Приветствую вас дорогие читатели моего блока! Мне не раз поступали вопросы о возможности перенаправления после отправки сообщения на страницу благодарности, поэтому сегодня я расскажу именно об этом.
Навигация по статье:
На сегодняшний день Contact Form7 является одним из наиболее популярных, удобных и многофункциональных плагинов для создания формы обратной связи у вас на сайте. С его помощью можно делать как стандартные формы обратной связи так и формы заказа звонка, оформления заказа, сбор подписной базы и так далее.
Для чего нужно перенаправлять пользователя на страницу благодарности?
В основном такие страницы используют на посадочных страницах Landing Page. Бытует мнение что наличие таких страниц позволяет увеличить конверсию. Возможно это так, но при условии что ваша страница правильно оформлена.
Можно выделить несколько элементов, которые желательно реализовать на странице благодарности:
- 1. Естественно сама благодарность за оставленную заявку и обращение к вам.
- 2. Информация о том, что будет происходить дальше. Например: «В течении 15 минут Вам позвонит Ваш личный консультант чтобы согласовать детали заказа, после чего Вы сможете осуществить оплату» или что то подобное. То есть сообщение должно отображать следующий шаг.
- 3. Возможность возврата на главную страницу. Вполне вероятно что ваш потенциальный клиент захочет ещё полазить по вашему сайту пока вы обрабатываете его заявку, поэтому будет не лишним разместить на этой странице ссылку для возврата на главную, иначе клиент после оформления заявки, скорее всего, покинет ваш сайт.
- 4. Наличие дополнительного контента. Было бы очень здорово, если бы после отправки заявки клиент не сидел в ожидании звонка, а боле подробно изучил вашу продукцию или услугу.
Можно разместить там следующий контент:
- ссылки на Ваши группы в соцсетях или канал на YouTube;
- ссылка на скачивание каталога вашей продукции;
- ваше видеообращение к потенциальному клиенту;
- промо код со скидкой;
- предложите заполнить мини анкету;
- краткую информацию о ваших гарантиях, а также деталях оплаты и доставки или что-то ещё.
Главное чтобы информации не было слишком много и она была интересна вашему потенциальному клиенту.
Как сделать перенаправление после отправки сообщения в Contact Form 7.
Данный плагин содержит в себе достаточно большое количество настроек.
Более подробно о них я рассказывала в статье «Настройка Contact Form 7».
Сегодня же я остановлюсь только на возможности перенаправления.
Для того чтобы реализовать данную задачу в новых версиях плагина нам нужно:
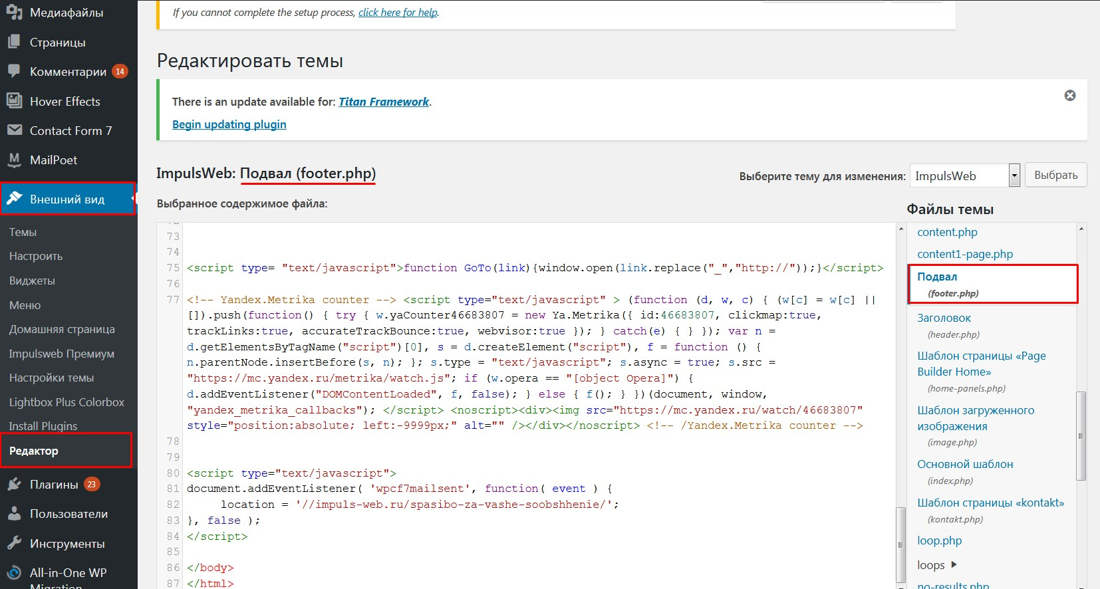
- 1. Открыть для редактирования файл footer.php активной темы. Для этого можно воспользоваться встроенным редактором WordPress, который находится по адресу «Внешний вид» — «Редактор»
- 2. В самом конце добавляем следующий код.
12345<script type="text/javascript">document.addEventListener( 'wpcf7mailsent', function( event ) {location = '//impuls-web.ru/thank-you/';}, false );</script> - 3. В параметре location вместо «//impuls-web.ru/thank-you/» вы указываете ссылку на свою страницу благодарности и нажимаем на кнопку «Обновить файл»
Теперь после отправки сообщения посетитель будет перенаправлен по этой ссылке.
Автоматическое перенаправление со страницы благодарности на главную страницу.
Также бывает необходимость после того как пользователь попадёт на страницу благодарности и прочитает текст перенаправить его обратно на главную.
Это имеет смысл использовать только тогда, когда у вас немного текста на странице благодарности и пользователь успеет прочитать его в течении нескольких секунд.
Чтобы это сделать нам нужно:
- 1. На странице благодарности перейти на вкладку текст
- 2. В самом низу добавить следующий скрипт:
|
1 2 3 |
<script type="text/javascript"> setTimeout('location.replace("//impuls-web.ru/index.html")', 3000); </script> |
Вместо «//impuls-web.ru/index.html» — вы указываете свою ссылку на главную
Вместо «3000» — указываем нужное время по истечению которого будет осуществляться переход. Время задаётся в миллисекундах.
Надеюсь что помогла вам с реализацией данной задачи :) К стати, если вам нужно сделать эту форму во всплывающем окне, то почитайте эту статью с подробной видео инструкцией:
Всплывающая форма обратной связи для WordPress
А если возникнет необходимость добавить к вашей форме возможность отправки файлов, то вам поможет эта статья, тоже с видео инструкцией:
Отправка прикреплённых файлов с сайта WordPress
Если статья вам хоть немного помогла, буду очень вам благодарна, если вы поделитесь ссылкой на неё в соцсетях или оставите комментарий.
Желаю вам удачи в разработке и доработке сайтов! Если вам интересна эта тема и вы хотите узнать больше, то подписывайтесь на новости блога.
До встречи в следующих статьях.
С уважением Юлия Гусарь












А как после on_sent_ok: вызвать всплывающее окно с благодарностью?
Можно с Easy FancyBox yо лучше с Easy Modal
Да. Можно. Как нибудь сделаю статью по этой теме.
Спасибо!
Спасибо Вам за интересные статьи и видео обзоры.А можно ли реализовать чтобы сообщения отправлялись после оплаты.Есть ли такие плагины
Я таких не встречала
Здравствуйте!
Не получается теперь…пишет устаревшие настройки. Подскажите пожалуйста!
Здравствуйте! Внесла правки в статью. В новых версиях плагина нужно по другому делать.
Добрый день люблю читать ваши статьи, тем более смотреть видео! Огромный респект! Эта статья очень помогла, но уже близиться конец 2017 года и появилось сообщение что в конце 2017 года эта функция умрет. Было бы здорово если бы вы подсказали как быть дальше с функцией: DOM events вот сюда посылают но там черт ногу сломит как всегда )) https://contactform7.com/2017/06/07/on-sent-ok-is-deprecated/
За ранее спасибо и удачи в развитии и продвижении!
Здравствуйте, Алексей! Спасибо Вам большое!
Тоже уже столкнулась с этой проблемой в ближайшее время выложу решение.
Успехов Вам!
Юлия, здравствуйте..
Событие on_sent_ok убирают из Contact Form 7
Что теперь делать с on_sent_ok: location=»ссылка_на_страницу»;? Как фиксить это?
Ждем вашей помощи.
спасибо.
Здравствуйте, Гриша!
Решение напишу в этой же статье.
on_sent_ok: location=»http://detskivrach.kz/»;
выдается ошибка
Используются устаревшие настройки.
Здравствуйте, Сергей!
Эта проблема появилась в новых версиях плагина. Для проставления яндекс целей я уже написала как решать эту проблему, а для перенаправления напишу решение в этой же статье. Спасибо!
Добрый день.
Сделал по Вашим советам — все ОК. Работает. Спасибо !
Есть небольшое замечание (или предложение) :
На сайте https://contactform7.com/2017/06/07/on-sent-ok-is-deprecated/ прочитал, что параметр
location = ‘//impuls-web.ru/thank-you/’;
нужно обернуть в скобки, а перед скобками прописать параметр ga
Пробовал оба варианта — Ваш и их. Вроде работают оба.
Ругается на код для function.php. Не дает обновить файл после вставки кода.
А как именно ругается? Что пишет? Можно скриншот?
Здравствуйте Юлия. У Вас очень поучительный сайт и классные статьи. Подскажите пожалуйста. Я установила код по переходу на страницу Благодарности и после того, как основная тема обновляется, он исчезает и не работает?
Здравствуйте, Екатерина!
Это связано с тем что после обновления темы все файлы заменяются на новые, а следовательно и внесённые Вами изменения пропадают.
Для того чтобы решить эту проблему нужно или отказаться от обновлений темы или вносить правки в файлы каждый раз после обновления или создать дочернюю тему и вносить правки в файлы этой темы. Вот статья про дочерние темы если что //impuls-web.ru/sozdanie-dochernej-temy-wordpress-za-3-shaga/
А если нужно сделать перенаправления с нескольких форм на разные страницы? Подскажите как быть Юлия.
Добрый день! У меня вопрос — а что делать если на сайте две разные формы под две разные страницы благодарности? Плагин Contact Form 7 Redirection я пробовал. Работает отлично.
Но хочется через скрипты, но я не умею. Спасибо
Класс. Спасибо! Код работает.
Спасибо за Ваш комментарий!
Спасибо! Вообще в коде ничего не понимаю, но благодаря этой статье, все получилось».