Здравствуйте, дорогие друзья! В прошлой я писала о том, как сделать выпадающее меню для сайта WordPress при помощи плагина. Ознакомиться с ней вы можете по этой ссылке: Как сделать для WordPress выпадающее меню? Однако, это решение подходит не всегда, так как, во-первых, вам приходится использовать отдельный дополнительный плагин, стили которого всё равно в большинстве случаев […]
Читать...Архивы тегов: Создание сайта
Приветствую вас на сайте Impuls-Web! В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств […]
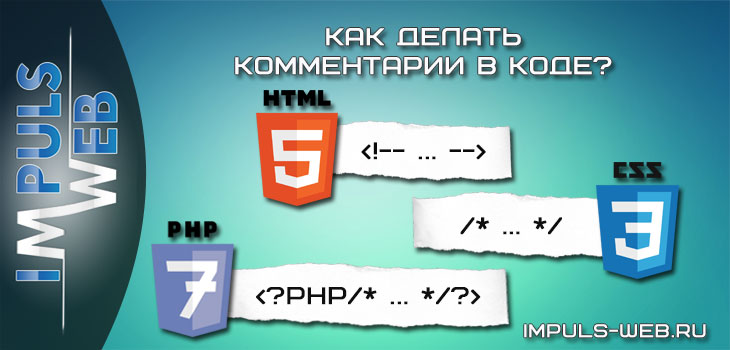
Читать...Здравствуйте, уважаемые посетители! В сегодняшней статье я хотела бы вам рассказать, как можно делать в html комментарии в коде, а так же в css-стилях и php-файлах. Навигация по статье: Для чего нужно оставлять комментарии в коде? HTML-комментарии в коде Комментарии для css-стилей Комментирование в PHP Для чего нужно оставлять комментарии в коде? Привычка оставлять пометки […]
Читать...Здравствуйте, дорогие друзья! В данной статье я продолжу рассказывать о подключении и настройке всплывающей формы обратной связи. На всякий случай вот ссылка на предыдущую статью, в которой можно скачать готовый скрипт форма и подключить к сайту. Навигация по статье: Подключение всплывающей формы обратной связи Вывод кнопки со всплывающей формой обратной связи на сайте Редактирование стилей […]
Читать...Приветствую вас на сайте Impuls-Web! В данной статье я расскажу вам о том, как можно сделать на вашем сайте всплывающую форму обратной связи без установки дополнительных модулей и плагинов. Данное решение подойдет абсолютно для любого сайта, не зависимо от того какой движок для сайта вы используете, и используете его вообще. Навигация по статье: Скрипт для […]
Читать...Приветствую вас на сайте Impuls-Web! Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер. В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы […]
Читать...Приветствую вас, дорогие посетители сайта Impuls-Web! Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS. Навигация по статье: Обводка теста css-свойством text-shadow Онлайн-генератор теней Обводка теста css-свойством text-shadow Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту. По заданию параметров, данное свойство […]
Читать...Приветствую вас, дорогие друзья! В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS. Навигация […]
Читать...Оформляя страницу сайта, нам не редко приходится выделять заголовки или какие-то фрагменты текста заглавными буквами. Конечно, в случае если это нужно сделать один раз, то проще всего не заморачиваться и набрать нужный текст с помощью клавиши Caps Lock. А что если мы делаем какую-то типовую страницу, и все последующие будут на нее похожи, и текст […]
Читать...Здравствуйте, дорогие читатели! В этой статье, я вам дам несколько готовых примеров интересных эффектов при наведении для ссылок. Данные эффекты создаются исключительно средствами CSS3 и основываются на использовании псевдоклассов и псевдоэлементов. Примеры всех этих эффектов Вы можете посмотреть перейдя по ссылке ниже: Посмотреть примеры Навигация по статье: Что нужно сделать для использования эффектов при […]
Читать...Приветствую вас на сайте Impuls-Web! В прошлой статье я показывала вам несколько онлайн-сервисов, которые позволяют генерировать css-стили для кнопок. В этой статье мы продолжим тему автоматической генерации css-свойств, и я покажу вам еще пару сервисов, которые позволят вам без вникания в css-код задавать красивые тени для блоков, тени для текста, скруглять углы, и деформировать отдельные […]
Читать...Приветствую вас на сайте Impuls-Web! Практически у каждого сайта, если спуститься в низ страницы, в футере есть символ копирайта, который используется для указания авторских прав на информацию, предоставленную на сайте. Но далеко не все владельцы сайтов имеют представление, для чего этот значок ставиться, и как правильно он должен выглядеть. В этой статье я предлагаю вам […]
Читать...Приветствую вас на сайте Impuls-Web! Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на […]
Читать...Приветствую вас, дорогие друзья! В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress. На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным. Навигация по статье: Плагин для добавления иконок в меню WordPress Плагин […]
Читать...Приветствую вас на сайте Impuls-Web! Делая верстку страницы, вы неизбежно столкнетесь с необходимостью сделать выравнивание текста по вертикали css, и у начинающих веб-разработчиков это может вызвать некоторые сложности. В сегодняшней статье я хотела бы рассмотреть наиболее эффективные способы выравнивания текста по вертикали в CSS, которые вы смогли бы запомнить или добавить к себе куда-нибудь в […]
Читать...