–ü—Ä–ł–≤–Ķ—ā—Ā—ā–≤—É—é –≤–į—Ā, –ī–ĺ—Ä–ĺ–≥–ł–Ķ –Ņ–ĺ—Ā–Ķ—ā–ł—ā–Ķ–Ľ–ł —Ā–į–Ļ—ā–į Impuls-Web!
–Ě–į —Ā–Ķ–≥–ĺ–ī–Ĺ—Ź—ą–Ĺ–ł–Ļ –ī–Ķ–Ĺ—Ć –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–Ķ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į –∑–į–Ĺ–ł–ľ–į—é—ā –Ĺ–Ķ–ĺ—ā—ä–Ķ–ľ–Ľ–Ķ–ľ—É—é —á–į—Ā—ā—Ć –Ĺ–į—ą–Ķ–Ļ –∂–ł–∑–Ĺ–ł. –í—Ā–Ķ –Ī–ĺ–Ľ—Ć—ą–Ķ –ł –Ī–ĺ–Ľ—Ć—ą–Ķ –Ľ—é–ī–Ķ–Ļ –Ĺ–į—á–ł–Ĺ–į—é—ā –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–Ķ –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ—č –Ĺ–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ –ī–Ľ—Ź —Ä–į–∑–≤–Ľ–Ķ—á–Ķ–Ĺ–ł–Ļ, –Ĺ–ĺ –ł –ī–Ľ—Ź —Ā–ĺ–≤–Ķ—Ä—ą–Ķ–Ĺ–ł—Ź –Ņ–ĺ–ļ—É–Ņ–ĺ–ļ –ł —Ä–į–Ī–ĺ—ā—č. –ē—Ā–Ľ–ł –≤–Ķ—Ä–ł—ā—Ć —Ā—ā–į—ā–ł—Ā—ā–ł–ļ–Ķ, –≤ —ć—ā–ĺ–ľ –≥–ĺ–ī—É –Ņ–ĺ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤—É –Ņ–ĺ–ł—Ā–ļ–ĺ–≤—č—Ö –∑–į–Ņ—Ä–ĺ—Ā–ĺ–≤ –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–Ķ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į –ĺ–Ī–ĺ–≥–Ĺ–į–Ľ–ł —Ā—ā–į—Ü–ł–ĺ–Ĺ–į—Ä–Ĺ—č–Ķ –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä—č. –Ę–ĺ –Ķ—Ā—ā—Ć, –≤—Ā–Ķ –Ī–ĺ–Ľ—Ć—ą–Ķ –Ľ—é–ī–Ķ–Ļ –Ņ—Ä–Ķ–ī–Ņ–ĺ—á–ł—ā–į—é—ā –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź –ī–Ľ—Ź –Ņ–ĺ–ł—Ā–ļ–į –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł–ł –≤ –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā–Ķ –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–ľ —ā–Ķ–Ľ–Ķ—Ą–ĺ–Ĺ–ĺ–ľ –ł–Ľ–ł –Ņ–Ľ–į–Ĺ—ą–Ķ—ā–ĺ–ľ.
–≠—ā–ĺ –ĺ–∑–Ĺ–į—á–į–Ķ—ā, —á—ā–ĺ –≤–Ľ–į–ī–Ķ–Ľ—Ć—Ü–į–ľ —Ā–į–Ļ—ā–ĺ–≤ —Ā–Ľ–Ķ–ī—É–Ķ—ā —É–ī–Ķ–Ľ—Ź—ā—Ć –ļ–į–ļ –ľ–ĺ–∂–Ĺ–ĺ –Ī–ĺ–Ľ—Ć—ą–Ķ –≤–Ĺ–ł–ľ–į–Ĺ–ł—Ź —ā–ĺ–ľ—É, –ļ–į–ļ –≤—č–≥–Ľ—Ź–ī–ł—ā –ł—Ö —Ā–į–Ļ—ā –Ĺ–į —ć–ļ—Ä–į–Ĺ–į—Ö –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č—Ö —ā–Ķ–Ľ–Ķ—Ą–ĺ–Ĺ–ĺ–≤, —É–ī–ĺ–Ī–Ĺ–ĺ –Ľ–ł –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź–ľ –Ņ—Ä–ĺ—Ā–ľ–į—ā—Ä–ł–≤–į—ā—Ć —Ā–į–Ļ—ā –ł –ĺ—ā–≤–Ķ—á–į–Ķ—ā –Ľ–ł –ĺ–Ĺ —ā—Ä–Ķ–Ī–ĺ–≤–į–Ĺ–ł—Ź–ľ –Ņ–ĺ–ł—Ā–ļ–ĺ–≤—č—Ö —Ā–ł—Ā—ā–Ķ–ľ.
–Ě–į–≤–ł–≥–į—Ü–ł—Ź –Ņ–ĺ —Ā—ā–į—ā—Ć–Ķ:
–Ē–Ľ—Ź –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–ł –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–į–Ļ—ā–į —Ā—É—Č–Ķ—Ā—ā–≤—É–Ķ—ā –ĺ–≥—Ä–ĺ–ľ–Ĺ–ĺ–Ķ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ –ĺ–Ĺ–Ľ–į–Ļ–Ĺ-—Ā–Ķ—Ä–≤–ł—Ā–ĺ–≤ –ł –ī–į–∂–Ķ –≤—Ā—ā—Ä–ĺ–Ķ–Ĺ–Ĺ—č—Ö –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤ –≤ –Ī—Ä–į—É–∑–Ķ—Ä–į—Ö.
–Ď–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–ĺ –ĺ –Ĺ–ł—Ö —Ź —Ä–į—Ā—Ā–ļ–į–∑—č–≤–į–Ľ–į –≤ —Ā—ā–į—ā—Ć–Ķ: –ö–į–ļ –Ņ—Ä–ĺ–≤–Ķ—Ä–ł—ā—Ć —Ā–į–Ļ—ā –Ĺ–į –į–ī–į–Ņ—ā–ł–≤–Ĺ–ĺ—Ā—ā—Ć?
–Ě–ĺ –∑–į —á–į—Ā—ā—É—é, –ī–į–∂–Ķ –Ķ—Ā–Ľ–ł –≤–į—ą —Ā–į–Ļ—ā –ł –Ņ–ĺ–ļ–į–∑—č–≤–į–Ķ—ā —Ö–ĺ—Ä–ĺ—ą–ł–Ķ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā—č —ā–Ķ—Ā—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –≤ –Ľ—É—á—ą–ł—Ö –ĺ–Ĺ–Ľ–į–Ļ–Ĺ-—Ā–Ķ—Ä–≤–ł—Ā–į—Ö –ł–Ĺ—ā–Ķ—Ä–Ĺ–Ķ—ā–į, —ć—ā–ĺ –Ķ—Č–Ķ —Ā–ĺ–≤—Ā–Ķ–ľ –Ĺ–Ķ –ĺ–∑–Ĺ–į—á–į–Ķ—ā, —á—ā–ĺ —Ā–į–Ļ—ā –ĺ—ā–≤–Ķ—á–į–Ķ—ā —ā—Ä–Ķ–Ī–ĺ–≤–į–Ĺ–ł—Ź–ľ –Ņ–ĺ–ł—Ā–ļ–ĺ–≤–ĺ–Ļ —Ā–ł—Ā—ā–Ķ–ľ—č. –ü–ĺ—ć—ā–ĺ–ľ—É —Ā–Ķ–≥–ĺ–ī–Ĺ—Ź —Ź –Ņ—Ä–Ķ–ī–Ľ–į–≥–į—é –≤–į–ľ —Ä–į—Ā—Ā–ľ–ĺ—ā—Ä–Ķ—ā—Ć, –ļ–į–ļ –ī–Ķ–Ľ–į–Ķ—ā—Ā—Ź –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–į –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–į–Ļ—ā Google?
–Ē–Ľ—Ź –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–ł –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–į–Ļ—ā–į –≤ Google –ľ–ĺ–∂–Ĺ–ĺ –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź –Ī–Ķ—Ā–Ņ–Ľ–į—ā–Ĺ—č–ľ —Ā–Ņ–Ķ—Ü–ł–į–Ľ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–ľ —Ā–Ķ—Ä–≤–ł—Ā–ĺ–ľ Google PageSpeed Insights.
–ü—Ä–ĺ–≤–Ķ—Ä–ļ–į –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–į–Ļ—ā–į –≤ Google PageSpeed Insights
–Ē–Ľ—Ź —ā–Ķ—Ā—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–≤–ĺ–Ķ–≥–ĺ —Ā–į–Ļ—ā–į –≤ PageSpeed Insights –Ĺ–į–ľ –Ĺ—É–∂–Ĺ–ĺ:
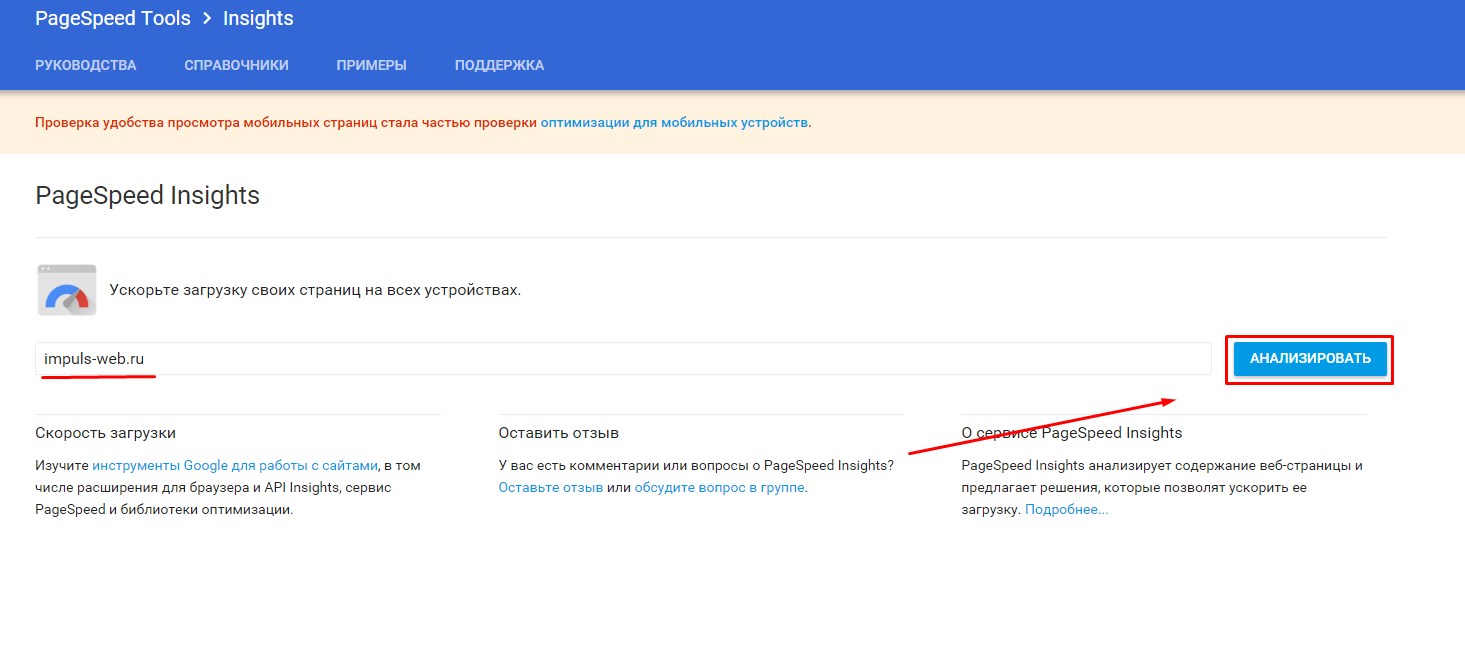
- 1.–ü–Ķ—Ä–Ķ—Ö–ĺ–ī–ł–ľ –Ĺ–į —Ā—ā—Ä–į–Ĺ–ł—Ü—É –ĺ–Ĺ–Ľ–į–Ļ–Ĺ-—Ā–Ķ—Ä–≤–ł—Ā–į
- 2.–í —Ā—ā—Ä–ĺ–ļ—É –≤–≤–ĺ–ī–ł–ľ –į–ī—Ä–Ķ—Ā —Ā–į–Ļ—ā–į –ł –Ĺ–į–∂–ł–ľ–į–Ķ–ľ –Ĺ–į –ļ–Ĺ–ĺ–Ņ–ļ—É ¬ę–ź–Ĺ–į–Ľ–ł–∑–ł—Ä–ĺ–≤–į—ā—ƬĽ
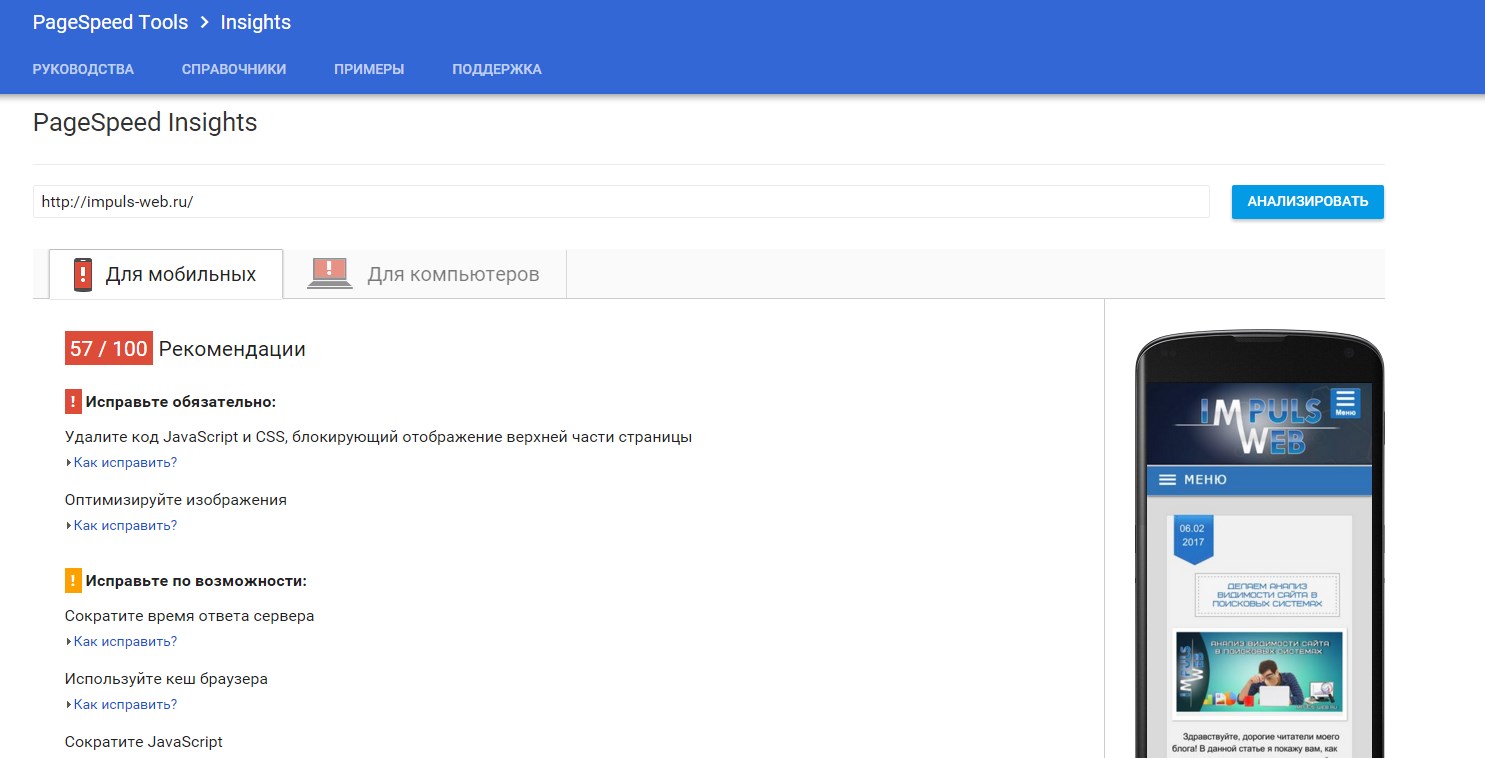
- 3.–ź–Ĺ–į–Ľ–ł–∑ —Ā–į–Ļ—ā–į –∑–į–Ļ–ľ–Ķ—ā –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä–ĺ–Ķ –≤—Ä–Ķ–ľ—Ź. –ü–ĺ –ĺ–ļ–ĺ–Ĺ—á–į–Ĺ–ł–ł –≤—č —É–≤–ł–ī–ł—ā–Ķ –Ņ–ĺ—Ö–ĺ–∂–ł–Ķ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā—č:
–ö–į–ļ –≤–ł–ī–ł—ā–Ķ, –≤ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā–į—Ö –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–ł –Ķ—Ā—ā—Ć –ī–≤–Ķ –≤–ļ–Ľ–į–ī–ļ–ł ¬ę–Ē–Ľ—Ź –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–≥–嬼 –ł ¬ę–Ē–Ľ—Ź –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä–į¬Ľ. –Ę–į–ļ –ļ–į–ļ –Ĺ–į—Ā –≤ –ī–į–Ĺ–Ĺ—č–Ļ –ľ–ĺ–ľ–Ķ–Ĺ—ā –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā—É–Ķ—ā –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ–į –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–Ļ –≤–Ķ—Ä—Ā–ł–ł —Ā–į–Ļ—ā–į Google, —ā–ĺ —Ä–į—Ā—Ā–ľ–ĺ—ā—Ä–ł–ľ —ā–ĺ–Ľ—Ć–ļ–ĺ –≤–ļ–Ľ–į–ī–ļ—É –ī–Ľ—Ź –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–≥–ĺ.
–ö–į–ļ –ł—Ā–Ņ—Ä–į–≤–ł—ā—Ć –ĺ—ą–ł–Ī–ļ–ł?
–ė—ā–į–ļ, –Ņ–ĺ —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā–į–ľ –į–Ĺ–į–Ľ–ł–∑–į –ľ–ĺ–Ļ —Ā–į–Ļ—ā –Ĺ–į–Ī—Ä–į–Ľ –≤—Ā–Ķ–≥–ĺ 57 –Ī–į–Ľ–Ľ–ĺ–≤ –ł–∑ 100. –Ě–ł–∂–Ķ –Ņ—Ä–ł–≤–ĺ–ī—Ź—ā—Ā—Ź –∑–į–ľ–Ķ—á–į–Ĺ–ł—Ź, –ļ–ĺ—ā–ĺ—Ä—č–Ķ, –Ņ–ĺ –ľ–Ĺ–Ķ–Ĺ–ł—é Google, –≤—č–∑—č–≤–į—é—ā –Ĺ–ł–∑–ļ—É—é —Ā–ļ–ĺ—Ä–ĺ—Ā—ā—Ć –∑–į–≥—Ä—É–∑–ļ–ł —Ā–į–Ļ—ā–į.
–ó–į–ľ–Ķ—á–į–Ĺ–ł—Ź —Ä–į–∑–ī–Ķ–Ľ–Ķ–Ĺ—č –Ĺ–į —ā—Ä–ł –≥—Ä—É–Ņ–Ņ—č:
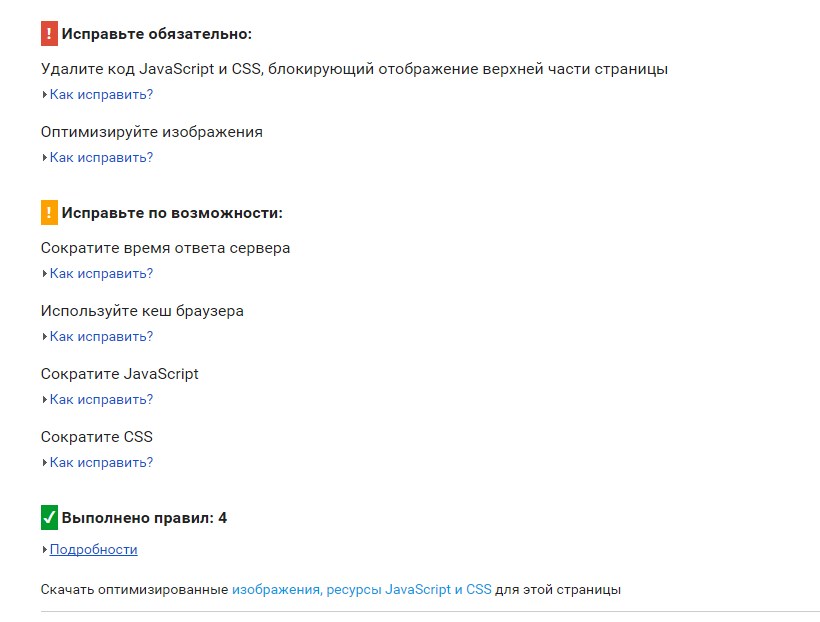
- –ė—Ā–Ņ—Ä–į–≤—Ć—ā–Ķ –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ ‚Äď –ļ—Ä–ł—ā–ł—á–Ķ—Ā–ļ–ł–Ķ –ĺ—ą–ł–Ī–ļ–ł, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ–ĺ –Ņ–ĺ–Ņ—č—ā–į—ā—Ć—Ā—Ź —É—Ā—ā—Ä–į–Ĺ–ł—ā—Ć –≤ –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ–ľ –Ņ–ĺ—Ä—Ź–ī–ļ–Ķ
- –ė—Ā–Ņ—Ä–į–≤—Ć—ā–Ķ –Ņ–ĺ –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł ‚Äď –ĺ—ą–ł–Ī–ļ–ł, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –≤–Ľ–ł—Ź—é—ā –Ĺ–į —Ā–ļ–ĺ—Ä–ĺ—Ā—ā—Ć –∑–į–≥—Ä—É–∑–ļ–ł, –Ĺ–ĺ –Ķ—Ā–Ľ–ł —É –≤–į—Ā –Ĺ–Ķ—ā –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł –ł—Ö –ł—Ā–Ņ—Ä–į–≤–ł—ā—Ć, –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ –ł–ľ–ł –Ņ—Ä–Ķ–Ĺ–Ķ–Ī—Ä–Ķ—á—Ć.
- –í—č–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ĺ –Ņ—Ä–į–≤–ł–Ľ ‚Äď –∑–ī–Ķ—Ā—Ć –ĺ—ā–ĺ–Ī—Ä–į–∂–į—é—ā—Ā—Ź –Ņ–į—Ä–į–ľ–Ķ—ā—Ä—č, –Ņ–ĺ –ļ–ĺ—ā–ĺ—Ä—č–ľ –≤–į—ą —Ā–į–Ļ—ā –Ņ—Ä–ĺ—ą–Ķ–Ľ —É—Ā–Ņ–Ķ—ą–Ĺ—É—é –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ—É.
–ě–Ī—č—á–Ĺ–ĺ –Ņ–ĺ—Ā–Ľ–Ķ –Ņ—Ä–ĺ—á—ā–Ķ–Ĺ–ł—Ź –ł—Ö –Ņ–ĺ—Ź—Ā–Ĺ–Ķ–Ĺ–ł–Ļ –≤–ĺ–∑–Ĺ–ł–ļ–į–Ķ—ā –Ķ—Č—Ď —Ü–Ķ–Ľ–į—Ź –ļ—É—á–į –ī–ĺ–Ņ–ĺ–Ľ–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—č—Ö –≤–ĺ–Ņ—Ä–ĺ—Ā–ĺ–≤. –ü–ĺ—ć—ā–ĺ–ľ—É –Ĺ–į–ī–Ķ–Ķ—ā—Ā—Ź –Ĺ–į —ā–ĺ —á—ā–ĺ Google –ī–į—Ā—ā –≤–į–ľ –ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ—č–Ķ —Ä–Ķ–ļ–ĺ–ľ–Ķ–Ĺ–ī–į—Ü–ł–ł –Ņ–ĺ —É—Ā—ā—Ä–į–Ĺ–Ķ–Ĺ–ł—é –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ –Ĺ–Ķ —Ā—ā–ĺ–ł—ā.
–ė—ā–į–ļ, –ī–į–≤–į–Ļ—ā–Ķ –Ņ—Ä–ĺ–Ļ–ī–Ķ–ľ—Ā—Ź –Ņ–ĺ –ļ–į–∂–ī–ĺ–ľ—É —Ä–į–∑–ī–Ķ–Ľ—É –∑–į–ľ–Ķ—á–į–Ĺ–ł–Ļ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–Ķ–Ķ. –ē—Ā–Ľ–ł –Ņ–ĺ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–Ķ–ľ—É —Ä–į–∑–ī–Ķ–Ľ—É ¬ę–í—č–Ņ–ĺ–Ľ–Ĺ–Ķ–Ĺ–ĺ –Ņ—Ä–į–≤–ł–Ľ¬Ľ, —Ź –ī—É–ľ–į—é, –ĺ—Ā–ĺ–Ī—č—Ö –≤–ĺ–Ņ—Ä–ĺ—Ā–ĺ–≤ –Ĺ–Ķ—ā. –Ę–ĺ –≤–ĺ—ā —Ā –Ņ–Ķ—Ä–≤—č–ľ–ł –ī–≤—É–ľ—Ź —Ä–į–∑–ī–Ķ–Ľ–į–ľ–ł —É–∂–Ķ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā–Ĺ–Ķ–Ķ.
–í –ļ–į–∂–ī–ĺ–ľ —Ä–į–∑–ī–Ķ–Ľ–Ķ, –Ņ–ĺ–ī –ļ–į–∂–ī—č–ľ —ā–ł–Ņ–ĺ–ľ –∑–į–ľ–Ķ—á–į–Ĺ–ł—Ź –Ķ—Ā—ā—Ć —Ā—Ā—č–Ľ–ļ–į ¬ę–ö–į–ļ –ł—Ā–Ņ—Ä–į–≤–ł—ā—Ć?¬Ľ, –ļ–Ľ–ł–ļ–Ĺ—É–≤ –Ĺ–į –ļ–ĺ—ā–ĺ—Ä—É—é, –ľ—č –≤–ł–ī–ł–ľ –Ī–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–ĺ–Ķ –ĺ–Ņ–ł—Ā–į–Ĺ–ł–Ķ –∑–į–ľ–Ķ—á–į–Ĺ–ł–Ķ –ł –≤ —á–Ķ–ľ –ĺ–Ĺ–ĺ –∑–į–ļ–Ľ—é—á–į–Ķ—ā—Ā—Ź:
–ü–ĺ–ī –ļ–į–∂–ī—č–ľ –∑–į–ľ–Ķ—á–į–Ĺ–ł–Ķ–ľ –Ķ—Ā—ā—Ć —ā–į–Ī–Ľ–ł—á–ļ–į —Ā —Ą–į–Ļ–Ľ–į–ľ–ł, –≤ –ļ–ĺ—ā–ĺ—Ä—č—Ö –≤—č—Ź–≤–Ľ–Ķ–Ĺ–į –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ. –Ę–į–ļ –∂–Ķ, –Ķ—Ā–Ľ–ł –ļ–Ľ–ł–ļ–Ĺ—É—ā—Ć –Ņ–ĺ –Ĺ–į–∑–≤–į–Ĺ–ł—é –∑–į–ľ–Ķ—á–į–Ĺ–ł—Ź, —ā–ĺ –ĺ—ā–ļ—Ä–ĺ–Ķ—ā—Ā—Ź —Ā—ā—Ä–į–Ĺ–ł—Ü–į —Ā —Ä–Ķ–ļ–ĺ–ľ–Ķ–Ĺ–ī–į—Ü–ł—Ź–ľ–ł –Ņ–ĺ –Ķ–≥–ĺ —É—Ā—ā—Ä–į–Ĺ–Ķ–Ĺ–ł—é, –Ĺ–ĺ –ļ–į–ļ —Ź —É–∂–Ķ –≥–ĺ–≤–ĺ—Ä–ł–Ľ–į, –≤ —ć—ā–ł—Ö —Ä–Ķ–ļ–ĺ–ľ–Ķ–Ĺ–ī–į—Ü–ł—Ź—Ö –Ĺ–Ķ—ā –Ĺ–ł–ļ–į–ļ–ĺ–Ļ –ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–ł–ļ–ł, –ł –≤ –Ī–ĺ–Ľ—Ć—ą–ł–Ĺ—Ā—ā–≤–Ķ —Ā–Ľ—É—á–į–Ķ–ľ –ĺ–Ĺ–ł —ā–ĺ–Ľ—Ć–ļ–ĺ –Ī–ĺ–Ľ—Ć—ą–Ķ –∑–į–Ņ—É—ā—č–≤–į—é—ā.
–í–ĺ—ā –ĺ—Ā–Ĺ–ĺ–≤–Ĺ—č–Ķ –ĺ—ą–ł–Ī–ļ–ł, —Ā –ļ–ĺ—ā–ĺ—Ä—č–ľ–ł –≤—č –ľ–ĺ–∂–Ķ—ā–Ķ —Ā—ā–ĺ–Ľ–ļ–Ĺ—É—ā—Ć—Ā—Ź, –ł —Ā–Ņ–ĺ—Ā–ĺ–Ī—č –ł—Ö —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź:
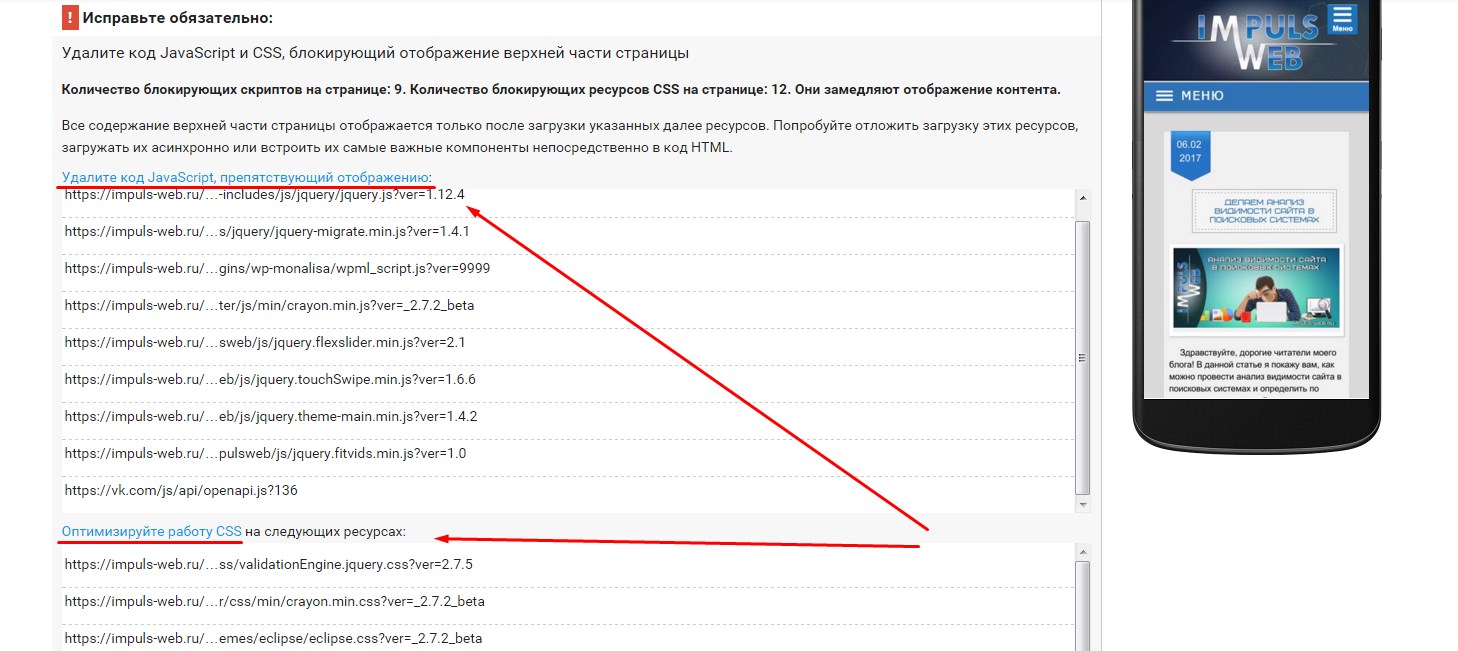
- 1.–£–ī–į–Ľ–ł—ā–Ķ –ļ–ĺ–ī JavaScript –ł CSS, –Ī–Ľ–ĺ–ļ–ł—Ä—É—é—Č–ł–Ļ –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ķ –≤–Ķ—Ä—Ö–Ĺ–Ķ–Ļ —á–į—Ā—ā–ł —Ā—ā—Ä–į–Ĺ–ł—Ü—č.
–í –ł–ī–Ķ–į–Ľ–Ķ –≤—Ā–Ķ –Ņ–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ–ł—Ź JavaScript –ł CSS —Ą–į–Ļ–Ľ–ĺ–≤ –ī–ĺ–Ľ–∂–Ĺ—č –Ņ—Ä–ĺ–ł—Ā—Ö–ĺ–ī–ł—ā—Ć –≤ –ļ–ĺ–Ĺ—Ü–Ķ —Ā—ā—Ä–į–Ĺ–ł—Ü—č.
–Ě–ĺ! –í —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –≤—č –Ņ–ĺ–Ľ—É—á–į–Ķ—ā–Ķ —Ā—Ä–į–∑—É –Ĺ–Ķ—Ā–ļ–ĺ–Ľ—Ć–ļ–ĺ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ, –į –ł–ľ–Ķ–Ĺ–Ĺ–ĺ: –ī–ĺ —ā–Ķ—Ö –Ņ–ĺ—Ä –Ņ–ĺ–ļ–į —Ā—ā—Ä–į–Ĺ–ł—Ü–į –Ĺ–Ķ –∑–į–≥—Ä—É–∑–ł—ā—Ā—Ź –Ņ–ĺ–Ľ–Ĺ–ĺ—Ā—ā—Ć—é –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ć –Ī—É–ī–Ķ—ā –≤–ł–ī–Ķ—ā—Ć –≤–į—ą —Ā–į–Ļ—ā –≤–ĺ–ĺ–Ī—Č–Ķ –Ī–Ķ–∑ –ļ–į–ļ–ĺ–Ļ-–Ľ–ł–Ī–ĺ —Ā—ā–ł–Ľ–ł–∑–į—Ü–ł–ł, –Ņ–ĺ—ć—ā–ĺ–ľ –∑–ī–Ķ—Ā—Ć –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ—Ź—ā—Ć –ļ—Ä–ł—ā–ł—á–Ķ—Ā–ļ–ł–Ļ CSS –ł –Ņ–ĺ–ī–ļ–Ľ—é—á–į—ā—Ć –Ķ–≥–ĺ –ļ–į–ļ –ĺ—ā–ī–Ķ–Ľ—Ć–Ĺ—č–Ļ —Ą–į–Ļ–Ľ –≤ —ą–į–Ņ–ļ–Ķ –ł–Ľ–ł –Ņ–ł—Ā–į—ā—Ć –ł–Ĺ–Ľ–į–Ļ–Ĺ–ĺ–≤–ĺ –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł —ā–Ķ–≥–į <style>‚Ķ</style>.
–í—ā–ĺ—Ä–į—Ź –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į –∑–į–ļ–Ľ—é—á–į–Ķ—ā—Ā—Ź –≤ —ā–ĺ–ľ, —á—ā–ĺ –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č–Ķ —Ā–ļ—Ä–ł–Ņ—ā—č, –Ņ—Ä–ł –Ņ–ĺ–ī–ļ–Ľ—é—á–Ķ–Ĺ–ł–ł –ł—Ö –≤ –ļ–ĺ–Ĺ—Ü–Ķ —Ā—ā—Ä–į–Ĺ–ł—Ü—č –Ĺ–į—á–ł–Ĺ–į—é—ā –Ĺ–Ķ–į–ī–Ķ–ļ–≤–į—ā–Ĺ–ĺ —Ä–į–Ī–ĺ—ā–į—ā—Ć, –Ņ–ĺ—ć—ā–ĺ–ľ—É –Ķ—Ā–Ľ–ł —É –≤–į—Ā –Ĺ–į —Ā–į–Ļ—ā–Ķ –ľ–Ĺ–ĺ–≥–ĺ —Ä–į–∑–Ľ–ł—á–Ĺ—č—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ī–Ľ—Ź —Ā–≤–ĺ–Ķ–Ļ —Ä–į–Ī–ĺ—ā—č –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—ā JavaScript, —ā–ĺ –≤–į–ľ –Ņ—Ä–ł–ī—Ď—ā—Ā—Ź –Ņ–ĺ—ā—Ä–į—ā–ł—ā—Ć –ľ–Ĺ–ĺ–≥–ĺ –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł –ł —Ā–ł–Ľ —á—ā–ĺ–Ī—č —Ä–Ķ—ą–ł—ā—Ć —ć—ā—É –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—É.
–ė –Ķ—Č—Ď –ĺ–ī–Ĺ–į –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ–į –∑–į–ļ–Ľ—é—á–į–Ķ—ā—Ā—Ź –≤ —ā–ĺ–ľ, —á—ā–ĺ –Ķ—Ā–Ľ–ł –≤–į—ą —Ā–į–Ļ—ā —Ä–į–Ī–ĺ—ā–į–Ķ—ā –Ĺ–į CMS —ā–ĺ –ľ–Ĺ–ĺ–≥–ł–Ķ –Ņ–Ľ–į–≥–ł–Ĺ—č –ł –ľ–ĺ–ī—É–Ľ–ł –Ņ–ĺ–ī–ļ–Ľ—é—á–į—é—ā—Ā—Ź –≤ —Ā–į–ľ–ĺ–ľ –Ĺ–į—á–į–Ľ–Ķ —Ā—ā—Ä–į–Ĺ–ł—Ü—č, –ł –ī–Ľ—Ź —ā–ĺ–≥–ĺ —á—ā–ĺ–Ī—č —ć—ā–ĺ –ł–∑–ľ–Ķ–Ĺ–ł—ā—Ć –≤–į–ľ –Ĺ—É–∂–Ĺ–ĺ –Ī—É–ī–Ķ—ā –≤–Ĺ–ĺ—Ā–ł—ā—Ć –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ—Ď–Ĺ–Ĺ—č–Ķ –ł–∑–ľ–Ķ–Ĺ–Ķ–Ĺ–ł—Ź –≤ —Ą–į–Ļ–Ľ—č —ć—ā–ł—Ö –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–≤ –ł–Ľ–ł –ľ–ĺ–ī—É–Ľ–Ķ–Ļ.
–ö —Ā—á–į—Ā—ā—Ć—é –ī–Ľ—Ź —ć—ā–ĺ–Ļ —Ü–Ķ–Ľ–ł –Ķ—Ā—ā—Ć –Ĺ–Ķ–ļ–ĺ—ā–ĺ—Ä—č–Ķ –≥–ĺ—ā–ĺ–≤—č–Ķ —Ä–Ķ—ą–Ķ–Ĺ–ł—Ź, –Ĺ–ĺ –ĺ–Ĺ–ł —ā–ĺ–∂–Ķ —Ä–į–Ī–ĺ—ā–į—é –Ĺ–Ķ –ł–ī–Ķ–į–Ľ—Ć–Ĺ–ĺ –ł –Ĺ–Ķ –≥–į—Ä–į–Ĺ—ā–ł—Ä—É—é—ā —á—ā–ĺ —Ā–į–Ļ—ā –Ĺ–Ķ –Ņ–Ķ—Ä–Ķ—Ā—ā–į–Ĺ–Ķ—ā –Ĺ–ĺ—Ä–ľ–į–Ľ—Ć–Ĺ–ĺ —Ä–į–Ī–ĺ—ā–į—ā—Ć –Ņ–ĺ—Ā–Ľ–Ķ –ł—Ö –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł—Ź.
- 2.–ė—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ļ—ā–Ķ –ļ–Ķ—ą –Ī—Ä–į—É–∑–Ķ—Ä–į
–ē—Ā–Ľ–ł –Ĺ–į –≤–į—ą–Ķ–ľ —Ā–į–Ļ—ā–Ķ –Ĺ–Ķ —Ä–į–∑—Ä–Ķ—ą–Ķ–Ĺ–ĺ –ļ–Ķ—ą–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ –ī–Ľ—Ź –Ī—Ä–į—É–∑–Ķ—Ä–ĺ–≤, —ā–ĺ –Ĺ—É–∂–Ĺ–ĺ –Ķ–≥–ĺ –≤–ļ–Ľ—é—á–ł—ā—Ć.
–Ď–ĺ–Ľ–Ķ–Ķ –Ņ–ĺ–ī—Ä–ĺ–Ī–Ĺ–ĺ –ĺ–Ī —ć—ā–ĺ–ľ —Ź —Ä–į—Ā—Ā–ļ–į–∂—É –≤ –ĺ–ī–Ĺ–ĺ–Ļ –ł–∑ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā–Ķ–Ļ.–ě–Ņ—ā–ł–ľ–ł–∑–ł—Ä—É–Ļ—ā–Ķ –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź. –Ē—É–ľ–į—é, –ľ–Ĺ–ĺ–≥–ł–Ķ –ł–∑ –≤–į—Ā –∑–Ĺ–į—é—ā, —á—ā–ĺ –ī–Ľ—Ź —Ā–į–Ļ—ā–į –Ľ—É—á—ą–Ķ –≤—Ā–Ķ–≥–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć –ĺ–Ņ—ā–ł–ľ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–Ķ –ļ–į—Ä—ā–ł–Ĺ–ļ–ł.
–Ē–Ľ—Ź –Ņ–ĺ–ī–≥–ĺ—ā–ĺ–≤–ļ–ł –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł–Ļ –ī–Ľ—Ź —Ā–į–Ļ—ā–į, –Ĺ–į –ľ–ĺ–Ļ –≤–∑–≥–Ľ—Ź–ī, –Ľ—É—á—ą–Ķ –≤—Ā–Ķ–≥–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć —Ā–Ņ–Ķ—Ü–ł–į–Ľ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–Ķ –Ņ—Ä–ĺ–≥—Ä–į–ľ–ľ—č, —ā–į–ļ–ł–Ķ –ļ–į–ļ Riot –ł–Ľ–ł –Ķ–≥–ĺ –į–Ĺ–į–Ľ–ĺ–≥–ł, –į —ā–į–ļ –∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć—Ā—Ź —Ā–Ņ–Ķ—Ü–ł–į–Ľ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–ľ–ł –ĺ–Ĺ–Ľ–į–Ļ–Ĺ —Ā–Ķ—Ä–≤–ł—Ā–į–ľ–ł. –Ě–ĺ –ī–į–∂–Ķ –≤ —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ Google –ľ–ĺ–∂–Ķ—ā –Ņ—Ä–ł–ī—Ä–į—ā—Ć—Ā—Ź –ļ –ļ–į—á–Ķ—Ā—ā–≤—É –ĺ–Ņ—ā–ł–ľ–ł–∑–į—Ü–ł–ł.–í –ĺ–ī–Ĺ–ĺ–Ļ –ł–∑ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā–Ķ–Ļ —Ź —Ä–į—Ā—Ā–ļ–į–∂—É, –ļ–į–ļ –≤—č—Ö–ĺ–ī–ł—ā—Ć –ł–∑ –Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –≤ —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ, —ā–į–ļ —á—ā–ĺ –Ķ—Ā–Ľ–ł –≤—č –Ķ—Č—Ď –Ĺ–Ķ –Ņ–ĺ–ī–Ņ–ł—Ā–į–Ĺ—č –Ĺ–į –ľ–ĺ—é —Ä–į—Ā—Ā—č–Ľ–ļ—É ‚Äď —ā–ĺ –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ņ–ĺ–ī–Ņ–ł—ą–ł—ā–Ķ—Ā—Ć, –≤–ĺ—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–≤—ą–ł—Ā—Ć —Ą–ĺ—Ä–ľ–ĺ–Ļ —Ā—Ä–į–∑—É –Ņ–ĺ–ī —Ā—ā–į—ā—Ć—Ď–Ļ –ł–Ľ–ł –≤ —Ā–į–Ļ–ī–Ī–į—Ä–Ķ.
- 3.–°–ĺ–ļ—Ä–į—ā–ł—ā–Ķ –≤—Ä–Ķ–ľ—Ź –ĺ—ā–≤–Ķ—ā–į —Ā–Ķ—Ä–≤–Ķ—Ä–į
–Ē–į–Ĺ–Ĺ—č–Ļ –Ņ–ĺ–ļ–į–∑–į—ā–Ķ–Ľ—Ć –Ĺ–į–Ņ—Ä—Ź–ľ—É—é –∑–į–≤–ł—Ā–ł—ā –ĺ—ā –≤–į—ą–Ķ–≥–ĺ —Ö–ĺ—Ā—ā–ł–Ĺ–≥–į –ł –Ķ–≥–ĺ –∑–į–≥—Ä—É–∂–Ķ–Ĺ–Ĺ–ĺ—Ā—ā–ł, —ā–į–ļ —á—ā–ĺ –Ķ—Ā–Ľ–ł —É –≤–į—Ā –ĺ—á–Ķ–Ĺ—Ć –Ī–ĺ–Ľ—Ć—ą–ĺ–Ķ –≤—Ä–Ķ–ľ—Ź –ĺ—ā–≤–Ķ—ā–į —Ā–Ķ—Ä–≤–Ķ—Ä–į, —ā–ĺ —Ā—ā–ĺ–ł—ā –∑–į–ī—É–ľ–į—ā—Ć—Ā—Ź –ĺ —Ā–ľ–Ķ–Ĺ–Ķ —Ö–ĺ—Ā—ā–ł–Ĺ–≥–į. –Ď–ĺ—é—Ā—Ć, —á—ā–ĺ –ī—Ä—É–≥–ĺ–≥–ĺ –≤–į—Ä–ł–į–Ĺ—ā–į –Ņ–ĺ–≤–Ľ–ł—Ź—ā—Ć –Ĺ–į —ć—ā–ĺ—ā –Ņ–ĺ–ļ–į–∑–į—ā–Ķ–Ľ—Ć —É –≤–į—Ā –Ĺ–Ķ—ā.
- 4.–°–ĺ–ļ—Ä–į—ā–ł—ā–Ķ JavaScript, CSS, HTML
–Ē–Ľ—Ź —ć—ā–ĺ–≥–ĺ –Ĺ–į–ľ –Ņ—Ä–ł–ī—Ď—ā—Ā—Ź —Ā–∂–į—ā—Ć –ł–Ľ–ł –ľ–ł–Ĺ–ł—Ą–ł—Ü–ł—Ä–ĺ–≤–į—ā—Ć —Ą–į–Ļ–Ľ—č JavaScript, CSS, HTML –ī–Ľ—Ź —ā–ĺ–≥–ĺ —á—ā–ĺ–Ī—č —É–ľ–Ķ–Ĺ—Ć—ą–ł—ā—Ć –ł—Ö –≤–Ķ—Ā. –°–∂–į—ā–ł–Ķ –ī–į–Ĺ–Ĺ—č—Ö —Ą–į–Ļ–Ľ–ĺ–≤ –Ī—É–ī–Ķ—ā –Ņ—Ä–ĺ–ł—Ā—Ö–ĺ–ī–ł—ā—Ć –∑–į —Ā—á—Ď—ā —É–ī–į–Ľ–Ķ–Ĺ–ł—Ź –Ľ–ł—ą–Ĺ–ł—Ö –Ņ—Ä–ĺ–Ī–Ķ–Ľ–ĺ–≤ –ł –ĺ—ā—Ā—ā—É–Ņ–ĺ–≤.
–≠—ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ —Ā–ī–Ķ–Ľ–į—ā—Ć –ļ–į–ļ –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł –ĺ–Ĺ–Ľ–į–Ļ–Ĺ —Ā–Ķ—Ä–≤–ł—Ā–ĺ–≤ –ł –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤, —ā–į–ļ –ł –Ņ—Ä–ł –Ņ–ĺ–ľ–ĺ—Č–ł —Ā–Ņ–Ķ—Ü–ł–į–Ľ—Ć–Ĺ—č—Ö –Ņ–Ľ–į–≥–ł–Ĺ–ĺ–≤ –ł –ľ–ĺ–ī—É–Ľ–Ķ–Ļ –ī–Ľ—Ź CMS.
–ö–į–ļ –≤–ł–ī–ł—ā–Ķ —É Google –Ķ—Ā—ā—Ć —Ā–≤–ĺ–Ļ —Ā–Ņ–ł—Ā–ĺ–ļ —ā—Ä–Ķ–Ī–ĺ–≤–į–Ĺ–ł–Ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –ĺ–Ĺ –Ņ—Ä–Ķ–ī—ä—Ź–≤–Ľ—Ź–Ķ—ā –ļ —Ā–į–Ļ—ā–į–ľ, –Ĺ–į –ľ–ĺ–Ļ –≤–∑–≥–Ľ—Ź–ī, –ľ–Ĺ–ĺ–≥–ł–Ķ –ł–∑ –Ĺ–ł—Ö –Ĺ–Ķ —Ź–≤–Ľ—Ź—é—ā—Ā—Ź –ļ—Ä–ł—ā–ł—á–Ĺ—č–ľ–ł –ł –ł—Ö —É—Ā—ā—Ä–į–Ĺ–Ķ–Ĺ–ł—Ź –≤ –ĺ—á–Ķ–Ĺ—Ć –ľ–į–Ľ–ĺ–Ļ —Ā—ā–Ķ–Ņ–Ķ–Ĺ–ł –≤–Ľ–ł—Ź–Ķ—ā –Ĺ–į –ļ–į—á–Ķ—Ā—ā–≤–ĺ –ĺ—ā–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź —Ā–į–Ļ—ā–į, –ļ–į–ļ –Ĺ–į –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ–ĺ–ľ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–Ķ, —ā–į–ļ –ł –Ĺ–į –ļ–ĺ–ľ–Ņ—Ć—é—ā–Ķ—Ä–Ķ, –Ņ—Ä–ł —ć—ā–ĺ–ľ —É—Ā—ā—Ä–į–Ĺ–Ķ–Ĺ–ł–Ķ —ć—ā–ł—Ö –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ –ĺ—ā–Ĺ–ł–ľ–į–Ķ—ā –Ņ–ĺ—Ä–ĺ–Ļ –ĺ—á–Ķ–Ĺ—Ć –ľ–Ĺ–ĺ–≥–ĺ –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł.
–ě–ī–Ĺ–į–ļ–ĺ —ā–į–ļ –ļ–į–ļ Google —Ź–≤–Ľ—Ź–Ķ—ā—Ā—Ź –ĺ–ī–Ĺ–ĺ–Ļ –ł–∑ –Ľ–ł–ī–ł—Ä—É—é—Č–ł—Ö –Ņ–ĺ–ł—Ā–ļ–ĺ–≤—č—Ö —Ā–ł—Ā—ā–Ķ–ľ —Ā –ľ–ł—Ä–ĺ–≤—č–ľ –ł–ľ–Ķ–Ĺ–Ķ–ľ, —ā–ĺ –ļ –Ķ–≥–ĺ —ā—Ä–Ķ–Ī–ĺ–≤–į–Ĺ–ł—Ź–ľ –Ņ—Ä–ł–ī—Ď—ā—Ā—Ź –Ņ—Ä–ł—Ā–Ľ—É—ą–ł–≤–į—ā—Ć—Ā—Ź.
–Ę–į–ļ —á—ā–ĺ –Ķ—Ā–Ľ–ł –≤—č —Ä–Ķ—ą–ł–Ľ–ł —É–≥–ĺ–ī–ł—ā—Ć Google –ł –≤–Ĺ–Ķ–ī—Ä–ł—ā—Ć —É —Ā–Ķ–Ī—Ź –Ĺ–į —Ā–į–Ļ—ā–Ķ –≤—Ā–Ķ –ł—Ö —Ä–Ķ–ļ–ĺ–ľ–Ķ–Ĺ–ī–į—Ü–ł–ł, —ā–ĺ —Ź –∂–Ķ–Ľ–į—é –≤–į–ľ —É–ī–į—á–ł, —ā–Ķ—Ä–Ņ–Ķ–Ĺ–ł—Ź –ł —É—Ā–Ņ–Ķ—ą–Ĺ—č—Ö —Ä–Ķ–∑—É–Ľ—Ć—ā–į—ā–ĺ–≤!
–ē—Ā–Ľ–ł —Ā—ā–į—ā—Ć—Ź –Ī—č–Ľ–į –ī–Ľ—Ź –≤–į—Ā –Ņ–ĺ–Ľ–Ķ–∑–Ĺ–ĺ–Ļ — –ĺ–Ī—Ź–∑–į—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ņ–ĺ–ī–Ķ–Ľ–ł—ā–Ķ—Ā—Ć –Ķ—é –≤ —Ā–ĺ—Ü—Ā–Ķ—ā—Ź—Ö! –Ę–į–ļ –≤—č –Ņ–ĺ–ľ–ĺ–∂–Ķ—ā–Ķ –ľ–Ĺ–Ķ —Ä–į–∑–≤–ł–≤–į—ā—Ć –ľ–ĺ–Ļ –Ī–Ľ–ĺ–≥. –Ě–į —ć—ā–ĺ–ľ —É –ľ–Ķ–Ĺ—Ź –≤—Ā—Ď! –Ē–ĺ –≤—Ā—ā—Ä–Ķ—á–ł –≤ —Ā–Ľ–Ķ–ī—É—é—Č–ł—Ö —Ā—ā–į—ā—Ć—Ź—Ö!
–° —É–≤–į–∂–Ķ–Ĺ–ł–Ķ–ľ –ģ–Ľ–ł—Ź –ď—É—Ā–į—Ä—Ć















–ē—Ā–Ľ–ł –≤–≤–Ķ—Ā—ā–ł¬† –Ņ–ĺ–ł—Ā–ļ–ĺ–≤–ĺ–Ļ –∑–į–Ņ—Ä–ĺ—Ā –≤ —ā–ĺ–ľ –∂–Ķ –≥—É–≥–ĺ–Ľ–Ķ –ł —Ā–ī–Ķ–Ľ–į—ā—Ć —Ā—Ä–į–≤–Ĺ–ł—ā–Ķ–Ľ—Ć–Ĺ—É—é –Ņ—Ä–ĺ–≤–Ķ—Ä–ļ—É —ā–ĺ –≤—Ā–Ķ —ć—ā–ĺ –Ķ—Ä—É–Ĺ–ī–į.
–ī–į —Ź –Ĺ–į—ą–Ķ–Ľ –ł–ī–Ķ–į–Ľ—Ć–Ĺ—č–Ļ —Ā–į–Ļ—ā 91/100 –Ĺ–ĺ –Ĺ–Ķ –Ĺ–į –Ņ–Ķ—Ä–≤–ĺ–ľ –ľ–Ķ—Ā—ā–Ķ.