Здравствуйте, друзья и коллеги по разработке!
В данной статье я покажу вам, как можно очень просто добавить на ваш сайт оригинальные CSS-анимации для различных элементов при загрузке страницы, при прокрутке или при наведении. Такие эффекты позволят сделать ваш сайт более интересным, привлекательным и оригинальным.
Навигация по статье:
Для сайтов, работающих на WordPress, для создания таких эффектов есть специальный плагин. Он довольно прост в установке и настройке. Он называется Animate it.
Официальная страница плагина: Animate it
Этот плагин основан на библиотеке animate.css и содержит в себе множество различных эффектов появления, которые периодически обновляются и пополняются.
Так же вы можете подключить данную CSS-библиотеку вручную, и добавить небольшой скрипт, что позволит вам создать точно такие же эффекты анимации, но без установки дополнительного плагина. Более подробно об этом я расскажу в одной из следующих статей.
Установка и настройка плагина для создания анимации при прокрутке страницы
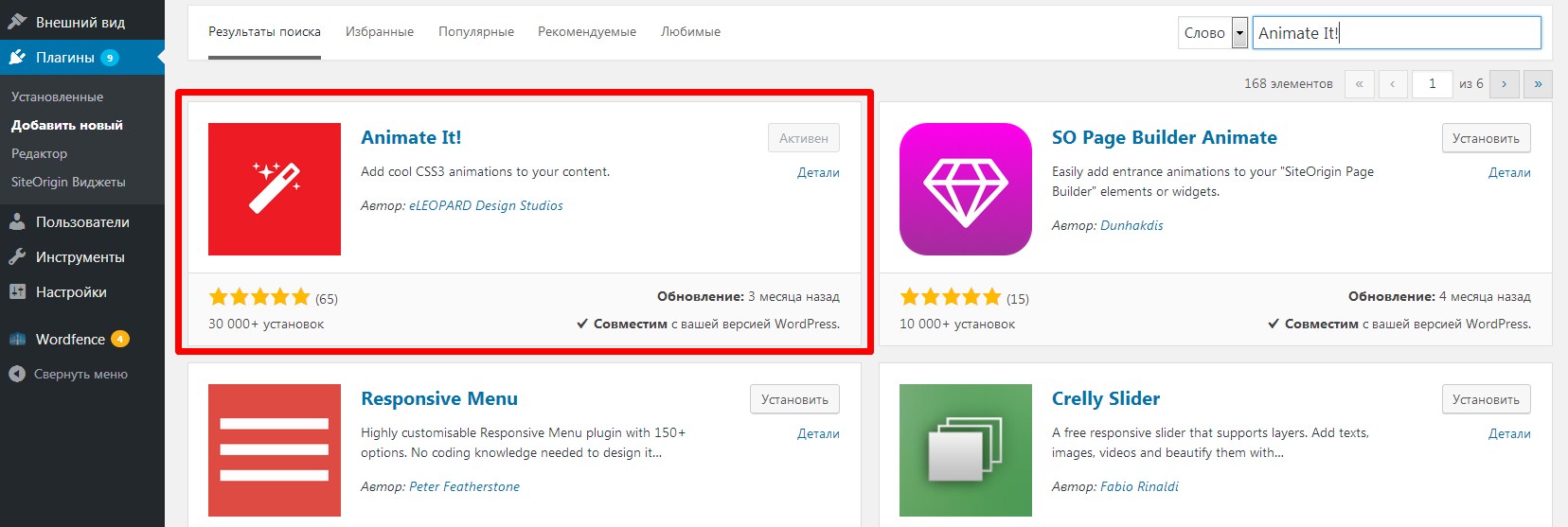
- 1.Устанавливается плагин как обычно. Копируем его название, переходим в раздел «Плагины» => «Добавит новый».
- 2.Вставляем название в окно поиска, а далее нажимаем на кнопку «Установить» и «Активировать»
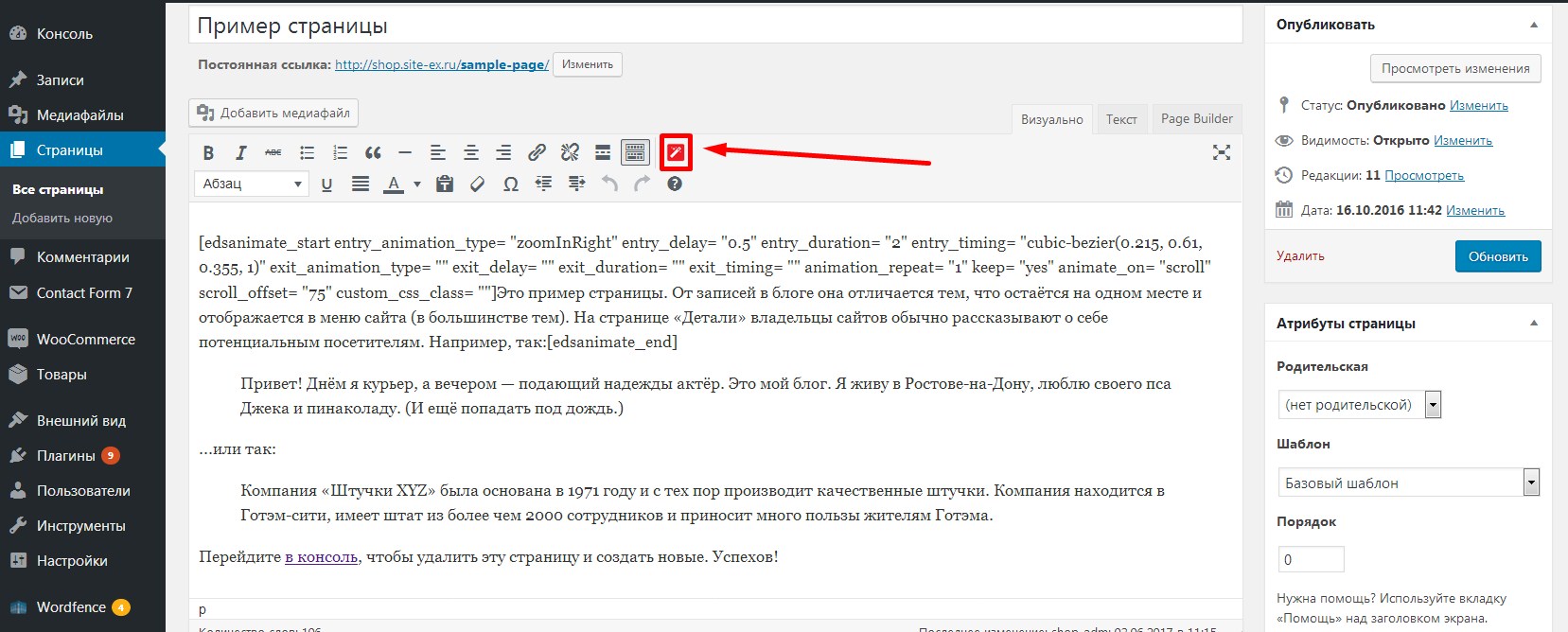
- 3.После установки, когда вы перейдете к редактированию страницы или записи, у вас на вкладке визуально, на панели инструментов появится кока «Animate it».
- 4.Теперь, для того, что бы добавить какую-то анимацию для определенного фрагмента текста или элемента на странице вам достаточно его выделить, а затем нажать на кнопку «Animate it».
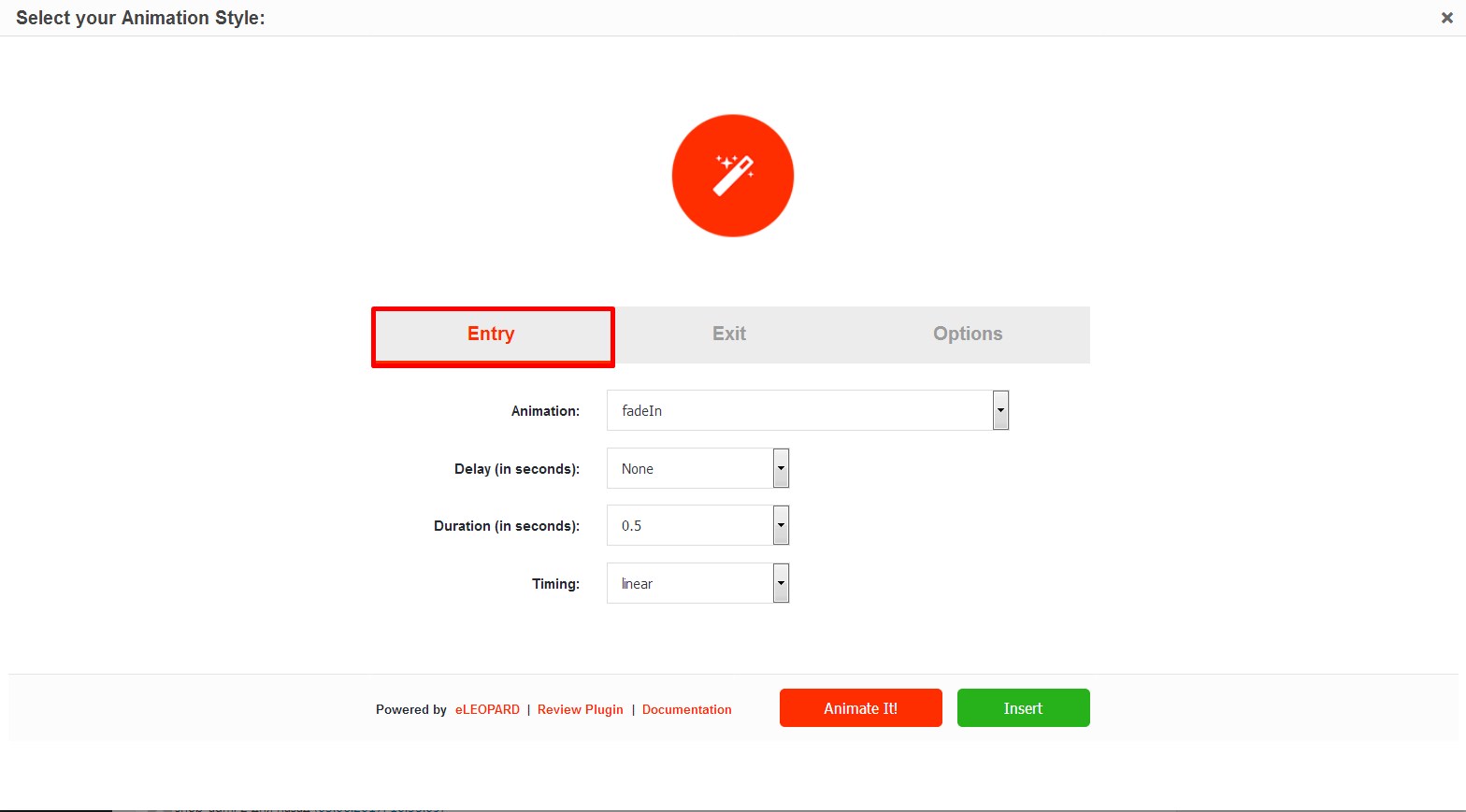
- 5.На вкладке «Entry» вы выбираете эффект появления. Здесь в раскрывающемся списке перечислено огромное количество эффектов анимации, которые разделены на группы. Для того, что бы просмотреть, как будет выглядеть тот или иной эффект, вы выбираете его здесь и нажимаете на красную кнопку «Animate it». На предспросмотре сверху вы можете видеть, как это будет у вас выглядеть.
- 6.Далее, после того как вы определились с эффектом появления, вы можете задать некоторые параметры для этой анимации.
- Delay (in seconds) — здесь задаётся задержка анимации в секундах
- Duration (in seconds) — можно задать время самой анимации и таким образом сделать её более плавной или резкой
- Timing – здесь вы можете выбирать различные параметры, связанные с расчетом времени. Однако разница между ними особо не заметна
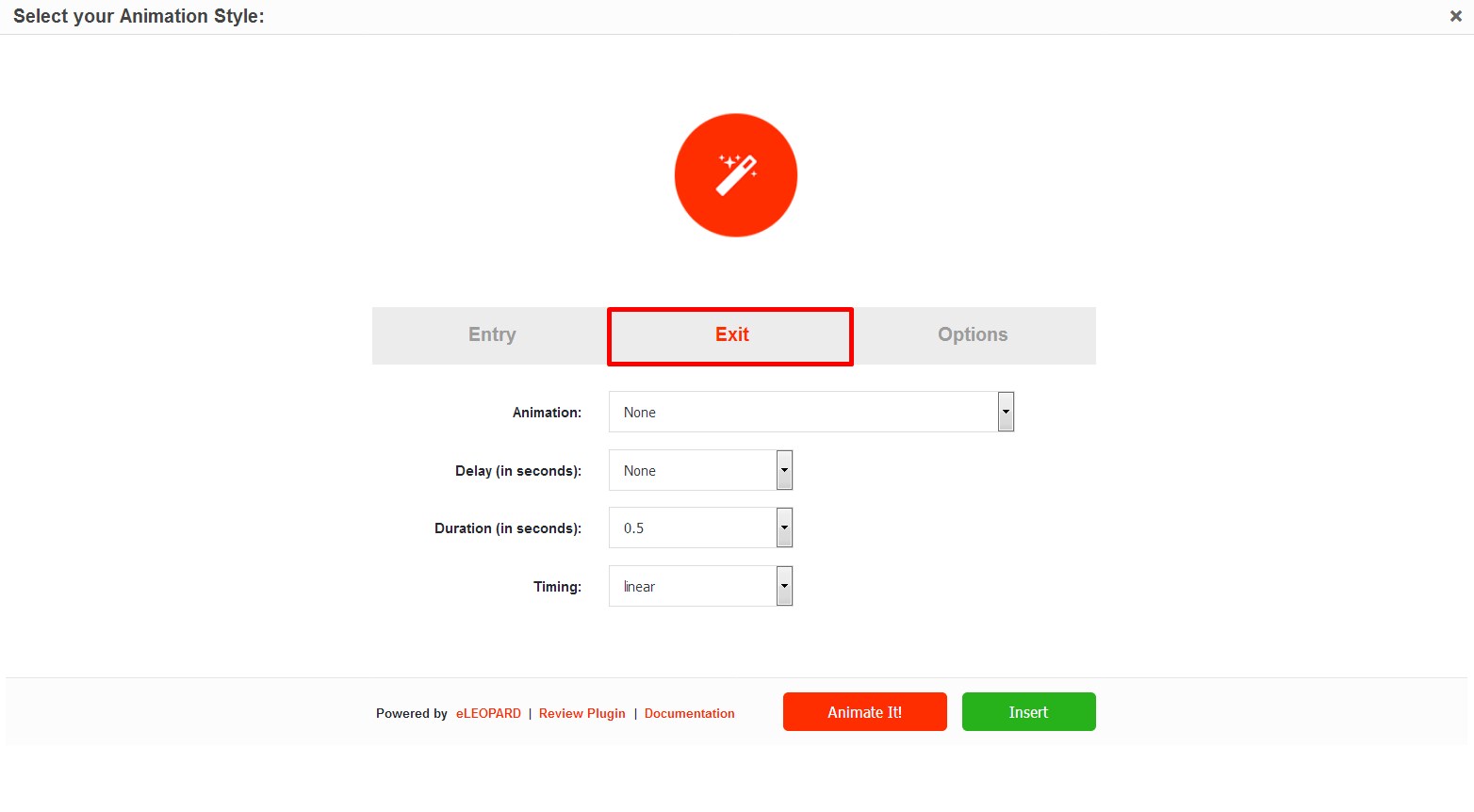
- 7.Помимо эффекта появления вы можете так же задать эффект исчезновения элемента. Для этого нам необходимо перейти на вкладку «Exit».
- 8.Здесь вы аналогично в поле «Animation» выбираете тип анимации и затем можете задать для нее задержку и время самой анимации.
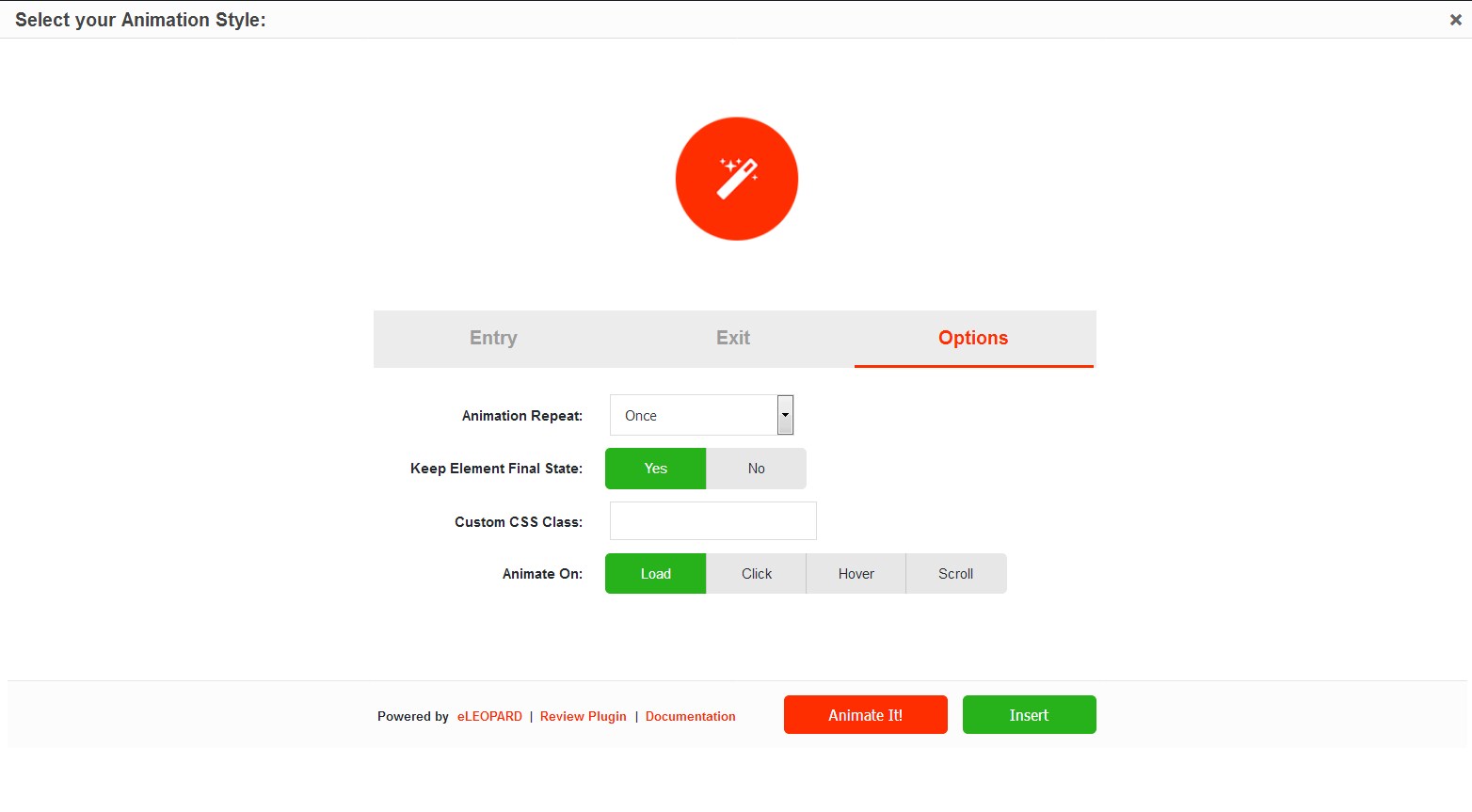
- 9.На вкладке «Option» вы можете задать дополнительные параметры для анимации.
«Animation repeat» — здесь вы можете выбрать количество повторов для определенной анимации. Она может у вас повторяться один раз, дважды, три раза, бесконечно, или же вы можете задать какое-то свое значение.
«Keep Element Final State» — сохранять конечное состояние элемента. Я обычно оставляю здесь по умолчанию.
«Custom CSS Class» — в этом поле вы можете добавить для элемента свой css-класс и использовать его для задания определенных стилей или для написания скриптов.
«Animation on» — здесь можно выбрать тип CSS-анимации (при загрузке страницы, при клике на элемент, при наведении на элемент и при прокрутке). В случае с прокруткой вы можете добавлять дополнительный параметр, в котором вы можете в процентах задать, какая часть страницы должна прокрутиться, что бы ваш элемент начал появляться.
В процессе задания различных параметров вы можете нажимать на кнопку «Animate it» для того, что бы на предпросмотре увидеть, как это отразится на вашем элементе. - 10.После того, как вы задали все необходимые параметры, нажимаем на кнопку «Insert».
В результате выделенный фрагмент текста или элемент оборачивается в шорткод.
Добавление CSS-анимации для изображений
Для изображений задавать анимацию нужно немного другим способом, так как выделение и использование кнопку «Animate it» не срабатывает.
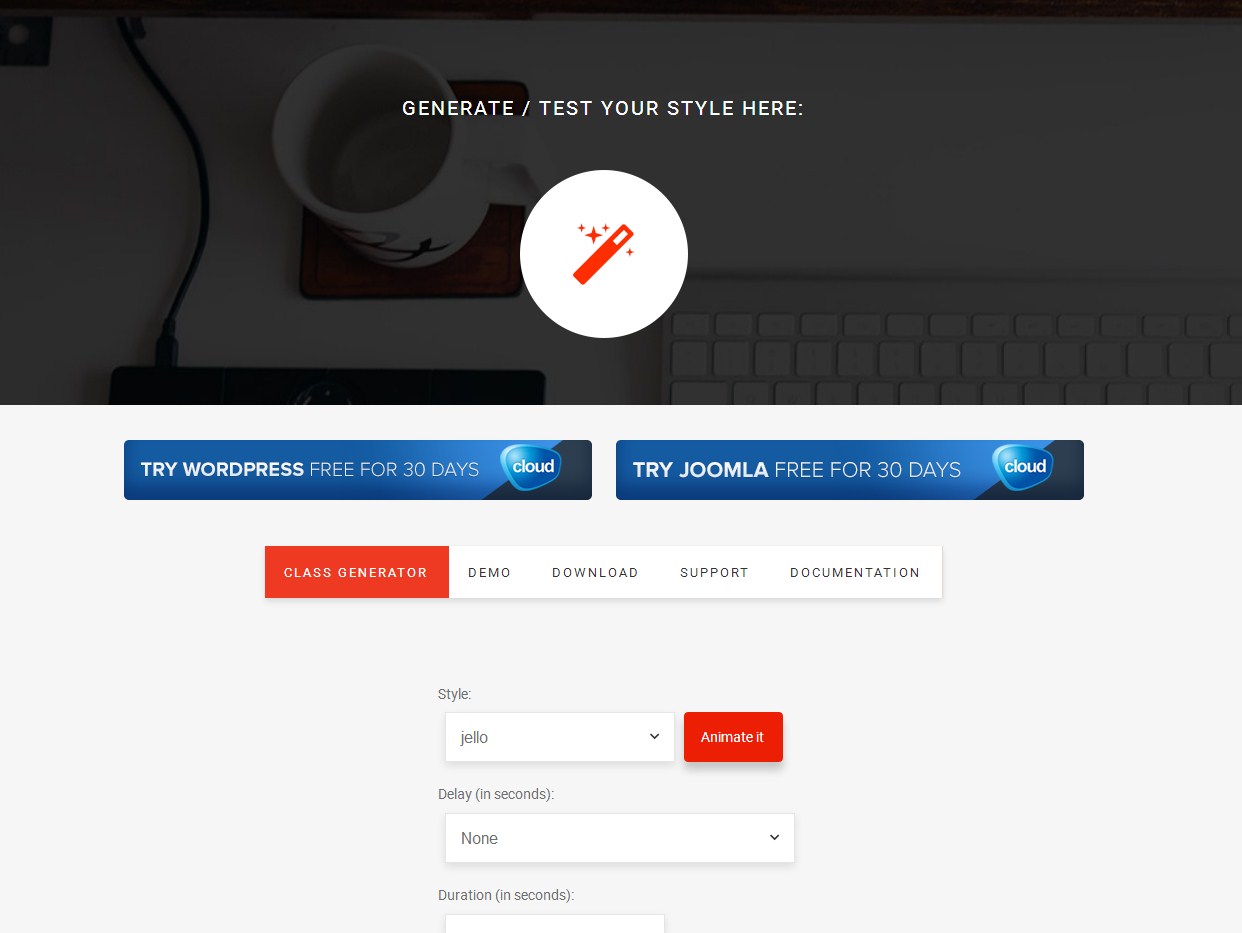
На странице данного плагина есть такой раздел, который называется «Class generator». Переходим по ссылке Class generator.
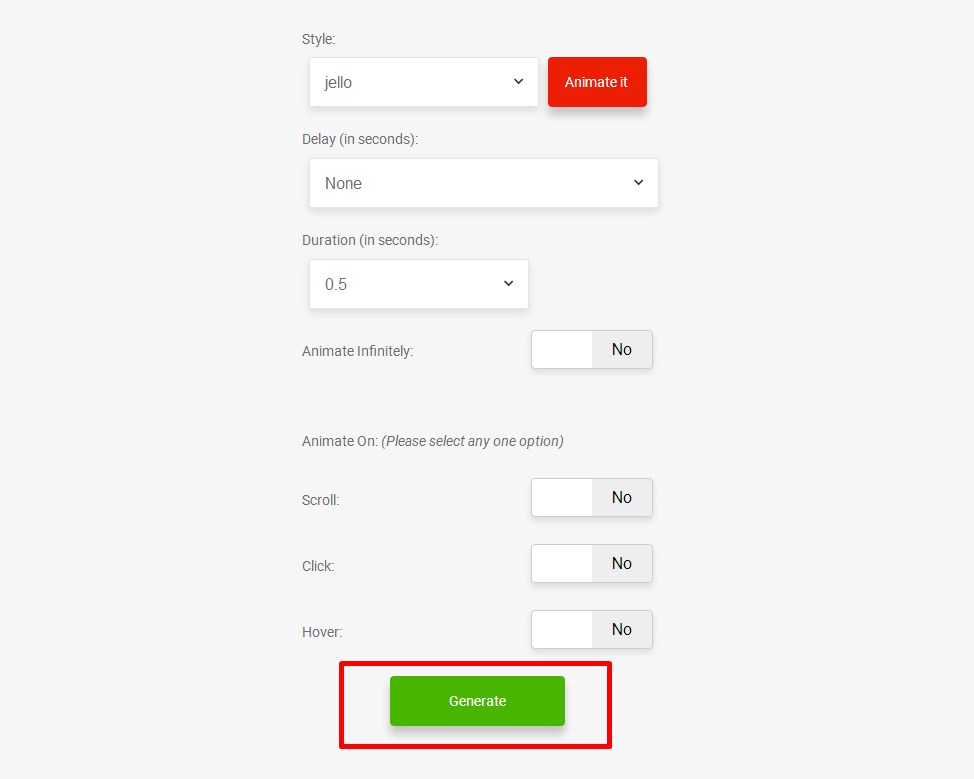
Здесь мы точно так же можем выбрать эффект, который нас интересует. При нажатии на кнопку «Animate it» вверху на предпросмотре можно увидеть, как это будет выглядеть.
Так же можно задать здесь небольшую задержку, увеличить время анимации, сделать анимацию бесконечной, и выбрать тип анимации при прокрутке, при клике на элементе, или при наведении на элемент.
После задания параметров анимации нажимаем на зеленую кнопку «Generate».
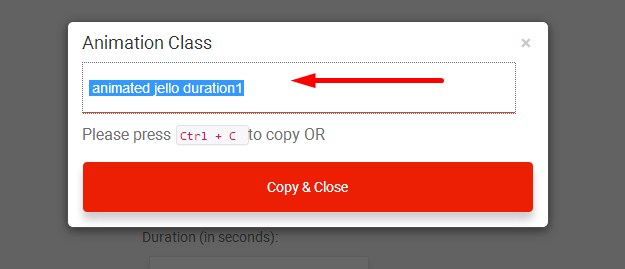
В результате генерируется список CSS-классов, который нам нужно скопировать.
Далее для добавления CSS-классов для изображения нужно:
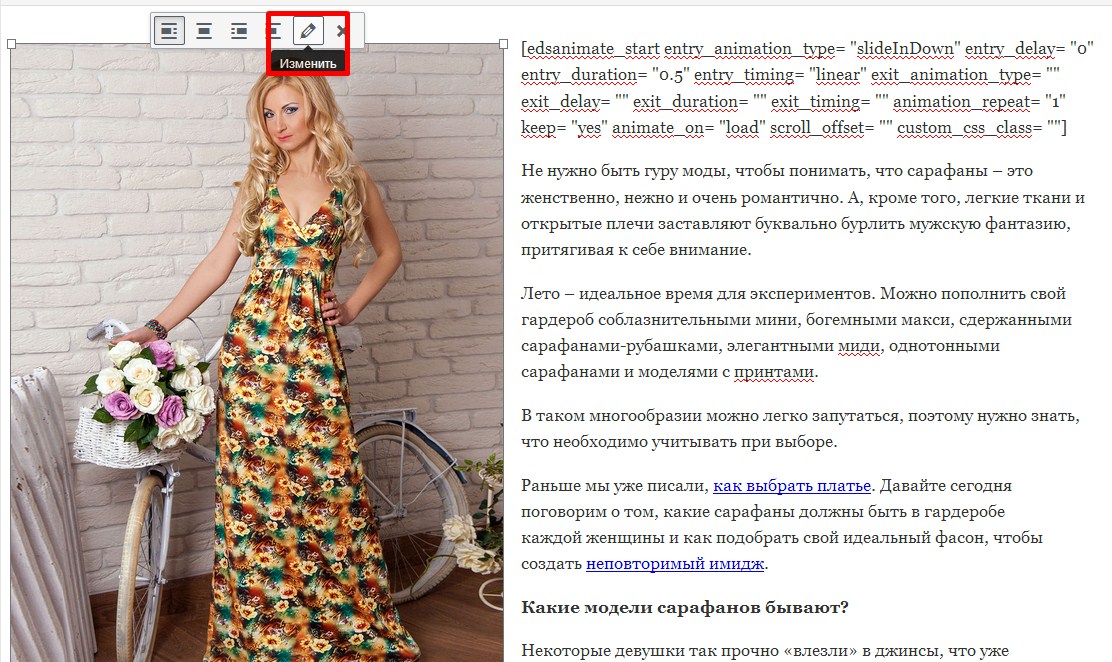
- 1.В административной части сайта, кликнуть на изображение, а затем кликнуть на карандаш с подписью изменить.
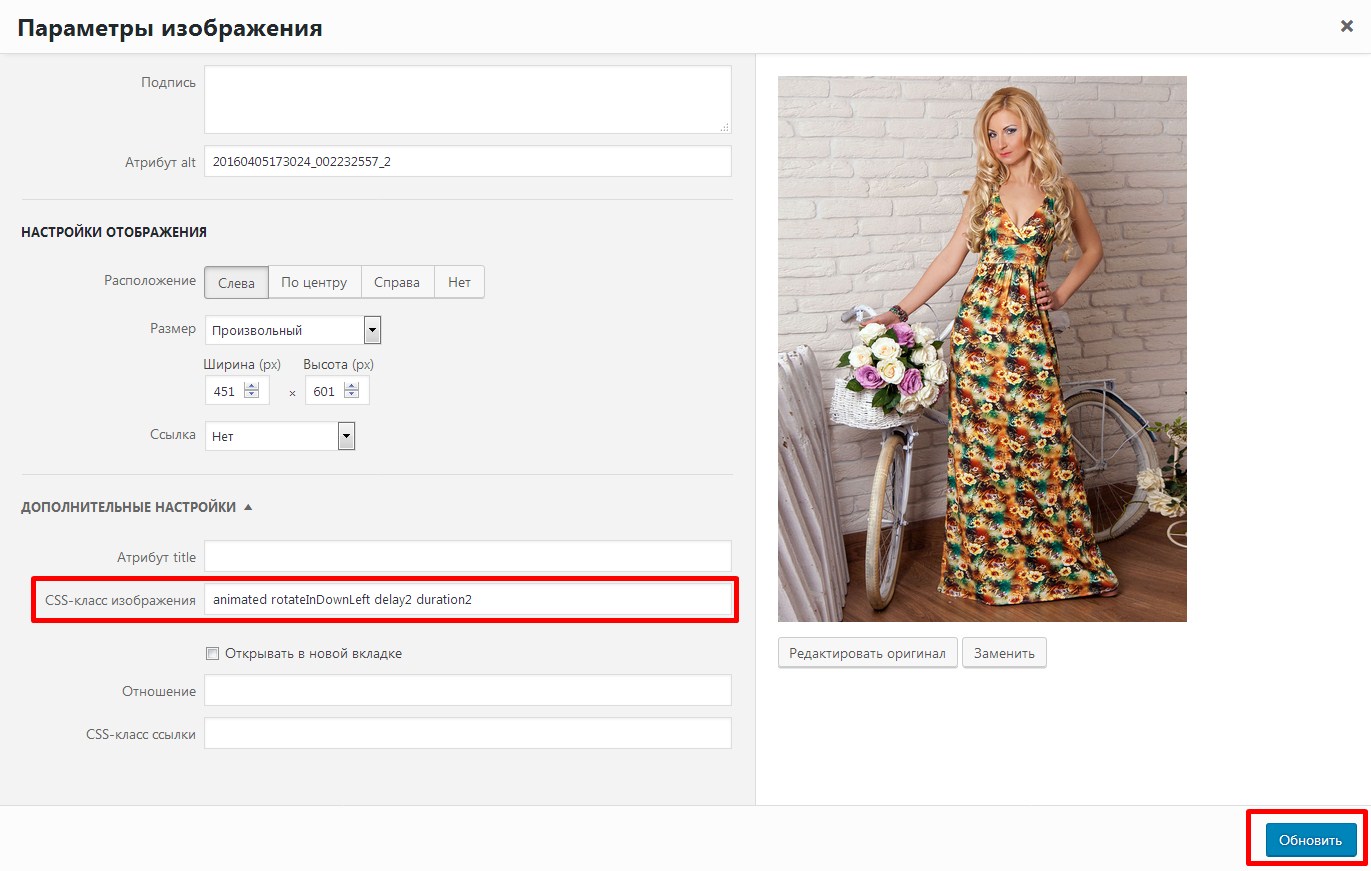
- 2.В разделе «Дополнительные настройки» задаём определенный css-класс для изображения.
- 3.После чего нажмем на кнопку «Обновить».
Добавление СSS-анимации для конструктора страниц
Аналогичным образом, если вы используете для построения структуры страницы какие-либо плагины, на подобии Page Builder, Visual Composer либо их аналогов, вы можете так же задавать эффекты анимации для отдельных блоков.
Для этого мы используем страницу «Class generator». Выбираем здесь понравившийся нам эффект, задаем для него все необходимые параметры, и нажимаем на кнопку «Generate».
После чего копируем сгенерированные CSS-классы и переходим к редактированию структуры страницы.
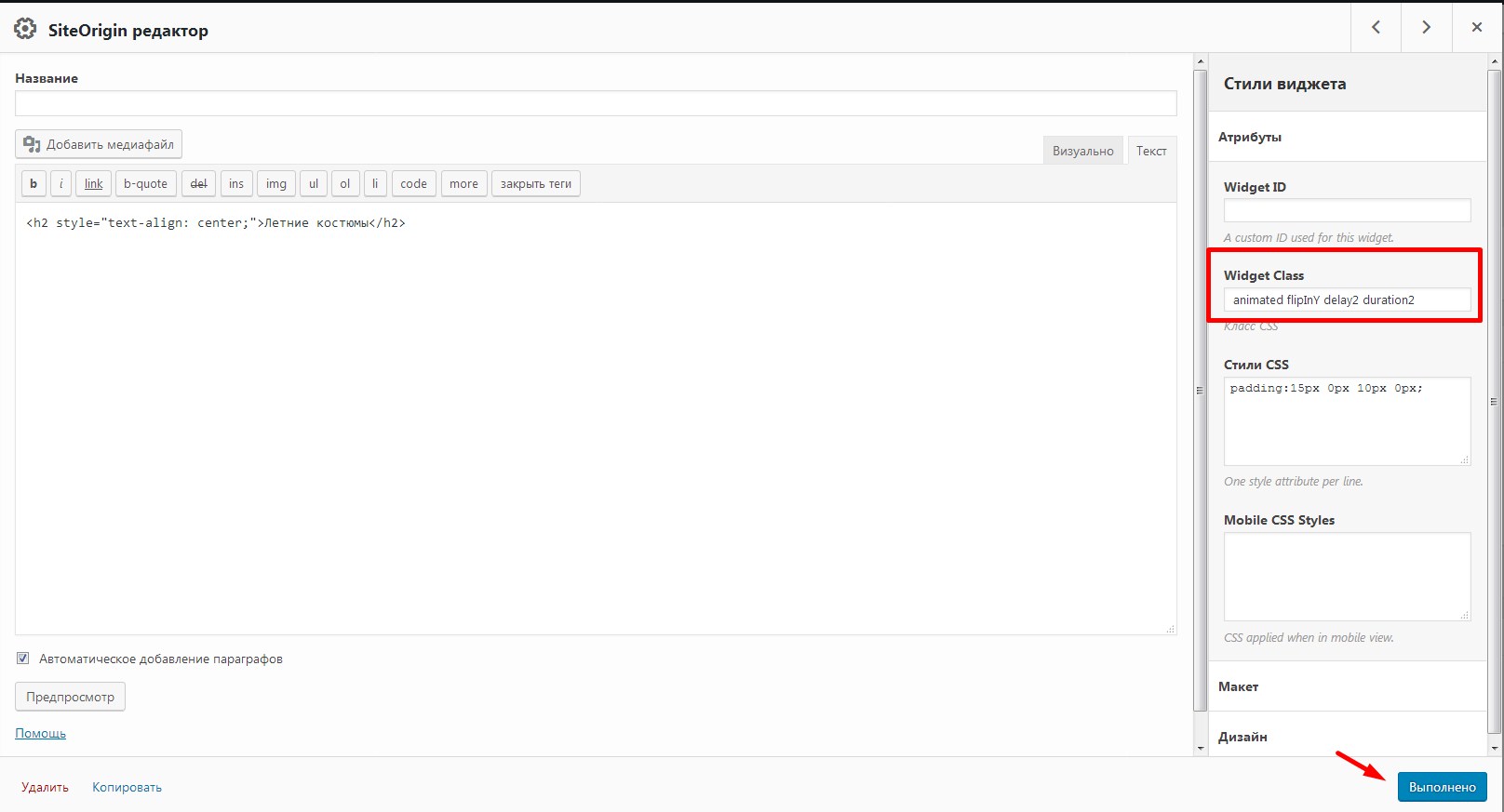
В случае с Page Builder вам нужно будет нажать на кнопку «Редактировать» для конкретного виджета и в разделе атрибуты, в поле «Widget Class» вставить сгенерированные классы и то же самое нужно будет проделать для всех остальных виджетов.
Точно так же, помимо эффектов появления вы можете сразу же на этой странице добавить еще эффект при наведении и эффект при клике.
Сгенерировать нужные CSS-классы и добавить их в атрибуты виджетов, атрибуты изображений, либо если вы хотите добавить такой эффект анимации, скажем, для логотипа в шапке или для пунктов меню, то вам необходимо будет сгенерированные классы вставлять непосредственно в код самого шаблона и оно так же будет работать.
Этот способ будет немножко сложнее. Однако, его вы можете использовать абсолютно на любо сайте не зависимо от того, какая CMS установлена, и если вы хоть немного ориентируетесь в коде и скриптах, то тогда вы сможете задавать более гибкие настройки для анимации, или же, к примеру, задавать какие-то эффекты анимации сразу для всех элементов на вашем сайте.
Видеоинструкция
Более подробно о том, как создавать такие эффекты анимации без использования плагина я расскажу в следующей статье.
Надеюсь, что данная статья будет для вас полезной! Буду рада видеть комментарии под статьей! Подписывайтесь на мою рассылку и делитесь статьей в социальных сетях!
Успехов вам и вашим проектам!
До скорых встреч!
С уважением Юлия Гусарь