–Я—А–Є–≤–µ—В—Б—В–≤—Г—О –≤–∞—Б –љ–∞ —Б–∞–є—В–µ Impuls-Web!
–Т –њ—А–Њ—И–ї–Њ–є —Б—В–∞—В—М–µ —П –і–µ–ї–∞–ї–∞ –Њ–±–Ј–Њ—А –љ–∞ —В—А–Є –ї—Г—З—И–Є—Е –њ–ї–∞–≥–Є–љ–∞ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–ї–∞–є–і–µ—А–Њ–≤ –і–ї—П —Б–∞–є—В–∞ –љ–∞ CMS WordPress. –Ю–і–љ–Є–Љ –Є–Ј —А–∞—Б—Б–Љ–Њ—В—А–µ–љ–љ—Л—Е, –≤ –і–∞–љ–љ–Њ–є —Б—В–∞—В—М–µ, –њ–ї–∞–≥–Є–љ–Њ–≤ –±—Л–ї Smart Slider3.
–°–µ–≥–Њ–і–љ—П —П —Е–Њ—З—Г –±–Њ–ї–µ–µ –њ–Њ–і—А–Њ–±–љ–Њ –Њ—Б—В–∞–љ–Њ–≤–Є—В—М –љ–∞ –і–∞–љ–љ–Њ–Љ –њ–ї–∞–≥–Є–љ–µ, –Є –њ–Њ–Ї–∞–Ј–∞—В—М –≤–∞–Љ, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М –Ї—А–∞—Б–Є–≤—Л–є –∞–і–∞–њ—В–Є–≤–љ—Л–є —Б–ї–∞–є–і–µ—А –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –њ–ї–∞–≥–Є–љ–∞ Smart Slider 3 –і–ї—П –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞.
–Э–∞–≤–Є–≥–∞—Ж–Є—П –њ–Њ —Б—В–∞—В—М–µ:
- –£—Б—В–∞–љ–Њ–≤–Ї–∞ Smart Slider 3
- –°–Њ–Ј–і–∞–љ–Є–µ –њ—А–Њ–µ–Ї—В–∞ –≤ Smart Slider 3 –і–ї—П WordPress
- –Ю–±—Й–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є —Б–ї–∞–є–і–µ—А–∞ –≤ Smart Slider 3
- –Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —Б–ї–∞–є–і–Њ–≤ Smart Slider 3
- –Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞ Smart Slider 3 –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–∞–є—В–∞
Smart Slider 3 –Њ—З–µ–љ—М –Љ–Њ—Й–љ—Л–є –њ–ї–∞–≥–Є–љ, –Є–Љ–µ—О—Й–Є–є –Њ–≥—А–Њ–Љ–љ—Л–є –љ–∞–±–Њ—А –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–ї–∞–є–і—И–Њ—Г, –Ї–Њ—В–Њ—А—Л–µ –≤—Л –Љ–Њ–ґ–µ—В–µ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –љ–∞ —Б–≤–Њ–µ —Г—Б–Љ–Њ—В—А–µ–љ–Є–µ, –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —Б–Є—В—Г–∞—Ж–Є–Є. –Э–Њ —Б—В–Њ–ї–Ї–љ—Г–≤—И–Є—Б—М —Б –і–∞–љ–љ—Л–Љ –њ–ї–∞–≥–Є–љ–Њ–Љ –≤–њ–µ—А–≤—Л–µ —Г –≤–∞—Б, —Б–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ, –≤–Њ–Ј–љ–Є–Ї–љ—Г—В —В—А—Г–і–љ–Њ—Б—В–Є –≤ —А–∞–±–Њ—В–µ —Б –љ–Є–Љ. –Ґ–∞–Ї –Ї–∞–Ї –Њ—З–µ–љ—М –ї–µ–≥–Ї–Њ –Ј–∞–њ—Г—В–∞—В—М—Б—П –≤ –±–Њ–ї—М—И–Њ–Љ –Ї–Њ–ї–Є—З–µ—Б—В–≤–µ –≤–Ї–ї–∞–і–Њ–Ї —Б –љ–∞—Б—В—А–Њ–є–Ї–∞–Љ–Є.
–£—Б—В–∞–љ–Њ–≤–Ї–∞ Smart Slider 3
–Ш—В–∞–Ї, –њ–µ—А–≤–Њ–µ, —З—В–Њ –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М, —Н—В–Њ, –Ї–Њ–љ–µ—З–љ–Њ –ґ–µ, —Б–Ї–∞—З–∞—В—М –Є —Г—Б—В–∞–љ–Њ–≤–Є—В—М –њ–ї–∞–≥–Є–љ:
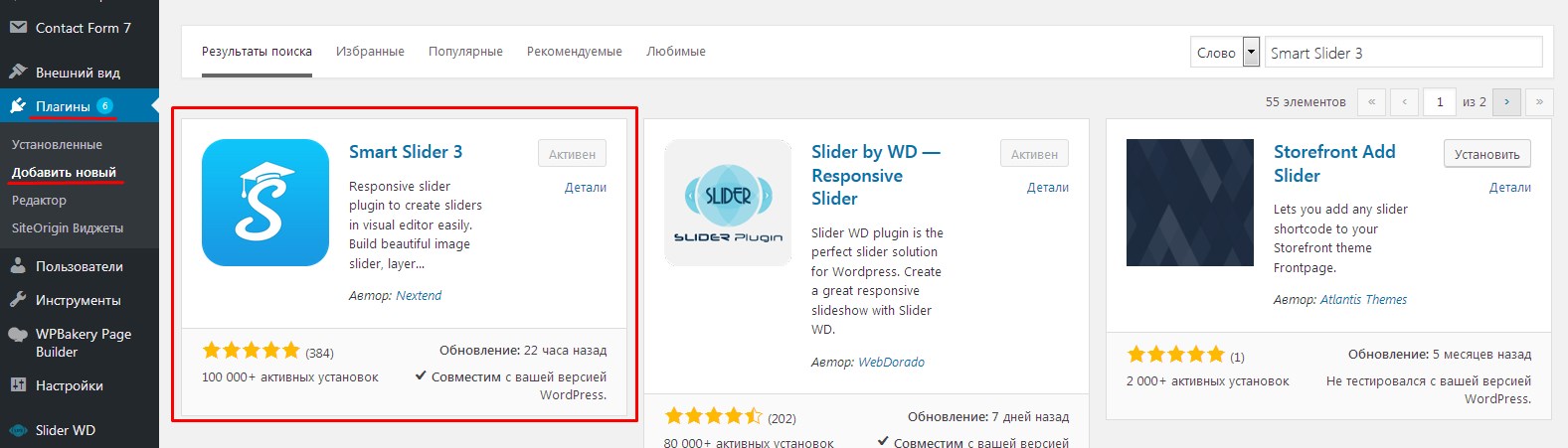
- 1.–Т –∞–і–Љ–Є–љ–Є—Б—В—А–∞—В–Є–≤–љ–Њ–є –њ–∞–љ–µ–ї–Є —Б–∞–є—В–∞ –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ —А–∞–Ј–і–µ–ї ¬Ђ–Я–ї–∞–≥–Є–љ—Л¬ї => ¬Ђ–Ф–Њ–±–∞–≤–Є—В—М –љ–Њ–≤—Л–є¬ї.
- 2.–Т —Б—В—А–Њ–Ї–µ –њ–Њ–Є—Б–Ї–∞ –≤—Б—В–∞–≤–ї—П–µ–Љ –љ–∞–Ј–≤–∞–љ–Є–µ –њ–ї–∞–≥–Є–љ–∞ –Є, –њ–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –њ–ї–∞–≥–Є–љ –±—Г–і–µ—В –љ–∞–є–і–µ–љ, —Г—Б—В–∞–љ–∞–≤–ї–Є–≤–∞–µ–Љ –Є –∞–Ї—В–Є–≤–Є—А—Г–µ–Љ –µ–≥–Њ:
–°–Њ–Ј–і–∞–љ–Є–µ –њ—А–Њ–µ–Ї—В–∞ –≤ Smart Slider 3 –і–ї—П WordPress
–Ґ–µ–њ–µ—А—М –Љ—Л –Љ–Њ–ґ–µ–Љ –њ—А–Є—Б—В—Г–њ–Є—В—М –Ї —Б–Њ–Ј–і–∞–љ–Є—О —Б–ї–∞–є–і–µ—А–∞ –і–ї—П –љ–∞—И–µ–≥–Њ —Б–∞–є—В–∞:
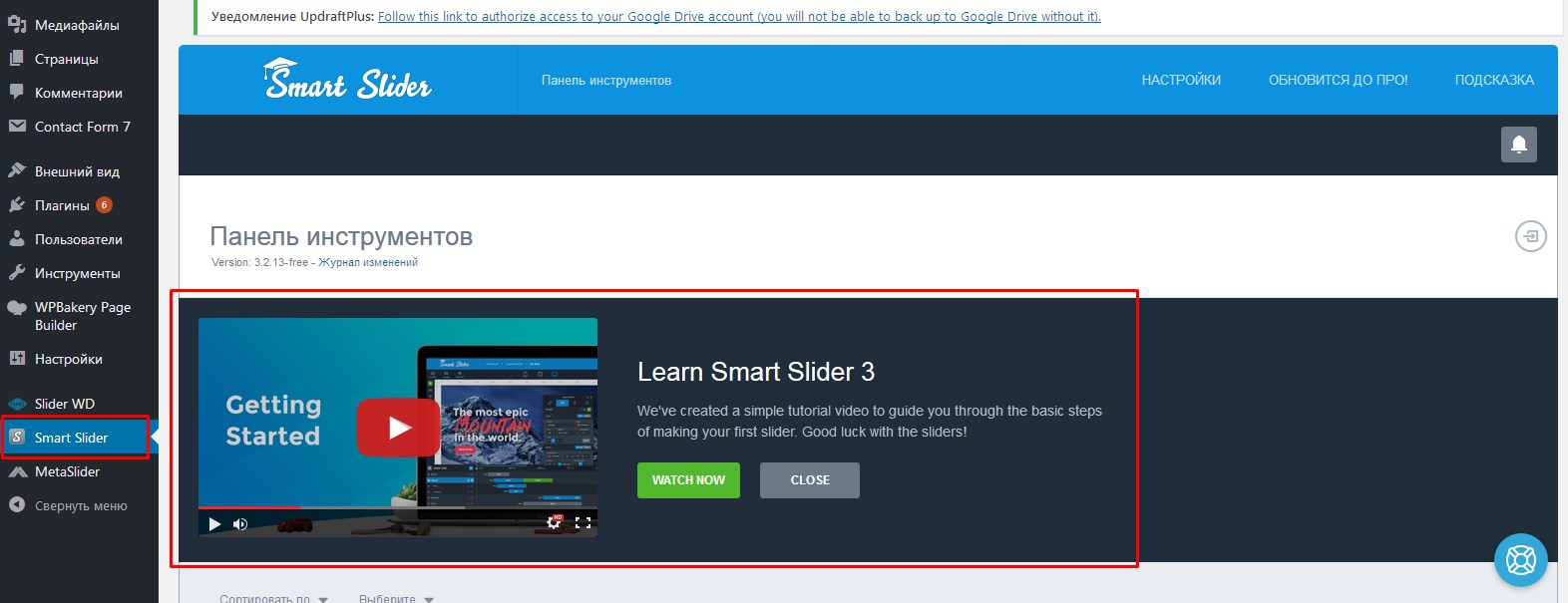
- 1.–Т –ї–µ–≤–Њ–Љ –±–Њ–Ї–Њ–≤–Њ–Љ –Љ–µ–љ—О –∞–і–Љ–Є–љ–Ї–Є –њ–µ—А–µ—Е–Њ–і–Є–Љ –≤ –њ–Њ—П–≤–Є–≤—И–Є–є—Б—П —А–∞–Ј–і–µ–ї ¬ЂSmart Slider 3¬ї
- 2.–Я–µ—А–µ–і –љ–∞–Љ–Є –Њ—В–Ї—А–Њ–µ—В—Б—П –њ–∞–љ–µ–ї—М —Г–њ—А–∞–≤–ї–µ–љ–Є—П, –≥–і–µ –љ–∞–Љ —Б—А–∞–Ј—Г –ґ–µ –њ—А–µ–і–ї–∞–≥–∞–µ—В—Б—П –Њ–Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б –≤–Є–і–µ–Њ–Є–љ—Б—В—А—Г–Ї—Ж–Є–µ–є –њ–Њ —А–∞–±–Њ—В–µ —Б –і–∞–љ–љ—Л–Љ –њ–ї–∞–≥–Є–љ–Њ–Љ. –Х—Б–ї–Є —Г –≤–∞—Б –≤—Б–µ –≤ –њ—А—П–і–Ї–µ —Б –∞–љ–≥–ї–Є–є—Б–Ї–Є–Љ, —В–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М –і–∞–љ–љ–Њ–µ –≤–Є–і–µ–Њ.
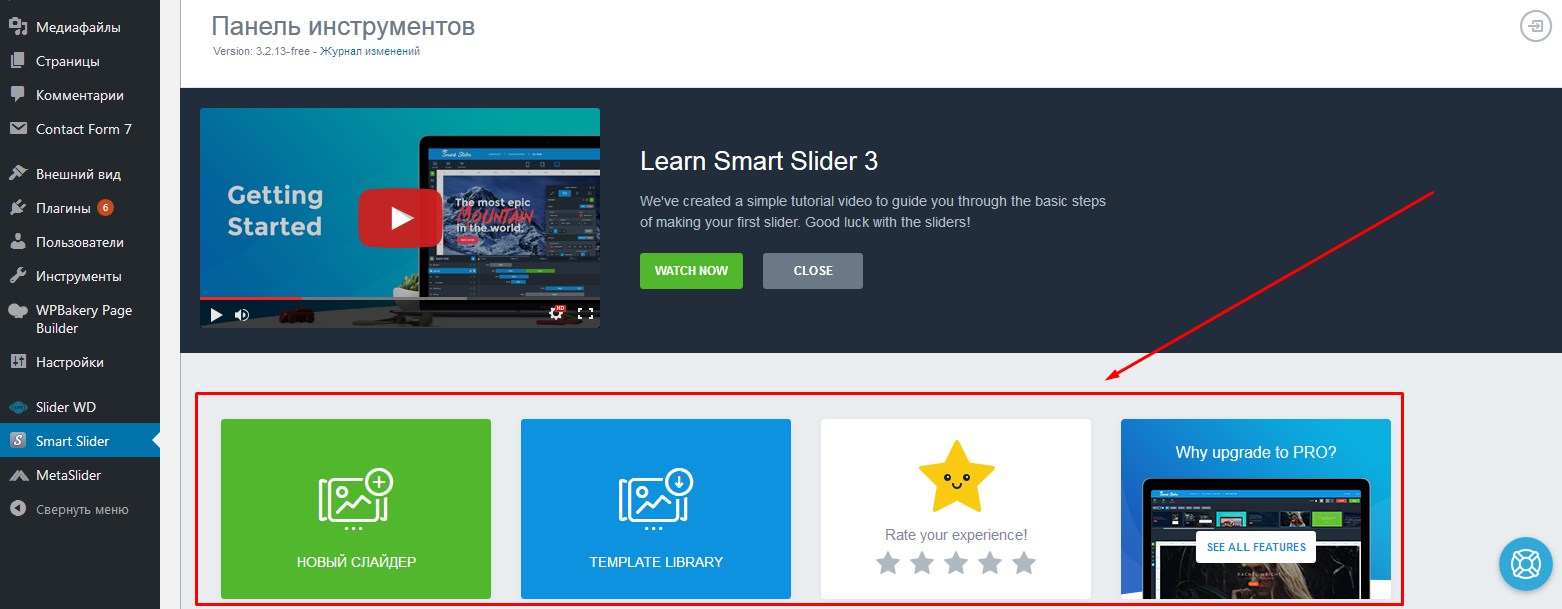
- 3.–Ф–ї—П —Б–Њ–Ј–і–∞–љ–Є—П —Б–ї–∞–є–і–µ—А–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ –њ—А–Њ–ї–Є—Б—В–∞—В—М —Б—В—А–∞–љ–Є—Ж—Г –≤–љ–Є–Ј, –≥–і–µ –љ–∞—Е–Њ–і—П—В—Б—П –Ї–љ–Њ–њ–Ї–Є –і–ї—П –љ–∞—З–∞–ї–∞ —Б–Њ–Ј–і–∞–љ–Є—П –њ—А–Њ–µ–Ї—В–∞.
- 4.–Э–∞–Љ –љ—Г–ґ–љ—Л –њ–µ—А–≤—Л–µ –і–≤–µ –Ї–љ–Њ–њ–Ї–Є ¬Ђ–Э–Њ–≤—Л–є —Б–ї–∞–є–і–µ—А¬ї –Є ¬ЂTemplate Library¬ї. –Ь–Њ–ґ–љ–Њ –њ–Њ–є—В–Є –і–≤—Г–Љ—П –њ—Г—В—П–Љ–Є:
- –Э–∞–ґ–∞—В—М –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Э–Њ–≤—Л–є —Б–ї–∞–є–і–µ—А¬ї –Є –њ—А–Є—Б—В—Г–њ–Є—В—М –Ї —Б–Њ–Ј–і–∞–љ–Є—О —Б–ї–∞–є–і—И–Њ—Г —Б –љ—Г–ї—П, –Ј–∞–і–∞–≤–∞—П —Б–≤–Њ–Є –љ–∞—Б—В—А–Њ–є–Ї–Є.
- –Ь—Л –Љ–Њ–ґ–µ–Љ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –±–Є–±–ї–Є–Њ—В–µ–Ї–Њ–є —И–∞–±–ї–Њ–љ–Њ–≤ (Template Library) –Є –≤—Л–±—А–∞–≤ –љ–∞–Є–±–Њ–ї–µ–µ –њ–Њ–і—Е–Њ–і—П—Й—Г—О –Ј–∞–≥–Њ—В–Њ–≤–Ї—Г, —Б–Њ–Ј–і–∞—В—М –љ–∞ –µ–µ –Њ—Б–љ–Њ–≤–µ —Б–≤–Њ–є –њ—А–Њ–µ–Ї—В. –≠—В–Њ—В –≤–∞—А–Є–∞–љ—В –љ–∞–Љ–љ–Њ–≥–Њ –±—Л—Б—В—А–µ–µ –Є —Г–і–Њ–±–љ–µ–µ, –Є –љ–∞ –љ–∞—З–∞–ї—М–љ–Њ–Љ —Н—В–∞–њ–µ —П –њ—А–µ–і–ї–∞–≥–∞—О –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –µ–≥–Њ.
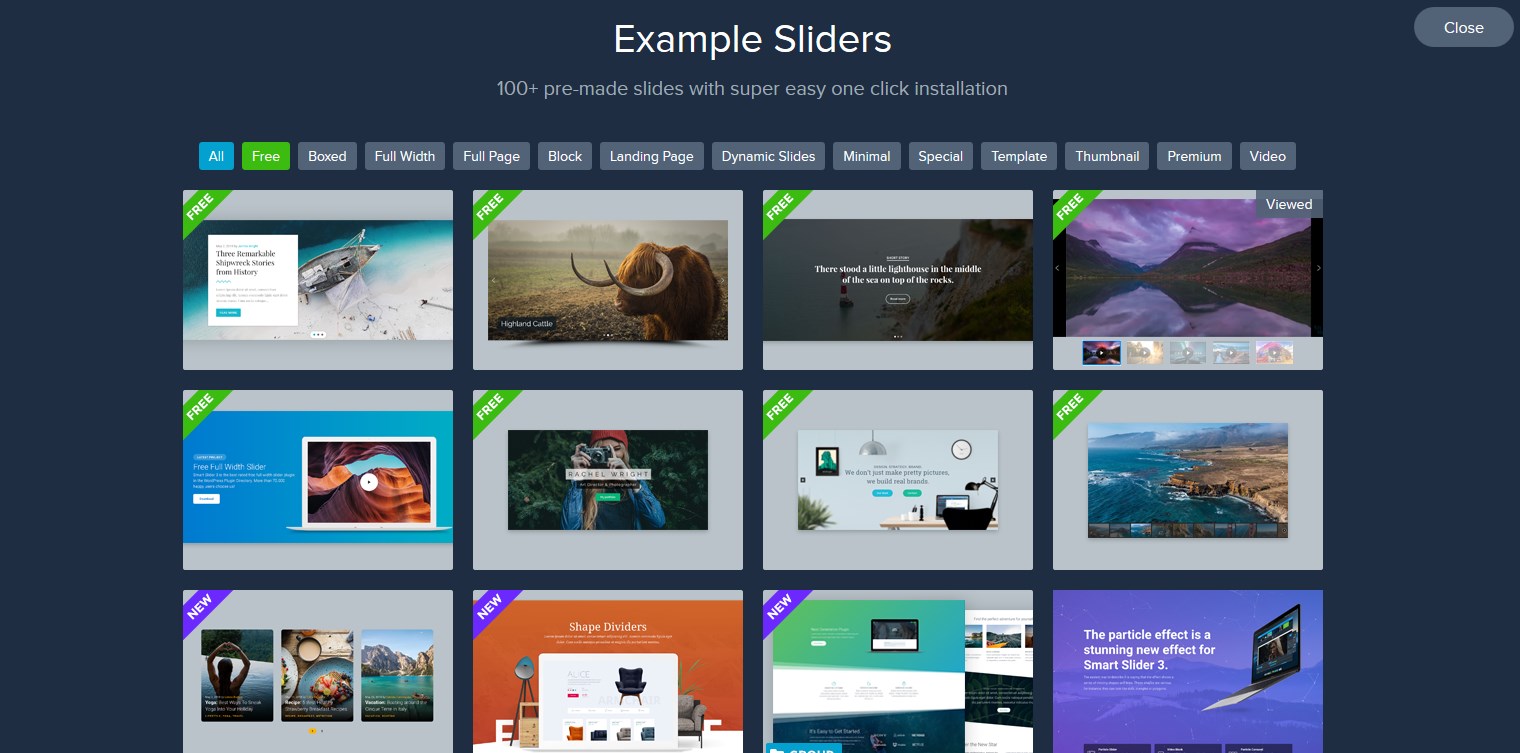
- 5.–Ъ–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬ЂTemplate Library¬ї –Є –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –±–Є–±–ї–Є–Њ—В–µ–Ї–Є —И–∞–±–ї–Њ–љ–Њ–≤:
- 6.Smart Slider 3 –Є–Љ–µ–µ—В –Њ—З–µ–љ—М –±–Њ–ї—М—И–Њ–µ –Ї–Њ–ї–Є—З–µ—Б—В–≤–Њ –Њ—З–µ–љ—М –Ї—А–∞—Б–Є–≤—Л—Е –Є –Њ—А–Є–≥–Є–љ–∞–ї—М–љ—Л—Е –Ј–∞–≥–Њ—В–Њ–≤–Њ–Ї —Б–ї–∞–є–і–µ—А–Њ–≤ –і–ї—П —А–∞–Ј–ї–Є—З–љ—Л—Е –Ј–∞–і–∞—З –Є —В–Є–њ–Њ–≤ —Б—В—А–∞–љ–Є—Ж, –љ–Њ –Ї —Б–Њ–ґ–∞–ї–µ–љ–Є—О –Ї –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є—О –≤ –±–µ—Б–њ–ї–∞—В–љ–Њ–є –≤–µ—А—Б–Є–Є –і–Њ—Б—В—Г–њ–љ—Л —В–Њ–ї—М–Ї–Њ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ, –∞ —В–Њ—З–љ–µ–µ —В–Њ–ї—М–Ї–Њ –њ–µ—А–≤—Л–µ 8 —И–∞–±–ї–Њ–љ–Њ–≤. –Ъ–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –±—Г–і—Г—Й–Є–є —Б–ї–∞–є–і–µ—А, –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Є–і–µ—В—М –љ–∞ –Љ–Є–љ–Є–∞—В—О—А–∞—Е —И–∞–±–ї–Њ–љ–Њ–≤.
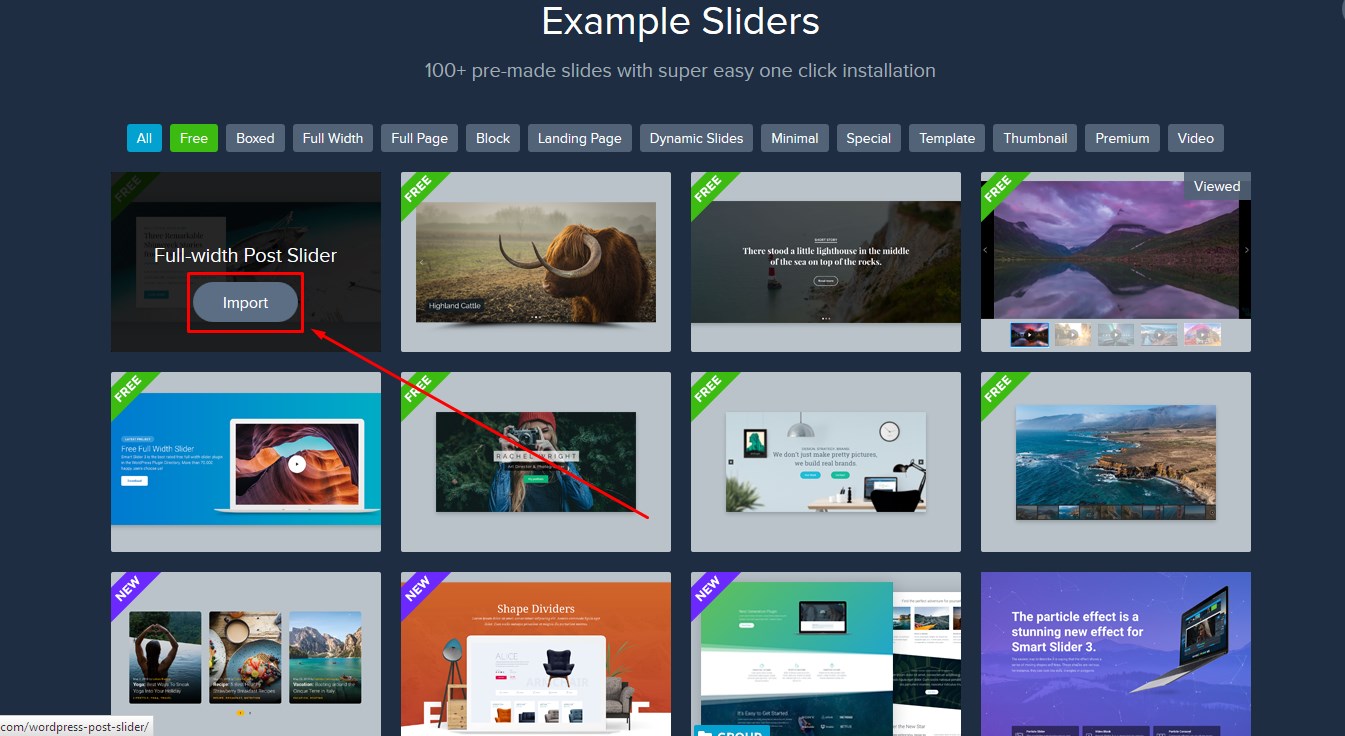
- 7.–Т—Л–±–Є—А–∞–µ–Љ –њ–Њ–љ—А–∞–≤–Є–≤—И–Є–є—Б—П –љ–∞–Љ —И–∞–±–ї–Њ–љ, –Є –љ–∞–≤–µ–і—П —Г–Ї–∞–Ј–∞—В–µ–ї—М –Љ—Л—И–Ї–Є –љ–∞ –Љ–Є–љ–Є–∞—В—О—А—Г, –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬ЂImport¬ї
–Ю–±—Й–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є —Б–ї–∞–є–і–µ—А–∞ –≤ Smart Slider 3
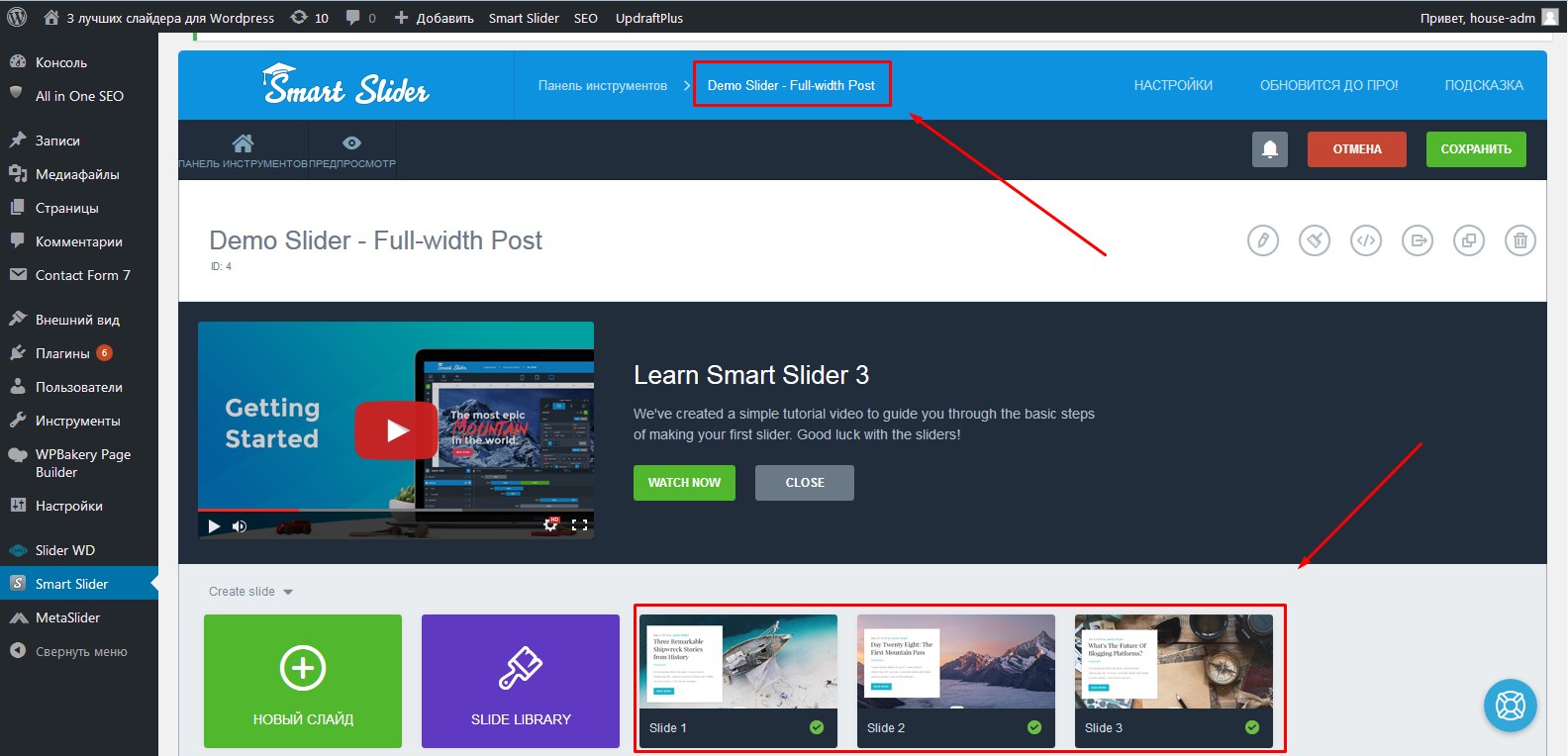
–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї —Б–ї–∞–є–і–µ—А –±—Г–і–µ—В –Є–Љ–њ–Њ—А—В–Є—А–Њ–≤–∞–љ, –њ–µ—А–µ–і –љ–∞–Љ–Є –Њ—В–Ї—А–Њ–µ—В—Б—П —Б—В—А–∞–љ–Є—Ж–∞ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –Є –љ–∞—Б—В—А–Њ–є–Ї–Є.
–°–ї–µ–і—Г—О—Й–µ–µ, —З—В–Њ –љ–∞–Љ –љ—Г–ґ–љ–Њ —Б–і–µ–ї–∞—В—М вАУ —Н—В–Њ —Б–Ї–Њ—А—А–µ–Ї—В–Є—А–Њ–≤–∞—В—М –љ–µ–Ї–Њ—В–Њ—А—Л–µ –Њ—Б–љ–Њ–≤–љ—Л–µ –љ–∞—Б—В—А–Њ–є–Ї–Є. –Ф–ї—П —Н—В–Њ–≥–Њ:
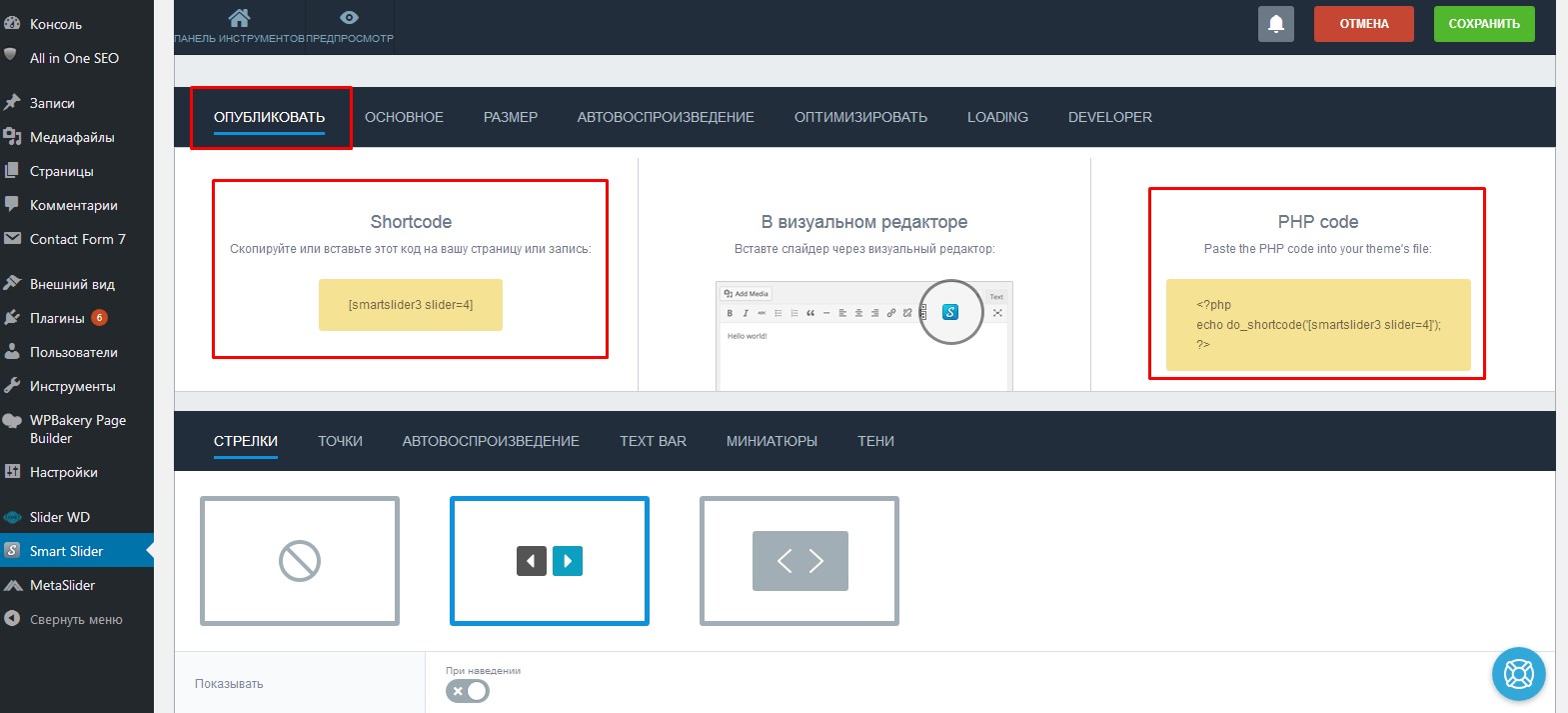
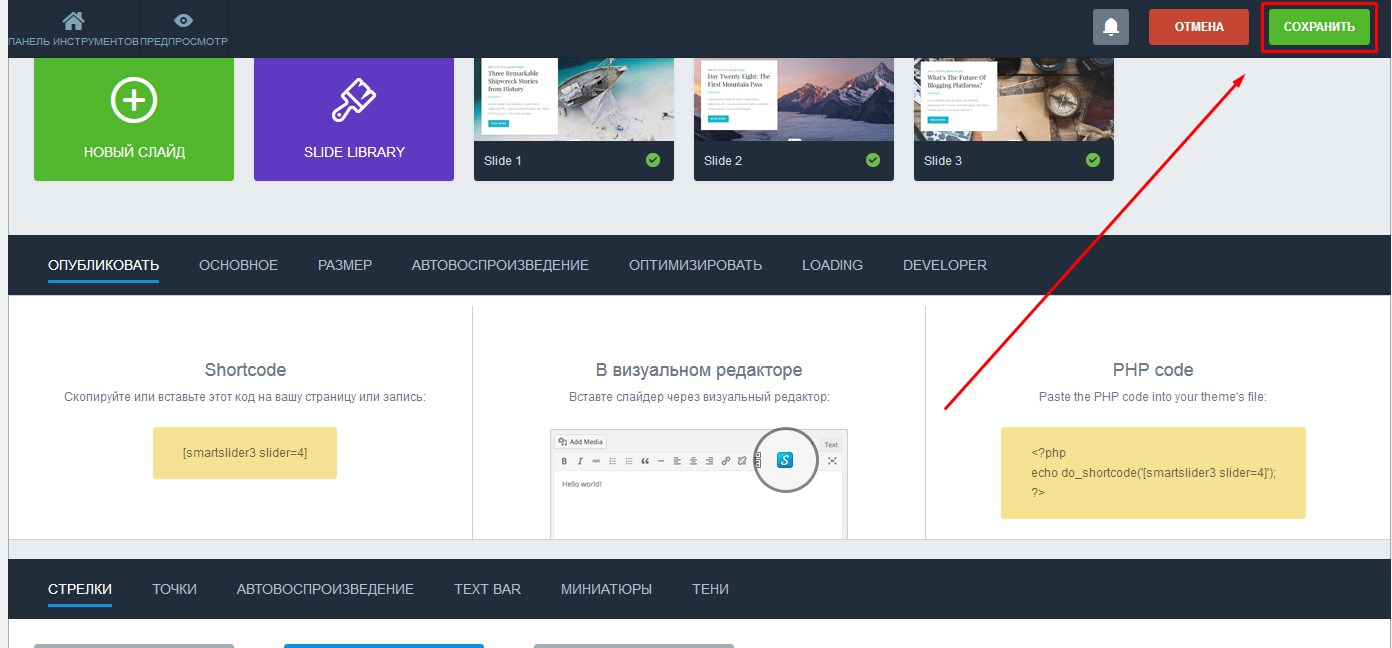
- 1.–Я—А–Њ–ї–Є—Б—В—Л–≤–∞–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г –≤–љ–Є–Ј –і–Њ —А–∞–Ј–і–µ–ї–∞ —Б –≤–Ї–ї–∞–і–Ї–∞–Љ–Є. –Я–µ—А–≤–∞—П –∞–Ї—В–Є–≤–љ–∞—П –≤–Ї–ї–∞–і–Ї–∞, –і–Њ—Б—В—Г–њ–љ–∞—П –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П, —Н—В–Њ –≤–Ї–ї–∞–і–Ї–∞ ¬Ђ–Ю–њ—Г–±–ї–Є–Ї–Њ–≤–∞—В—М¬ї. –Ч–і–µ—Б—М, –≤ –њ–µ—А–≤—Г—О –Њ—З–µ—А–µ–і—М, –і–ї—П –љ–∞—Б –≤–∞–ґ–љ—Л –њ–Њ–ї–µ —Б —И–Њ—А—В–Ї–Њ–і–Њ–Љ –і–ї—П –≤—Б—В–∞–≤–Ї–Є —Б–ї–∞–є–і–µ—А–∞ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–∞–є—В–∞, –Є –њ–Њ–ї–µ —Б php-–Ї–Њ–і–Њ–Љ –і–ї—П –≤—Б—В–∞–≤–Ї–Є —Б–ї–∞–є–і–µ—А–∞ –≤ —И–∞–±–ї–Њ–љ —Б—В—А–∞–љ–Є—Ж—Л:
- 2.–Я–Њ–і –≤–Ї–ї–∞–і–Ї–Њ–є ¬Ђ–Ю–њ—Г–±–ї–Є–Ї–Њ–≤–∞—В—М¬ї –Є–Љ–µ–µ—В—Б—П –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–∞—П –њ–∞–љ–µ–ї—М —Б –≤–Ї–ї–∞–і–Ї–∞–Љ–Є:
- 1.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–°—В—А–µ–ї–Ї–Є¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Ї–ї—О—З–Є—В—М/–≤—Л–Ї–ї—О—З–Є—В—М —Б—В—А–µ–ї–Ї–Є –њ–µ—А–µ–ї–Є—Б—В—Л–≤–∞–љ–Є—П —Б–ї–∞–є–і–Њ–≤, –≤—Л–±—А–∞—В—М –Є—Е —Б—В–Є–ї—М, –∞ —В–∞–Ї –ґ–µ –љ–∞—Б—В—А–Њ–Є—В—М –Є—Е —Ж–≤–µ—В, —А–∞–Ј–Љ–µ—А –Є –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –љ–∞ —Б–ї–∞–є–і–µ.
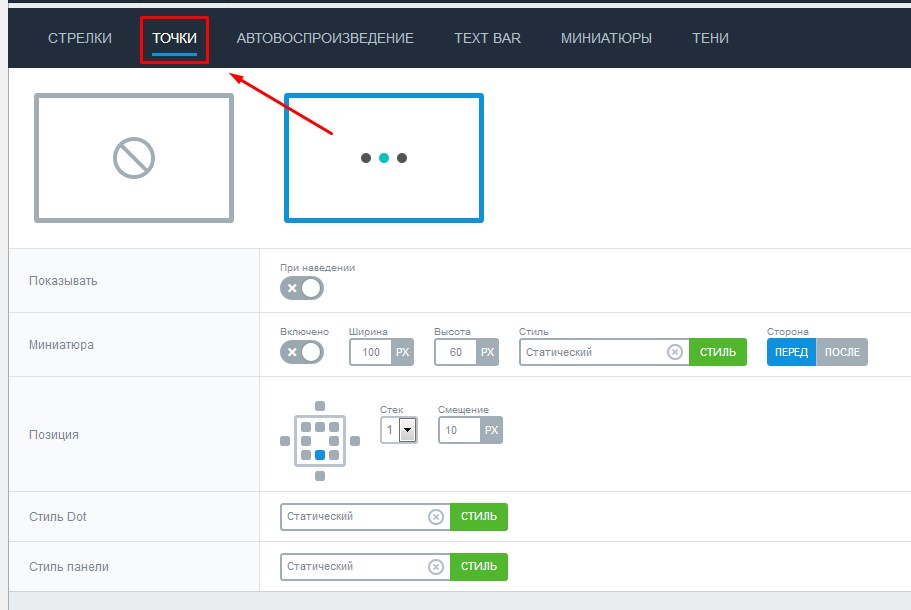
- 2.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–Ґ–Њ—З–Ї–Є¬ї –≤—Л —В–∞–Ї –ґ–µ –Љ–Њ–ґ–µ—В–µ –≤–Ї–ї—О—З–Є—В—М –Є–ї–Є –Њ—В–Ї–ї—О—З–Є—В—М –Є—Е –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ, –Є —В–∞–Ї –ґ–µ –љ–∞—Б—В—А–Њ–Є—В—М –Є—Е –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –Є –≤–љ–µ—И–љ–Є–є –≤–Є–і
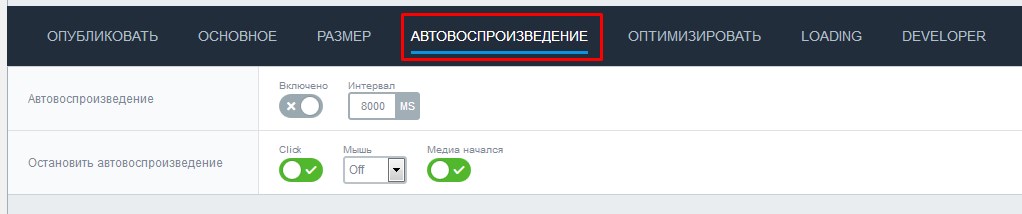
- 3.)–Т–Ї–ї–∞–і–Ї–∞ ¬Ђ–Р–≤—В–Њ–≤–Њ—Б–њ—А–Њ–Є–Ј–≤–µ–і–µ–љ–Є–µ¬ї –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–Є—В—М –љ–∞ —Б–ї–∞–є–і–µ—А –Ї–љ–Њ–њ–Ї—Г –∞–≤—В–Њ–≤–Њ—Б–њ—А–Њ–Є–Ј–≤–і–µ–љ–Є—П –Є –љ–∞—Б—В—А–Њ–Є—В—М –µ–µ –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ.
- 4.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬ЂText Bar¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Ї–ї—О—З–Є—В—М –њ–Њ–ї–Њ—Б—Г —Б —В–µ–Ї—Б—В–Њ–≤—Л–Љ –Њ–њ–Є—Б–∞–љ–Є–µ–Љ —Б–ї–∞–є–і–∞, –Є –љ–∞—Б—В—А–Њ–Є—В—М –µ–µ –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –љ–∞ —Б–ї–∞–є–і–µ.
- 5.)–Т–Ї–ї–∞–і–Ї–∞ ¬Ђ–Ь–Є–љ–Є–∞—В—О—А—Л¬ї –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–Є—В—М –Є –љ–∞—Б—В—А–Њ–Є—В—М –њ–Њ–ї–Њ—Б—Г —Б –Љ–Є–љ–Є–∞—В—О—А–∞–Љ–Є —Б–ї–∞–є–і–Њ–≤, –і–ї—П –±—Л—Б—В—А–Њ–≥–Њ –њ–µ—А–µ–Љ–µ—Й–µ–љ–Є—П –Љ–µ–ґ–і—Г —Б–ї–∞–є–і–∞–Љ–Є.
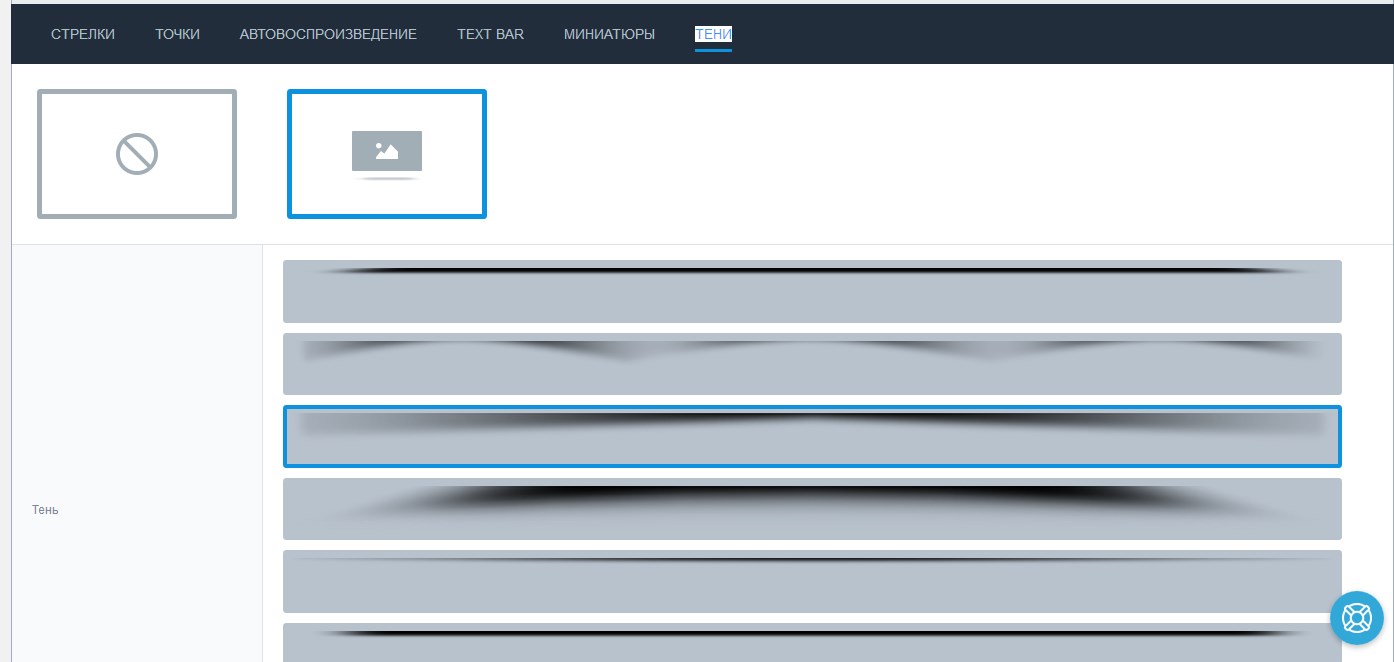
- 6.)–Я–Њ—Б–ї–µ–і–љ—П—П –Є –Њ—З–µ–љ—М –≤–∞–ґ–љ–∞—П –≤–Ї–ї–∞–і–Ї–∞ ¬Ђ–Ґ–µ–љ–Є¬ї –њ–Њ–Ј–≤–Њ–ї—П–µ—В –і–Њ–±–∞–≤–Є—В—М –Њ–і–љ—Г –Є–Ј 7 –і–Њ—Б—В—Г–њ–љ—Л—Е —В–µ–љ–µ–є
- 3.–Э–∞ —Б–ї–µ–і—Г—О—Й–µ–є –≤–Ї–ї–∞–і–Ї–µ –Њ—Б–љ–Њ–≤–љ—Л—Е –љ–∞—Б—В—А–Њ–µ–Ї ¬Ђ–Ю—Б–љ–Њ–≤–љ–Њ–µ¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–Љ–µ–љ–Є—В—М –љ–∞–Ј–≤–∞–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞, –љ–∞—Б—В—А–Њ–Є—В—М —Г–њ—А–∞–≤–ї–µ–љ–Є–µ, –Ј–∞–і–∞—В—М –Љ–Є–љ–Є–∞—В—О—А—Г, –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ –Є –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ —Д–Њ–љ–∞ —Б–ї–∞–є–і–µ—А–∞. –Т —А–∞–Ј–і–µ–ї–µ ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–∞ –∞–љ–Є–Љ–∞—Ж–Є–Є¬ї –Љ–Њ–ґ–љ–Њ –≤—Л–±—А–∞—В—М –Њ–і–Є–љ –Є–Ј 7-–Љ–Є –≤–∞—А–Є–∞–љ—В–Њ–≤ –∞–љ–Є–Љ–Є—А–Њ–≤–∞–љ–љ–Њ–є —Б–Љ–µ–љ—Л —Б–ї–∞–є–і–Њ–≤ –Є –Ј–∞–і–∞—В—М —Б–Ї–Њ—А–Њ—Б—В—М –∞–љ–Є–Љ–∞–љ–Є—Ж–Є–Є.
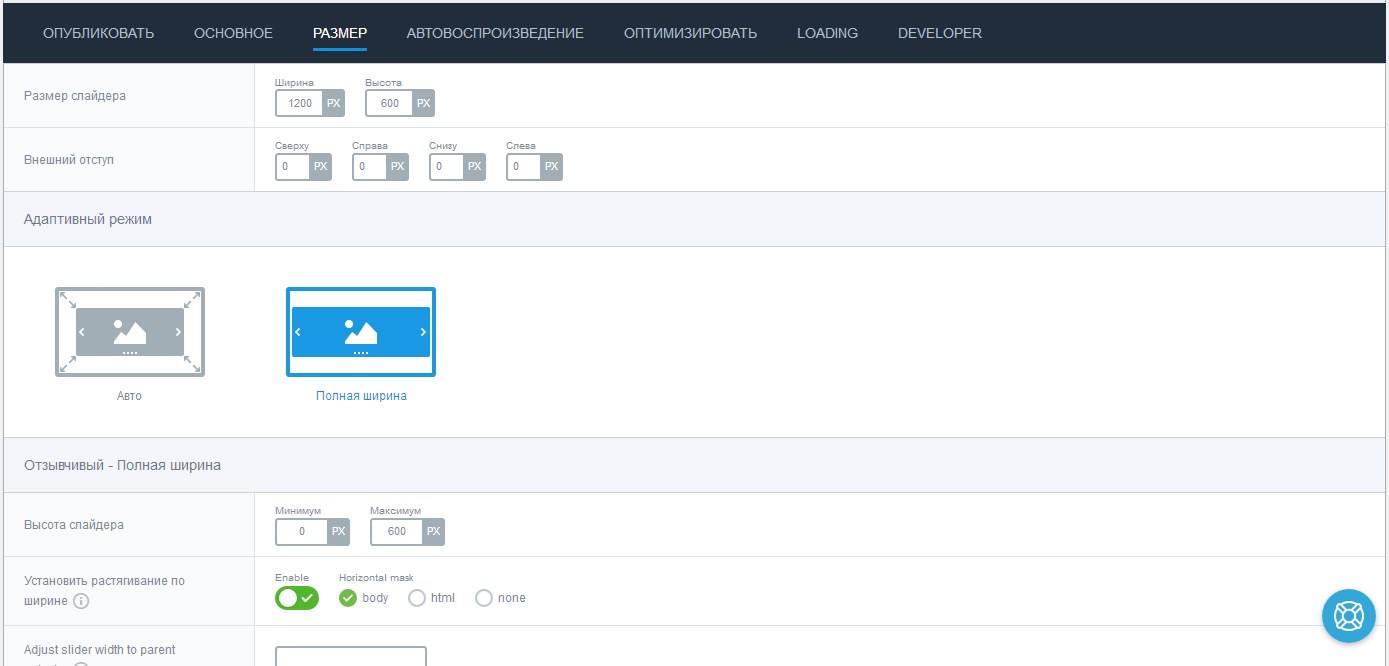
- 4.–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–†–∞–Ј–Љ–µ—А¬ї –Љ–Њ–ґ–љ–Њ —Б–Ї–Њ—А—А–µ–Ї—В–Є—А–Њ–≤–∞—В—М —А–∞–Ј–Љ–µ—А —Б–ї–∞–є–і–µ—А–∞ –Є —Б—В–µ–њ–µ–љ—М –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П —Б–ї–∞–є–і–µ—А–Њ–Љ —В–µ–ї–∞ —Б—В—А–∞–љ–Є—Ж—Л
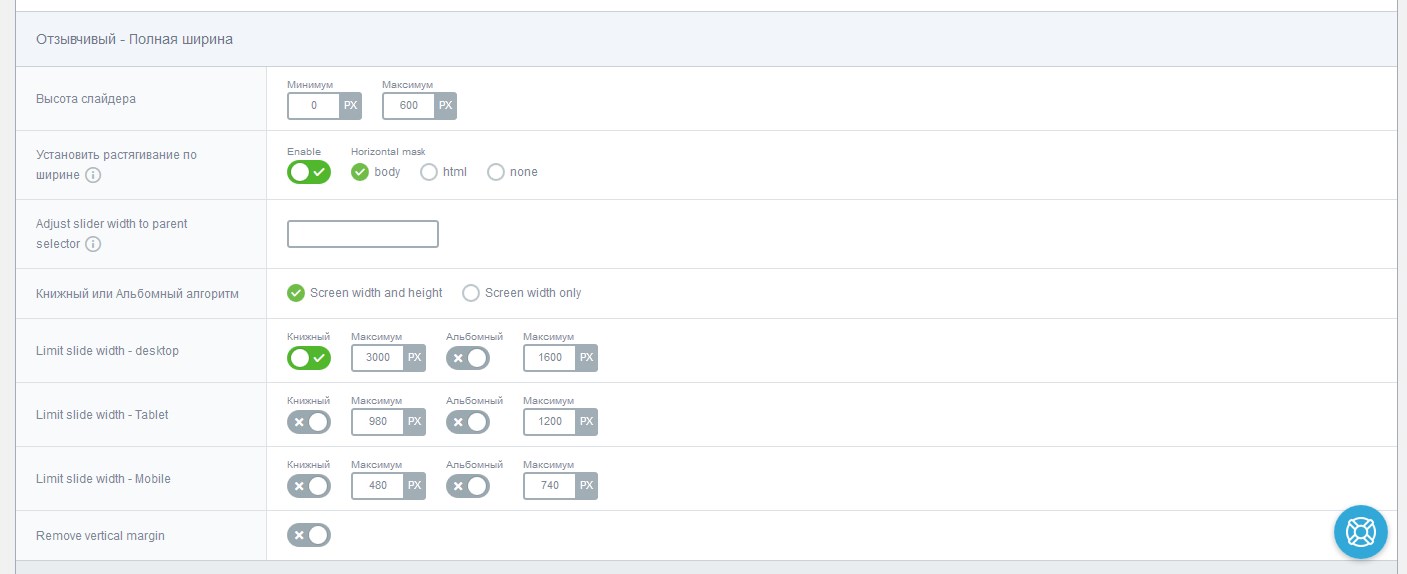
–Т —А–∞–Ј–і–µ–ї–µ ¬Ђ–Р–і–∞–њ—В–Є–≤–љ—Л–є —А–µ–ґ–Є–Љ¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Ї–ї—О—З–Є—В—М –∞–і–∞–њ—В–∞—Ж–Є—О –њ–Њ–і —А–∞–Ј–ї–Є—З–љ—Л–µ –Љ–Њ–±–Є–ї—М–љ—Л–µ —Г—Б—В—А–Њ–є—Б—В–≤–∞ –Є –Ј–∞–і–∞—В—М –Љ–∞–Ї—Б–Є–Љ–∞–ї—М–љ–Њ–µ —А–∞–Ј—А–µ—И–µ–љ–Є–µ –∞–і–∞–њ—В–∞—Ж–Є–Є –і–ї—П –Ї–љ–Є–ґ–љ–Њ–є –Є –∞–ї—М–±–Њ–Љ–љ–Њ–є –Њ—А–Є–µ–љ—В–∞—Ж–Є–Є:
- 5.–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–Р–≤—В–Њ–≤–Њ—Б–њ—А–Њ–Є–Ј–≤–µ–і–µ–љ–Є–µ¬ї –Љ–Њ–ґ–љ–Њ –≤–Ї–ї—О—З–Є—В—М –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї—Г—О —Б–Љ–µ–љ—Г —Б–ї–∞–є–і–Њ–≤ –Є –Ј–∞–і–∞—В—М –µ–µ —Б–Ї–Њ—А–Њ—Б—В—М.
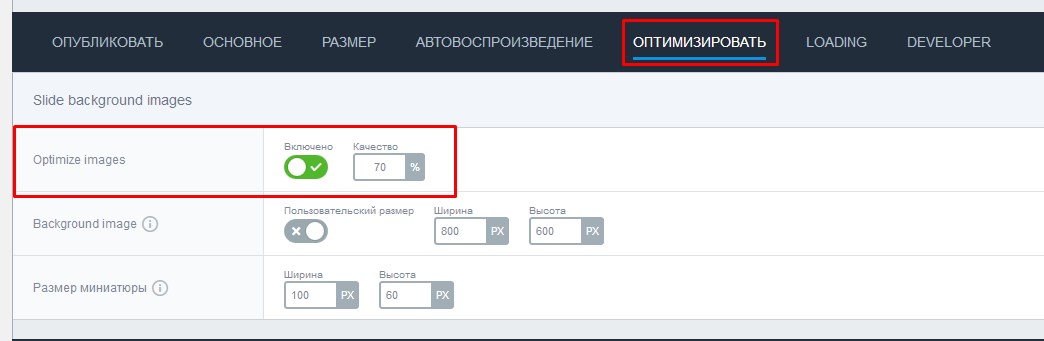
- 6.Smart Slider 3 –Є–Љ–µ–µ—В –≤ —Б–≤–Њ–µ–Љ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї–µ —Г–љ–Є–Ї–∞–ї—М–љ—Г—О –Є –Њ—З–µ–љ—М –њ–Њ–ї–µ–Ј–љ—Г—О —Д—Г–љ–Ї—Ж–Є—О –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є. –Т–Ї–ї—О—З–Є–≤ —Н—В—Г –Њ–њ—Ж–Є—О –Є –Ј–∞–і–∞–≤ –њ—А–Њ—Ж–µ–љ—В –Њ–њ—В–Є–Љ–Є–Ј–∞—Ж–Є–Є –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–≤—Л—Б–Є—В—М —Б–Ї–Њ—А–Њ—Б—В—М —А–∞–±–Њ—В—Л —Б–ї–∞–є–і–µ—А–∞ –Є —Б—В—А–∞–љ–Є—Ж—Л —Б–∞–є—В–∞ –≤ —Ж–µ–ї–Њ–Љ.
- 7.–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬ЂLoading¬ї –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –њ–∞—А–∞–Љ–µ—В—А—Л –Ј–∞–≥—А—Г–Ј–Ї–Є –Є –Ј–∞–і–∞—В—М –њ—А–µ–і–≤–∞—А–Є—В–µ–ї—М–љ–Њ –Ј–∞–≥—А—Г–ґ–µ–љ–љ—Л–є —Б–ї–∞–є–і. –Т—Л–±—А–∞–љ–љ—Л–є —Б–ї–∞–є–і –±—Г–і–µ—В –Є–Љ–µ—В—М –њ—А–Є–Њ—А–Є—В–µ—В –њ—А–Є –Ј–∞–≥—А—Г–Ј–Ї–µ —Б—В—А–∞–љ–Є—Ж—Л
- 8.–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬ЂDeveloper¬ї –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М js-—Б–Ї—А–Є–њ—В—Л, –Њ—В–Ї–ї—О—З–Є—В—М —Б–Ї—А–Њ–ї–ї —Б—В—А–∞–љ–Є—Ж—Л –Є –Њ—В–Љ–µ–љ–Є—В—М –Њ–±—В–µ–Ї–∞–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞. –Я–Њ—Б–ї–µ–і–љ—П—П –Њ–њ—Ж–Є—П –Љ–Њ–ґ–µ—В –њ–Њ–Љ–Њ—З—М –њ—А–Є –љ–µ–њ—А–∞–≤–Є–ї—М–љ–Њ–є —А–∞–±–Њ—В–µ –∞–і–∞–њ—В–Є–≤–љ–Њ—Б—В–Є.
- 9.–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –Ј–∞–Ї–Њ–љ—З–Є—В–µ —Б –љ–∞—Б—В—А–Њ–є–Ї–Њ–є –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –Ї–ї–Є–Ї–љ–Є—В–µ –њ–Њ –Ї–љ–Њ–њ–Ї–µ ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М¬ї –≤ –њ—А–∞–≤–Њ–Љ –≤–µ—А—Е–љ–µ–Љ —Г–≥–ї—Г:
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ –Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–µ —Б–ї–∞–є–і–Њ–≤ Smart Slider 3
–Я–Њ—Б–ї–µ —В–Њ–≥–Њ, –Ї–∞–Ї –Љ—Л –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Є –Њ–±—Й–Є–µ –љ–∞—Б—В—А–Њ–є–Ї–Є, –Љ—Л –Љ–Њ–ґ–µ–Љ –њ—А–Є—Б—В—Г–њ–Є—В—М –Ї —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—О —Б–ї–∞–є–і–Њ–≤.
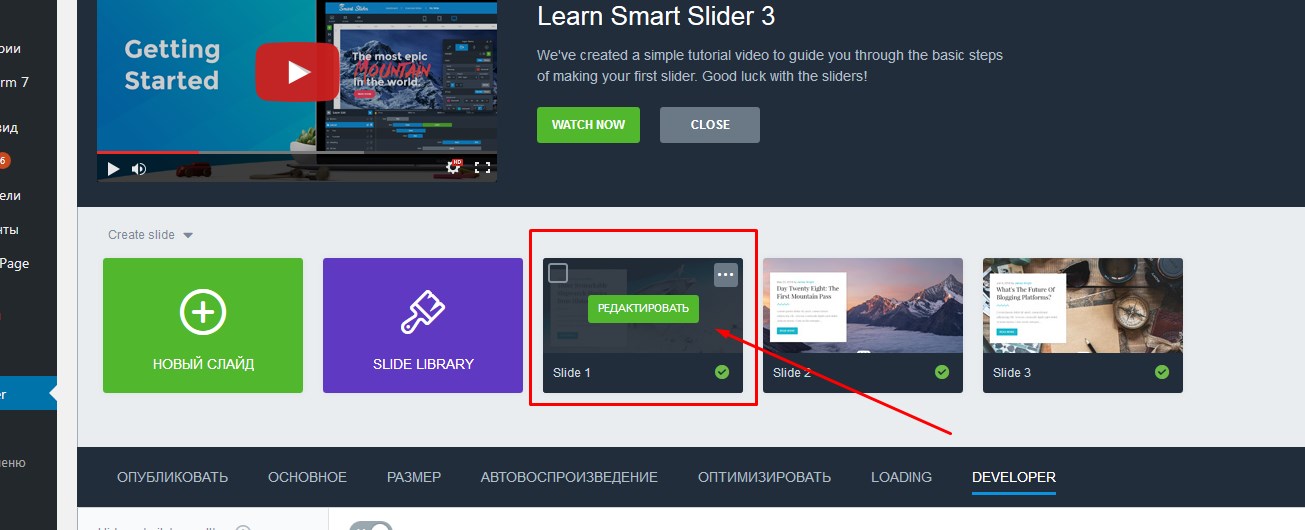
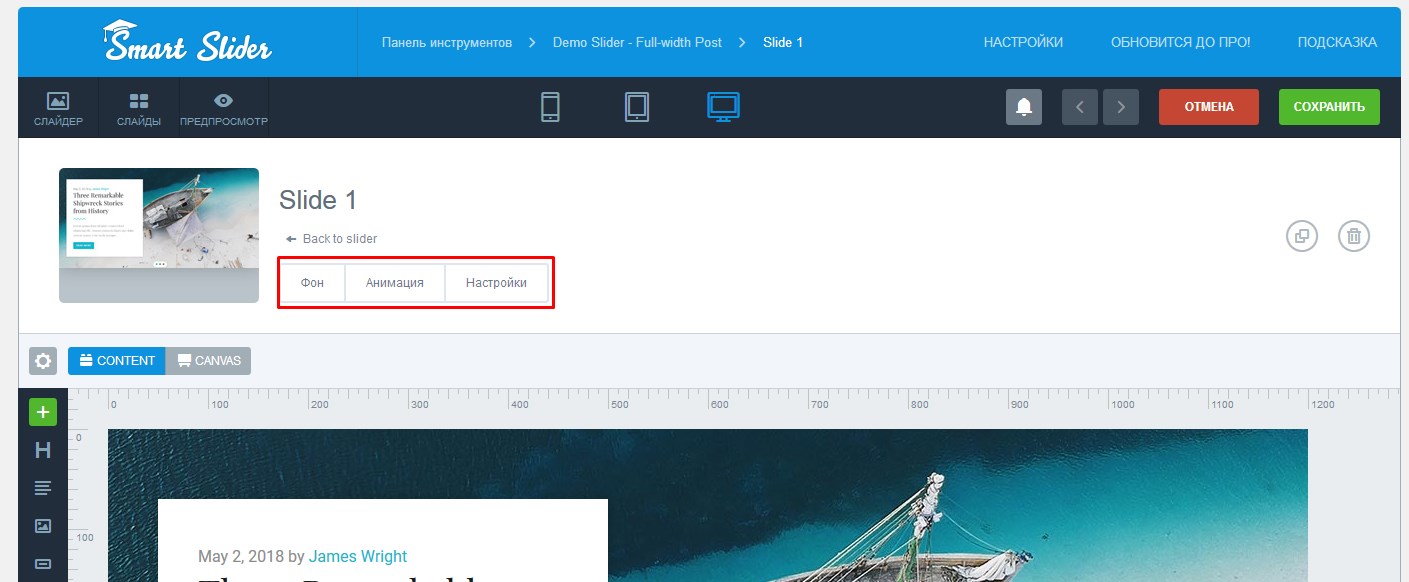
- 1.–Э–∞ –њ–∞–љ–µ–ї–Є —Г–њ—А–∞–≤–ї–µ–љ–Є—П —Б–ї–∞–є–і–∞–Љ–Є –љ–∞–≤–Њ–і–Є–Љ —Г–Ї–∞–Ј–∞—В–µ–ї—М –Љ—Л—И–Ї–Є –љ–∞ –љ—Г–ґ–љ—Л–є —Б–ї–∞–є–і –Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–Є¬ї.
- 2.–Э–∞ —Б—В—А–∞–љ–Є—Ж–µ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —Б–ї–∞–є–і–∞ –љ–∞–Љ –і–Њ—Б—В—Г–њ–љ—Л –і–ї—П —А–∞–±–Њ—В—Л —В—А–Є –≤–Ї–ї–∞–і–Ї–Є ¬Ђ–§–Њ–љ¬ї, ¬Ђ–Р–љ–Є–Љ–∞—Ж–Є—П¬ї –Є ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–Є¬ї.
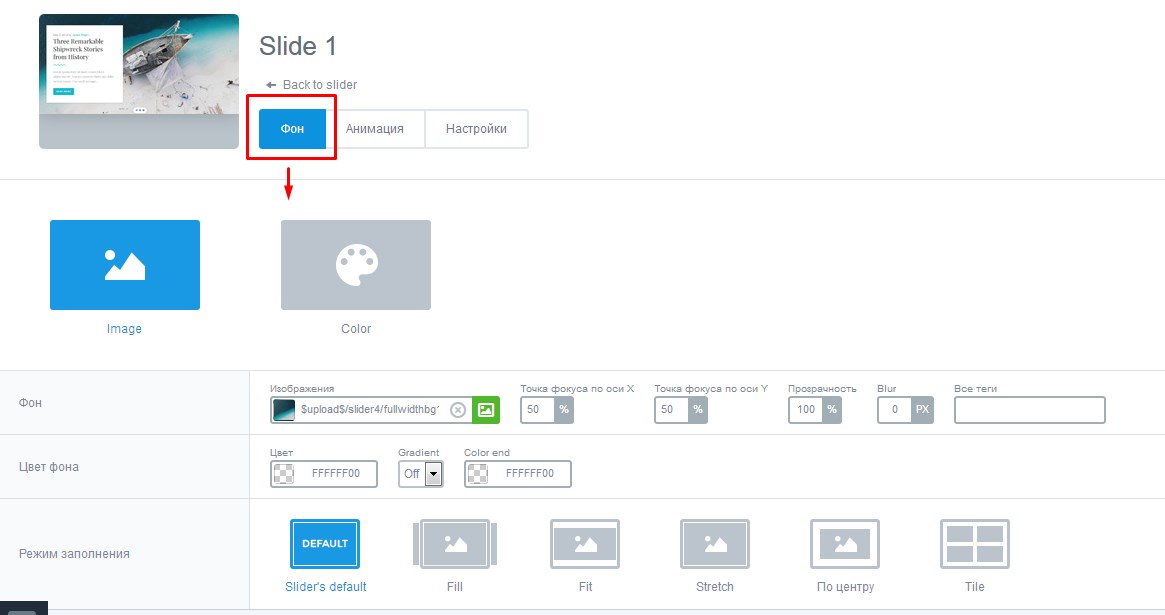
- 1.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–§–Њ–љ¬ї –Љ—Л –Љ–Њ–ґ–µ–Љ –Ј–∞–і–∞—В—М (–Є–Ј–Љ–µ–љ–Є—В—М) —Д–Њ–љ —Б–ї–∞–є–і–∞, –µ–≥–Њ –њ—А–Њ–Ј—А–∞—З–љ–Њ—Б—В—М –Є —Б—В–µ–њ–µ–љ—М –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П
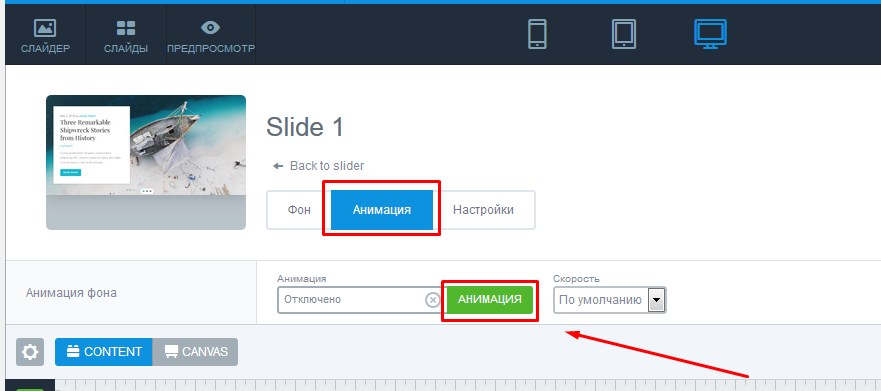
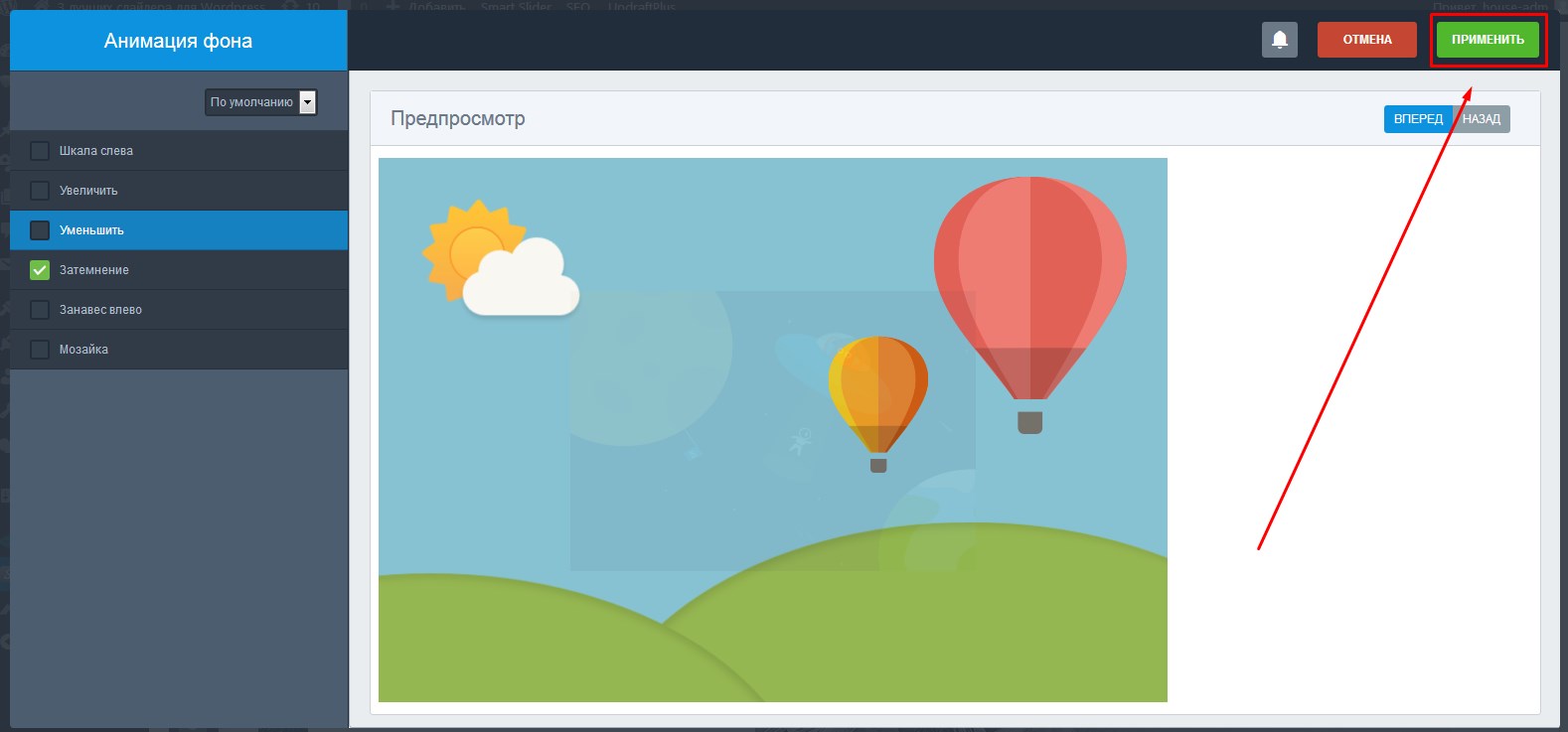
- 2.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–Р–љ–Є–Љ–∞—Ж–Є—П¬ї –Љ–Њ–ґ–љ–Њ –≤—Л–±—А–∞—В—М —Н—Д—Д–µ–Ї—В –њ–Њ—П–≤–ї–µ–љ–Є—П —В–µ–Ї—Г—Й–µ–≥–Њ —Б–ї–∞–є–і–∞. –Ф–ї—П –Ї–∞–ґ–і–Њ–≥–Њ —Б–ї–∞–є–і–∞ –Љ–Њ–ґ–љ–Њ –≤—Л–±—А–∞—В—М —Б–≤–Њ—О –∞–љ–Є–Љ–∞—Ж–Є—О. –Ф–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –∞–љ–Є–Љ–∞—Ж–Є–Є –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Ї–љ–Њ–њ–Ї–µ –∞–љ–Є–Љ–∞—Ж–Є—П –Є –≤—Л–±–Є—А–∞–µ–Љ –Њ–і–Є–љ –Є–Ј 7-–Љ–Є –і–Њ—Б—В—Г–њ–љ—Л—Е —Н—Д—Д–µ–Ї—В–Њ–≤.
–Т—Л–±–Є—А–∞–µ–Љ –∞–љ–Є–Љ–∞—Ж–Є—О –Є –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Я—А–Є–Љ–µ–љ–Є—В—М¬ї:
- 3.)–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬Ђ–Э–∞—Б—В—А–Њ–є–Ї–Є¬ї –Љ—Л –Љ–Њ–ґ–µ–Љ –Ј–∞–і–∞—В—М –љ–∞–Ј–≤–∞–љ–Є–µ —Б–ї–∞–є–і–∞, –Є –Њ–њ–Є—Б–∞–љ–Є–µ, –Ї–Њ—В–Њ—А–Њ–µ –±—Г–і–µ—В –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П –≤ —Б—В—А–Њ–Ї–µ ¬ЂText Bar¬ї, –µ—Б–ї–Є –Љ—Л –µ–µ –≤–Ї–ї—О—З–Є–Љ. –Ґ–∞–Ї –ґ–µ –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М –Љ–Є–љ–Є–∞—В—О—А—Г —Б–ї–∞–є–і–∞, —Б—Б—Л–ї–Ї—Г –Є –њ—А–Њ–і–Њ–ї–ґ–Є—В–µ–ї—М–љ–Њ—Б—В—М –њ–Њ–Ї–∞–Ј–∞ —В–µ–Ї—Г—Й–µ–≥–Њ —Б–ї–∞–є–і–∞:
- 3.–Ф–∞–ї–µ–µ –Љ—Л –Љ–Њ–ґ–µ–Љ –њ—А–Є—Б—В—Г–њ–Є—В—М –Ї —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—О —Б–ї–Њ—П —Б –Ї–Њ–љ—В–µ–љ—В–Њ–Љ –љ–∞ —Б–ї–∞–є–і–µ. –Ь—Л –Љ–Њ–ґ–µ–Љ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М —В–µ–Ї—Г—Й–Є–є —Б–ї–Њ–є, –Ї–Њ—В–Њ—А—Л–є –±—Л–ї —Б–Њ–Ј–і–∞–љ –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О —И–∞–±–ї–Њ–љ–Њ–Љ, –Є–ї–Є —Г–і–∞–ї–Є—В—М –µ–≥–Њ –Є –і–Њ–±–∞–≤–Є—В—М –љ–Њ–≤—Л–є —Б–ї–Њ–є —Б —В–∞–Ї–Њ–є —Б—В—А—Г–Ї—В—Г—А–Њ–є –Ї–∞–Ї –љ–∞–Љ –љ—Г–ґ–љ–Њ:
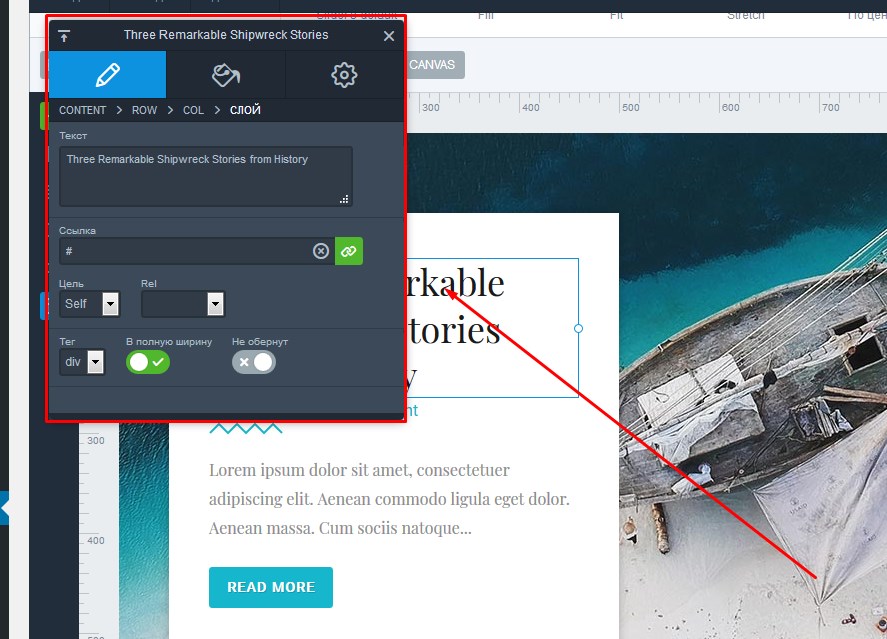
- 4.–Ф–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –ї—О–±–Њ–≥–Њ —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞–Љ –љ—Г–ґ–љ–Њ –Ї–ї–Є–Ї–љ—Г—В—М –њ–Њ –љ–µ–Љ—Г, –Є –≤ –Њ—В–Ї—А—Л–≤—И–µ–Љ—Б—П –Њ–Ї–Њ—И–Ї–µ –Є–Ј–Љ–µ–љ–Є—В—М –Ї–Њ–љ—В–µ–љ—В, –Є –Ј–∞–і–∞—В—М –љ—Г–ґ–љ—Л–µ –њ–∞—А–∞–Љ–µ—В—А—Л:
- 5.–Ю–Ї–Њ—И–Ї–Њ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П —А–∞–Ј–і–µ–ї–µ–љ–Њ –љ–∞ —В—А–Є –≤–Ї–ї–∞–і–Ї–Є:
- 1.)–°–ї–Њ–є вАУ –љ–∞ —Н—В–Њ–є –≤–Ї–ї–∞–і–Ї–µ –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М —В–µ–Ї—Б—В –Є —Б—Б—Л–ї–Ї—Г, –Ї–Њ—В–Њ—А–∞—П –±—Г–і–µ—В —Б—А–∞–±–∞—В—Л–≤–∞—В—М –њ—А–Є –Ї–ї–Є–Ї–µ –њ–Њ –љ–µ–Љ—Г.
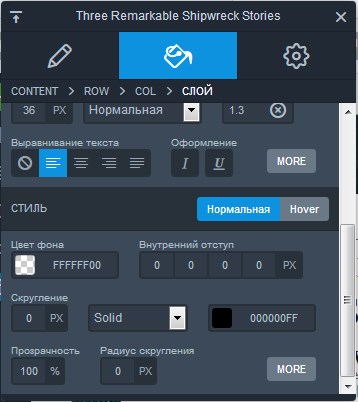
- 2.)Design вАУ –≤–Ї–ї–∞–і–Ї–∞ –љ–∞—Б—В—А–Њ–є–Ї–Є –≤–љ–µ—И–љ–µ–≥–Њ –≤–Є–і–∞. –Ч–і–µ—Б—М –Љ–Њ–ґ–љ–Њ –Ј–∞–і–∞—В—М —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞ –Є –µ–≥–Њ –Њ—В—Б—В—Г–њ—Л.
- 3.)–Э–∞—Б—В—А–Њ–є–Ї–∞ вАУ –љ–∞ —Н—В–Њ–є –≤–Ї–ї–∞–і–Ї–µ –Љ–Њ–ґ–љ–Њ –љ–∞—Б—В—А–Њ–Є—В—М –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ —Н–ї–µ–Љ–µ–љ—В–∞ –љ–∞ —Б–ї–Њ–µ –Є –≤–Ї–ї—О—З–Є—В—М –µ–≥–Њ –∞–і–∞–њ—В–∞—Ж–Є—О –њ–Њ–і –Љ–Њ–±–Є–ї—М–љ—Л–µ —Г—Б—В—А–Њ–є—Б—В–≤–∞.
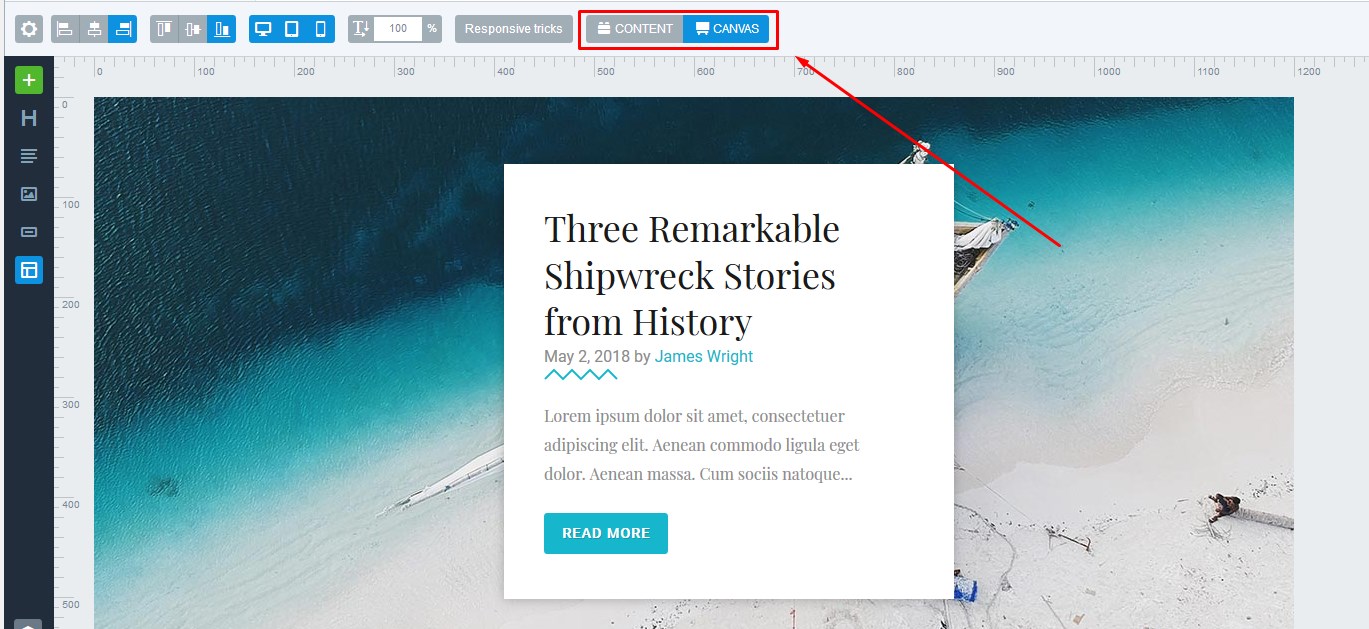
- 6.–°–ї–Њ–є –њ–Њ–Ј–Є—Ж–Є–Њ–љ–Є—А—Г–µ—В—Б—П –љ–∞ —Б–ї–∞–є–і–µ –≤ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–Є–Є —Б –≤—Л–±—А–∞–љ–љ—Л–Љ —И–∞–±–ї–Њ–љ–Њ–Љ –µ–≥–Њ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є—П. –Х—Б–ї–Є –≤–∞–Љ –љ—Г–ґ–љ–Њ –Є–Ј–Љ–µ–љ–Є—В—М –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ —Б–ї–Њ—П —Б –Ї–Њ–љ—В–µ–љ—В–Њ–Љ, —В–Њ –≤–∞–Љ –љ—Г–ґ–љ–Њ –Њ—В–Ї–ї—О—З–Є—В—М –њ—А–Є–≤—П–Ј–Ї—Г —Б–ї–Њ—П. –Ф–µ–ї–∞–µ—В—Б—П —Н—В–Њ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –њ–µ—А–µ–Ї–ї—О—З–∞—В–µ–ї—П ¬ЂCONTENT/CANVAS¬ї. –Я—А–Є –≤–Ї–ї—О—З–µ–љ–љ–Њ–Љ ¬ЂCANVAS¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–≤–Њ–±–Њ–і–љ–Њ –њ–µ—А–µ–Љ–µ—Й–∞—В—М —Б–ї–Њ–є –њ–Њ —Б–ї–∞–є–і—Г. –Я—А–Є –≤–Ї–ї—О—З–µ–љ–љ–Њ–Љ ¬ЂCONTENT¬ї –Љ–Њ–ґ–љ–Њ —В–Њ–ї—М–Ї–Њ –Љ–µ–љ—П—В—М —А–∞–Ј–Љ–µ—А –Ї–Њ–љ—В–µ–є–љ–µ—А–∞ —Б–ї–Њ—П.
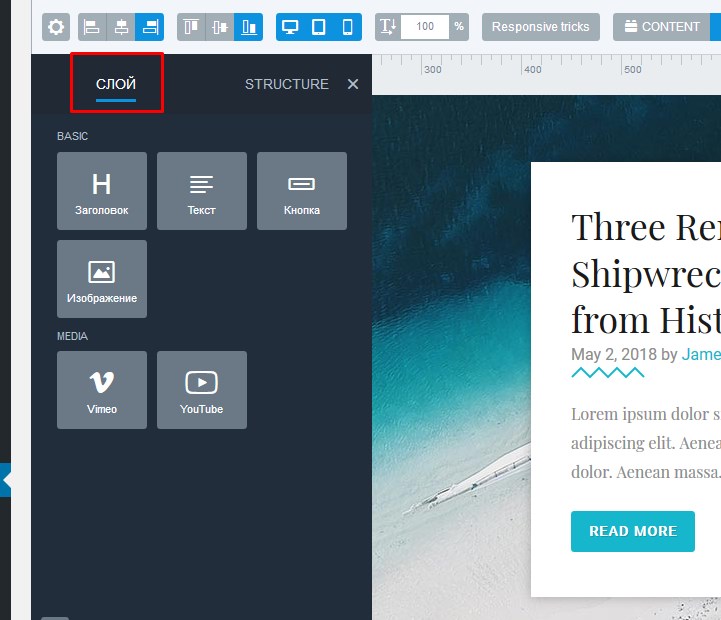
- 7.–Ф–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П –љ–Њ–≤—Л—Е —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –љ–∞ —Б–ї–Њ–є –≤—Л –Љ–Њ–ґ–µ—В–µ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П –њ–∞–љ–µ–ї—М—О –Є–љ—Б—В—А—Г–Љ–µ–љ—В–Њ–≤ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ–Њ–є —Б –ї–µ–≤–Њ–≥–Њ –Ї—А–∞—П. –Я—А–Є –Ї–ї–Є–Ї–µ –љ–∞ –Ј–µ–ї–µ–љ—Л–є –њ–ї—О—Б–Є–Ї –Њ—В–Ї—А–Њ–µ—В—Б—П –Њ–Ї–љ–Њ, –≤ –Ї–Њ—В–Њ—А–Њ–Љ –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М –љ—Г–ґ–љ—Л–є –і–ї—П –і–Њ–±–∞–≤–ї–µ–љ–Є—П —Н–ї–µ–Љ–µ–љ—В:
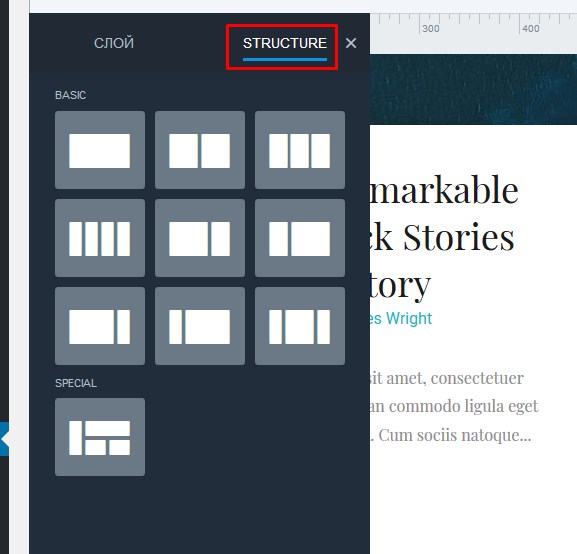
- 8.–Э–∞ –≤–Ї–ї–∞–і–Ї–µ ¬ЂStructure¬ї –≤—Л –Љ–Њ–ґ–µ—В–µ –≤—Л–±—А–∞—В—М —И–∞–±–ї–Њ–љ —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–Є—П —Н–ї–µ–Љ–µ–љ—В–Њ–≤ –љ–∞ —Б–ї–Њ–µ
- 9.–Я–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –≤—Л –Њ—В—А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–ї–Є —Б–ї–∞–є–і –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –љ–∞–ґ–Є–Љ–∞–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–Њ—Е—А–∞–љ–Є—В—М¬ї.
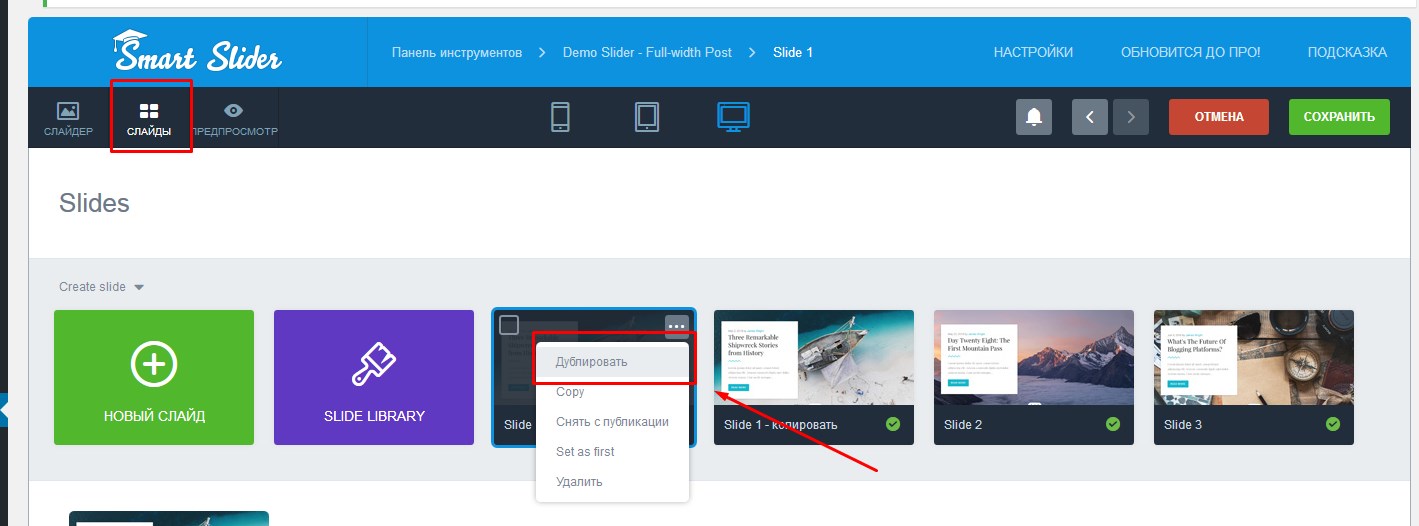
- 10.–Ф–∞–ї–µ–µ –≤—Л –Љ–Њ–ґ–µ—В–µ —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞—В—М –Њ—Б—В–∞–≤—И–Є–µ—Б—П —Б–ї–∞–є–і—Л –Є–ї–Є, –µ—Б–ї–Є —Б–і–µ–ї–∞–љ–љ—Л–є —Б–ї–∞–є–і –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –Ї–∞–Ї —И–∞–±–ї–Њ–љ, –≤—Л –Љ–Њ–ґ–µ—В–µ –і—Г–±–ї–Є—А–Њ–≤–∞—В—М –µ–≥–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П —Б–Њ–Ј–і–∞–љ–Є—П –љ–Њ–≤—Л—Е —Б–ї–∞–є–і–Њ–≤. –Ф–ї—П —Н—В–Њ–≥–Њ –Ї–ї–Є–Ї–∞–µ–Љ –њ–Њ –Є–Ї–Њ–љ–Ї–µ —Б —В—А–µ–Љ—П —В–Њ—З–Ї–∞–Љ–Є –≤–≤–µ—А—Е—Г –Љ–Є–љ–Є–∞—В—О—А—Л —Б–ї–∞–є–і–∞ –Є –≤—Л–±–Є—А–∞–µ–Љ –њ—Г–љ–Ї—В ¬Ђ–Ф—Г–±–ї–Є—А–Њ–≤–∞—В—М¬ї
–Ф–Њ–±–∞–≤–ї–µ–љ–Є–µ —Б–ї–∞–є–і–µ—А–∞ Smart Slider 3 –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г —Б–∞–є—В–∞
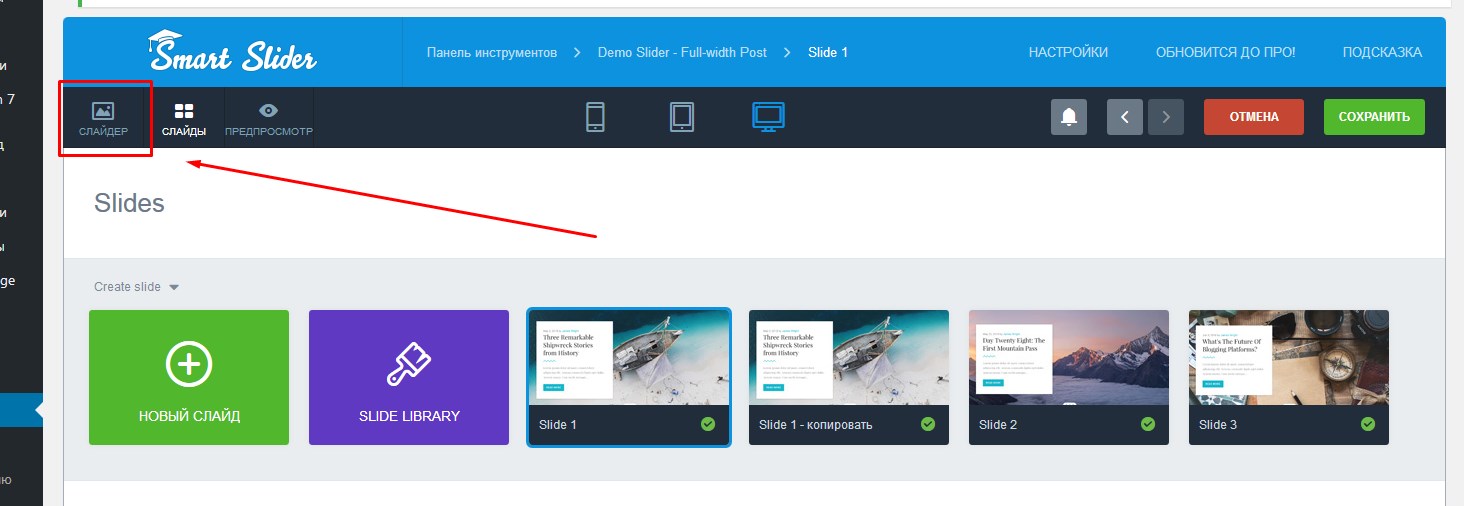
–Ґ–µ–њ–µ—А—М –≤—Л –Љ–Њ–ґ–µ—В–µ –і–Њ–±–∞–≤–Є—В—М —Б–Њ–Ј–і–∞–љ–љ—Л–є —Б–ї–∞–є–і–µ—А –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞. –Ф–ї—П —Н—В–Њ–≥–Њ –љ–∞–Љ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П —И–Њ—А—В–Ї–Њ–і, –Ї–Њ—В–Њ—А—Л–є –Љ—Л –њ–Њ–ї—Г—З–Є–ї–Є –њ—А–Є —Б–Њ–Ј–і–∞–љ–Є–Є –љ–Њ–≤–Њ–≥–Њ —Б–ї–∞–є–і–∞. –Х–≥–Њ –Љ–Њ–ґ–љ–Њ –њ–Њ—Б–Љ–Њ—В—А–µ—В—М, –њ–µ—А–µ–є–і—П –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г –Њ–±—Й–Є—Е –љ–∞—Б—В—А–Њ–µ–Ї, –Ї–ї–Є–Ї–љ—Г–≤ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–°–ї–∞–є–і–µ—А¬ї –≤ –≤–µ—А—Е–љ–µ–є –њ–∞–љ–µ–ї–Є —Г–њ—А–∞–≤–ї–µ–љ–Є—П.
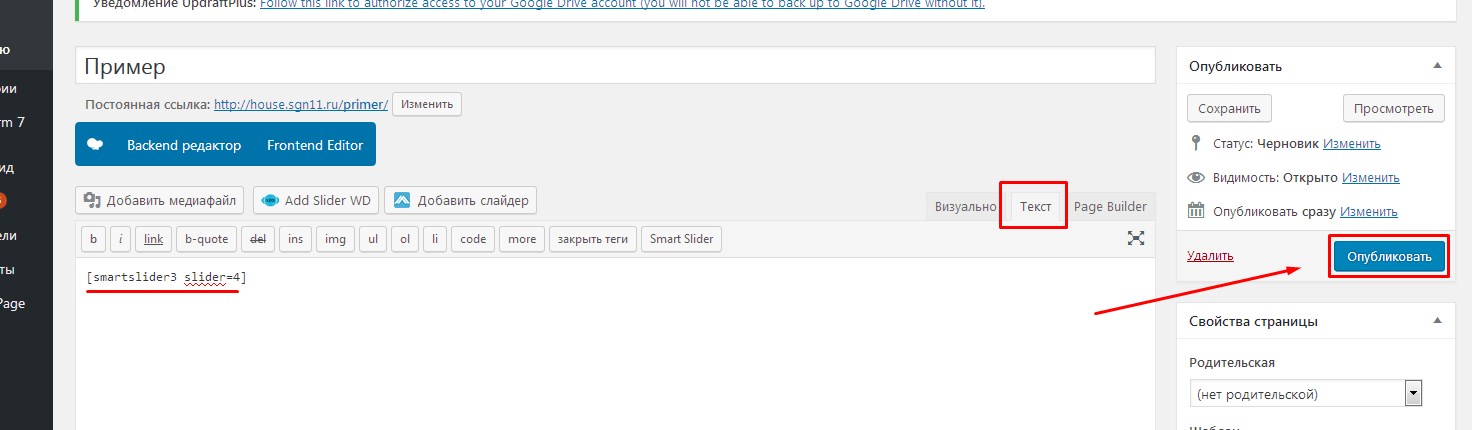
- 1.–Ф–∞–ї–µ–µ, –Ї–∞–Ї –Њ–±—Л—З–љ–Њ, –Њ—В–Ї—А—Л–≤–∞–µ–Љ –і–ї—П —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є—П –љ—Г–ґ–љ—Г—О —Б—В—А–∞–љ–Є—Ж—Г –Є –њ–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ –≤–Ї–ї–∞–і–Ї—Г ¬Ђ–Ґ–µ–Ї—Б—В¬ї.
- 2.–Т—Б—В–∞–≤–ї—П–µ–Љ —Б–Ї–Њ–њ–Є—А–Њ–≤–∞–љ–љ—Л–є —И–Њ—А—В–Ї–Њ–і –≤ –љ—Г–ґ–љ–Њ–Љ –Љ–µ—Б—В–µ –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ –Є –ґ–Љ–µ–Љ –љ–∞ –Ї–љ–Њ–њ–Ї—Г ¬Ђ–Ю–±–љ–Њ–≤–Є—В—М¬ї.
- 3.–Ю—В–Ї—А—Л–≤–∞–µ–Љ —Б—В—А–∞–љ–Є—Ж—Г –і–ї—П –њ—А–Њ—Б–Љ–Њ—В—А–∞ –≤ –±—А–∞—Г–Ј–µ—А–µ –Є –њ—А–Њ–≤–µ—А—П–µ–Љ, —З—В–Њ —Г –љ–∞—Б –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М.
–Т —Н—В–Њ–є —Б—В–∞—В—М–µ —П –њ–Њ—Б—В–∞—А–∞–ї–∞—Б—М –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –њ–Њ–і—А–Њ–±–љ–µ–µ –њ–Њ–Ї–∞–Ј–∞—В—М –≤–∞–Љ, –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –њ—А–Є –њ–Њ–Љ–Њ—Й–Є –±–µ—Б–њ–ї–∞—В–љ–Њ–≥–Њ –њ–ї–∞–≥–Є–љ–∞ Smart Slider 3 —Б–Њ–Ј–і–∞—В—М –Њ—З–µ–љ—М –Ї—А–∞—Б–Є–≤—Л–є –∞–і–∞–њ—В–Є–≤–љ—Л–є —Б–ї–∞–є–і–µ—А –і–ї—П –≤–∞—И–µ–≥–Њ —Б–∞–є—В–∞. –Э–∞–і–µ—О—Б—М, —Г –Љ–µ–љ—П —Н—В–Њ –њ–Њ–ї—Г—З–Є–ї–Њ—Б—М, –Є —Г –≤–∞—Б –љ–µ –≤–Њ–Ј–љ–Є–Ї–љ–µ—В —В—А—Г–і–љ–Њ—Б—В–µ–є –њ—А–Є —А–∞–±–Њ—В–µ —Б –і–∞–љ–љ—Л–Љ –њ–ї–∞–≥–Є–љ–Њ–Љ. –Х—Б–ї–Є —Г –≤–∞—Б –µ—Б—В—М —З—В–Њ –і–Њ–±–∞–≤–Є—В—М, –Є–ї–Є —П –і–Њ–њ—Г—Б—В–Є–ї–∞ –Ї–∞–Ї–Є–µ-—В–Њ –љ–µ—В–Њ—З–љ–Њ—Б—В–Є –≤ –Њ–њ–Є—Б–∞–љ–Є–Є —А–∞–±–Њ—В—Л —Б –њ–ї–∞–≥–Є–љ–Њ–Љ, –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –љ–∞–њ–Є—И–Є—В–µ –Њ–± —Н—В–Њ–Љ –≤ –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є—П—Е.
–Х—Б–ї–Є –≤–∞–Љ –њ–Њ–љ—А–∞–≤–Є–ї–∞—Б—М –Љ–Њ—П —Б—В–∞—В—М—П, –Њ–±—П–Ј–∞—В–µ–ї—М–љ–Њ –њ–Њ–і–њ–Є—И–Є—В–µ—Б—М –љ–∞ –Љ–Њ—О —А–∞—Б—Б—Л–ї–Ї—Г –Є –њ–Њ–і–µ–ї–Є—В–µ—Б—М —Б—Б—Л–ї–Ї–Њ–є —Б–Њ —Б–≤–Њ–Є–Љ–Є –і—А—Г–Ј—М—П–Љ–Є.
–Э–∞ —Б–µ–≥–Њ–і–љ—П —Г –Љ–µ–љ—П –≤—Б–µ. –Ф–Њ –≤—Б—В—А–µ—З–Є –≤ —Б–ї–µ–і—Г—О—Й–Є—Е —Б—В–∞—В—М—П—Е!
–° —Г–≤–∞–ґ–µ–љ–Є–µ–Љ –Ѓ–ї–Є—П –У—Г—Б–∞—А—М












































–°–њ–∞—Б–Є–±–Њ –Ј–∞ —Б—В–∞—В—М—О
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –њ–Њ—З–µ–Љ—Г —Г –Љ–µ–љ—П —З–∞—Б—В—М —Б–ї–∞–є–і–Њ–≤ –∞–і–∞–њ—В–Є–≤–љ–∞—П, –Є –љ–Њ—А–Љ–∞–ї—М–љ–Њ –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –љ–∞ —В–µ–ї–µ—Д–Њ–љ–µ, –∞ —З–∞—Б—В—М — –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П —Б–Њ–≤–µ—А—И–µ–љ–љ–Њ –љ–µ–њ—А–µ–і—Б–Ї–∞–Ј—Г–µ–Љ–Њ –Ї—А–Є–≤–Њ (—В–Њ –≤—Б—П –Ї–∞—А—В–Є–љ–Ї–∞ –≤ –Љ–µ–ї–Ї–Њ–Љ —А–∞–Ј—А–µ—И–µ–љ–Є–Є –±–µ–Ј —В–µ–Ї—Б—В–∞, —В–Њ —В–Њ–ї—М–Ї–Њ –Ї—А–∞–є –Ї–∞—А—В–Є–љ–Ї–Є –≤–Є–і–µ–љ –Є –њ—А.)?
–Э–µ –і–µ–ї–∞—В—М –ґ–µ –њ–Њ —В—А–Є –≤–∞—А–Є–∞–љ—В–∞ —Б–ї–∞–є–і–∞ –і–ї—П –Ї–∞–ґ–і–Њ–≥–Њ —Г—Б—В—А–Њ–є—Б—В–≤–∞ — —В–µ–ї–µ—Д–Њ–љ, –њ–ї–∞–љ—И–µ—В, –Ї–Њ–Љ–њ/–љ–Њ—Г—В?
–°–њ–∞—Б–Є–±–Њ –Ј–∞ –њ—А–µ–Ї—А–∞—Б–љ—Л–µ –Њ–±—К—П—Б–љ–µ–љ–Є—П, –љ–Њ —Г –Љ–µ–љ—П –љ–∞ —Б–∞–є—В–µ –≤—Б–µ –µ—Й–µ —Б—Г—Й–µ—Б—В–≤—Г–µ—В –±–Њ–ї—М—И–∞—П –њ—А–Њ–±–ї–µ–Љ–∞ —Б–Њ –°–Љ–∞—А—В –°–ї–∞–є–і–µ—А–Њ–Љ –≠—В–Њ —А–∞–Ј–Љ–µ—А—Л –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є. –І—В–Њ —В–Њ–ї—М–Ї–Њ —П –љ–µ –і–µ–ї–∞–ї–∞! –Т—Б–µ —А–∞–≤–љ–Њ, –Љ–Њ–Є –Ї–∞—А—В–Є–љ–Ї–Є –њ–Њ–ї—Г—З–∞—О—В—Б—П —Б–ї–Є—И–Ї–Њ–Љ –Њ–≥—А–Њ–Љ–љ—Л–Љ–Є –і–ї—П —А–∞–Љ–Ї–Є —Б–ї–∞–є–і–∞ —Е–Њ—В—П —П –Ї–∞—А—В–Є–љ–Ї–Є –і–µ–ї–∞–ї–∞ –≤ –њ–Є–Ї—Б–µ–ї—П—Е —З—В–Њ —Б–Њ–Њ—В–≤–µ—В—Б—В–≤—Г—О—В —А–∞–Ј–Љ–µ—А—Г —Б–ї–∞–є–і–∞ –І—В–Њ –і–µ–ї–∞—В—М?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, Lana! –°–Ї–Њ—А–µ–µ –≤—Б–µ–≥–Њ –Т–∞–Љ –љ—Г–ґ–љ–Њ —Б–Љ–Њ—В—А–µ—В—М –љ–∞—Б—В—А–Њ–є–Ї–Є —Б–ї–∞–є–і–µ—А–∞. –Ґ–∞–Љ –µ—Б—В—М –њ—Г–љ–Ї—В «–†–∞–Ј–Љ–µ—А», –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ —Г –Т–∞—Б –≤—Л–±—А–∞–љ–Њ «–Т –њ–Њ–ї–љ—Г—О —И–Є—А–Є–љ—Г».
–Ґ–∞–Ї –ґ–µ –њ–Њ—Б–Љ–Њ—В—А–Є—В–µ —В–∞–Љ —А–∞–Ј–Љ–µ—А –Ї–∞–Ї–Њ–є –≤—Л—Б—В–∞–≤–ї–µ–љ
http://prntscr.com/la34a2
–Ъ–∞–Ї –њ—А–Є—Б–њ–Њ—Б–Њ–±–Є—В—М —А–∞–Ј–Љ–µ—А –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є–є –Ї —А–∞–Ј–Љ–µ—А—Г —Б–ї–∞–є–і–Њ–≤ –µ—Б–ї–Є —А–∞–Ј–Љ–µ—А—Л –љ–∞ –°–ї–∞–є–і–µ—А–µ –≤ –њ–Є–Ї—Б–µ–ї—П—Е –∞ –љ–µ –≤ —Б–Љ?
–Я—А–Њ—Б—В–Њ –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е —Б–ї–∞–є–і–µ—А–∞ –Ј–∞–і–∞—С—В–µ —А–∞–Ј–Љ–µ—А –≤ –њ–Є–Ї—Б–µ–ї—П—Е –Є –і–ї—П –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –њ—А–Є –µ–≥–Њ —Б–Њ–Ј–і–∞–љ–Є–Є —В–Њ–ґ–µ –Ј–∞–і–∞—С—В–µ —А–∞–Ј–Љ–µ—А –≤ –њ–Є–Ї—Б–µ–ї—П—Е.
–Ф–Њ–±—А—Л–є –і–µ–љ—М!
—Г—Б—В–∞–љ–Њ–≤–Є–ї–∞ smart slider, –≤—Б–µ –љ–∞—Б—В—А–Њ–Є–ї–∞, —Б–Њ—Е—А–∞–љ–Є–ї–∞. –Т—Б—В–∞–≤–Є–ї–∞ php –Ї–Њ–і –≤ —Д–∞–є–ї —В–µ–Љ—Л. –Т—А–Њ–і–µ —Б–і–µ–ї–∞–ї–∞ –≤—Б–µ –Ї–∞–Ї –њ–Њ–ї–∞–≥–∞–µ—В—Б—П.
–≤ –∞–і–Љ–Є–љ–Ї–µ WP –≤ –љ–∞—Б—В—А–Њ–є–Ї–µ —В–µ–Љ—Л –≤–Є–і–љ–Њ, —З—В–Њ —Б–ї–∞–є–і–µ—А —Г—Б—В–∞–љ–Њ–≤–ї–µ–љ –Є —А–∞–±–Њ—В–∞–µ—В. –Э–Њ –љ–∞ —Б–∞–є—В–µ –љ–µ –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П. –Э–∞ —Б–∞–є—В–µ –≤–Є–і–љ–∞ –њ—Г—Б—В–∞—П –Њ–±–ї–∞—Б—В—М, –љ–Њ –Є–Ј–Њ–±—А–∞–ґ–µ–љ–Є—П –љ–µ –≤—Л–≤–Њ–і—П—В—Б—П. –Ь–Њ–ґ–µ—В, –љ—Г–ґ–љ—Л –µ—Й–µ –Ї–∞–Ї–Є–µ-—В–Њ –і–µ–є—Б—В–≤–Є—П? –С—Г–і—Г –Њ—З–µ–љ—М –њ—А–Є–Ј–љ–∞—В–µ–ї—М–љ–∞ –Ј–∞ –ї—О–±–Њ–є —Б–Њ–≤–µ—В.
–Я–Њ–њ—А–Њ–±—Г–є—В–µ –≤—Л–≤–µ—Б–Є —Б–ї–∞–є–і–µ—А –њ—А–Є –њ–Њ–Љ–Њ—Й–Є —И–Њ—А—В–Ї–Њ–і–∞ –љ–∞ –Ї–∞–Ї–Њ–є —В–Њ –і—А—Г–≥–Њ–є —Б—В—А–∞–љ–Є—Ж–µ, –љ–µ –љ–∞ –≥–ї–∞–≤–љ–Њ–є. –Ъ–∞–Ї –Њ–љ —Б–µ–±—П –њ–Њ–≤–µ–і—С—В.
–Ф–Ю–С–†–Ђ–Щ –Ф–Х–Э–ђ! –Р –Љ–Њ–ґ–љ–Њ –ї–Є –і–Њ–±–∞–≤–Є—В—М –Ї–љ–Њ–њ–Ї—Г «–І–Є—В–∞—В—М –і–∞–ї–µ–µ» –≤ —В–µ–Ї—Б—В, —А–∞—Б–њ–Њ–ї–Њ–ґ–µ–љ–љ—Л–є –љ–∞ —Б–ї–∞–є–і–µ?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ! –Ф–∞, –Љ–Њ–ґ–љ–Њ. –°–Њ–Ј–і–∞–µ—В–µ —Б–ї–Њ–є —Б —В–µ–Ї—Б—В–Њ–Љ –Є –≤ –љ–µ–≥–Њ –і–Њ–њ–Є—Б—Л–≤–∞–µ—В–µ –Ї–Њ–і —Б—Б—Л–ї–Ї–Є –І–Є—В–∞—В—М –і–∞–ї–µ–µ. –Т–Љ–µ—Б—В–Њ # –≤—Б—В–∞–≤–ї—П–µ—В–µ —Б–≤–Њ—О —Б—Б—Л–ї–Ї—Г –Є –њ–Њ—В–Њ–Љ –і–ї—П –Ї–ї–∞—Б—Б–∞ read-more –≤ CSS –і–Њ–њ–Є—Б—Л–≤–∞–µ—В–µ —Б—В–Є–ї–Є –і–ї—П –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Њ—Д–Њ—А–Љ–ї–µ–љ–Є—П.
–Ѓ–ї–Є—П, –љ–Є–Ї–∞–Ї –љ–µ –Љ–Њ–≥—Г —А–∞–Ј–Њ–±—А–∞—В—М—Б—П —Б –Њ–і–љ–Њ–є –њ—А–Њ–±–ї–µ–Љ–Њ–є. –£—Б—В–∞–љ–Њ–≤–Є–ї –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ —Б–ї–∞–є–і–µ—А–Њ–≤ –љ–∞ —Б—В—А–∞–љ–Є—Ж—Г, –≤ –Ї–∞–ґ–і–Њ–Љ –њ–Њ 6 —Б–ї–∞–є–і–Њ–≤. –Ъ–∞—А—В–Є–љ–Ї–Є —Б–ґ–∞–ї –і–Њ –њ—А–µ–і–µ–ї–∞, –њ–Њ 40-60 –Ї–±–∞–є—В. –Э–Њ —Б–∞–є—В —Б—В–∞–ї –Њ—З–µ–љ—М –і–Њ–ї–≥–Њ –Ј–∞–≥—А—Г–ґ–∞—В—М—Б—П. –Ъ–∞–Ї –≤–Ї–ї—О—З–Є—В—М —Д—Г–љ–Ї—Ж–Є—О –ї–µ–љ–Є–≤–Њ–є –Ј–∞–≥—А—Г–Ј–Ї–Є –Ї —Б–ї–∞–є–і–µ—А—Г, —З—В–Њ–±—Л –њ–Њ–і–≥—А—Г–ґ–∞–ї–Є—Б—М —Б–љ–∞—З–∞–ї–∞ —В–Њ–ї—М–Ї–Њ –њ–µ—А–≤—Л–µ –Ї–∞—А—В–Є–љ–Ї–Є?
–°–њ–∞—Б–Є–±–Њ.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Ш–ї—М—П! –Э–µ —Б—В–∞–ї–Ї–Є–≤–∞–ї–∞—Б—М —Б –њ–Њ–і–Њ–±–љ–Њ–є –Ј–∞–і–∞—З–µ–є, –њ–Њ—Н—В–Њ–Љ—Г –±–Њ—О—Б—М —З—В–Њ –љ–µ –њ–Њ–і—Б–Ї–∞–ґ—Г.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –њ–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞, –Ї–∞–Ї –і–Њ–±–∞–≤–Є—В—М —Б–ї–∞–є–і–µ—А –њ—А—П–Љ –њ–Њ—Б–ї–µ —И–∞–њ–Ї–Є –љ–∞ –≥–ї–∞–≤–љ–Њ–є —Б—В—А–∞–љ–Є—Ж–µ?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Ь–∞—А–Є–љ–∞! –Р —Б –Ї–∞–Ї–Њ–є —В–µ–Љ–Њ–є –Т—Л —А–∞–±–Њ—В–∞–µ—В–µ –Є –≤ —З—С–Љ –Ј–∞–Ї–ї—О—З–∞–µ—В—Б—П –њ—А–Њ–±–ї–µ–Љ–∞ –і–Њ–±–∞–≤–ї–µ–љ–Є—П —Б–ї–∞–є–і–µ—А–∞? –І—В–Њ –Є–Љ–µ–љ–љ–Њ –љ–µ –њ–Њ–ї—Г—З–∞–µ—В—Б—П?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ!
–Ъ–Њ–≥–і–∞ –Љ–µ–љ—П–µ—В—Б—П –Ї–∞—А—В–Є–љ–Ї–∞ –љ–∞ —Б–ї–∞–є–і–µ—А–µ, –≥–і–µ –±—Л —П –љ–µ –љ–∞—Е–Њ–і–Є–ї–∞—Б—М –љ–∞ —Б—В—А–∞–љ–Є—Ж–µ, –Є–і–µ—В –њ—А–Є–љ—Г–і–Є—В–µ–ї—М–љ—Л–є –≤–Њ–Ј–≤—А–∞—В –Ї —Б–ї–∞–є–і–µ—А—Г. –≠—В–Њ —В–∞–Ї –љ–µ—Г–і–Њ–±–љ–Њ, –љ–µ —Г—Б–њ–µ–≤–∞–µ—И—М –њ—А–Њ—З–Є—В–∞—В—М –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О.
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ, –Ї–∞–Ї –Є—Б–њ—А–∞–≤–Є—В—М?
–Ѓ–ї–Є—П, –њ—А–Є–≤–µ—В—Б—В–≤—Г—О –Т–∞—Б!
–°–њ–∞—Б–Є–±–Њ –Ј–∞ —Н—В–Њ—В –Љ–∞—В–µ—А–Є–∞–ї.
–°–Ї–∞–ґ–Є—В–µ, –≥–і–µ –Љ–Њ–ґ–љ–Њ –њ–Њ—Б—В–∞–≤–Є—В—М Alt –Є Title –Ї –Ї–∞—А—В–Є–љ–Ї–∞–Љ? –Э–µ –љ–∞—И–µ–ї —Н—В–Є—Е –∞–±–±—А–µ–≤–Є–∞—В—Г—А –≤ —Б–ї–∞–є–і–µ—А–µ.
–Я—А–Є —А–µ–і–∞–Ї—В–Є—А–Њ–≤–∞–љ–Є–Є —Б–ї–∞–є–і–∞ –µ—Б—В—М –≤–Ї–ї–∞–і–Ї–∞ «–Э–∞—Б—В—А–Њ–є–Ї–Є» (—А—П–і–Њ–Љ —Б –§–Њ–љ–Њ–Љ –Є –Р–љ–Є–Љ–∞—Ж–Є–µ–є). –Ґ–∞–Љ –µ—Б—В—М —Б–ї–µ–і—Г—О—Й–Є–µ —Б—В—А–Њ–Ї–Є «–Э–∞–Ј–≤–∞–љ–Є–µ —Б–ї–∞–є–і–∞» –Є «–Ю–њ–Є—Б–∞–љ–Є–µ», –Љ–Њ–ґ–µ—В –Є—Е –Љ–Њ–ґ–љ–Њ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –і–ї—П —Н—В–Є—Е —Ж–µ–ї–µ–є?
–°–њ–∞—Б–Є–±–Њ!
–Ѓ–ї–Є—П, –Ј–і—А–∞–≤—Б—В–≤—Г–є—В–µ.
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –Ї–∞–Ї —Б–і–µ–ї–∞—В—М –Ј–∞—В–µ–Љ–љ–µ–љ–Є–µ —Е–Њ–ї—Б—В–∞? –Т —Д—Г–љ–Ї—Ж–Є–Є –≤ –ї–µ–≤–Њ–Љ –≤–µ—А—Е–љ–µ–Љ —Г–≥–ї—Г (–њ–∞—А–∞–Љ–µ—В—А—Л —Е–Њ–ї—Б—В–∞) –Њ–љ–Њ –µ—Б—В—М, –љ–Њ –љ–µ —Б–Њ—Е—А–∞–љ—П–µ—В—Б—П –љ–∞ —Б–∞–є—В–µ.
–Я–Њ–і—Б–Ї–∞–ґ–Є—В–µ –Ї–∞–Ї –Љ–Њ–ґ–љ–Њ –≤—Л–≤–µ—Б—В–Є —Б—В–∞—В—М–Є –≤ —Б–ї–∞–є–і–Њ—А–µ –Њ–њ—А–µ–і–µ–ї—С–љ–љ–Њ–є —А—Г–±—А–Є–Ї–Є –Є —З—В–Њ–±—Л –Њ–љ–Є —В–∞–Љ –∞–≤—В–Њ–Љ–∞—В –њ–Њ—П–≤–ї—П–ї–Є—Б—М –њ—А–Є –і–Њ–±–∞–≤–ї–µ–љ–Є–Є —Б—В–∞—В—М–Є –≤ —А—Г–±—А–Є–Ї—Г?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ. –Я–ї–∞–≥–Є–љ —П —Б—В–Њ–≤–Є–ї–∞ –±–Њ–ї—М—И–µ –≥–Њ–і–∞ –Є –Њ–љ –Њ—З–µ–љ—М —Е–Њ—А–Њ—И–Њ —А–∞–±–Њ—В–∞–ї. –Э–Њ –љ–µ–і–∞–≤–љ–Њ –њ–Њ—П–≤–Є–ї–∞—Б—М –њ—А–Њ–±–ї–µ–Љ–∞… –Т–Њ –≤—Б–µ—Е –њ–Њ—Б—В–∞—Е –≤—Б–µ —Б–ї–∞–є–і–µ—А—Л –њ–µ—А–µ—Б—В–∞–ї–Є –Њ—В–Њ–±—А–∞–ґ–∞—В—М—Б—П, –≤–Љ–µ—Б—В–Њ —Б–ї–∞–є–і–µ—А–∞ –њ—Г—Б—В–Њ–µ –Љ–µ—Б—В–Њ. –Т –њ–ї–∞–≥–Є–µ –њ—А–Њ–≤–µ—А–Є–ї–∞ —А–∞–љ—М—И–µ —И–Њ—А—В–Ї–Њ–і –±—Л–ї [smartslider3 slider=1] –∞ —Б–µ–є—З–∞—Б [smartslider3 slider=»1″]. –Ш–Ј–Љ–µ–љ–Є–µ –љ–Є—З–µ–≥–Њ –љ–µ –і–∞–ї–Њ… –Я–Њ–і—Б–Ї–∞–ґ–Є –њ–Њ–ґ–∞–ї—Г–є—Б—В–∞ –≤ —З–µ–Љ –Љ–Њ–ґ–µ—В –±—Л—В—М –њ—А–Њ–±–ї–µ–Љ–∞?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Р–љ–љ–∞! –Р —Г –Т–∞—Б –Є WordPress –Є —Б–ї–∞–є–і–µ—А –Њ–±–љ–Њ–≤–ї–µ–љ—Л –і–Њ –њ–Њ—Б–ї–µ–і–љ–µ–є –≤–µ—А—Б–Є–Є? –Х—Б–ї–Є –љ–µ—В, —В–Њ –Њ–±–љ–Њ–≤–Є—В–µ –Є —В–Њ –Є –і—А—Г–≥–Њ–µ, –њ—А–µ–і–≤–∞—А–Є—В–µ–ї—М–љ–Њ —Б–Њ–Ј–і–∞–≤ —А–µ–Ј–µ—А–≤–љ—Г—О –Ї–Њ–њ–Є—О. –Х—Б–ї–Є –љ–µ –њ–Њ–Љ–Њ–Љ–Њ–ґ–µ—В, –њ–Њ–њ—А–Њ–±—Г–є—В–µ –≤ –і–ї—П —Н–Ї—Б–њ–µ—А–Є–Љ–µ–љ—В–∞ —Б–Њ–Ј–і–∞—В—М –љ–Њ–≤—Л–є —В–µ—Б—В–Њ–≤—Л–є —Б–ї–∞–є–і–µ—А –Є –њ–Њ—Б–Љ–Њ—В—А–µ—В—М —А–∞–±–Њ—В–∞–µ—В –ї–Є –Њ–љ. –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ —Г –Т–∞—Б –њ–ї–∞–≥–Є–љ—Л –Ї–Њ–љ—Д–ї–Є–Ї—В—Г—О—В –Љ–µ–ґ–і—Г —Б–Њ–±–Њ–є, —В–Њ–≥–і–∞ –љ—Г–ґ–љ–Њ –±—Г–і–µ—В –њ—А–Њ–±–Њ–≤–∞—В—М –і–µ–∞–Ї—В–Є–≤–Є—А–Њ–≤–∞—В—М –њ–ї–∞–≥–Є—Л –њ–Њ –Њ—З–µ—А–µ–і–Є.
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Ѓ–ї–Є—П.
–£ –Љ–µ–љ—П —Б–ї–∞–є–і —Б–Њ—Б—В–Њ–Є—В –Є–Ј –і–≤—Г—Е —Б–ї–Њ–µ–≤ (–Ї–∞—А—В–Є–љ–Ї–∞ –Є —В–µ–Ї—Б—В). –Т–Њ–Ј–Љ–Њ–ґ–љ–Њ –ї–Є —Б–і–µ–ї–∞—В—М —В–∞–Ї, —З—В–Њ–±—Л –њ—А–Є –Є–ї–Є –љ–∞–ґ–∞—В–Є–Є –Є–ї–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –Љ—Л—И–Ї–Њ–є –љ–∞ –Ї–∞—А—В–Є–љ–Ї—Г –Њ–љ–∞ —Г–≤–µ–ї–Є—З–Є–≤–∞–ї–∞—Б—М?
–Ч–і—А–∞–≤—Б—В–≤—Г–є—В–µ, –Ѓ—А–Є–є! –Ґ–µ–Њ—А–µ—В–Є—З–µ—Б–Ї–Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ, –љ–Њ —Г SmartSlider3 –і–Њ–≤–Њ–ї—М–љ–Њ —Б–ї–Њ–ґ–љ–∞—П –≤–µ—А—Б—В–Ї–∞, –Ї–Њ—В–Њ—А—Г—О —Б–ї–Њ–ґ–љ–Њ –Є–љ—Б–њ–µ–Ї—В–Є—А–Њ–≤–∞—В—М. –Т–Њ—В —Б—В–∞—В—М—П –њ—А–Њ —Н—Д—Д–µ–Ї—В—Л –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є, —В–∞–Љ –µ—Б—В—М —Н—Д—Д–µ–Ї—В —Г–≤–µ–ї–Є—З–µ–љ–Є—П: 10 –њ—А–Њ—Б—В—Л—Е —Н—Д—Д–µ–Ї—В–Њ–≤ –њ—А–Є –љ–∞–≤–µ–і–µ–љ–Є–Є –±–µ–Ј –њ–ї–∞–≥–Є–љ–Њ–≤