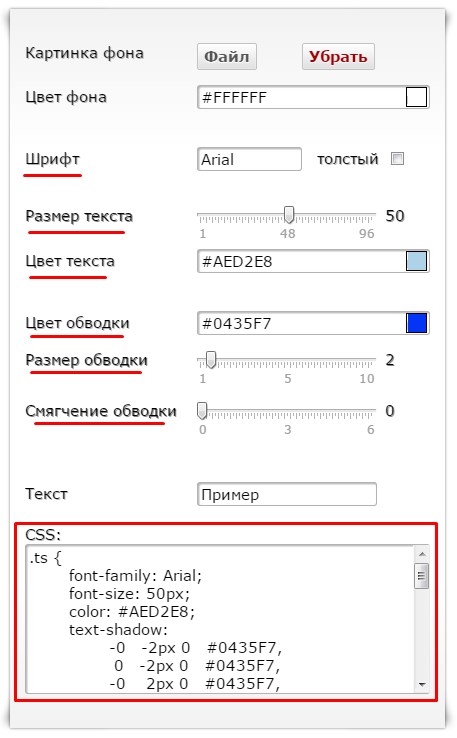
- 3.Задаете тип шрифта, его размер, цвет, а так же цвет обводки текста, и ее толщину, и размытие.
- 4.После того, как вы задали все параметры, вам просто нужно скопировать сгенерированный код в окошке CSS и вставить его в свой файл стилей с заменой класса .ts на свой.
Как определить ID и класс элемента на странице?
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Хорошего вам дня! И до скорых встреч!
С уважением Юлия Гусарь













Здравствуйте, можете подробно объяснить как добавить обводку и подложку для текста на WordPress. Заранее спасибо)))))))
Здравствуйте, Давид! Уточните, пожалуйста, под обводкой для текста Вы имеете ввиду обвести блок с текстом в рамку или контур для самих букв текста?