–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –і–Њ—А–Њ–≥–Є–µ —З–Є—В–∞—В–µ–ї–Є!
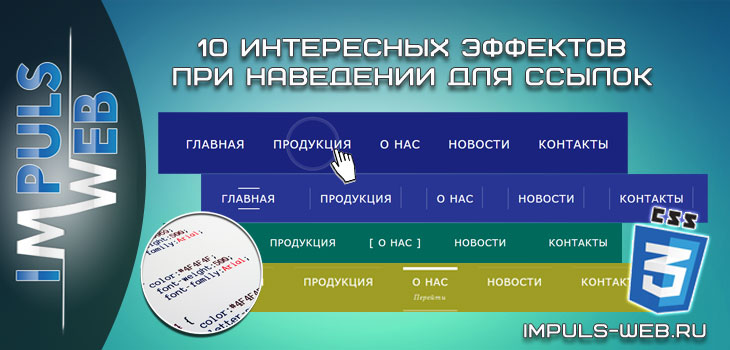
–Т —Н—В–Њ–є —Б—В–∞—В—М–µ, —П –≤–∞–Љ –і–∞–Љ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –≥–Њ—В–Њ–≤—Л—Е –њ—А–Є–Љ–µ—А–Њ–≤ –Є–љ—В–µ—А–µ—Б–љ—Л—Е —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –і–ї—П —Б—Б—Л–ї–Њ–Ї.
–Ф–∞–љ–љ—Л–µ —Н—Д—Д–µ–Ї—В—Л —Б–Њ–Ј–і–∞—О—В—Б—П –Є—Б–Ї–ї—О—З–Є—В–µ–ї—М–љ–Њ —Б—А–µ–і—Б—В–≤–∞–Љ–Є CSS3 –Є –Њ—Б–љ–Њ–≤—Л–≤–∞—О—В—Б—П –љ–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–Є –њ—Б–µ–≤–і–Њ–Ї–ї–∞—Б—Б–Њ–≤ –Є –њ—Б–µ–≤–і–Њ—Н–ї–µ–Љ–µ–љ—В–Њ–≤.
–Я—А–Є–Љ–µ—А—Л –≤—Б–µ—Е —Н—В–Є—Е —Н—Д—Д–µ–Ї—В–Њ–≤ –Т—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –њ–µ—А–µ–є–і—П –њ–Њ —Б—Б—Л–ї–Ї–µ –љ–Є–ґ–µ:
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
–І—В–Њ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М –і–ї—П –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—П —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–µ–≤–µ–і–µ–љ–Є–Є –љ–∞ —Б–≤–Њ—С–Љ —Б–∞–є—В–µ?
- 1.–°–Ї–∞—З–∞—В—М –≤–Њ—В —Н—В–Њ—В –∞—А—Е–Є–≤, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –љ–∞—Е–Њ–і–Є—В—Б—П 2 css —Д–∞–є–ї–∞ –Є —Б—В—А–∞–љ–Є—Ж–∞ —Б –њ—А–Є–Љ–µ—А–Њ–Љ.
- 2.–Ч–∞–≥—А—Г–Ј–Є—В–µ —Д–∞–є–ї hover-effects.css –љ–∞ —Б–≤–Њ–є —Б–∞–є—В –≤ –њ–∞–њ–Ї—Г ¬ЂCSS¬ї, –Ї–Њ—В–Њ—А–∞—П –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –њ–∞–њ–Ї–µ —Б —В–µ–Љ–Њ–є. –Х—Б–ї–Є —В–∞–Ї–Њ–є –њ–∞–њ–Ї–Є —Г –≤–∞—Б –љ–µ—В, —В–Њ —Б–Њ–Ј–і–∞–є—В–µ –µ—С.
–Ф–ї—П —Б–∞–є—В–∞ –љ–∞ WordPress —Н—В–∞ –њ–∞–њ–Ї–∞ –љ–∞—Е–Њ–і–Є—В—Б—П –њ–Њ –∞–і—А–µ—Б—Г:
wp-content/themes/–Э–∞–Ј–≤–∞–љ–Є–µ —В–µ–Љ—Л - 3.–Я–Њ–і–Ї–ї—О—З–Є—В—М –Ј–∞–≥—А—Г–ґ–µ–љ–љ—Л–є CSS —Д–∞–є–ї —Б–Њ —Б—В–Є–ї—П–Љ–Є –і–ї—П —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –≤ —И–∞–њ–Ї–µ —Б–∞–є—В–∞ –њ–µ—А–µ–і –Ј–∞–Ї—А—Л—В–Є–µ–Љ.
–Ф–ї—П —Б–∞–є—В–∞ –љ–∞ WordPress —Н—В–Њ –љ–µ–Њ–±—Е–Њ–і–Є–Љ–Њ —Б–і–µ–ї–∞—В—М –≤ —И–∞–±–ї–Њ–љ–µ header.php, –Ї–Њ—В–Њ—А—Л–є –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –њ–∞–њ–Ї–µ —Б —В–µ–Љ–Њ–є.
- 4.–Ф–ї—П –њ–Њ–і–Ї–ї—О—З–µ–љ–Є—П —Б–Ї—А–Є–њ—В–∞ –Є—Б–њ–Њ–ї—М–Ј—Г–є—В–µ –Ї–Њ–і:
1<link href="–њ—Г—В—М –Ї –њ–∞–њ–Ї–µ —Б —В–µ–Љ–Њ–є/css/hover-effects.css" rel="stylesheet">–Я–Њ–ї–љ—Л–є –њ—Г—В—М –Ї —Д–∞–є–ї—Г —Г –≤–∞—Б –і–Њ–ї–ґ–µ–љ –≤—Л–≥–ї—П–і–µ—В—М –њ—А–Є–Љ–µ—А–љ–Њ —В–∞–Ї:
1<link href="http://site.ru/wp-content/themes/impulsweb/css/hover-effects.css" rel="stylesheet">–Ю–і–љ–∞–Ї–Њ –≤ WordPress –µ—Б—В—М —Б–њ–µ—Ж–Є–∞–ї—М–љ–∞—П php-—Д—Г–љ–Ї—Ж–Є—П bloginfo, –Ї–Њ—В–Њ—А–∞—П –њ–Њ–Ј–≤–Њ–ї—П–µ—В –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є –Њ–њ—А–µ–і–µ–ї—П—В—М –њ—Г—В—М –Ї –њ–∞–њ–Ї–µ —Б —В–µ–Љ–Њ–є.
–° –µ—С –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ–Љ –і–∞–љ–љ—Л–є –Ї–Њ–і –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
1<link href="<?php bloginfo('template_directory') ?>/css/hover-effects.css" rel="stylesheet"> - 5. –Ф–ї—П –њ—А–Є–Љ–µ–љ–µ–љ–Є—П –Њ–њ—А–µ–і–µ–ї—С–љ–љ–Њ–≥–Њ —Н—Д—Д–µ–Ї—В–∞ –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ —В–∞–Ї–Њ–є –Ї–Њ–і:
12345<div class="he-nav iw-effect-2"><a href="#">–°—Б—Л–ї–Ї–∞ 1</a><a href="#">–°—Б—Л–ї–Ї–∞ 2</a><a href="#">–°—Б—Л–ї–Ї–∞ 3</a></div>
–Я—А–Є —Н—В–Њ–Љ –≤–Љ–µ—Б—В–Њ iw-effect-2 –њ–Є—И–µ–Љ –љ–∞–Ј–≤–∞–љ–Є–µ –Ї–ї–∞—Б—Б–∞ —В–Њ–≥–Њ —Н—Д—Д–µ–Ї—В–∞, –Ї–Њ—В–Њ—А—Л–є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї—Б—П.
–°–∞–Љ–Є –њ—А–Є–Љ–µ—А—Л –Є –љ–∞–Ј–≤–∞–љ–Є—П –Є—Е –Ї–ї–∞—Б—Б–Њ–≤ –Љ–Њ–ґ–љ–Њ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –љ–∞ —Н—В–Њ–є —Б—В—А–∞–љ–Є—Ж–µ:
–Ф–∞–љ–љ—Л–є —Н—Д—Д–µ–Ї—В –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –њ—А–Є–Љ–µ–љ–Є—В—Б—П –Ї–Њ –≤—Б–µ–Љ —Б—Б—Л–ї–Ї–∞–Љ, –Ї–Њ—В–Њ—А—Л–µ –µ—Б—В—М —Г –≤–љ—Г—В—А–Є –±–ї–Њ–Ї–∞ —Б –Ї–ї–∞—Б—Б–Њ–Љ he-nav.
–Х—Б–ї–Є —В–∞–Ї–Њ–µ —Б–ї—Г—З–Є–ї–Њ—Б—М, –љ–Њ –≤–∞–Љ –Њ—З–µ–љ—М —Е–Њ—З–µ—В—Б—П –њ—А–Є–Љ–µ–љ–Є—В—М —Н—В–Є —Н—Д—Д–µ–Ї—В—Л, —В–Њ –њ–Њ–њ—А–Њ–±—Г–є—В–µ –Ј–∞–Ї–Њ–Љ–Љ–µ–љ—В–Є—А–Њ–≤–∞—В—М –≤ —Д–∞–є–ї–µ style.css –≤–∞—И–µ–є —В–µ–Љ—Л –≤—Б–µ —Б—В–Є–ї–Є, –Ї–Њ—В–Њ—А—Л–µ —Б–≤—П–Ј–∞–љ—Л —Б –њ—Б–µ–≤–і–Њ—Н–ї–µ–Љ–µ–љ—В–∞–Љ–Є before –Є after.
–†–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —Б—В–Є–ї–µ–є —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є
–Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ –Є–Ј–Љ–µ–љ–Є—В—М —Ж–≤–µ—В —Б–∞–Љ–Њ–є —Б—Б—Л–ї–Ї–Є –Є–ї–Є —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –њ–Њ–і—З—С—А–Ї–Є–≤–∞–љ–Є—П, —В–Њ –љ—Г–ґ–љ–Њ:
- 1.–Ю—В–Ї—А—Л—В—М –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —Д–∞–є–ї hover-effects.css, –Ї–Њ—В–Њ—А—Л–є –Љ—Л —А–∞–љ–µ–µ –Ј–∞–≥—А—Г–ґ–∞–ї–Є.
- 2.–Э–∞–є—В–Є —В–∞–Љ –Ї–ї–∞—Б—Б, –Ї–Њ—В–Њ—А—Л–є –≤—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є, –љ–∞–њ—А–Є–Љ–µ—А iw-effect-3
- 3.–Ф–ї—П –Є–Ј–Љ–µ–љ–µ–љ–Є—П —Ж–≤–µ—В–∞ —Б—Б—Л–ї–Ї–Є –Є—Й–µ–Љ —Б—А–µ–і–Є –≤—Б–µ—Е CSS-—Б–≤–Њ–є—Б—В–≤ –і–ї—П –і–∞–љ–љ–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞ —Б–≤–Њ–є—Б—В–≤–Њ color: –Є –Љ–µ–љ—П–µ–Љ —В–∞–Љ —Ж–≤–µ—В –љ–∞ –љ—Г–ґ–љ—Л–є.
–С–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –Њ —Д–Њ—А–Љ–∞—В–∞—Е –Ј–∞–і–∞–љ–Є—П —Ж–≤–µ—В–Њ–≤ –Є –Ї–Њ–і–Є—А–Њ–≤–Ї–∞—Е –Є—Е –Ј–љ–∞—З–µ–љ–Є–є —П –њ–Є—Б–∞–ї–∞ –≤ —Н—В–Њ–є —Б—В–∞—В—М–µ.
- 4.–Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ –Є–Ј–Љ–µ–љ–Є—В—М —Ж–≤–µ—В —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є, —В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ –Є—Б–Ї–∞—В—М —Б–≤–Њ–є—Б—В–≤–Њ background: –і–ї—П –њ—Б–µ–≤–і–Њ—Н–ї–µ–Љ–µ–љ—В–Њ–≤ before –Є after, –љ–∞—Е–Њ–і—П—Й–Є—Е—Б—П –≤ —Н—В–Њ–Љ –ґ–µ –Ї–ї–∞—Б—Б–µ.
–Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ –Њ–њ—А–µ–і–µ–ї–Є—В—М –Ї–Њ–і —Ж–≤–µ—В–∞ –љ–∞ —Б–∞–є—В–µ, —В–Њ –≤–∞–Љ –љ–∞–≤–µ—А–љ—П–Ї–∞ –њ—А–Є–≥–Њ–і–Є—В—Б—П –Љ–∞—В–µ—А–Є–∞–ї –Є–Ј —Н—В–Њ–є —Б—В–∞—В—М–Є:
–Ъ–∞–Ї –Њ–њ—А–µ–і–µ–ї–Є—В—М —Ж–≤–µ—В –љ–∞ —Б–∞–є—В–µ
–Х—Б–ї–Є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї–Є—Б—М —Н—В–Є —Н—Д—Д–µ–Ї—В—Л, —В–Њ –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –њ–Њ–і–µ–ї–Є—В–µ—Б—М —Б—Б—Л–ї–Ї–Њ–є –љ–∞ –і–∞–љ–љ—Г—О —Б—В–∞—В—М—О –≤ —Б–Њ—Ж—Б–µ—В—П—Е. –Ґ–∞–Ї –≤—Л –і–∞–і–Є—В–µ –Љ–љ–µ –њ–Њ–љ—П—В—М, —З—В–Њ —Б—В–∞—В—М—П –±—Л–ї–∞ –њ–Њ–ї–µ–Ј–љ–Њ–є –Є –љ—Г–ґ–љ–Њ –µ—Й—С –њ–Є—Б–∞—В—М —З—В–Њ —В–Њ –њ–Њ–і–Њ–±–љ–Њ–µ :)
–Ґ–∞–Ї –ґ–µ –±—Г–і—Г —А–∞–і–∞ –≤–Є–і–µ—В—М –≤–∞—И–Є –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–Є!
–Э–∞ —Б–µ–≥–Њ–і–љ—П —Г –Љ–µ–љ—П –≤—Б—С! –£–і–∞—З–Є –≤–∞–Љ —Б –њ—А–Є–Љ–µ–љ–µ–љ–Є–µ–Љ –і–∞–љ–љ—Л–є —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є! –•–Њ—А–Њ—И–µ–≥–Њ –≤–∞–Љ –і–љ—П –Є –і–Њ —Б–Ї–Њ—А—Л—Е –≤—Б—В—А–µ—З!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М











–•–Њ—А–Њ—И–∞—П —Б—В–∞—В—М—П, –і—Г–Љ–∞—О –і–ї—П –Љ–љ–Њ–≥–Є—Е –±—Г–і–µ—В –њ–Њ–ї–µ–Ј–љ–Њ–є
–°–њ–∞—Б–Є–±–Њ!
–°–њ–∞—Б–Є–±–Њ
—————-
+ –І–Є—Б—В—Л–є –∞–Ї–Ї—Г—А–∞—В–љ—Л–є –Ї–Њ–і –Є—Б—Е–Њ–і–љ–Є–Ї–∞. –•–Њ—А–Њ—И–Є–µ –≥–Њ—В–Њ–≤—Л–µ –њ—А–Є–Љ–µ—А—Л.
+ –С–µ–Ј JS
+ –Т–µ—Б—М–Љ–∞ –∞–Ї—В—Г–∞–ї—М–љ—Л–µ —Б–Њ–≤—А–µ–Љ–µ–љ–љ—Л–µ –њ—А–Є–Љ–µ—А—Л.
–Э–µ–і–Њ—Б—В–∞—В–Ї–Є: –Ї—А–Њ—Б—Б –±—А–∞—Г–Ј–µ—А–љ–Њ—Б—В—М –і–Њ IE 9. –Є –Ї–љ–Њ–њ–Ї–∞ –≤ IE «–Я–µ—А–µ–є—В–Є –љ–∞–Ј–∞–і –Ї —Б—В–∞—В—М–µ» (–Љ–Њ–ґ–µ—В –µ—Б—В—М JQuery –љ–∞ –Њ–±—А–∞–±–Њ—В–Ї—Г –Њ–њ—А–µ–і. —В—Н–≥–Њ–≤ CSS –і–ї—П IE9 ?)
–Ш –≤–∞–Љ —Б–њ–∞—Б–Є–±–Њ, –Ј–∞ —В–Њ, —З—В–Њ –Ј–∞–≥–ї—П–љ—Г–ї–Є –љ–∞ –Љ–Њ–є —Б–∞–є—В!
–Ѓ–ї–Є—П –Ї—А—Г—В–Њ! –°–њ–∞—Б–Є–±–Њ –Ј–∞ —Н—Д—Д–µ–Ї—В—Л!
–Ш –≤–∞–Љ —Б–њ–∞—Б–Є–±–Њ –Ј–∞ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є!