–î–Ψ–±―Ä―΄–Ι –¥–Β–Ϋ―¨, –¥–Ψ―Ä–Ψ–≥–Η–Β –Ω–Ψ―¹–Β―²–Η―²–Β–Μ–Η!
–£ ―ç―²–Ψ–Ι ―¹―²–Α―²―¨–Β ―è –≤–Α–Φ ―Ä–Α―¹―¹–Κ–Α–Ε―É –Ψ ―¹–Α–Φ–Ψ–Φ –Ω―Ä–Ψ―¹―²–Ψ–Φ ―¹–Ω–Ψ―¹–Ψ–±–Β, –Κ–Α–Κ –≤―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ YouTube –Ϋ–Α ―¹–Α–Ι―² WordPress.
–£―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ youtube –Ϋ–Α ―¹–Α–Ι―² –Φ–Ψ–Ε–Ϋ–Ψ –¥–≤―É–Φ―è ―¹–Ω–Ψ―¹–Ψ–±–Α–Φ–Η:
- 1.–‰―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄–Ι ―³―Ä–Α–≥–Φ–Β–Ϋ―² –Κ–Ψ–¥–Α, ―¹–≥–Β–Ϋ–Β―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ―΄–Ι YouTube.
- 2.–‰―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ ―¹–Ω–Β―Ü–Η–Α–Μ―¨–Ϋ―΄–Ι –Ω–Μ–Α–≥–Η–Ϋ –¥–Μ―è –≤―¹―²–Α–≤–Κ–Η ―Ä–Ψ–Μ–Η–Κ–Ψ–≤ ―¹ YouTube.
–£―²–Ψ―Ä–Ψ–Ι ―¹–Ω–Ψ―¹–Ψ–± –Ω–Ψ–¥―Ö–Ψ–¥–Η―² –≤ ―²–Ψ–Φ ―¹–Μ―É―΅–Α–Β, –Β―¹–Μ–Η –≤–Α―à –±–Μ–Ψ–≥ ―¹–¥–Β–Μ–Α–Ϋ –Ϋ–Α –Ψ―¹–Ϋ–Ψ–≤–Β CMS, –Ϋ–Α–Ω―Ä–Η–Φ–Β―Ä WordPress, –Η –≤―΄ ―Ö–Ψ―²–Η―²–Β ―¹–¥–Β–Μ–Α―²―¨ –Κ―Ä–Α―¹–Η–≤―É―é –≥–Α–Μ–Β―Ä–Β―é –≤–Η–¥–Β–Ψ ―¹ ―Ä–Α–Ζ–Μ–Η―΅–Ϋ―΄–Φ–Η ―ç―³―³–Β–Κ―²–Α–Φ–Η. –ù–Ψ –Β―¹–Μ–Η –≤–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ –Ω―Ä–Ψ―¹―²–Ψ –≤―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ youtube –Ϋ–Α ―¹–Α–Ι―² –±–Β–Ζ CMS –Η–Μ–Η –≤―΄ –Ϋ–Β ―Ö–Ψ―²–Η―²–Β –Φ–Ψ―Ä–Ψ―΅–Η―²―¨ –≥–Ψ–Μ–Ψ–≤―É ―¹ ―É―¹―²–Α–Ϋ–Ψ–≤–Κ–Ψ–Ι –Η –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Ψ–Ι –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄―Ö –Ω–Μ–Α–≥–Η–Ϋ–Ψ–≤ –Η –Φ–Ψ–¥―É–Μ–Β–Ι, ―²–Ψ –≤–Α–Φ –Μ―É―΅―à–Β –Η―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨ –Ω–Β―Ä–≤―΄–Ι ―¹–Ω–Ψ―¹–Ψ–±, –Α –Η–Φ–Β–Ϋ–Ϋ–Ψ, –≤–Ψ―¹–Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²―¨―¹―è –Α–≤―²–Ψ–Φ–Α―²–Η―΅–Β―¹–Κ–Η ―¹–≥–Β–Ϋ–Β―Ä–Η―Ä–Ψ–≤–Α–Ϋ–Ϋ―΄–Φ ―³―Ä–Α–≥–Φ–Β–Ϋ―²–Ψ–Φ –Κ–Ψ–¥–Α –Ϋ–Α YouTube.
–ù–Α–≤–Η–≥–Α―Ü–Η―è –Ω–Ψ ―¹―²–Α―²―¨–Β:
–ü–Ψ–Μ―É―΅–Α–Β–Φ –Κ–Ψ–¥ –¥–Μ―è –≤―¹―²–Α–≤–Κ–Η –Ϋ–Α YouTube
–ü–Β―Ä–Β–¥ ―²–Β–Φ, –Κ–Α–Κ –≤―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ YouTube –Ϋ–Α ―¹–Α–Ι―² –≤–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ:
- 1.–½–Α–Ι―²–Η –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―É YouTube ―¹ –≤–Η–¥–Β–Ψ―Ä–Ψ–Μ–Η–Κ–Ψ–Φ, –Κ–Ψ―²–Ψ―Ä―΄–Ι –≤―΄ ―Ö–Ψ―²–Β–Μ–Η –±―΄ –≤―¹―²–Α–≤–Η―²―¨ –Ϋ–Α ―¹–≤–Ψ―é ―¹―²―Ä–Α–Ϋ–Η―Ü―É.
- 2.–£–Ϋ–Η–Ζ―É, –Ω–Ψ–¥ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β–Φ, –Ϋ–Α –Ω–Α–Ϋ–Β–Μ–Η –Η–Ϋ―¹―²―Ä―É–Φ–Β–Ϋ―²–Ψ–≤ –Ϋ–Β–Ψ–±―Ö–Ψ–¥–Η–Φ–Ψ –Ϋ–Α–Ε–Α―²―¨ –Ϋ–Α –Κ–Ϋ–Ψ–Ω–Ψ―΅–Κ―É ¬Ϊ–ü–Ψ–¥–Β–Μ–Η―²―¨―¹―è¬Μ.
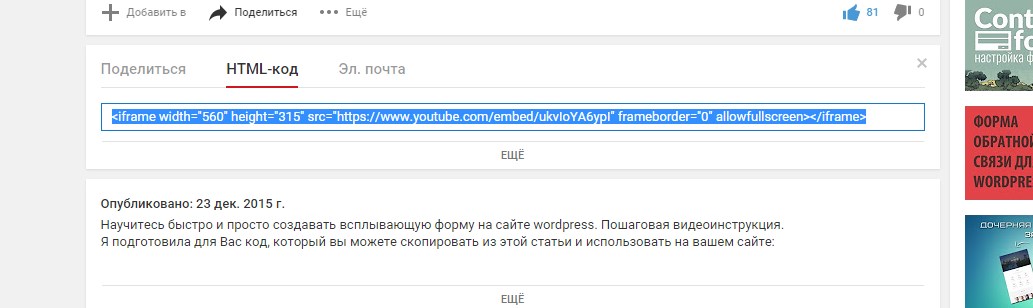
- 3.–£ ―Ä–Α–Ζ–≤–Β―Ä–Ϋ―É–≤―à–Β–Φ―¹―è –Ψ–Κ–Ϋ–Β –≤―΄–±–Η―Ä–Α–Β–Φ –≤–Κ–Μ–Α–¥–Κ―É ¬ΪHTML-–Κ–Ψ–¥¬Μ.
- 4.–½–¥–Β―¹―¨ –≤―΄ ―É–≤–Η–¥–Η―²–Β ―¹―²―Ä–Ψ–Κ―É, ―¹–Ψ–¥–Β―Ä–Ε–Α―â―É―é –Κ–Ψ–¥ –≤–Η–¥–Β–Ψ –¥–Μ―è –≤―¹―²–Α–≤–Κ–Η –Ϋ–Α html-―¹―²―Ä–Α–Ϋ–Η―Ü―É.
–£ –Ω―Ä–Η–Ϋ―Ü–Η–Ω–Β, –Β―¹–Μ–Η –≤–Α–Φ –Ϋ―É–Ε–Ϋ–Ψ ―¹–¥–Β–Μ–Α―²―¨ –≤―¹―²–Α–≤–Κ―É –Ω–Ψ –±―΄―¹―²―Ä–Β–Ϋ―¨–Κ–Ψ–Φ―É, ―²–Ψ –≤―΄ –Φ–Ψ–Ε–Β―²–Β –Ω―Ä–Ψ―¹―²–Ψ ―¹–Κ–Ψ–Ω–Η―Ä–Ψ–≤–Α―²―¨ ―ç―²―É ―¹―²―Ä–Ψ–Κ―É, –Η –Ω–Β―Ä–Β―Ö–Ψ–¥–Η―²―¨ –Κ ―Ä–Α–Ζ–¥–Β–Μ―É ―¹ –Η–Ϋ―¹―²―Ä―É–Κ―Ü–Η–Β–Ι –Ω–Ψ –≤―¹―²–Α–≤–Κ–Β ―ç―²–Ψ–≥–Ψ –Κ–Ψ–¥–Α –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―É.
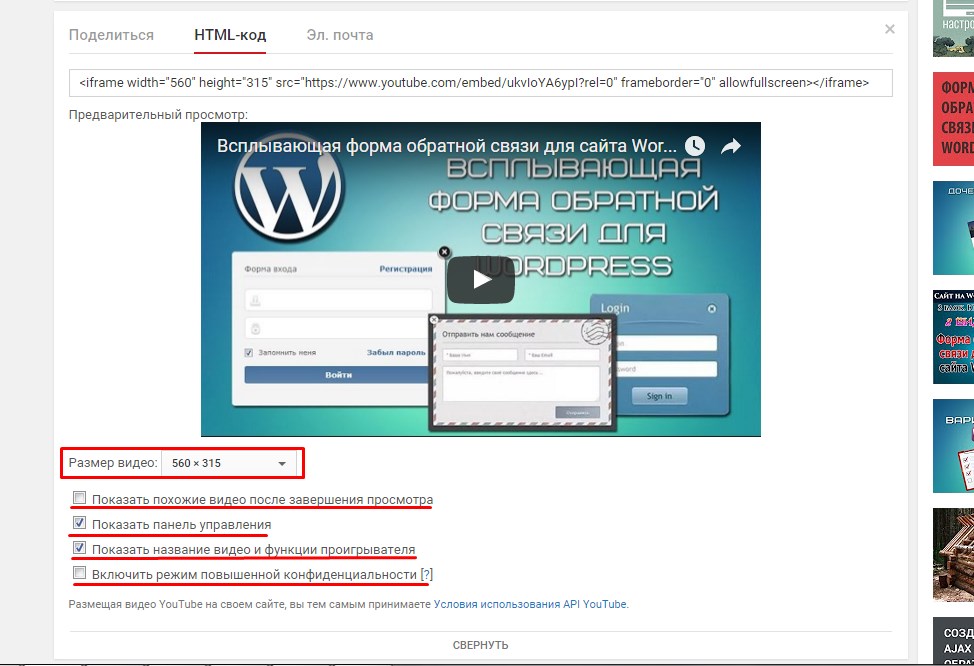
- 5.–Δ–Α–Κ–Ε–Β –Ω–Ψ–¥ ―¹―²―Ä–Ψ–Κ–Ψ–Ι ―¹ –Κ–Ψ–¥–Ψ–Φ, –Β―¹―²―¨ –Κ–Ϋ–Ψ–Ω–Κ–Α ¬Ϊ–ï–©–¹¬Μ, –Κ–Ψ―²–Ψ―Ä–Α―è –Ω–Ψ–Ζ–≤–Ψ–Μ―è–Β―² –Ϋ–Α–Φ –Ζ–Α–¥–Α―²―¨ –Ψ–Ω―Ä–Β–¥–Β–Μ―ë–Ϋ–Ϋ―΄–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η.
–†–Α–Ζ–Φ–Β―Ä –≤–Η–¥–Β–Ψ βÄ™ –Ω–Ψ–Ζ–≤–Ψ–Μ―è–Β―² –≤―΄–±―Ä–Α―²―¨ –Ω–Ψ–¥―Ö–Ψ–¥―è―â–Η–Ι –¥–Μ―è –≤–Α―à–Β–≥–Ψ ―¹–Α–Ι―²–Α ―Ä–Α–Ζ–Φ–Β―Ä. –î–Ψ―¹―²―É–Ω–Ϋ–Ψ 4 ―Ä–Α–Ζ–Φ–Β―Ä–Α, –Α ―²–Α–Κ–Ε–Β –≤–Ψ–Ζ–Φ–Ψ–Ε–Ϋ–Ψ―¹―²―¨ –Ζ–Α–¥–Α―²―¨ –Ω―Ä–Ψ–Η–Ζ–≤–Ψ–Μ―¨–Ϋ―΄–Ι ―Ä–Α–Ζ–Φ–Β―Ä.
–ü–Ψ–Κ–Α–Ζ―΄–≤–Α―²―¨ –Ω–Ψ―Ö–Ψ–Ε–Η–Β –≤–Η–¥–Β–Ψ –Ω–Ψ―¹–Μ–Β –Ζ–Α–≤–Β―Ä―à–Β–Ϋ–Η―è –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Α βÄ™ ―ç―²–Α –Ψ–Ω―Ü–Η―è, –Ω–Ψ―¹–Μ–Β –Ζ–Α–≤–Β―Ä―à–Β–Ϋ–Η―è –Ω–Ψ–Κ–Α–Ζ–Α, –≤―΄–≤–Ψ–¥–Η―² –Ω–Ψ–¥–±–Ψ―Ä–Κ―É, –≤ –≤–Η–¥–Β ―¹–Β―²–Κ–Η, ―¹ ―Ä–Ψ–Μ–Η–Κ–Α–Φ–Η –Κ–Ψ―²–Ψ―Ä―΄–Β, –Ω–Ψ –Φ–Ϋ–Β–Ϋ–Η―é ―é―²―É–±–Α, –Φ–Ψ–≥–Μ–Η –±―΄ –Ζ–Α–Η–Ϋ―²–Β―Ä–Β―¹–Ψ–≤–Α―²―¨ –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―è. –†–Β–Κ–Ψ–Φ–Β–Ϋ–¥―É―é ―ç―²―É –≥–Α–Μ–Ψ―΅–Κ―É ―É–±―Ä–Α―²―¨, ―²–Α–Κ –Κ–Α–Κ, –Κ–Μ–Η–Κ–Ϋ―É–≤ –Ω–Ψ –Ψ–¥–Ϋ–Ψ–Φ―É –Η–Ζ –Ϋ–Η―Ö, –Ω–Ψ–Μ―¨–Ζ–Ψ–≤–Α―²–Β–Μ―¨ ―É–Ι–¥–Β―² ―¹ –≤–Α―à–Β–≥–Ψ ―¹–Α–Ι―²–Α.
–ü–Ψ–Κ–Α–Ζ―΄–≤–Α―²―¨ –Ω–Α–Ϋ–Β–Μ―¨ ―É–Ω―Ä–Α–≤–Μ–Β–Ϋ–Η―è βÄ™ ―É–±–Η―Ä–Α–Β―² –Η–Μ–Η –¥–Ψ–±–Α–≤–Μ―è–Β―² –Ω–Α–Ϋ–Β–Μ―¨ ―É–Ω―Ä–Α–≤–Μ–Β–Ϋ–Η―è –≤–Ϋ–Η–Ζ―É –≤–Η–¥–Β–Ψ.
–ü–Ψ–Κ–Α–Ζ–Α―²―¨ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β –≤–Η–¥–Β–Ψ –Η ―³―É–Ϋ–Κ―Ü–Η–Η –Ω―Ä–Ψ–Η–≥―Ä―΄–≤–Α―²–Β–Μ―è — –≤–Κ–Μ―é―΅–Α–Β―² –Η–Μ–Η –Ψ―²–Κ–Μ―é―΅–Α–Β―² –Ψ―²–Ψ–±―Ä–Α–Ε–Β–Ϋ–Η–Β –Ω–Α–Ϋ–Β–Μ–Η ―¹ –Ϋ–Α–Ζ–≤–Α–Ϋ–Η–Β–Φ, –Κ–Ϋ–Ψ–Ω–Κ–Ψ–Ι –Ω–Ψ–¥–Β–Μ–Η―²―¹―è –Η –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä–Β―²―¨ –Ω–Ψ–Ζ–Ε–Β.
–£–Κ–Μ―é―΅–Η―²―¨ ―Ä–Β–Ε–Η–Φ –Ω–Ψ–≤―΄―à–Β–Ϋ–Ϋ–Ψ–Ι –Κ–Ψ–Ϋ―³–Η–¥–Β–Ϋ―Ü–Η–Α–Μ―¨–Ϋ–Ψ―¹―²–Η βÄ™ –Β―¹–Μ–Η –≤―΄ –≤–Κ–Μ―é―΅–Η―²–Β ―ç―²―É –Ψ–Ω―Ü–Η―é, ―²–Ψ ―é―²―É–± –±―É–¥–Β―² –Ψ―²―¹–Μ–Β–Ε–Η–≤–Α―²―¨ –Η–Ϋ―³–Ψ―Ä–Φ–Α―Ü–Η―é –Ψ –Ω–Ψ―¹–Β―²–Η―²–Β–Μ―è―Ö –Ϋ–Α –≤–Α―à–Β–Ι ―¹―²―Ä–Α–Ϋ–Η―Ü–Β ―²–Ψ–Μ―¨–Κ–Ψ –≤ ―¹–Μ―É―΅–Α–Β, –Β―¹–Μ–Η –Ψ–Ϋ–Η –Ω―Ä–Ψ―¹–Φ–Ψ―²―Ä―è―² –≤–Η–¥–Β–Ψ.
- 6.–ü–Ψ―¹–Μ–Β ―²–Ψ–≥–Ψ, –Κ–Α–Κ –Φ―΄ –Ζ–Α–¥–Α–Μ–Η –¥–Ψ–Ω–Ψ–Μ–Ϋ–Η―²–Β–Μ―¨–Ϋ―΄–Β –Ϋ–Α―¹―²―Ä–Ψ–Ι–Κ–Η, –Φ–Ψ–Ε–Ϋ–Ψ ―¹–Κ–Ψ–Ω–Η―Ä–Ψ–≤–Α―²―¨ ―¹―²―Ä–Ψ–Κ―É ―¹ –Κ–Ψ–¥–Ψ–Φ, –Η –Ω–Β―Ä–Β―Ö–Ψ–¥–Η―²―¨ –Κ –≤―¹―²–Α–≤–Κ–Β –≤–Η–¥–Β–Ψ―Ä–Ψ–Μ–Η–Κ–Α –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―É.
–ö–Α–Κ –≤―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ YouTube –Ϋ–Α ―¹–Α–Ι―²
–†–Α―¹―¹–Φ–Ψ―²―Ä–Η–Φ –≤―¹―²–Α–≤–Κ―É –≤–Η–¥–Β–Ψ―Ä–Ψ–Μ–Η–Κ–Α –Ϋ–Α ―¹―²―Ä–Α–Ϋ–Η―Ü―É –Ϋ–Α –Ω―Ä–Η–Φ–Β―Ä–Β WordPress:
- 1.–½–Α―Ö–Ψ–¥–Η–Φ –≤ –Α–¥–Φ–Η–Ϋ–Ω–Α–Ϋ–Β–Μ―¨ –Η –Ψ―²–Κ―Ä―΄–≤–Α–Β–Φ –¥–Μ―è ―Ä–Β–¥–Α–Κ―²–Η―Ä–Ψ–≤–Α–Ϋ–Η―è ―¹―²―Ä–Α–Ϋ–Η―Ü―É –Η–Μ–Η –Ζ–Α–Ω–Η―¹―¨, –Ϋ–Α –Κ–Ψ―²–Ψ―Ä–Ψ–Ι ―Ö–Ψ―²–Η–Φ –≤―¹―²–Α–≤–Η―²―¨ ―Ä–Ψ–Μ–Η–Κ.
- 2.–ü–Β―Ä–Β–Κ–Μ―é―΅–Α–Β–Φ―¹―è, –≤ –±–Μ–Ψ–Κ–Β ―Ä–Β–¥–Α–Κ―²–Ψ―Ä–Α, –Ϋ–Α –≤–Κ–Μ–Α–¥–Κ―É ¬Ϊ–Δ–Β–Κ―¹―²¬Μ.
- 3.–£ –Ϋ―É–Ε–Ϋ–Ψ–Φ –Φ–Β―¹―²–Β –≤―¹―²–Α–≤–Μ―è–Β–Φ –Ω–Ψ–Μ―É―΅–Β–Ϋ–Ϋ―΄–Ι ―³―Ä–Α–≥–Φ–Β–Ϋ―² –Κ–Ψ–¥–Α.
- 4.–ù–Α–Ε–Η–Φ–Α–Β–Φ –Κ–Ϋ–Ψ–Ω–Κ―É ¬Ϊ–û–±–Ϋ–Ψ–≤–Η―²―¨¬Μ –Η ―¹–Φ–Ψ―²―Ä–Η–Φ, ―΅―²–Ψ ―É –Ϋ–Α―¹ –Ω–Ψ–Μ―É―΅–Η–Μ–Ψ―¹―¨:
–ù–Α–¥–Β―é―¹―¨, –Φ–Ψ―è ―¹―²–Α―²―¨―è –Ω–Ψ–Φ–Ψ–≥–Μ–Α –≤–Α–Φ ―Ä–Α–Ζ–Ψ–±―Ä–Α―²―¨―¹―è, –Κ–Α–Κ –≤―¹―²–Α–≤–Η―²―¨ –≤–Η–¥–Β–Ψ ―¹ YouTube –Ϋ–Α ―¹–Α–Ι―², –Η ―É –≤–Α―¹ –Ϋ–Β –≤–Ψ–Ζ–Ϋ–Η–Κ–Ϋ–Β―² –Ω―Ä–Ψ–±–Μ–Β–Φ. –Δ–Α–Κ –Ε–Β, –Ϋ–Β –Ζ–Α–±―É–¥―¨―²–Β –Ω–Ψ–¥–Ω–Η―¹–Α―²―¨―¹―è –Ϋ–Α –Φ–Ψ―é ―Ä–Α―¹―¹―΄–Μ–Κ―É –Η –Φ–Ψ–Ι –Κ–Α–Ϋ–Α–Μ –Ϋ–Α YouTube.
–•–Β–Μ–Α―é –£–Α–Φ ―É–¥–Α―΅–Ϋ–Ψ–Ι –≤―¹―²–Α–≤–Κ–Η –≤–Η–¥–Β–Ψ –Ϋ–Α –≤–Α―à ―¹–Α–Ι―²! –ï―¹–Μ–Η ―΅―²–Ψ βÄ™ –Ω–Η―à–Η―²–Β –Κ–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η–Η, –Ω–Ψ–Ψ–±―â–Α–Β–Φ―¹―è.
–Γ ―É–≤–Α–Ε–Β–Ϋ–Η–Β–Φ –°–Μ–Η―è –™―É―¹–Α―Ä―¨