Приветствую вас, посетитель случайно или умышленно зашедший на мой блог!
В этой статье я расскажу вам как создаётся обратная связь на сайте wordpress.
Я думаю ни для кого не секрет что обратная связь должна присутствовать на каждом сайте, поэтому давайте разберём наиболее простые варианты создания формы обратной связи на сайте WordPress.
Конечно же, вы можете сверстать такую форму обратной связи вручную, а потом запрограммировать её на PHP чтобы с неё осуществлялась отправка сообщений. Но этот способ больше подходит для тех, кто любит всё усложнять и неплохо ориентируется в коде.
К счастью есть способ попроще. Намного проще! И он заключается в использовании специальных плагинов для создания обратной связи на сайте.
Создав не один десяток сайтов и перепробовав множество плагинов, я отобрала для себя пару наиболее удобных и эффективных, при помощи которых легко и быстро создаётся обратная связь на сайте WordPress.
Навигация по статье:
Обратная связь при помощи плагина Contact form 7
В моём списке этот плагин находится на первом месте, я использую его не только для создания обратной связи, но и для форм заказа обратного звонка, отправки заявки, опросов и так далее.
Вот его основные преимущества:
- Прост в настройке и эффективен в работе
- выводится на сайт при помощи шорткода
- даёт возможность генерировать поля различных типов (текстовые, раскрывающиеся списки, чекбоксы и т.д.)
- даёт возможность настраивать текст письма
- можно отправлять сообщения сразу на 2 почтовых ящика
- есть возможность отправки прикреплённых файлов
- плагин имеет множество дополнений.
Конечно же, недостатки у него тоже имеются:
- не очень привлекательный внешний вид. Данная проблема актуальна только тогда, когда в теме не прописаны стили по умолчанию для полей и кнопок формы.
- иногда возникают проблемы при отправке сообщений. От этого не застрахован ни один плагин для обратной связи и в этом случае нужно делать отправку через SMTP.
Если вы хоть немного разбираетесь в CSS то для вас это вообще не проблема! Просто дописываете элементам формы нужные стили и получаете вполне симпатичную форму обратной связи. Также для решения этой проблемы есть специальные плагины. Более подробно о решении данной проблемы я писала в этой статье, а также вот в этой.
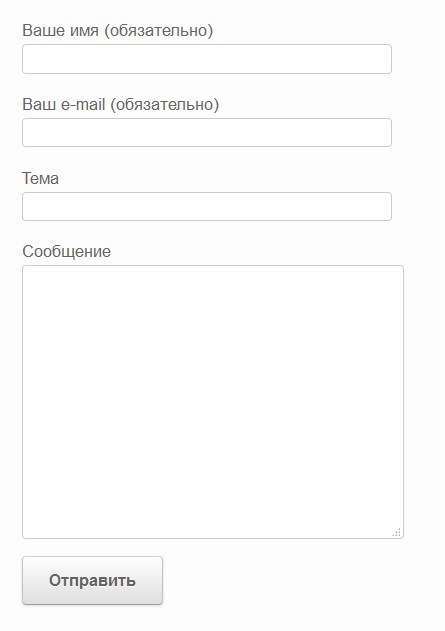
Вот так выглядит данная форма:
Если вас заинтересовал данный плагин для создания обратной связи, то вот серия статей с видео уроками и инструкциями по его настройке:
- Готовые стили для Contact Form 7
- Защита от спама для Contact Form 7 WordPress
- Настройка contact form 7. Добавление полей
- Меняем внешний вид Contact form 7
- Перенаправление после оправки сообщения Contact form7
- Отправка прикреплённых файлов с сайта WordPress
- Всплывающая форма обратной связи для WordPress
Обратная связь при помощи Creative Contact Form
Также неплохой плагин для создания обратной связи на сайте WordPress.
Сразу перейду к его преимуществам:
- боле привлекательный внешний вид и наличие тем оформления
- содержит множество настроек на все случаи жизни
- есть возможность перенаправлять посетителя на нужную страницу после отправки сообщения. Это можно использовать для перенаправления на страницы благодарности.
- можно осуществлять отправку копии письма посетителю по его желанию.
- выводится в любом месте сайта при помощи шорткода.
- позволяет настраивать оформление внешнего вида, редактировать уже существующие темы, менять им цвета, эффекты и т.д.
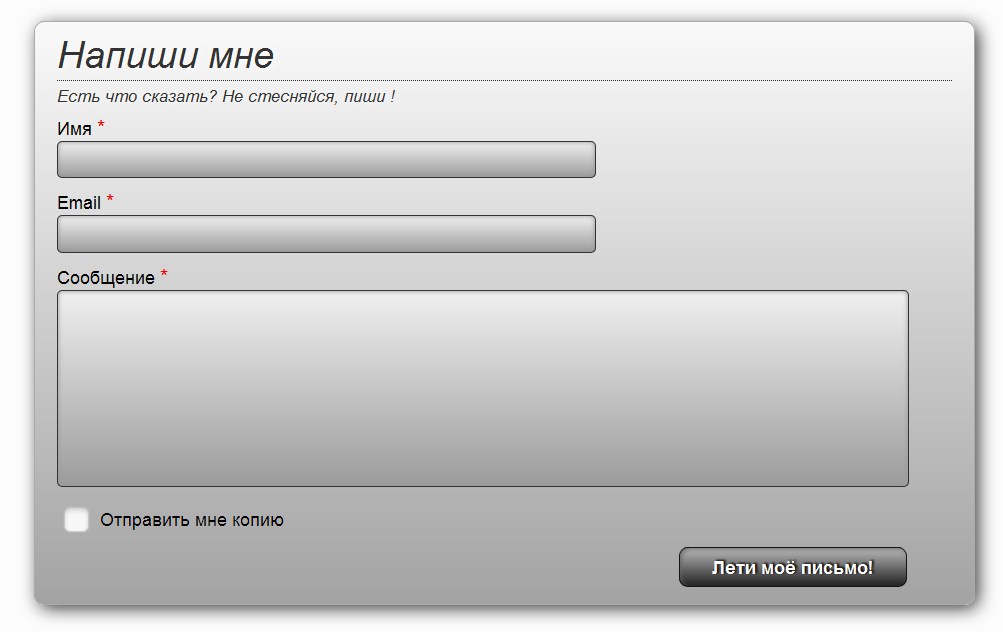
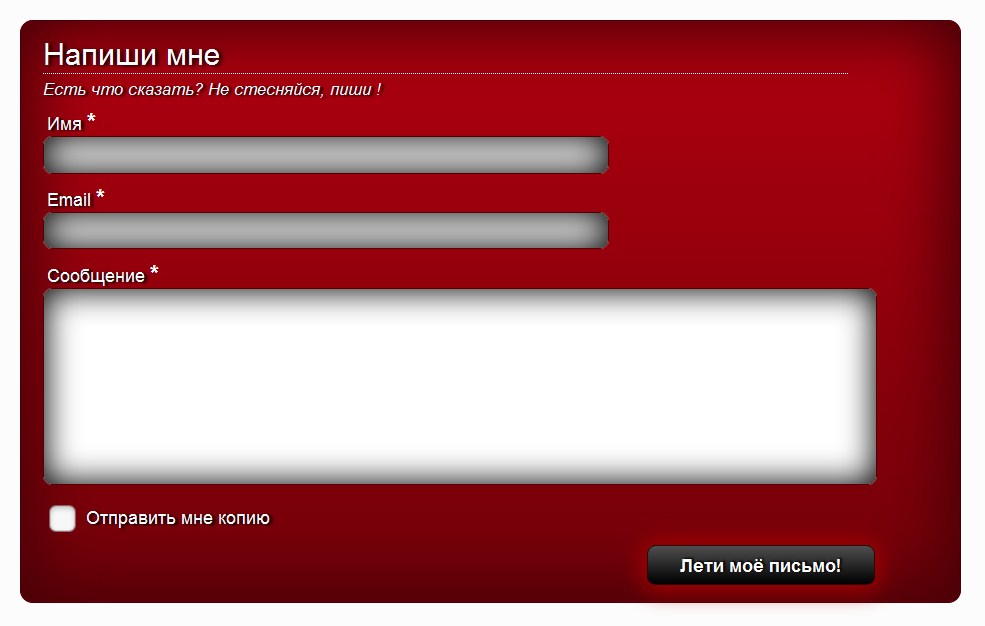
Форма обратной связи имеет несколько тем и выглядит на сайте как то так:
Теперь пару слов о недостатках:
- Плагин полностью на английском. Все надписи можно легко перевести через админку, но всё равно это доставляет определённые неудобства.
- В бесплатной версии нет возможности настраивать поля. Добавлять свои и удалять ненужные.
- Текст письма не настраивается.
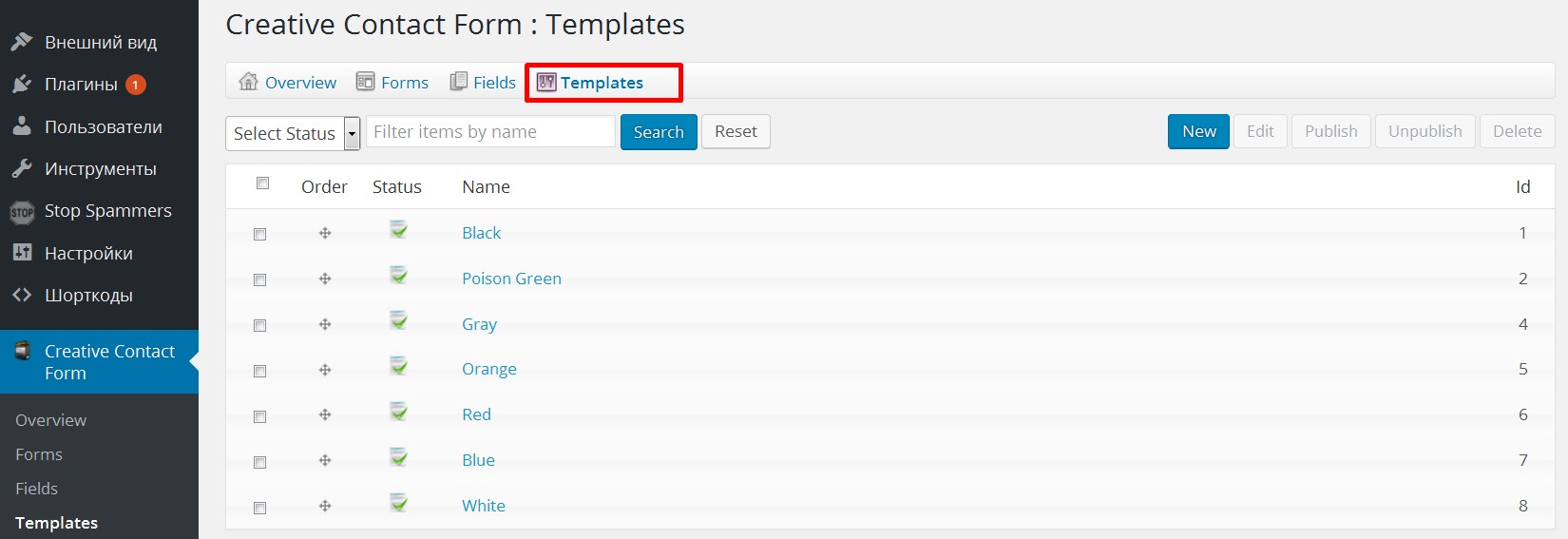
Настройка Creative Contact Form
Установить данный плагин можно из репозитория WordPress.
«Плагины» => «Добавить новый» => вводим в поиске «Creative Contact Form» => нажимаем «Установить», а затем «Активировать».
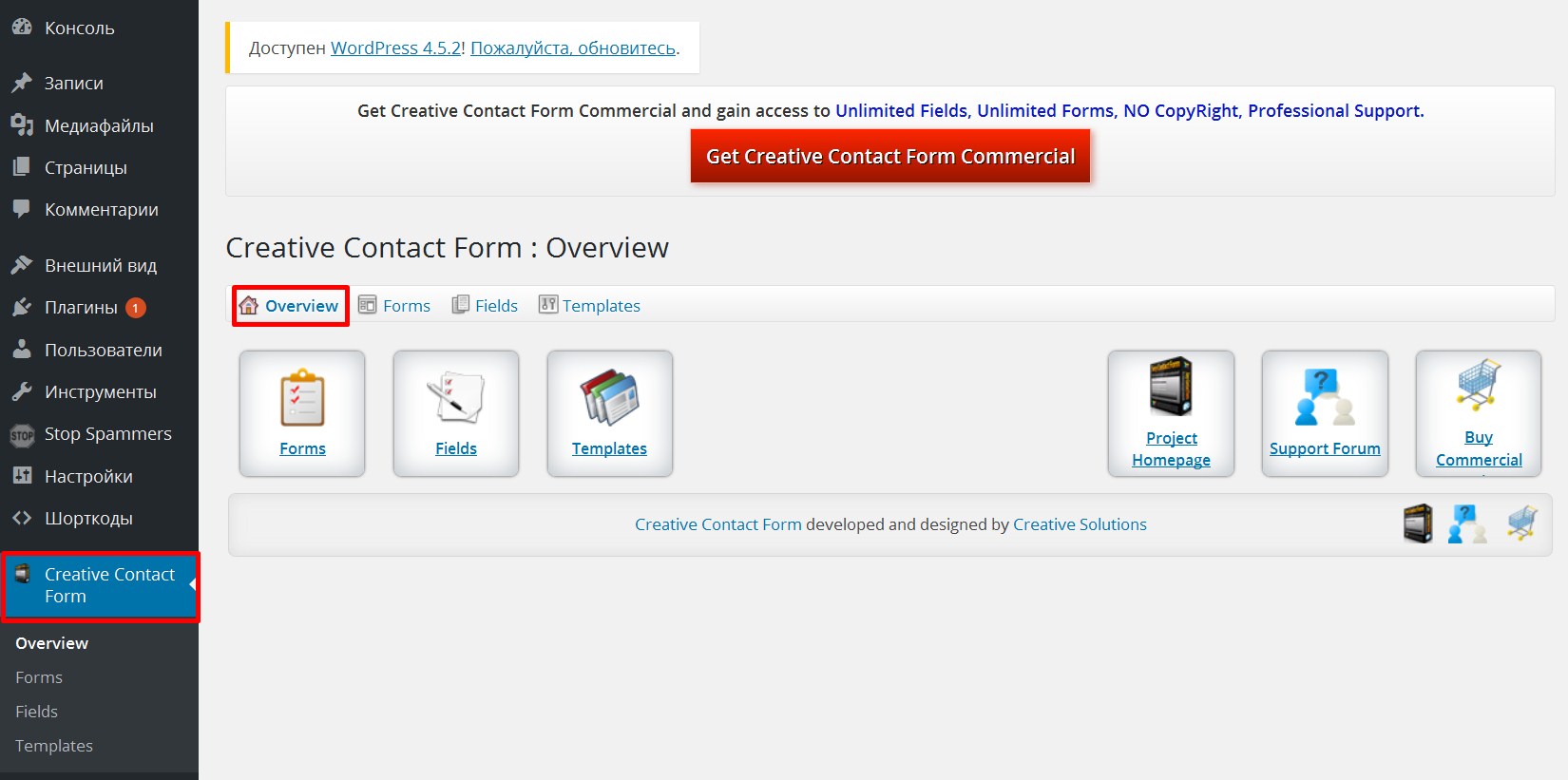
После этого в боковой панели WordPress появится пункт «Creative Contact Form»
Все настройки разбиты на 4 категории:
- 1.Overview – здесь представлены основные настройки обратной связи, а точнее иконки для перехода к основным настройкам.
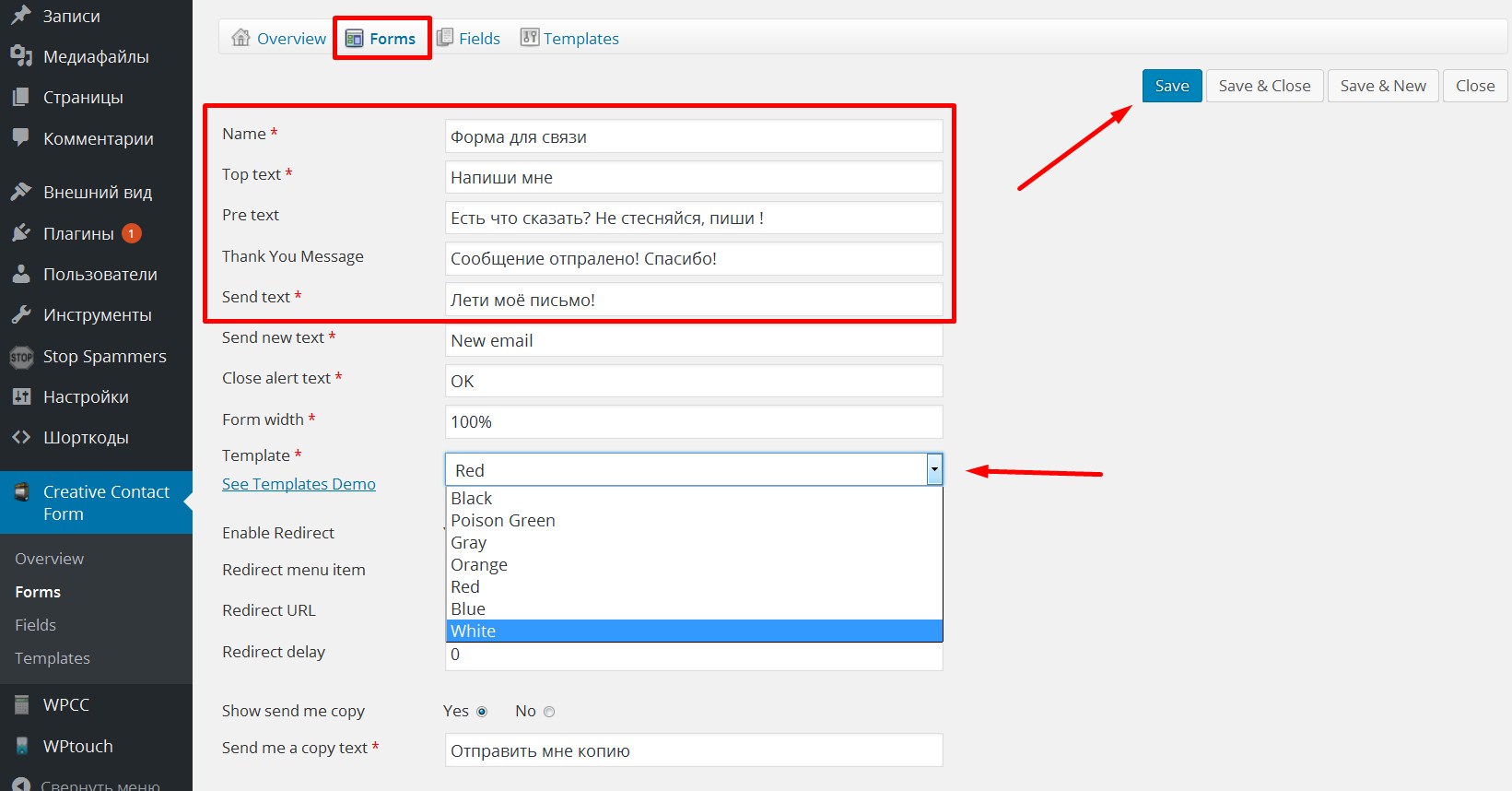
- 2.Forms – на этой вкладке представлен список созданных форм, а также шорткоды к ним. Для их редактирования просто щёлкаем по названию.
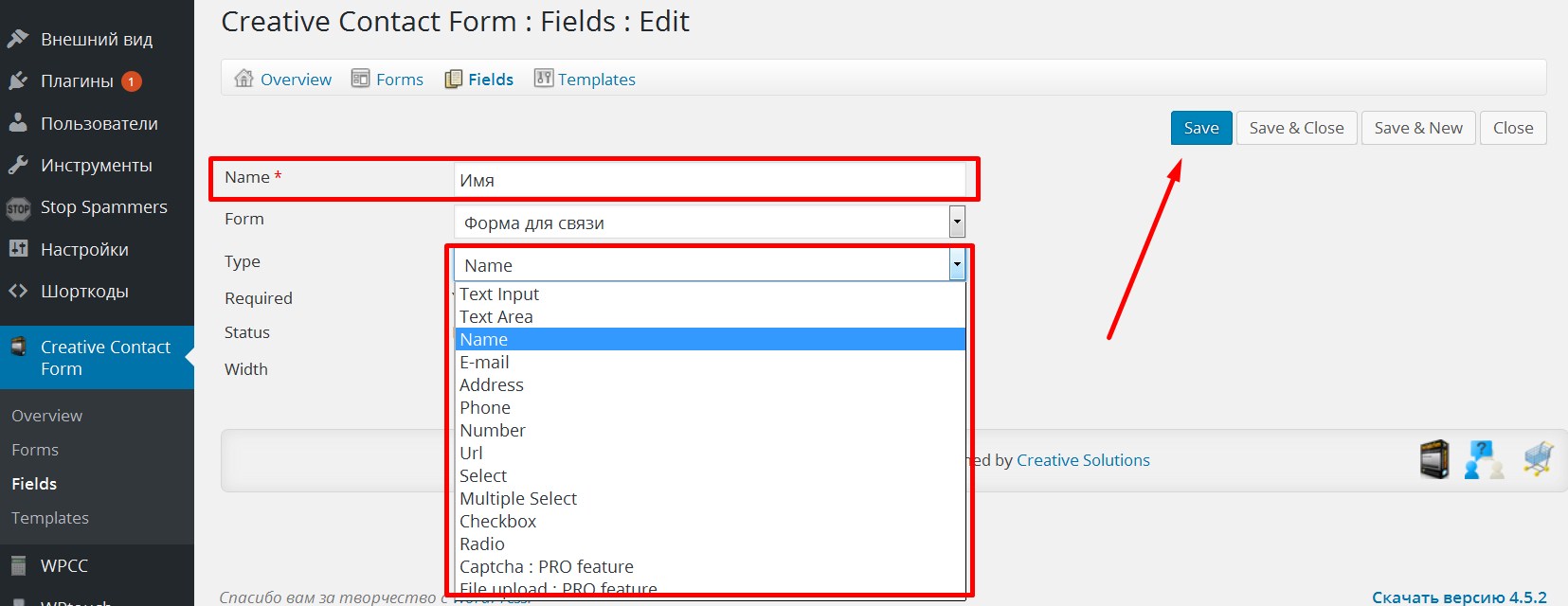
- 3.Fields –здесь перечислены поля формы, которые мы можем редактировать. Для этого просто нажимаем на ссылку с названием нужного поля.
- 4.Templates – здесь представлены темы оформления обратной связи, каждую из которых можно изменить под себя. Причём знания CSS для этого вам не понадобятся. Круто, не правда ли?!
Для редактирования стиля формы просто щёлкаем на его название, а дальше экспериментируем с настройками и подбираем нужный вариант оформления.
Вот, пожалуй, и все настройки. Выводится такая форма обратной связи при помощи шорткода в любом месте сайта WordPress.
После этого мы можем видеть расширенные настройки, где прежде всего нужно заменить англоязычный текст на свой, выбрать тему оформления и ещё много чего интересного и конечно же не забыть сохранить.
Мы можем заменить название поля и изменить его тип при необходимости. Также можно задать будет ли оно обязательным для заполнения и буде ли отображаться.
Подводим итог
Если вы новичок в WordPress и вам нужна быстро сделать обратную связь на сайте и при этом внешний вид формы для вас имеет большое значение, то устанавливайте Creative Contact Form.
Если же у вас уже есть опыт в создании и настройке WordPress сайтов или вам нужна более сложная форма, то выбирайте Contact form 7. Он даст вам намного больше возможностей по функционалу, и с его помощью можно создавать формы обратной связи любой сложности.
Надеюсь, что у вас не возникнет никаких проблем с установкой и настройкой этих плагинов. Если что – пишите в комментариях что получилось, а что нет.
Если я вам помогла, то не забудьте поделиться статьёй в соцсетях. Также в скором времени я выпущу в свет бесплатный курс по созданию и настройке сайта на WordPress, поэтому если вам интересна эта тема, то подписывайтесь на обновления блога и YouTube канал!
На этом всё. Желаю вам хорошего настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
























Спасибо, Юлия за обзор. Могла бы добавить про плагин wp от Формдизайнер, давно пользуюсь этим сервисом, всё довольно быстро работает в отличии от контакт форм.
Спасибо, Татьяна!