Здравствуйте, дорогие друзья!
Сегодня я вам расскажу о решении одной проблемы, связанной с обновлением плагина Woocommerce. Дело в том, что начиная с версии 3.0 и выше, разработчики данного плагина решили немного видоизменить уже привычную для нас галерею на странице товара.
Навигация по статье:
Если раньше при клике на изображение товара мы могли увидеть, как оно открывается во всплывающем lightbox окне, то после обновления до версии 3.0 и выше многие владельцы сайтов, разработчики, и администраторы интернет-магазинов, работающих на Woocommerce столкнулись с тем, что изображения товаров Woocommerce не открываются во всплывающем окне, а открывается просто по ссылке, и что бы вернуться снова на страницу товара нужно нажать на кнопку назад в браузере.
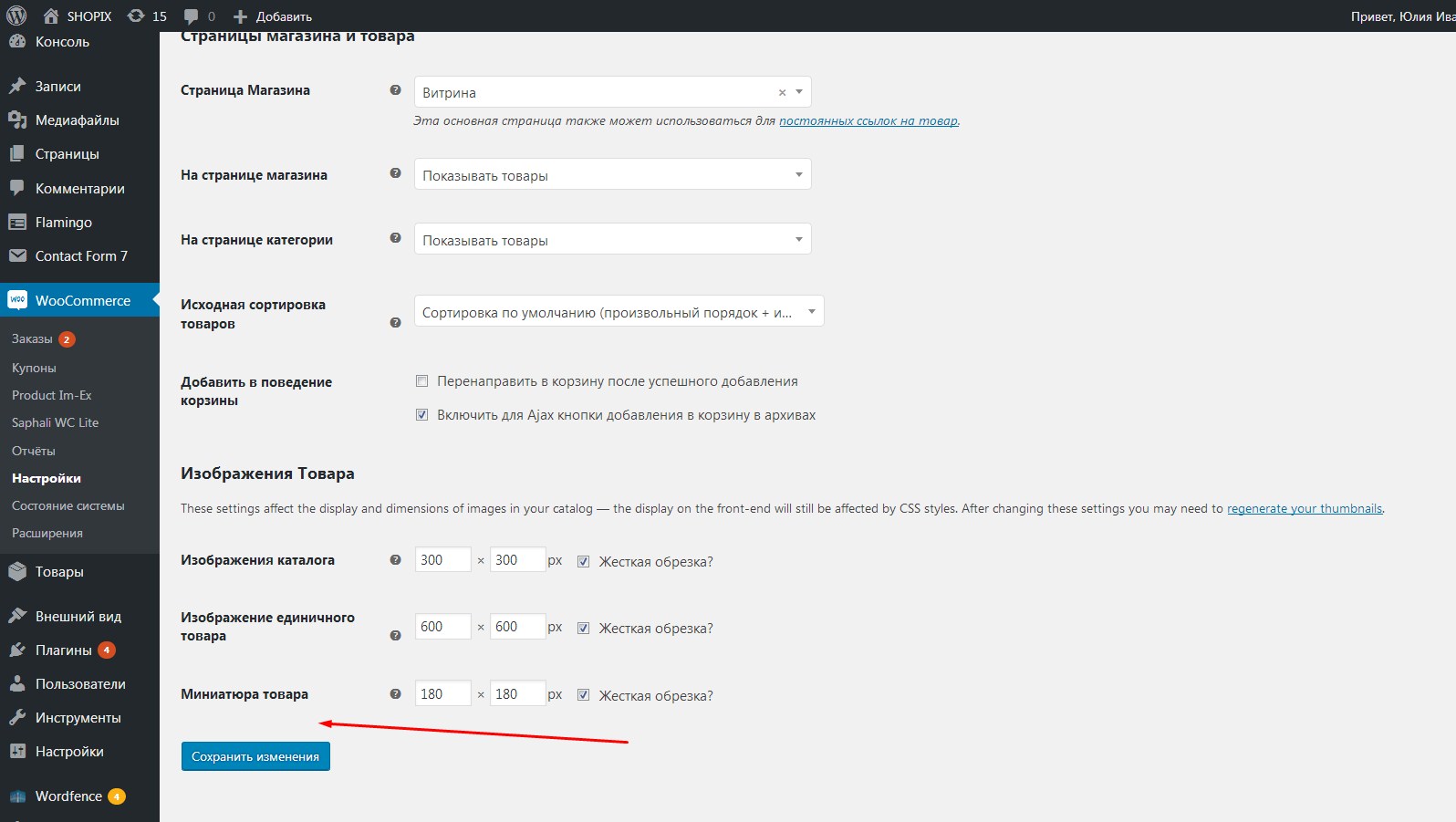
Это не очень красиво и вообще не удобно! Кроме этого, если мы зайдем в раздел настроек Woocommerce, на вкладку «Товары» => «Отображение», то увидим, что под параметрами изображения товара у нас исчезла галочка, которая в более ранних версиях позволяла нам включать или отключать возможность открытия основного изображения товара во всплывающем окне lightbox.
В чём проблема и как её исправить?
Некоторые темы более адаптированы под Woocommerce и в новых версиях этих тем данное подключение уже осуществлено. Если же в вашей теме этого нет, то вам необходимо будет сделать это вручную.
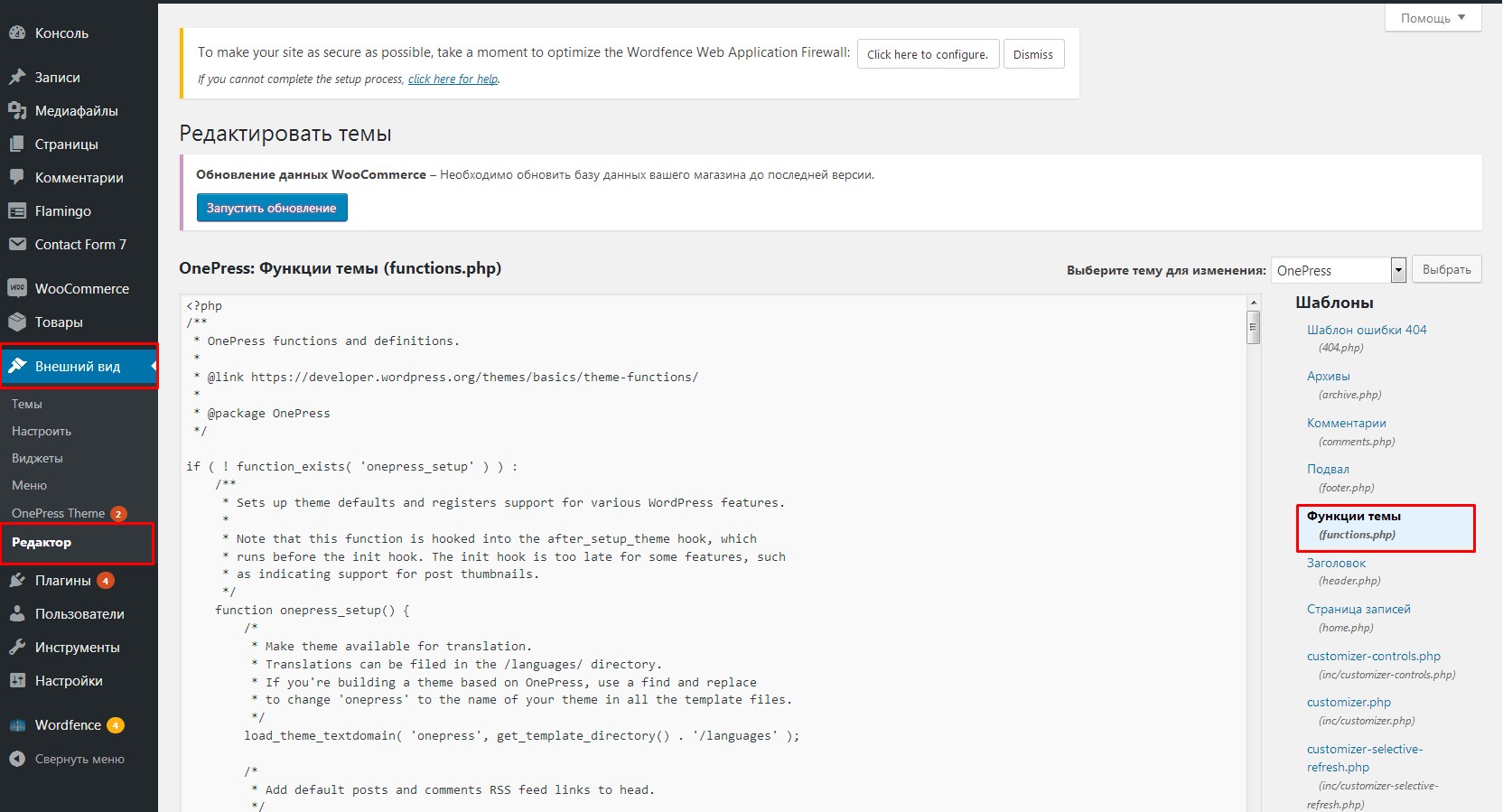
- 1.Для этого нам необходимо будет открыть файл functions.php вашей темы. Сделать мы это можем через встроенный редактор WordPress , который находится в разделе «Внешний вид» => «Редактор».
- 2.Здесь нам нужно будет найти файл функции темы (functions.php) и кликнуть по нему.
Если вы вносите изменения через редактор WordPress, желательно выделить все содержимое этого файла и сохранить его у себя на компьютере. Для того, что бы у вас в случае чего сохранилась резервная копия.
Если вы работаете с сайтом через какой-то редактор кода и у вас есть возможность подключится через него к сайту по FTP, и открыть файл:
/wp-content/themes/название-активной-темы/functions.php - 3.Переходим в самый конец файла и далее обращаем внимание, если в самом конце у вас нет знака ?>, то все изменения вы вносите в самый конец. Если же у вас такой знак есть, то вам необходимо внести предложенный фрагмент кода перед этим знаком.
Данный код выглядит следующим образом:
1234567/**Добавляем поддержку галереи Woocommerce**/add_action( 'after_setup_theme', 'yourtheme_setup' );function yourtheme_setup() {add_theme_support( 'wc-product-gallery-zoom' );add_theme_support( 'wc-product-gallery-lightbox' );add_theme_support( 'wc-product-gallery-slider' );} - 4.Теперь сохраняем изменения. Если вы вносили эти изменения через редактор Woocommerce, то здесь вам нужно будет так же вставить этот код и нажать на кнопку обновить файл.
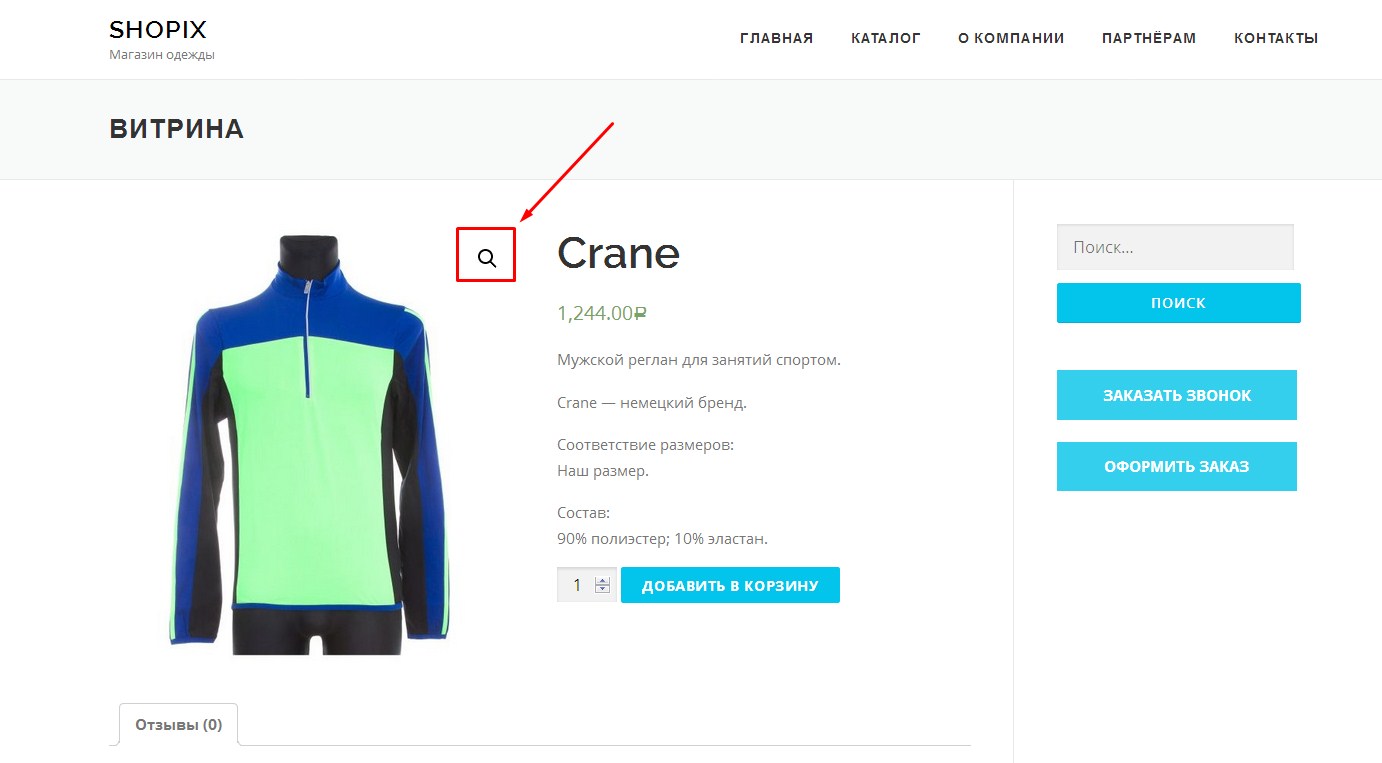
После сохранения изменений в карточке товара на основном изображении товара должен появиться значок увеличительного стекла, при клике на который, будет происходить открытие изображения во всплывающем окне lightbox.
Так же при наведении на изображение, оно стало немного увеличивается.
Изменение оформления всплывающего окна Woocommerce
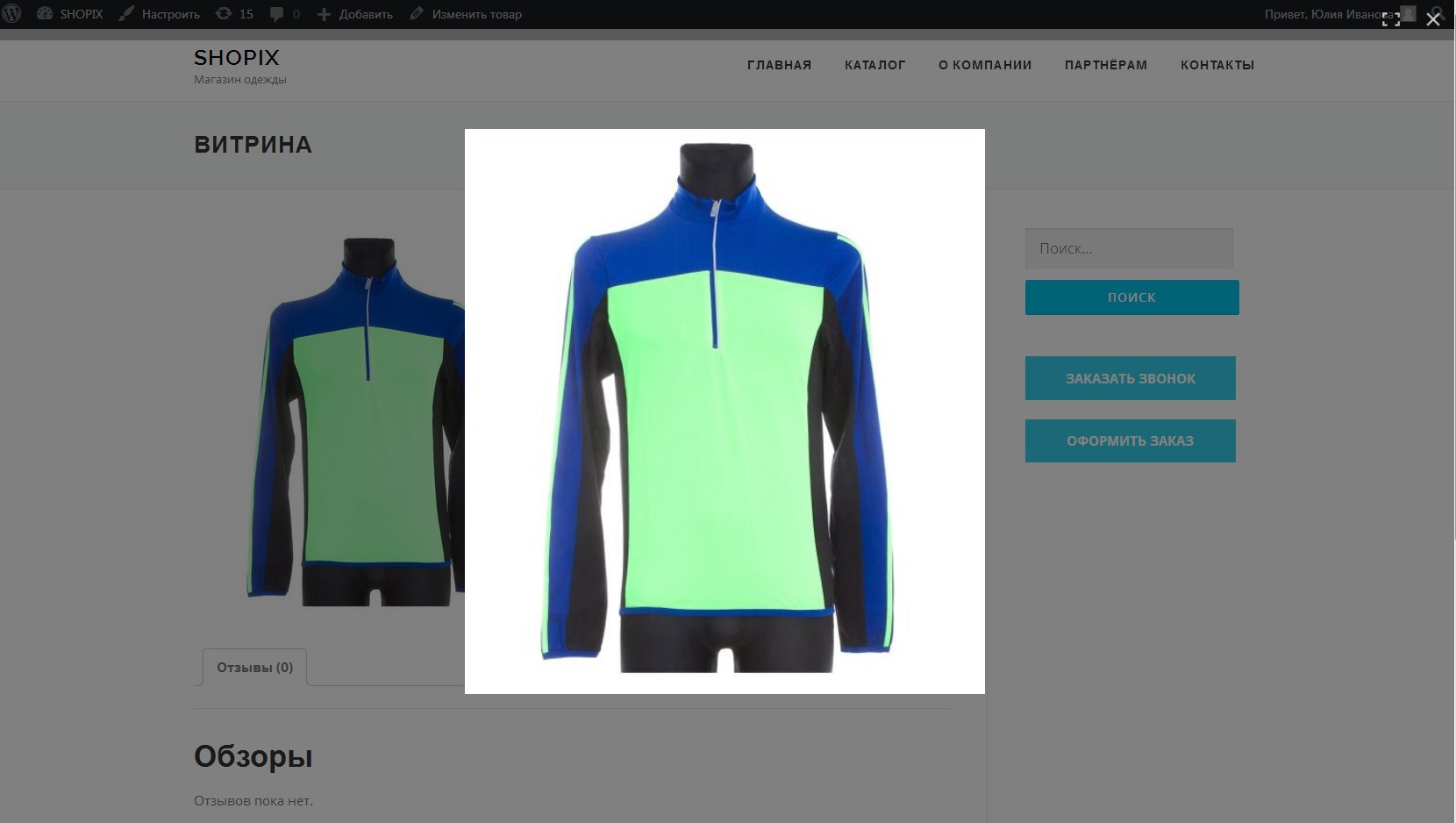
Всплывающее окно в новой галерее Woocommerce оформлено весьма странно. Странность заключается в том, что фоновый блок является не прозрачным, и окрашен в черный цвет. В результате складывается такое впечатление, что у нас изображение, точно так же, как и до вставки этого кода открывается просто по ссылке. Однако, это не так.
В правом верхнем углу появились две кнопочки: «Развернуть на весь экран» и «Закрыть».
Лично мне кажется, что такое оформление всплывающего окна будет сбивать с толку посетителей сайта, и его нужно подправить.
Для этого вам нужно сделать следующее:
- 1.Открываем файл стилей style.css, который находится по адресу:
wp-content/themes/название-активной-темы/style.css
Если вы правите через админку, то здесь вам нужно будет открыть файл, который называется «Таблица стилей».
- 2.Далее, в самый конец вставляем следующий код:
123.pswp__bg {opacity: 0.5!important;}
Для блока с классом pswp__bg мы задаем уровень прозрачности равной 0,5. По умолчанию прозрачность для этого фонового блока равна 1, и поэтому блок у нас полностью не прозрачный.
- 2.Далее нажимаем на кнопку обновить файл и обновляем страницу товара.
Снова кликаем по увеличительному стеклу, что бы вызвать всплывающее окно и видим, что теперь оно у нас уже выглядит более привычно и более приятно.
Если вы хотите сделать фон подложки более или менее прозрачным, то вам необходимо просто изменить значение прозрачности opacity, 0 – это полностью прозрачный, а 1 – это не прозрачный.
Делаем чтобы всплывающее окно срабатывало при клике на изображение
И еще один момент, который мне не понравился в обновленной галерее Woocommerce заключается в том, что теперь для того, что бы изображение открылось во всплывающем окне, нам нужно кликать не по изображению, а именно по иконке увеличительного стекла.
Дело в том, что далеко не каждый посетитель до этого догадается и, скорее всего, подумает, что при клике изображение просто не открывается.
Для того, что бы это исправить я предлагаю дописать небольшой скрипт, который поможет решить эту проблему.
- 1.Открываем файл:
wp-content/themes/название-активной-темы/ footer.php
Это можно сделать либо через редактор кода, либо через встроенный редактор WordPress (в этом случае нужно найти фал с названием «Подвал»).
- 2.В самом конце находим закрывающийся тег </body> и перед этим тегом вставляем следующий скрипт:
1234567<script>jQuery(document).ready(function($) {$(".woocommerce-product-gallery__image").click(function(){$(".woocommerce-product-gallery__trigger").trigger('click');});});</script>
Принцип работы данного скрипта заключается в том, что при клике на блок с изображением Woocommerce, с классом woocommerce-product-gallery__image , происходит имитация клика по значку увеличительного стекла, с классом woocommerce-product-gallery__trigger.
- 3.Сохраняем изменения, обновляем страницу, кликаем по изображению и видим, что теперь оно открывается привычным для нас способом, во всплывающем окне при клике по любому месту на изображении.
И остается еще последний штрих, это сделать так, что бы при наведении курсора на изображение наш курсор изменял свой вид со стрелочки на указательный палец. То есть так, как он ведет себя при наведении на ссылку.
Для этого возвращаемся в файл стилей нашей темы, и здесь нам необходимо будет для класса woocommerce-product-gallery__image прописать свойство cursor:pointer:
|
1 2 3 |
.woocommerce-product-gallery__image{ cursor:pointer; } |
Сохраняем изменения в style.css и обновляем страницу.
Видеоинструкция
Я надеюсь, что эта статья поможет вам устранить проблему с всплывающей галерее в плагине Woocommerce. Буду очень рада видеть ваши комментарии под статьей. Если эта статья была для вас полезна, не забудьте поделиться ею в социальных сетях.
На этом у меня все. Подписывайтесь на мою рассылку. До новых встреч в следующих статьях!
С уважением Юлия Гусарь
















Почему про вукомерс так мало статей?
Напишите про фильтра поиска товаров, какие бывают, как пользоваться.
Там есть родной поиск по цене, а поиск по цветам, по каким-то еще другим параметрам, как и где взять и настроить.
Подключил плагин есау фанку бокс и работает нормально.
Здравствуйте, а почему может не меняться черный фон на прозрачный, согласно п.2 ??? Остальное делала по Вашим инструкциям, все получилось, а вот фон остался….Спасибо
Попробуйте поэкспериментировать с запятой и точкой (в английской раскладке) . Мне помогло (там где 0.5) !
Перепроверьте, что вы точно все вставили или прописали ! В крайнем случае пропишите сами, но убедитесь, что у вас включена английская раскладка !
В самом крайнем случае, перепроверьте, возможно именно в вашей теме класс не «pswp__bg», а какой то другой !
.pswp__bg {
opacity: 0.5!important;
}
Аналогично, всё сделала по инструкции — никаких изменений НЕ произошло, как был черный фон, так и остался. Может быть это зависит от версий WP и woocommerce ? WP 8.4 и woocommerce.3.3.3 , Это возможно, что в этих версиях ваши предложения уже не действуют? Спасибо
Здравствуйте, Марина!
Возможно, у Вас стили не применяются.
Вот статья на эту тему //impuls-web.ru/pochemu-ne-rabotayut-css-stili/
Она может Вам помочь. Если и это не поможет, то нужно более детально смотреть код Вашей темы.
Спасибо, очень полезная статья! Полупрозрачный фон тоже вначале не получался, когда пытался напрямую в style.css добавлять, я просто зашел через кнопку «настроить» в админ-панели и добавил код в дополнительные стили, и все заработало.
Отлично! Спасибо за Ваш комментарий!
Спасибо Юлия! Вы супер!
Ваши статьи очень помогают мне, все расписали и разжевали.
Очень доступно! уже применил у себя
Маленькое дополнение,
в последнем Вашем коде я добавил сперди точку, тогда заработало
вот так
.woocommerce-product-gallery__image{
cursor:pointer;
}
Борис! Спасибо Вам большое! Действительно там была опечатка! Видимо при копировании в WordPress не выделила точку. Я исправила :)
Спасибо, свои попытки приводили к краху сделать нажатие на изображение. Огромная благодарность)
Спасибо! Удачи Вам!
Добрый день. Огромное спасибо, все действительно становится удобнее. Но у меня не работает прозрачность фона, все остальное нормально, а вот правка style.css не срабатывает. :(
Спасибо за Ваши статьи!!! Они очень актуальны для меня.
Спасибо, Татьяна!
Юлия, спасибо Вам огромное! С этой проблемой пол дня вчера провозилась! Вы гений!
Спасибо, Алина! Очень рада что статья была Вам полезна!