Здравствуйте, дорогие друзья!
В прошлой статье я рассказывала о том что такое валидаторы, для чего нужно проверять свой сайт на валидность и как осуществить проверку валидности HTML. Если вы ещё не читали эту статью, то вот ссылка на неё.
В данной же статье речь пойдёт о проверке валидности CSS.
Навигация по статье:
Сервис для проверки валидности CSS
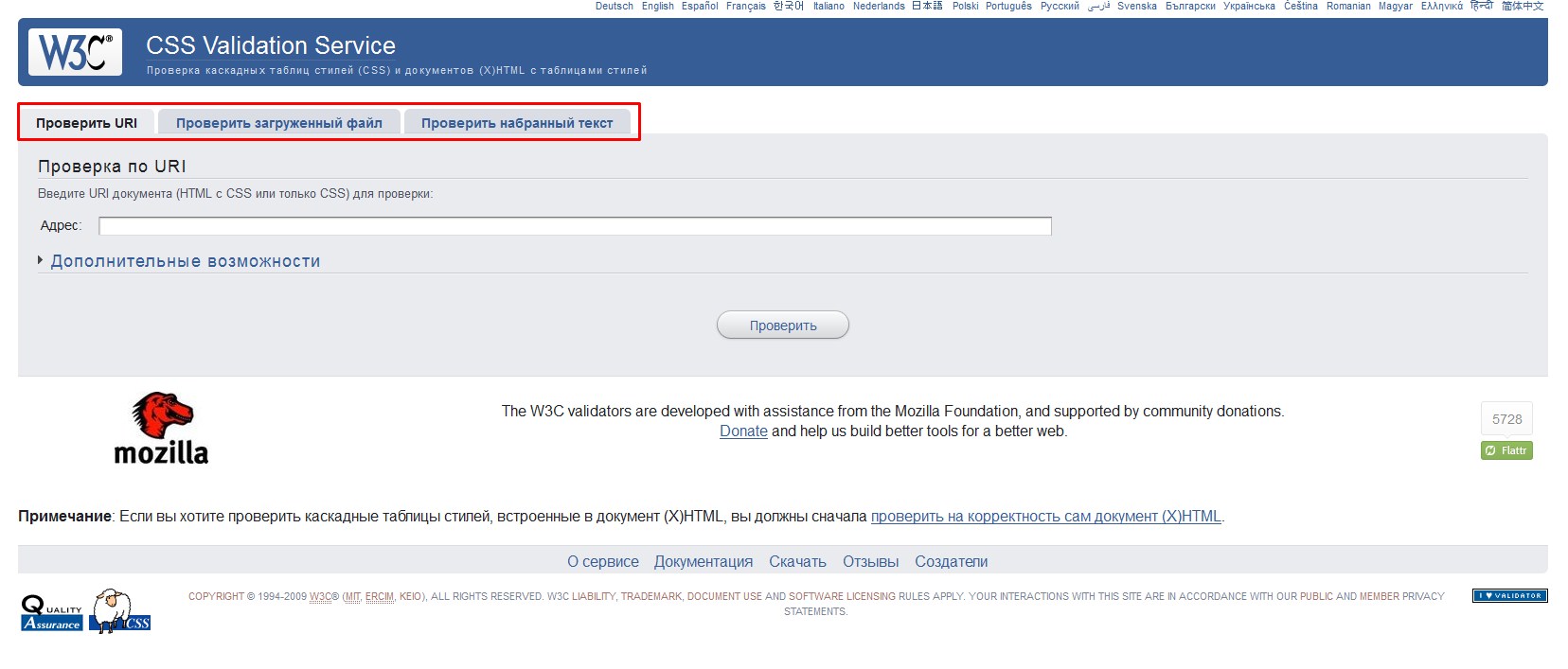
Валидацию CSS мы будем делать при помощи сервиса jigsaw.w3.org.
Оформление и принцип работы данного сервиса очень похож на валидатор HTML, но в отличии от него, данный сервис русифицирован.
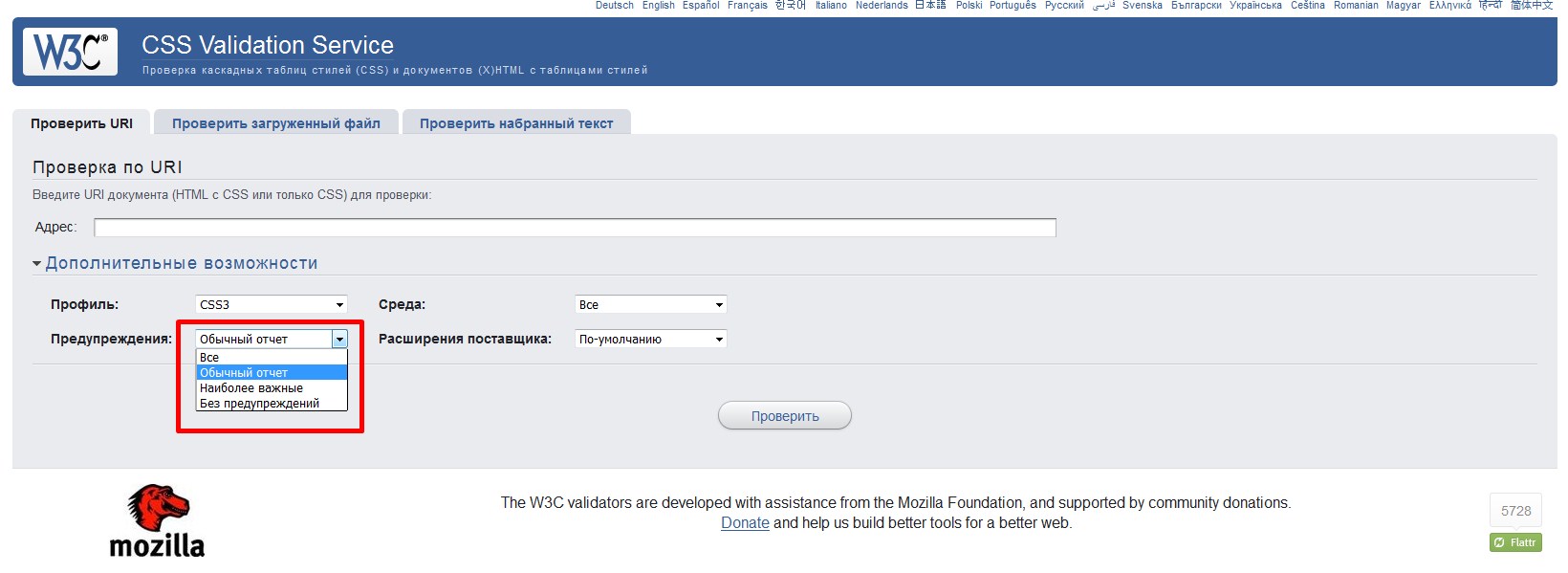
На странице данного сервиса по проверке валидности CSS, точно так же, есть три вкладки, на которых мы может либо ввести адвес проверяемого сайта, либо загрузить файл с CSS кодом, либо проверить фрагмент кода, вставив его в соответствующее поле.
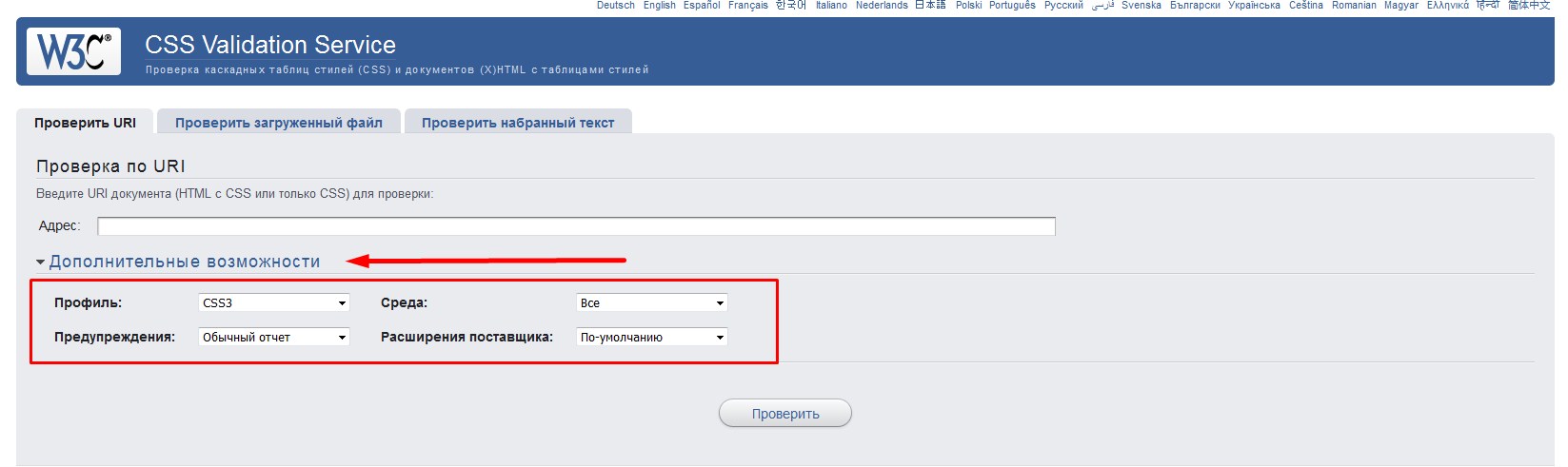
Так же, нажав на ссылку «Дополнительные возможности», мы получаем доступ к следующим дополнительным параметрам:
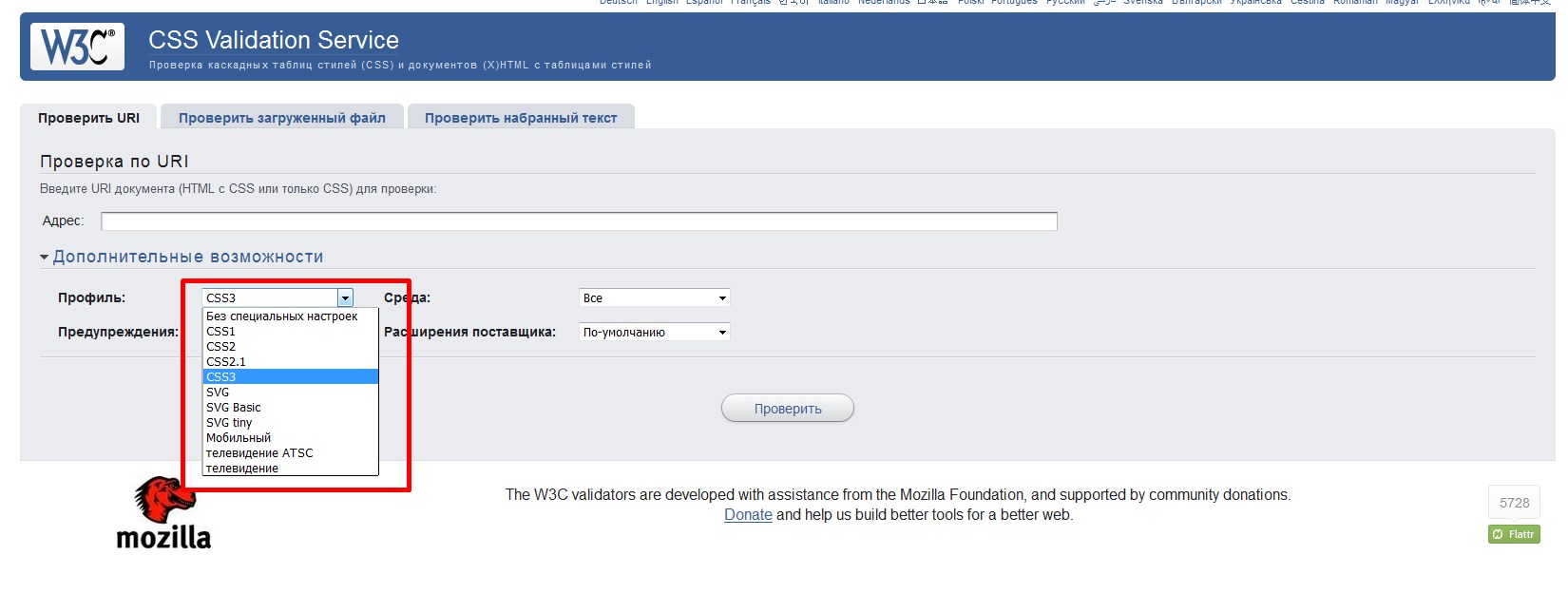
«Профиль» — позволяет задать стандарт css по правилам которого будет осуществляться проверка валидности. По умолчанию стоит CSS3, если по каким-то причинам вам нужно будет проверять CSS2 или CSS1, либо какие-то другие стандарты, то задать это можно здесь. Так как большинство сайтов сейчас делаются с использованием СSS3, то проверять лучше всего именно по правилам этого стандарта.
В раскрывающемся списке «Предупреждение» вы можете выбрать тип вывода отчёта. Я думаю здесь понятно, какой пункт за что отвечает.
В поле «Среда» вы можете выбрать, под какой способ отображения вы будете проверять набор CSS-правил.
Здесь лучше всего оставить значение по умолчанию.
«Расширения поставщика» — здесь можно выбрать, что бы выводились либо предупреждения, либо ошибки. Также можно оставить по умолчанию.
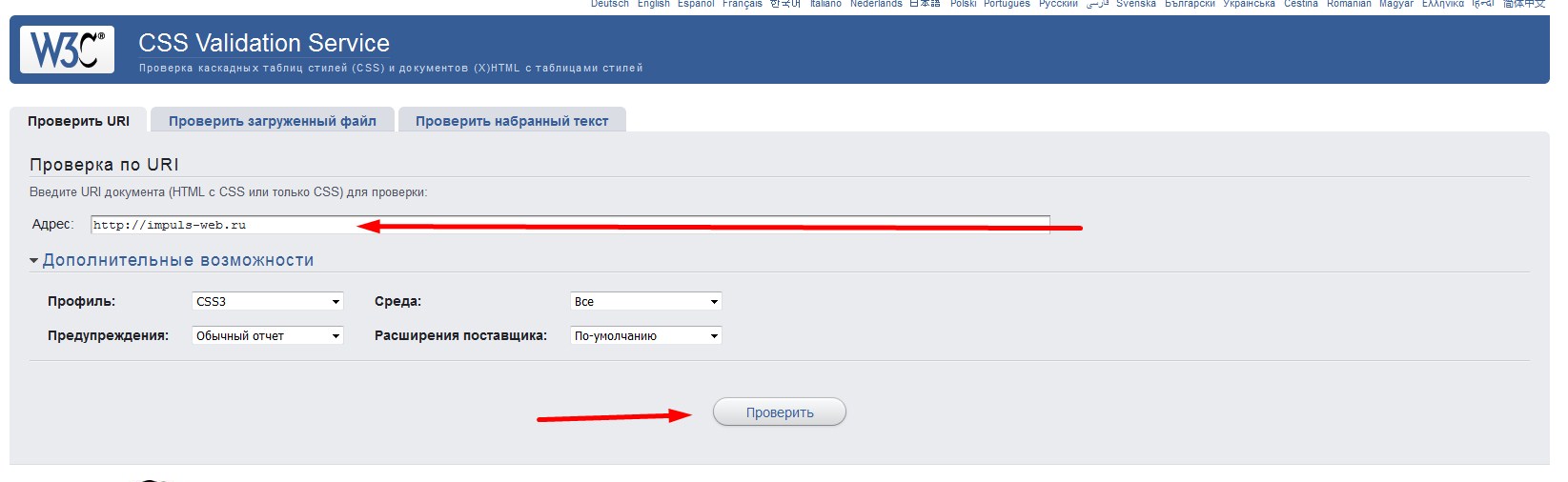
Параметры мы рассмотрели, теперь можно вводить адрес сайта в соответствующее поле и нажимать кнопку «Проверить»
Анализ и исправление ошибок валидации CSS
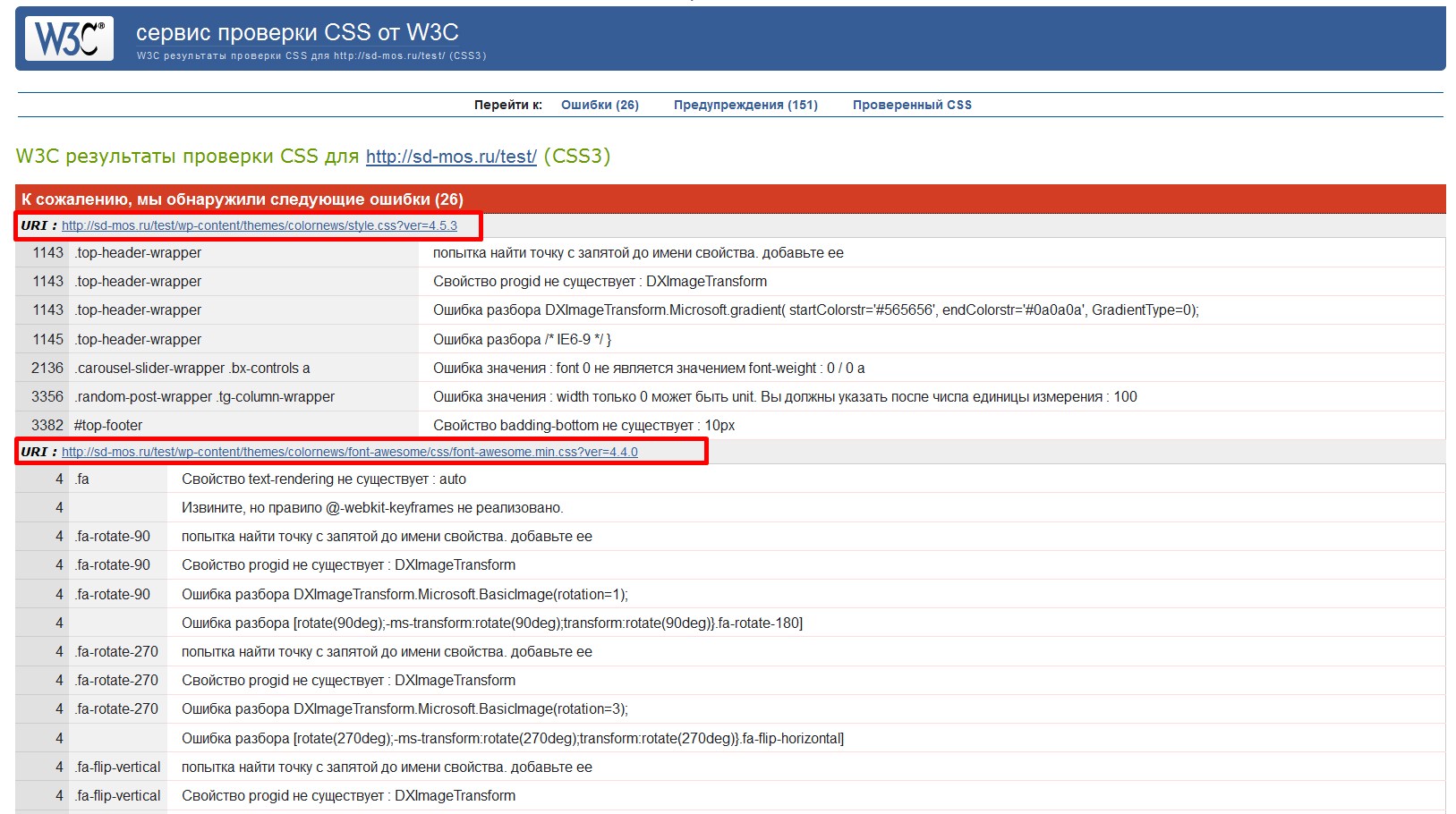
После нажатия кнопки «Проверить» высвечивается список ошибок и предупреждениий найденных на проверяемом сайте.
Структура вывода ошибок уже не такая как при валидации HTML. С начале идет адрес CSS-файла, в котором были найдены ошибки. Далее, в левом столбце указывается строка и селектор, для которого была найдена ошибка.
В правом столбце указывается текст самой ошибки и рекомендации по ее устранению.
Для того чтобы исправить определённую ошибку вам нужно открыть CSS файл, в котором была найдена данная ошибка, а затем либо по номеру строки найти эту ошибку, либо скопировать название селектора и через поиск найти этот фрагмент кода и исправить.
Если вам проще осуществлять проверку валидности CSS на английском и потом самостоятельно это переводить, вы можете воспользоваться сервисом css-validator.org
Принцип его работы абсолютно такой же, единственное, он сделан полностью на английском языке и проверяет он как то не так как предыдущий. В большинстве случаев он находит в несколько раз больше ошибок и по умолчанию у него стоит проверка под стандарт CSS2.
Конечно же, чтобы исправить ошибки валидности CSS вам нужно иметь определённые знания в данной области. Очень часто валидаторы ругаются на кроссбраузерные префиксы и CSS хаки для браузеров Internet Explorer. Однако эти префиксы и хаки добавлены как раз для того чтобы добиться одинакового отображения во всех браузерах. И их удаление или исправление может негативно отразиться на кроссбраузерности сайта.
Вот и получается что в теории валидные сайты должны отображаться одинаково в разных браузерах, но для того чтобы добиться этой одинаковости нужно прибегать к невалидным решениям :)
Нужна ли проверка валидности CSS?
Осуществлять проверку кода стоит, потому что иногда это позволяет выявить наиболее грубые ошибки, исправление которых позволит вам избежать некоторых проблем в будущем. Однако далеко не всегда каждый сайт можно привести к такому состоянию, когда у него не будет вообще ни каких ошибок.
Если у вашего сайта достаточно сложный и разнообразный функционал, то возможно у вас не получится совместить реализацию поставленных задач и того, что бы ваш сайт проходил проверку валидности, без возникновения каких-либо ошибок. В случае если ошибки не очень грубые, конечно же, стоит сделать выбор в пользу функционала.
Что же касается проверки сайта на валидность и исправления ошибок с целью SЕО-оптимизации, то этот вопрос достаточно неоднозначный. Потому, что весной этого года Google объявил, что они вообще не будут учитывать валидность кода при ранжировании сайта. Яндекс пока что такого заявления не делал. Они в своих рекомендациях советуют стараться, что бы верстка соответствовала стандартам. Однако, как показывает практика, большинство сайтов находящихся в топе по высокочастотным запросам содержат в себе кучу ошибок HTML и CSS. Вы можете сами в этом убедиться, протестировав их через эти сервисы.
Видеоинструкция
Лично я с валидацией CSS сильно не заморачиваюсь, так как если использовать различные эффекты анимации, сложные селекторы и добиваться кроссбраузерности, то ошибки в любом случае буду возникать и их устранение не даёт никаких существенных плюсов.
На этом у меня всё. Если вам есть что сказать по данному вопросу, то буду рада прочитать в комментариях ваше мнение по данному вопросу. Делитесь статьёй в соцсетях и подписывайтесь на новости блога и канал YouTube.
С уважением Юлия Гусарь