Добрый день, уважаемые читатели!
Каждый из нас старается сделать свой сайт как можно привлекательнее и оригинальнее. Одним из важнейших элементов его оформления являются шрифты, и сегодня я предлагаю вам познакомится с возможность улучшить читаемость текста и улучшить внешний вид сайта используя шрифты гугл фонтс.
Навигация по статье:
Что такое Google Fonts
Google Fonts (гугл фонтс) – специализированный онлайн сервис, который предоставляет универсальный набор шрифтов в свободном доступе, то есть бесплатно, которые можно использовать для форматирования теста на сайте. Гугл фонтс очень удобен в применении и это очень полезная находка для каждого веб-разработчика. В библиотеке можно найти абсолютно любой шрифт, который наилучшим образом будет соответствовать оформлению вашего сайта.
Как выбрать и настроить шрифты Google Fonts
Что бы подключить гугл шрифты к своему сайту, для начала нужно выбрать и настроить их. Для этого делаем следующее:
- 1.Зайти на страницу сервиса по адресу: //fonts.google.com
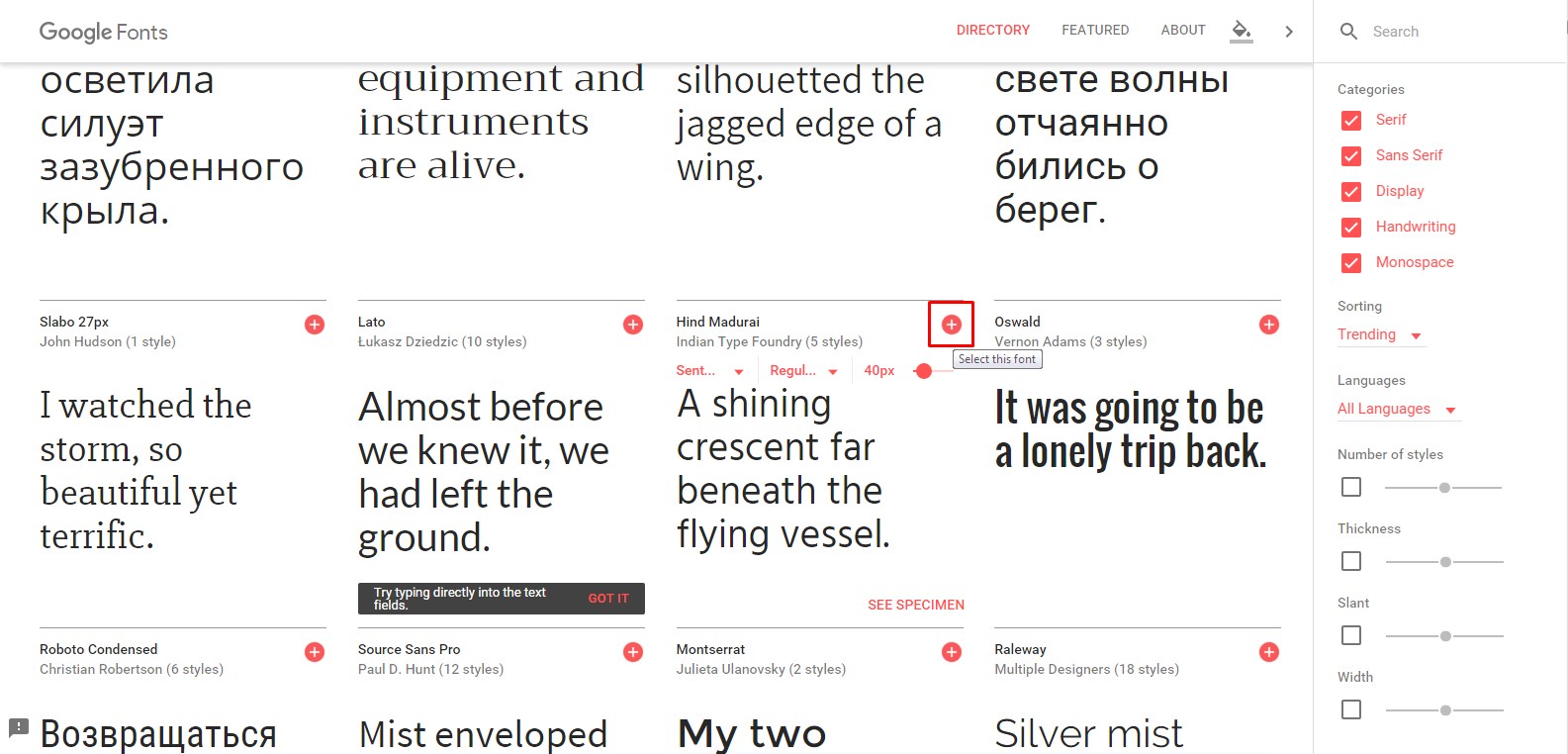
- 2.Выбираем подходящий шрифт и нажимаем на красный плюсик, который находится в правом верх нем углу, напротив названия. После того как вы нажмете на красный плюсик, он изменится на минус — это означает что данный шрифт гугл фонтс добавлен в ваш набор шрифтов.
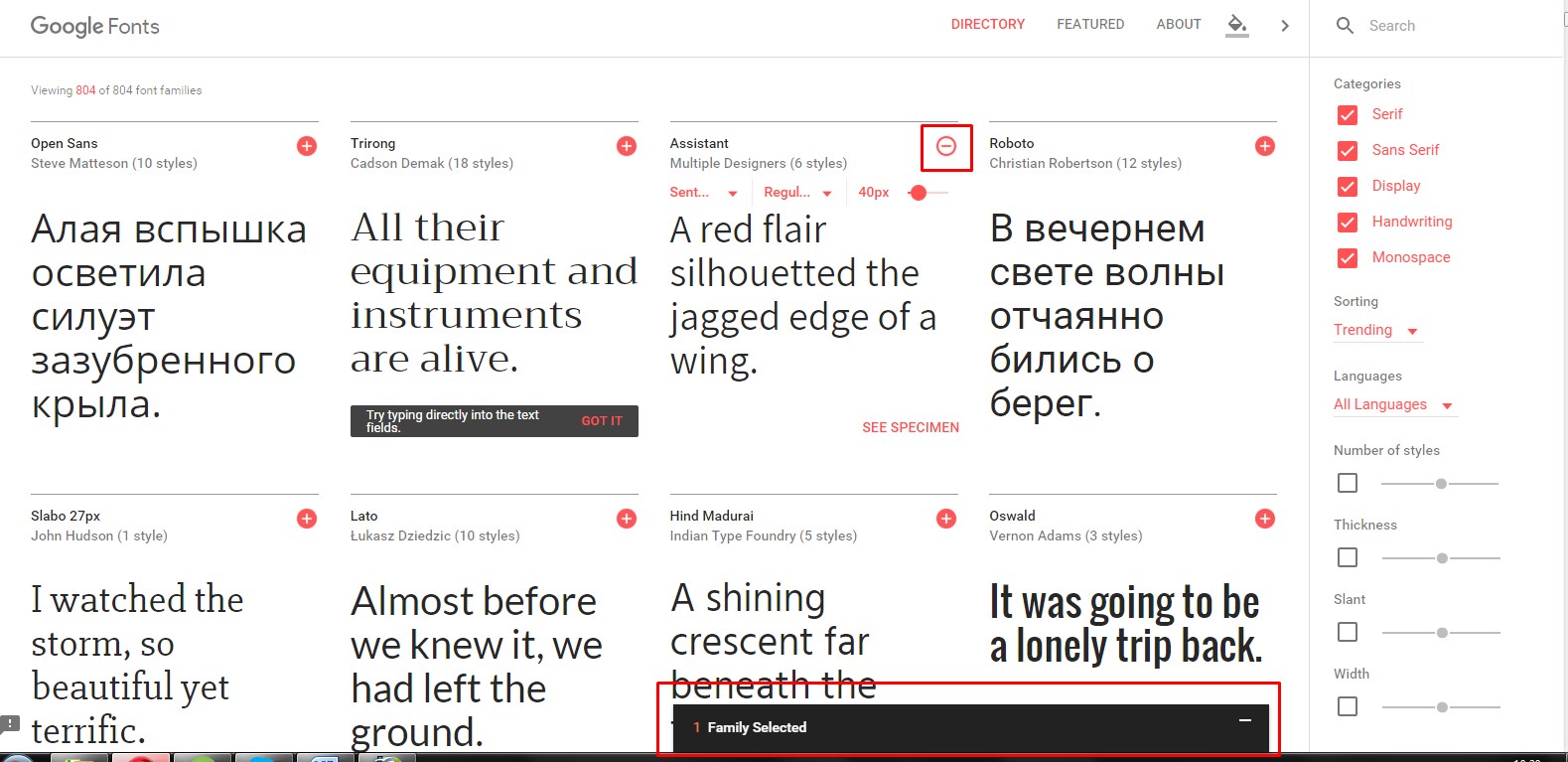
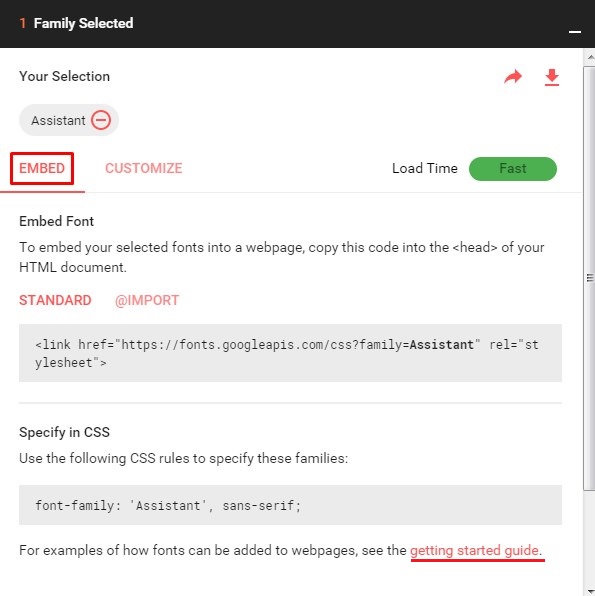
- 3.В низу окна появится темно-серая полоса с надписью «Family Selected», нажав на которую мы получаем доступ к настройкам и коду для вставки шрифта гугл фонтс на страницу сайта.
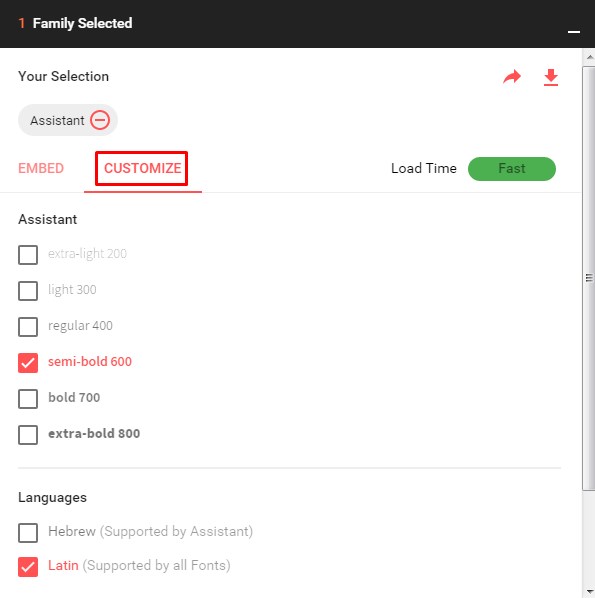
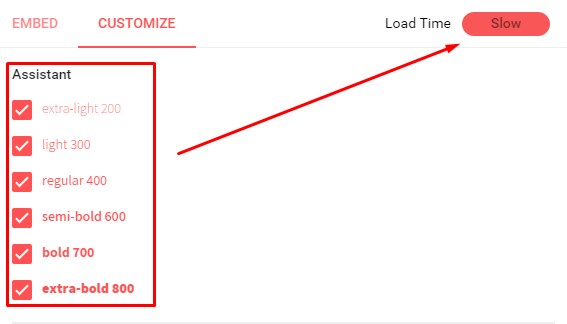
- 4.На вкладке «CUSTOMIZE» можно настроить шрифт гугл фонтс, а точнее, выбрать поддерживаемые степени жирности, и поддерживаемые языки.
- 5.5. На вкладке «EMBED» находится HTML-код и CSS-стили, которые нам необходимо скопировать для последующей вставки код HTML-код нашей страницы.
Как вставить шрифты гугл фонтс на сайт
Для того чтобы подключить выбранный гугл шрифт к вашему сайту нужно:
- 1.Открыть HTML-страницу при помощи текстового редактора, например Notepad++ вставить, полученный в сервисе Google Fonts , код между тегами <HEAD> …</HEAD> .
12345678910<html><head><link href="//fonts.googleapis.com/css?family=Assistant:600" rel="stylesheet"></head><body><div>Пример текста</div></body></html>Если ваш сайт работает на CMS то данный код нужно будет вставлять в шаблон оформления между тегами <HEAD> …</HEAD>
Файл шаблона с данным фрагментом кода может называться header.php, header.tpl, top.php или как то в таком духе. Здесь всё зависит от того на какой CMS работает ваш сайт. - 2.2. Для того, чтобы данный шрифт гугл фонтс применился на странице к нужному блоку с текстом, вам нужно открыть, при помощи текстового редактора, файл стилей вашего сайта и приписать классу нужного элемента следующий стиль: font-family: ‘Assistant’, sans-serif;
В зависимости от CMS на которой работает сайт файл стилей может называться по разному: style.css, stylesheet.css, main.css и т.д.
В css файле это будет выглядеть так:123.css-selector {font-family: 'Assistant', sans-serif;}
Вместо .css-selector вы пишете название класса или идентификатора элемента, для которого хотите применить гугл шрифт.
Вместо ‘Assistant’ – будет идти название выбранного вами шрифта гугл фонтс
Надеюсь, данная статья поможет вам создать уникальный и неповторимый стиль оформления для вашего сайта. Если у вас возникнут вопросы по подключению гугл фонтс – вы всегда их можете задать через форму комментариев.
На этом у меня все. Пишите комментарии, подписывайтесь на мой канал YouTube и на мою рассылку. До встречи в следующих статьях!
С уважением Юлия Гусарь
















Лучший способ это скачать шрифты и загрузить себе на сайт. Надежнее и все жирности можно прописывать.
Согласна с Вами! Я сама этот способ использую. Но для начинающих этот способ дольше чем подключение гугл-шрифта.
Для начинающих конечно надо что по проще, чтобы работало с первого раза
Бывают такие ситуации когда гугл отключается и сайт становится кривым из-за отключенных шрифтов.
Для надежности я создаю файл шрифтов и через него подключаю скачанные стили.
А есть что-то по редактору sublime text? Сегодня поставил и понял, что там много еще чего надо скачивать, чтобы привести его в должное рабочее состояние. Английским не владею. Первое впечатление было негативным, как и последующее. Белый текст на черном экране, розовые теги на черном экране — визуальное отвращение. Что так его хвалят. По мне так нотик ++ идеальное решение.
Согласна с Вами! Мне тоже удобнее с Notepad++. Пробовала переходить на Sublime. Пару месяцев попользовалась и вернулась обратно к Notepad++.
Хотя у Sublimetext намного больше интересных дополнений и он шустрее работает. Особенно это заменто при использовании Emmet для больших документов. Больше всего в нём не понравилось как организовано подключение по FTP. Много лишних действий и неудобно между сайтами переключаться. Тему для Sublime нужно сразу менять под себя. Я для себя делала тему похожую по оформлению на Notepad++. Чтобы комфортно им пользоваться нужно долго натраивать и привыкать к нему. Хотя сам по себе он не плохой. Просто непривычный.
который раз не понятно или не дописано что-то.Где открыть на самом или в самом сайте ,а может на рабочем столе с помощью Notepad++ и где брать эту самую страницу (HTML-страницу )
Открыть HTML-страницу при помощи текстового редактора, например Notepad++
——————————————-
Всё зависит от того где Вы создаете свой сайт: сразу на хостинге или у себя на компьютере.
Открывать для редактирования нужно файл в котором находится код заголовка страницы, а именно тег head. Вставлять полученный код нужно перед закрытием тега </head>
Ваш сайт работает на CMS или без?
сайт создан на хостинге WordPress без CMS. Могу открыть через FTP клиент программой Notepad++ этот файл . Но пришел к выводу что проще будет залить шрифт чем мучаться с этими кодами.
А что Вы имеете ввиду под словом «злить»? Загрузить на хостинг, а потом подключать через файл стилей?
просто кинуть в корень главной папки через FTP клиент
Без подключение в CSS файле?