Приветствую вас на сайте Impuls-Web!
Практически у каждого сайта, если спуститься в низ страницы, в футере есть символ копирайта, который используется для указания авторских прав на информацию, предоставленную на сайте. Но далеко не все владельцы сайтов имеют представление, для чего этот значок ставиться, и как правильно он должен выглядеть.
В этой статье я предлагаю вам разобраться, зачем нужен символ копирайта, что он означает и какие есть способы вставки копирайт символа на ваш сайт.
Навигация по статье:
Для чего нужен Copyright значок?
Символ копирайта используется для охраны ваших авторских прав на любую информацию предоставленную на вашем сайте. Совместно со значком copyright должно быть указано наименование организации, которой принадлежат авторские права, а так же может быть указан объект, конкретно к которому предъявляются авторские права. Кроме того, как правило, указывается срок публикации, или в случае если публикации на сайте осуществляются регулярно, то указывается диапазон с даты начала первой публикации и по дату последней.
Например:
© Impuls-Web, 2016 — 2017
Или^
© Дизайн сайта. Impuls-Web, 2017
При этом вы должны иметь в виду, что поставив данный символ копирайта, вы ни в коем случае не защищены от кражи контента. Ставя copyright значок, вы только уведомляете посетителей своего сайта, о том, что предоставленная на сайте информация принадлежит вам, но это не дает вам каких-то дополнительных прав.
Как вставить символ копирайта на сайт?
Задать символ копирайта для сайта можно несколькими способами. Самый простой из них, это просто указать в коде страницы в секции футера, или, если у вас сайт сделан на CMS, в шаблоне футера, символ копирайта и информацию о владельце:
Например:
|
1 2 |
<div class="footer"> <div class="container"><span class="sub">© Все права защищены <a href="http://storikom.su/">ООО "Cтройком"</a> 2016</span></div> |
| Название символа | Символ | Мнемоник | Код |
| Символ копирайт | © | © | © |
В данном случае запись будет иметь следующий вид:
Конечно же, расположение записи копирайта вам нужно будет подправить в стилях CSS.
Как видите все достаточно просто, но в данном случае если вы будете добавлять на свой сайт новую информацию, то, по хорошему, вам нужно будет периодически исправлять дату в коде страницы.
Можно сделать немного по-другому, добавив вместо цифр (2016) php-функцию, которая будет автоматически проставлять текущий год:
|
1 |
<?php echo date('Y'); ?> |
Визуально, на страницах сайта в футере ничего не поменяется, но теперь вам не придётся периодически ставить новую дату возле копирайт символа.
Установка символа копирайта в WordPress
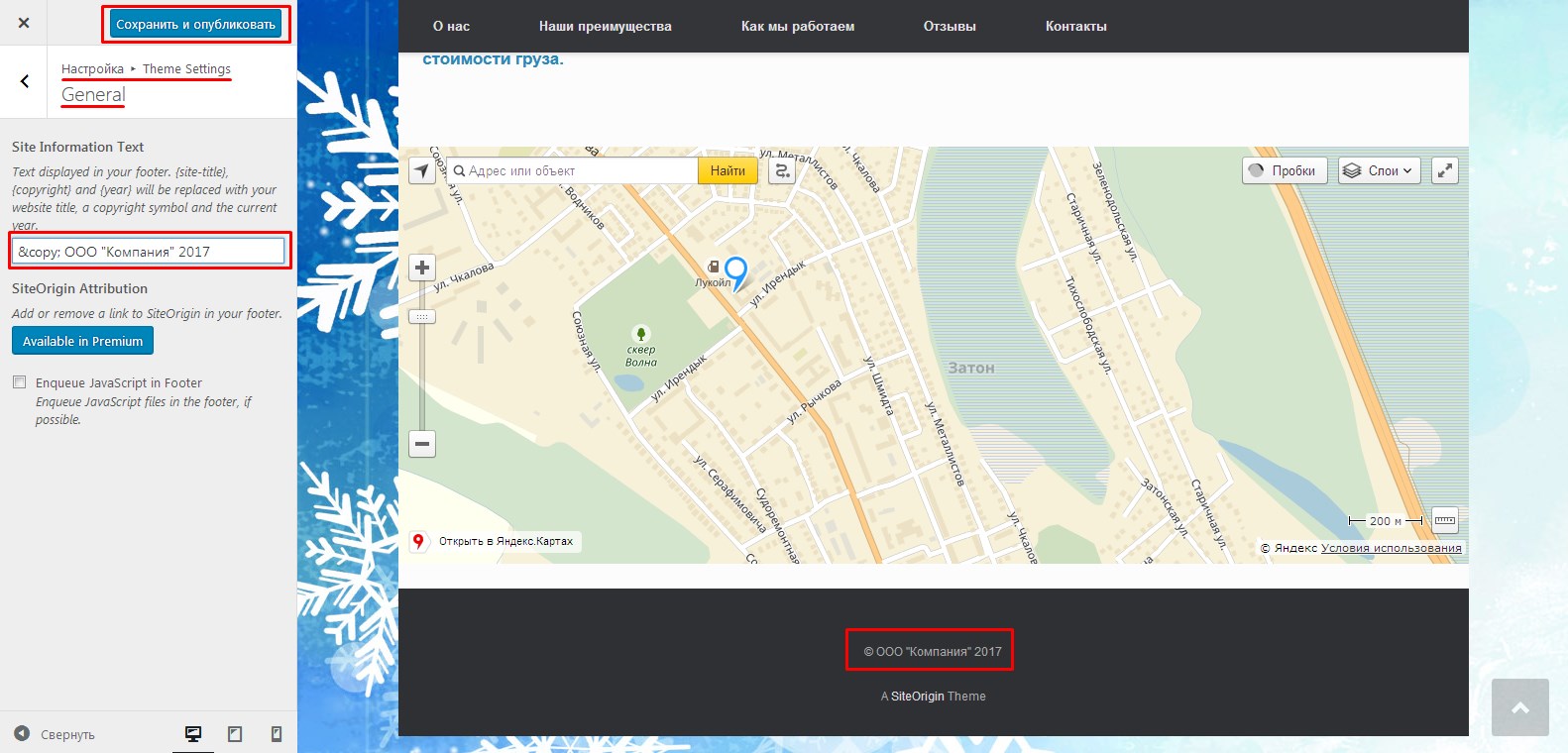
В случае если ваш сайт сделан на базе CMS, то здесь вам, скорее всего, будет попроще, так как во многих темах есть предусмотренная возможность задать текст, который будет находиться воле символа копирайта, в админке сайта. Например, так это можно сделать в WordPress с установленной темой Vantage:
- 1.Заходим в административную часть сайта, и переходим в раздел меню «Внешний вид» => «Настроить».
- 2.Далее переходим в пункт меню настроек темы «Theme Settings» => «General»
- 3.Здесь, в поле для ввода прописываем мнемонический символ копирайта, название нашей компании и год:
- 4.Для применения настроек нажимаем на кнопку «Сохранить и опубликовать».
Все просто, но функцию автоматической подстановки года вставить не получиться, она работать не будет. А еще в самом низу есть запись и ссылка разработчика темы, ее в любом случае нужно удалить. Поэтому, я всегда пользуюсь следующим способом:
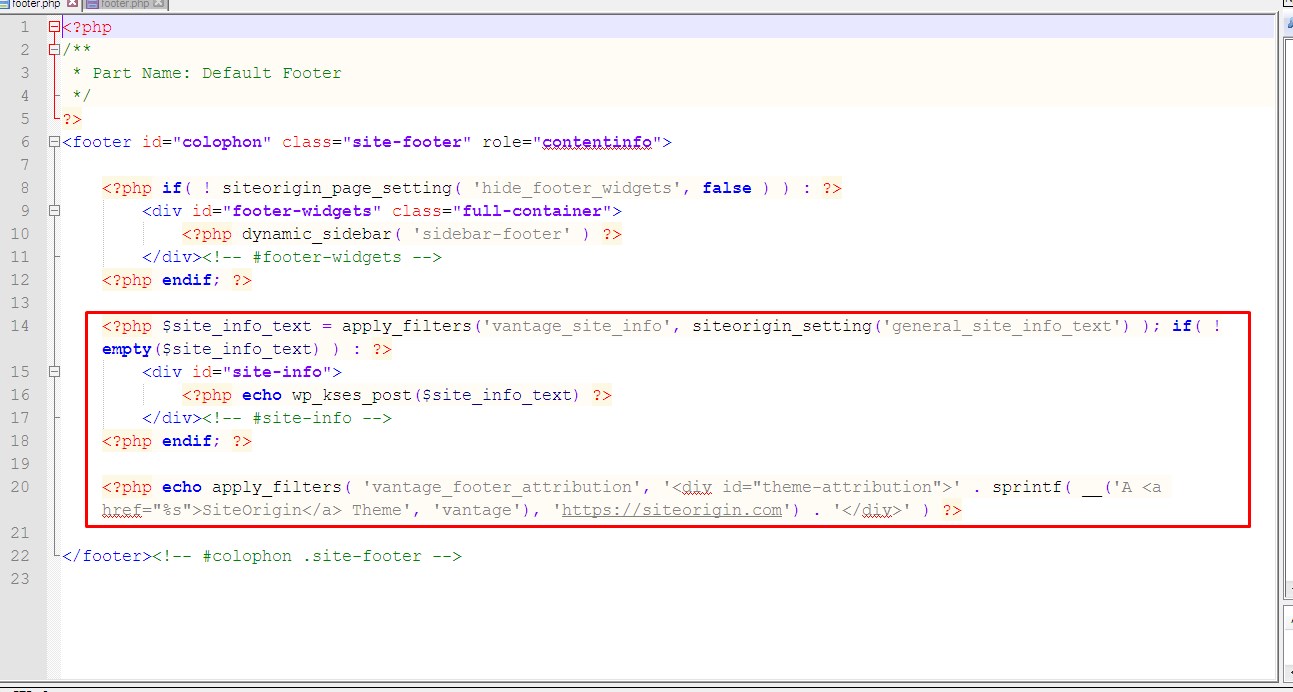
- 1.В текстовом редакторе Notepad++ подключаемся по FTP к нашему сайту и открываем файл footer.php, который в данном случае находится по пути:
site-name.ru/wp-content/themes/vantage/parts/footer.phpВ зависимости от темы расположение файла footer.php, в котором осуществляется вывод записи копирайта, может меняться. В данном случае таких файлов два, один в корне папки темы, а второй в папке parts. Нам нужен именно второй файл.Статью, о том, как пользоваться программой notepad++ вы найдете по этой ссылке:
Редактирование файлов сайта в Notepad++ - 2.Удаляем ненужный код вывода символа копирайта и текста разработчика, с 14 по 20 строку включительно:
- 3.Вместо удаленного фрагмента вставляем свою запись. Я использую такой код:
123<div class="footer-bottom"><div id="site-info">© Все права защищены<!--?php bloginfo('name'); ?-->, <!--?php echo date('Y'); ?--></div></div>В этом фрагменте кода используются две функции. Первая, bloginfo(‘name’), подтягивает название сайта из настроек WordPress, а вторая, уже знакомая, echo date(‘Y’), подставляет текущий год. Ну и еще название сайта обернуто в ссылку.
- 4.Сохраняем файл, переходим в браузер, обновляем страницу и смотрим, что у нас получилось:
Как видите, все красиво и достаточно просто сделано, и один раз вставив этот фрагмент кода, вам больше не потребуется делать какие-то изменения. Вставили один раз и забыли.
Надеюсь, данная статья поможет вам сделать для своего сайта хорошую надпись с символом копирайта для своего сайта. Если данная статья вам понравилась, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь















Добрый день! Подскажите как исправить, у меня в копирайте не срабатывает автоматическая подстановка даты!