Приветствую вас, дорогие читатели!
Сегодня, я расскажу о том, как можно сделать калькулятор расчета стоимости товара или услуги для вашего сайта работающего на WordPress.
Создавать этот калькулятор мы будем при помощи специального плагина WP-Creator-Calculator. Он есть в репозитории WordPress.
Для его установки, как обычно, копируем название и переходим в административную панель сайта в раздел «Плагины» => «Добавить новый». Вставляем название в строку поиска и нажимаем «Enter». Далее выбираем нужный нам плагин и нажимаем на кнопку «Установить», а затем, активируем его.
Навигация по статье:
Настройка полей калькулятора
После активации данного плагина у вас в левом меню появится пункт «WPCC»,
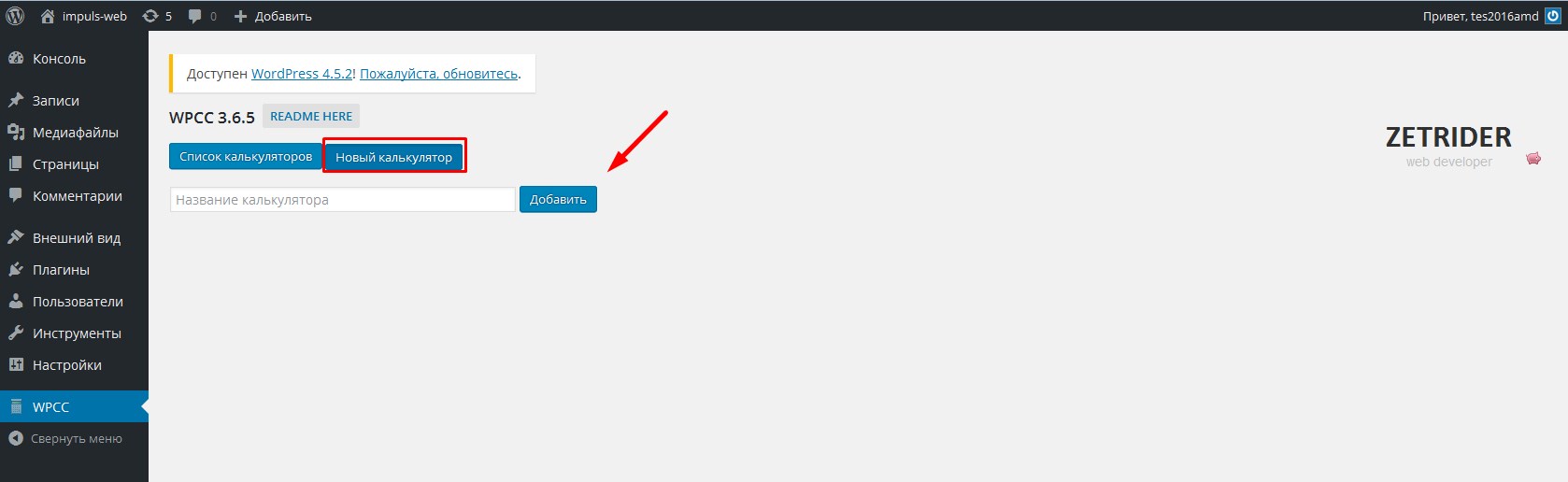
На странице плагина мы видим сообщение, о том что у нас не создано ни одного калькулятора.
Нажимаем на кнопку «Установить калькулятор», плагин создает новую таблицу в базе данных, затем нужно нажать на кнопку «Новый калькулятор»
Вводим название калькулятора и нажимаем кнопку «Добавить».
Далее нажимаем на ссылку «Перейти к настройкам»
Вся панель настроек разбита на 4 вкладки, это:
- 1.Конструктор
- 2.Экспорт формулы
- 3.Импорт формулы
- 4.Настройки
Если вы в первый раз работаете с данным калькулятором, то вкладки экспорт формулы и импорт формулы вам пока что не понадобятся.
Мы будем использовать вкладку «Конструктор», для создания нашего калькулятора, и вкладку «Настройки» для задания необходимых параметров.
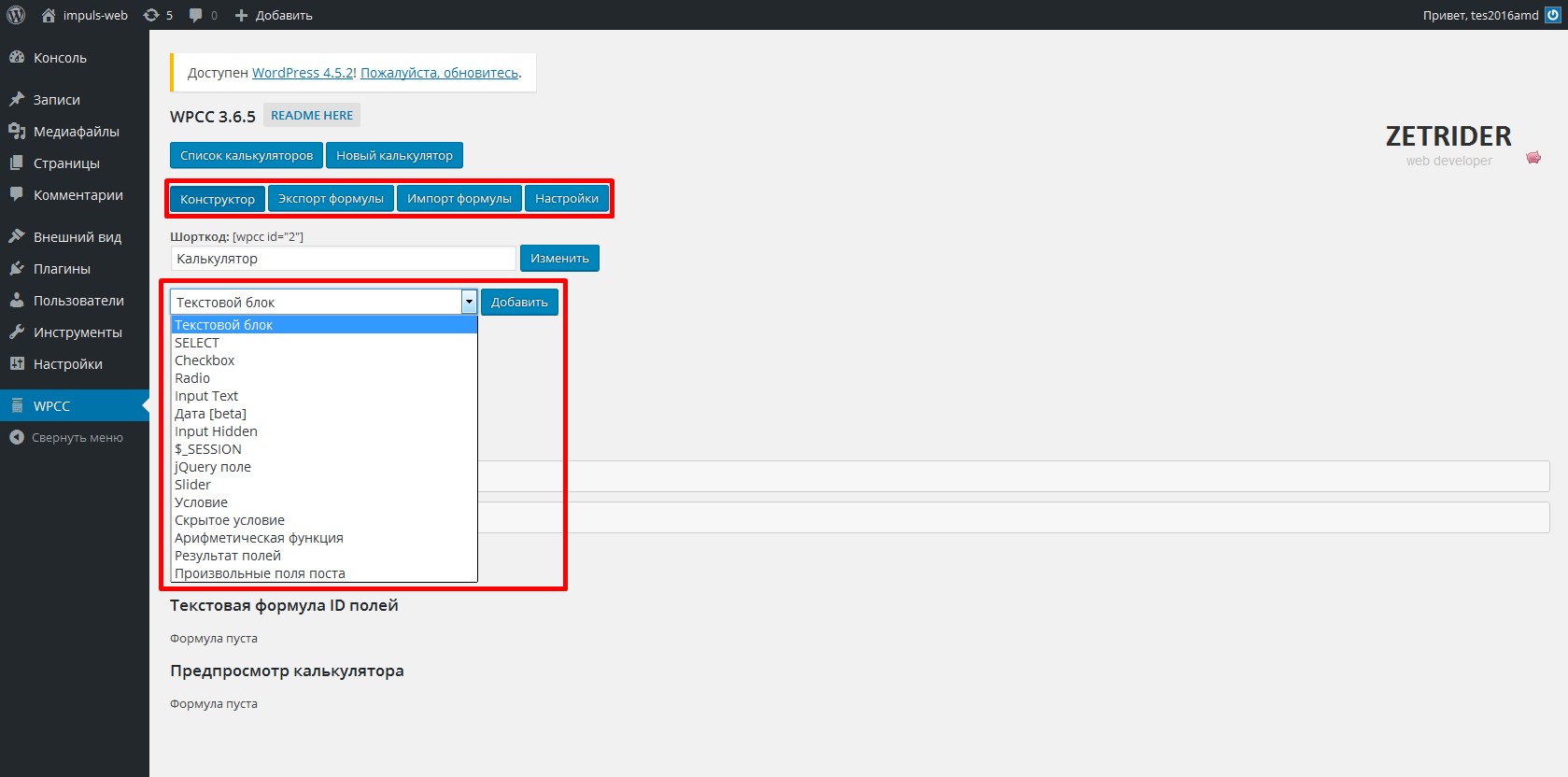
Итак, рассмотрим вкладку «Конструктор».
В самом верху мы видим название калькулятора, которое можно изменить.
После названия идет раскрывающийся список из которого мы будем выбирать типы полей, которые нам будут нужны для нашего калькулятора. Если мы раскроем этот список, то увидим, что здесь достаточно большой выбор различных типов полей, но в большинстве случаев, нам понадобится всего несколько из этих полей.
Для примера мы создадим калькулятор для расчета стоимости покупки ноутбука, и будем выполнять расчет конечной стоимости в зависимости от выбранных параметров.
Прежде всего, мы зададим базовую стоимость для нашего ноутбука, и затем, в зависимости от того, какие параметры будет выбирать пользователь, эта стоимость будет увеличиваться.
Добавление поля Input hidden
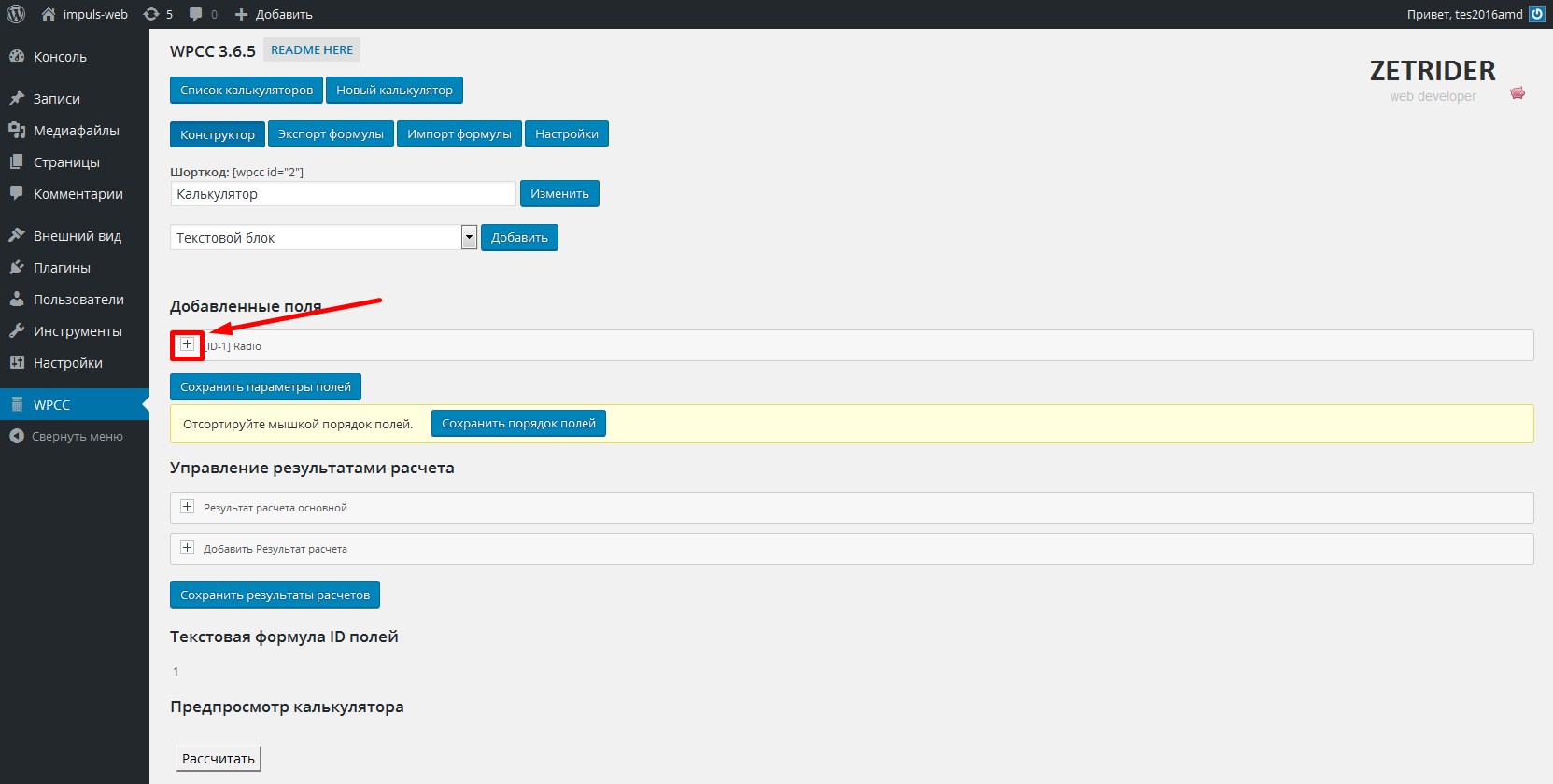
Добавляем скрытое поле. Выбираем, в разворачивающемся списке, тип поля «Input hidden», и нажимаем кнопку «Добавить».
Далее, в разделе «Добавленные поля» у нас появляется выбранное поле. Для того, чтобы задать для него какие-то настройки необходимо нажать на значек +
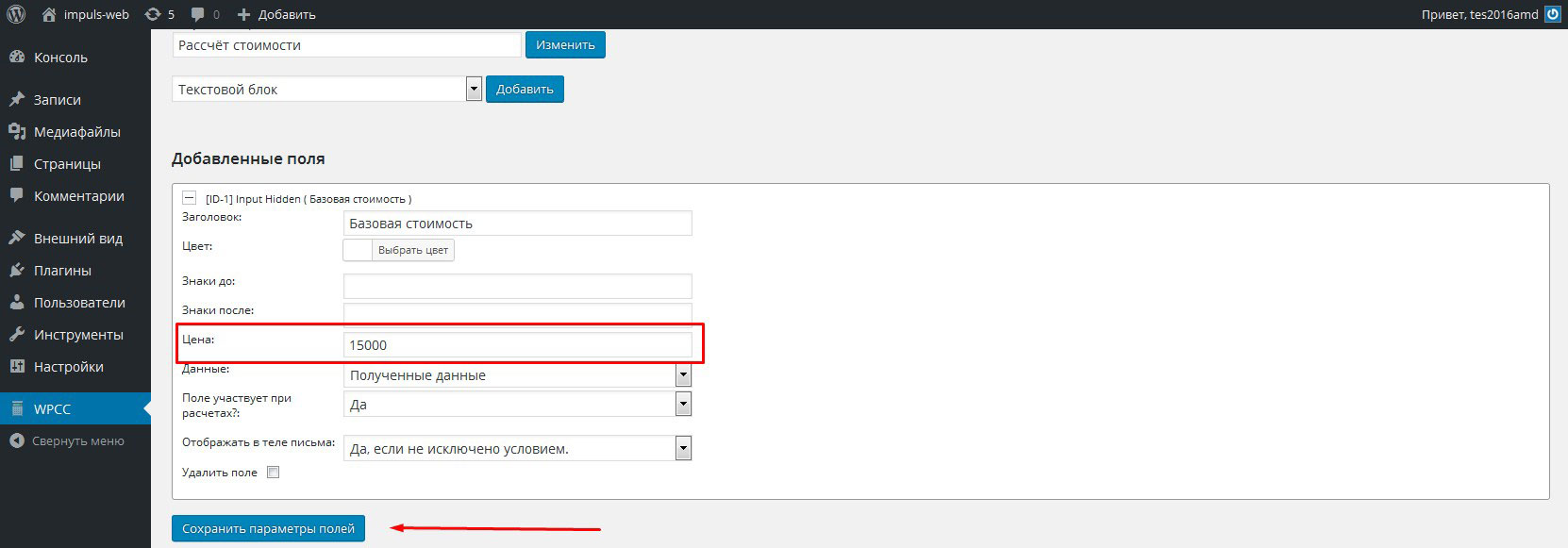
Здесь мы можем:
- 1.Ввести заголовок.
- 2.Выбрать цвет для формы.
- 3.Так как данное поле у нас будет самым первым в форме, то в графе «Знак до» мы ничего не ставим.
- 4.«Знак после» — тоже, пока что не указываем.
- 5.Далее, указываем базовую стоимость в поле «Цена».
- 6.В поле «Данные», оставляем как есть, «Полученные данные».
- 7.Далее, можно задать возможность учитывать это поле в расчетах или не учитывать. В нашем случае, мы его будем учитывать.
После задания параметров нажимаем на кнопку «Сохранить параметры полей».
Итак, теперь у нас есть базовая стоимость ноутбука и нам нужно задавать для него определенные параметры.
Использование поля Select
Первый параметр, который мы зададим — объем жесткого диска. Для объема жесткого диска мы будем использовать тип поля «Select», т. е. это будет раскрывающийся список.
Выбираем тип поля «Select», нажимаем «Добавить». Для того, чтобы задать его настройки:
- 1.Нажимаем на значек +
- 2.Далее, вводим заголовок.
- 3.В поле «Знак до» ставим +, т. е. у нас значение этого поля будет складываться со значением предыдущего поля.
- 4.«Знак после» — пока что не трогаем.
- 5.После чего добавляем список значений, который будет у нас высвечиваться в раскрывающемся списке.
- 6.Первый вариант для выбора, который я добавлю, будет объем жесткого диска 500 Гб. В поле текст, пишу 500Гб
- 7.В поле значение мне нужно задать стоимость данного жесткого диска, которое будет прибавляться к базовой стоимость ноутбука. К примеру, у меня здесь будет 1000.
- 8.Для того чтобы добавить новый вариант, я нажимаю на ссылку «Добавить строку».
- 9.Следующий вариант — 1 TB. Его стоимость будет равна, к примеру, 1500. И дальше, аналогично, добавляем 2TB, 4TB и т. д.
- 10.В поле данные у нас так и должно оставаться «Полученные данные».
- 11.В «Поле участвует при расчетах», оставляем «Да».
- 12.«Визуально скрыть поле» оставляем «Нет».
- 13.После того как мы задали все настройки — нажимаем «Сохранить параметры полей».
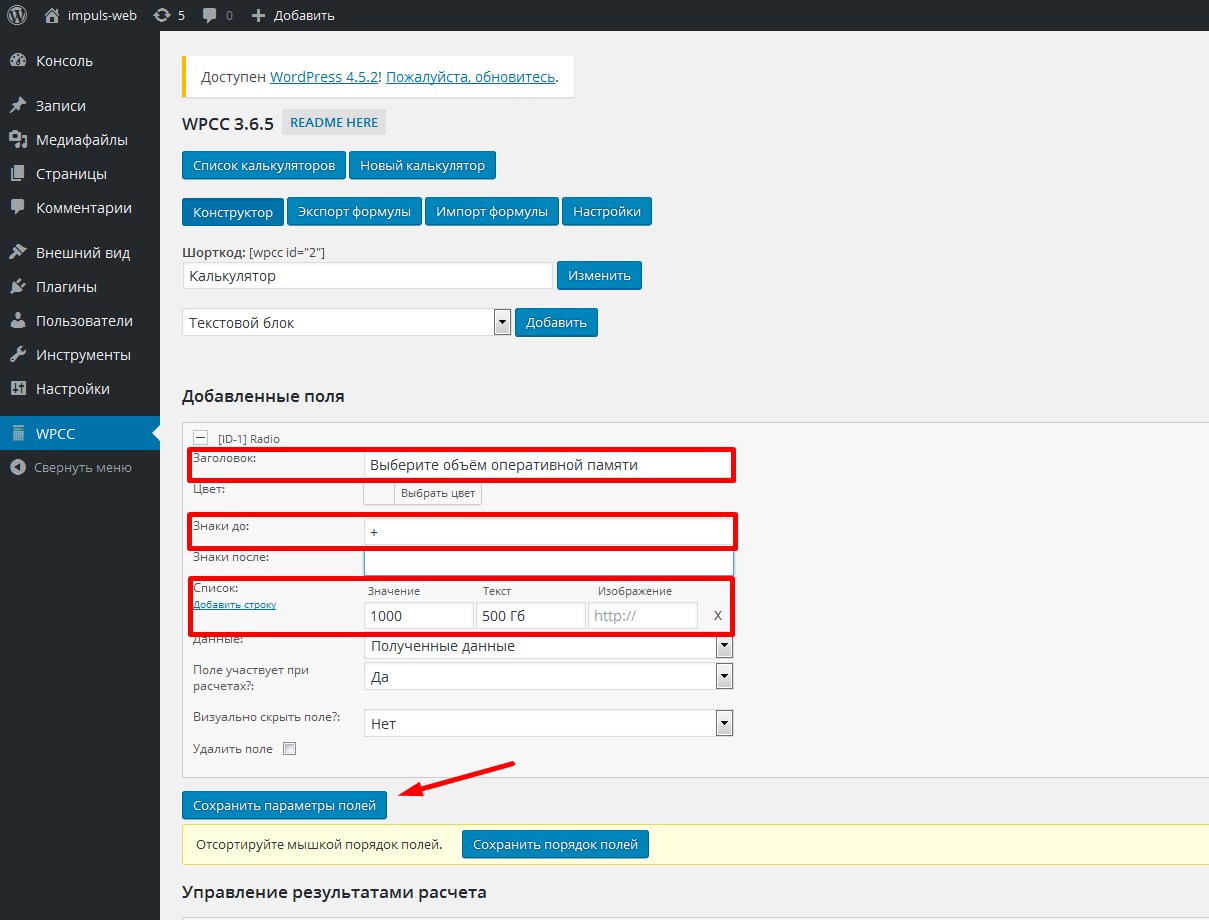
Поле Radio
Следующее поле, которое нам понадобится — поле для выбора цвета ноутбука. Для этого параметра мы воспользуемся типом поля «Radio».
- 1.Выбираем этот тип и нажимаем на кнопку «Добавить». А затем нажимаем на знак + и задаём настройки.
- 2.Указываем заголовок
- 3.«Знака до» — ставим +
- 4.«Знак после» — оставляем пустым
- 5.А дальше, нам нужно точно так же задать список значений
- 6.Так же здесь можно выбрать изображение для каждого варианта, для этого просто щелкаем по полю со ссылкой и открывается библиотека медиафайлов, через которую мы можем выполнить загрузку изображения.
- 7.Для добавления вариантов аналогично, нажимаем на ссылку «Добавить строку».
- 8.Значение поля «Данные» остается по умолчанию.
- 9.«Поле участвует при расчетах» — также, остается по умолчанию.
- 10.Нажимаю на кнопку «Сохранить параметры полей».
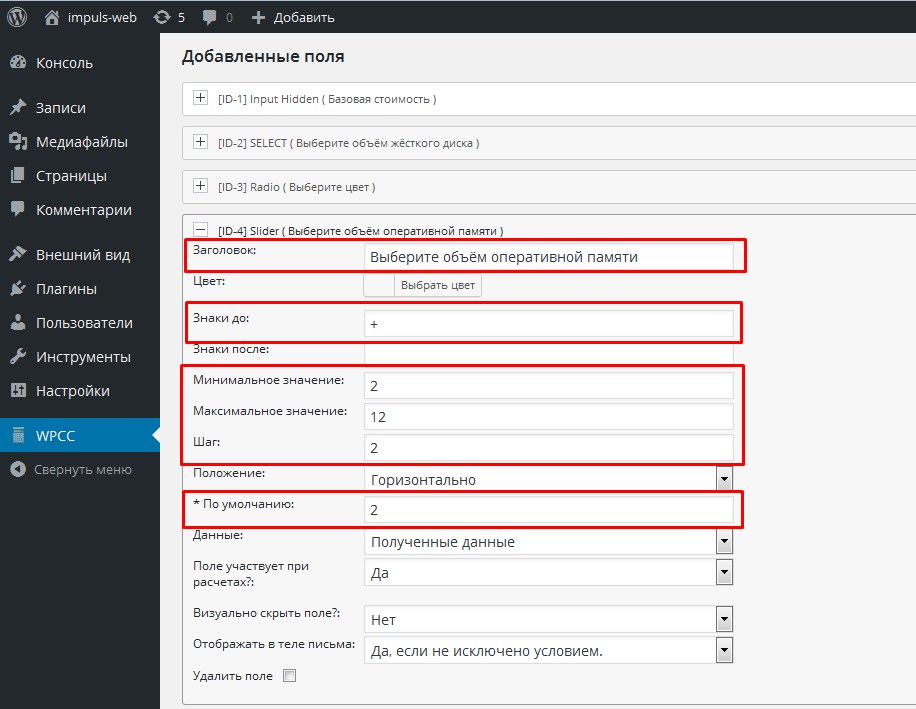
Добавление поля Slider
Следующий параметр, по которому будет выполняться расчет — это объем оперативной памяти.
Добавим еще одно поле, на этот раз это будет поле «Slider».
- 1.Выбираем тип поля и нажимаем «Добавить». Slider представляет собой ползунок, двигая который у нас будет изменяться числовое значение.
- 2.Нажимаем на значок + для настройки параметров.
- 3.Задаем заголовок.
- 4.«Знак до» — ставим +.
- 5.«Минимальное значение» — 2.
- 6.«Максимальное значение» — 12.
- 7.«Шаг» будет равняться 2, т. е. у меня будет объём 2 Gb, 4 Gb, 6Gb и т. д. до 12Gb.
- 8.Далее, нужно выбрать положение, горизонтальное либо вертикальное.
- 9.После чего, необходимо указать значение по умолчанию. Так как у нас здесь идет минимальное значения 2Гб, мы задаем значение 2. Если у вас нет какого-то значения по умолчанию то вы здесь должны поставить 0.
- 10.Поля «Данные», «Поле участвует при расчетах» и «Визуально скрыть поле» оставляем по умолчанию.
- 11.Нажимаем «Сохранить параметры полей».
Для расчёта стоимости оперативной памяти и дальше выбранное значение будет умножаться на стоимость 1Гб оперативной памяти.
Добавляем еще одно поле «Input hidden»:
- 1.Выбираем тип поля, нажимаем «Добавить».
- 2.Вписываем заголовок «Цена за 1 Гб».
- 2.«Знак до» будет стоять *.
- 2.«Знак после» — не ставим.
- 2.«Цена» — 250 рулей, к примеру.
- 2.Нажимаем «Сохранить параметры полей».
Добавление поля Checkbox
Теперь к нашему ноутбуку мы еще добавим поле, которое называется «Checkbox».
- 1.Выбираем этот тип поля и нажимаем на кнопку «Добавить», далее нажимаем на +, чтобы задать нужные параметры. В поле checkbox мы дадим возможность выбирать дополнительные аксесуары для ноутбука.
- 2.«Знак до» — ставим +.
- 3.«Знак после» — ничего не ставим.
- 4.Далее, задаем список вариантов. Здесь так же можно добавлять изображение при необходимости.
- 5.Далее, «Значение по умолчанию», ставим 0. Как видите, настройки этого поля очень похожи на настройки поля «Radio», но в отличии от этого типа полей, здесь есть еще такое поле, как «Действие с данными».
- 6.Все остальные поля остаются по умолчанию.
- 7.Нажимаем на кнопку «Сохранить параметры полей».
Поле Input text
Данные, вводимые в это поле будут просто прибавляться к общей сумме.
И еще одно поле, которое я вам покажу — называется «Input text».
- 1.Добавляем этот тип поля и нажимаем +.
- 2.Указываем заголовок.
- 3.«Знак до» — ставим +.
- 4.«Цена» — к примеру, 200 рублей.
- 5.«Действия с данными» — +.
- 6.«Значение по умолчанию» — 0.
- 7.Так же, здесь можно задать «Placeholder». Это, текст, который будет высвечиваться в случае, если поле не заполнено.
- 8.Также здесь можно задать максимальное количество символов вводимых в поле, если нужно.
- 9.Далее, в поле «Валидация» можно выбрать тип проверки, т. е. в поле можно будет вписывать к примеру, только цифры, либо любые символы.
- 10.Последние три поля оставляем по умолчанию.
- 11.Нажимаем на кнопку «Сохранить параметры полей».
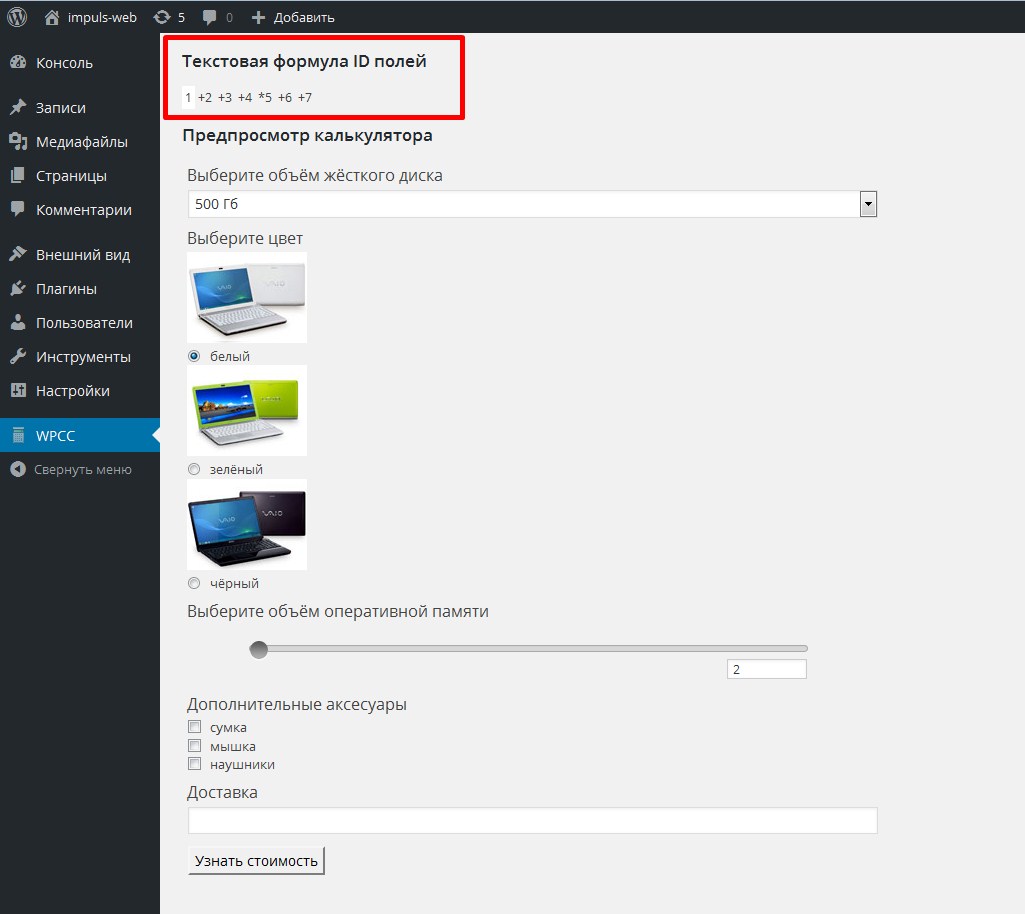
Теперь, если спустится вниз страницы, то мы сможем увидеть на предпросмотре как будет выглядеть наш калькулятор.
В верху у нас отображается текстовая формула, которая показывает, что происходит с нашими полями. Цифрами 1,2, 3 и т.д. обозначаются идентификаторы добавленных нами полей.
Вставка калькулятора на страницу
Для того чтобы это сделать нам нужно:
- 1.Возвращаемся в самый верх страницы и копируем шорткод.
- 2.Создаем новую страницу с названием «Калькулятор».
- 2.Вставляем шорткод калькулятора во вкладку «Текст».
- 2.Нажимаем на кнопку «Опубликовать».
- 2.Переходим на страницу и смотрим как выглядит наш калькулятор.
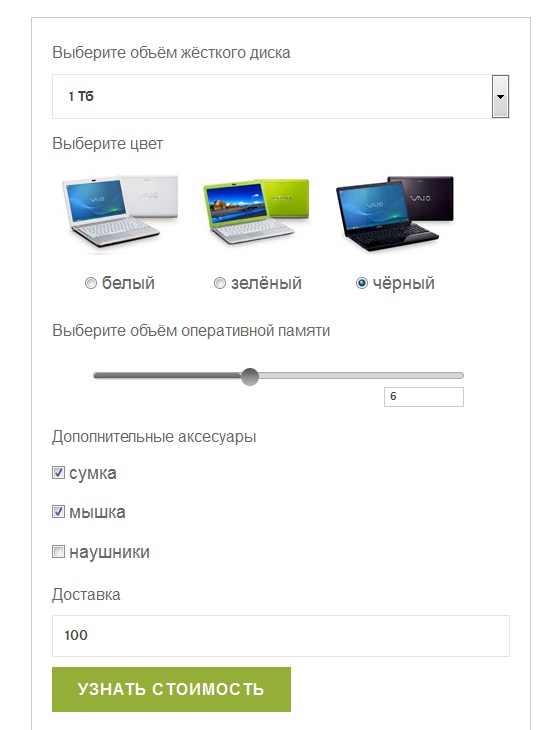
Мне не очень понравилось что поля растягивает на всю ширину и картинки с выбором цветов размещены одна под другой, поэтому я добавила в самом конце файла стилей своей темы следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.wpcc{ border:1px solid #ccc; /*толщина и цвет границы калькулятора*/ width:90%; max-width:500px; /*максимальная ширина калькулятора*/ padding:20px!important; /*внутренний отступ от границы до контента*/ background:#fff; /*цвет фона калькулятора*/ } .wpcc_radio label{ width:30%; /*ширина блоков с картинками*/ float:left; /* обтекание по левому краю*/ text-align:center; /*выравнивание текста по центру*/ } |
После сохранения изменений и обновления страницы, мой калькулятор приобрёл следующий вид:
Также в этом калькуляторе есть много других полей, но для большинства проектов будет вполне достаточно и тех, которые мы рассмотрели в данной статье.
Видеоинструкция
Я также подготовила для Вас подробную инструкцию по созданию данного калькулятора.
Помимо вычислений этот калькулятор также умеет отправлять полученные данные на e-mail, причём не только администратору, а и пользователю.
Более подробно о том, как настроить эту возможность я расскажу в одной из следующих статей.
Подписывайтесь на обновления, чтобы ничего не пропустить.
Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях. Также буду благодарна вам за ваши комментарии :)
С уважением Юлия Гусарь





















День добрый! Почему то не получается изменить вид при помощи CSS, как указано в примере.
Здравствуйте! Видимо дело в стилях Вашей темы.
У Вас стили вообще не применяются или применяются, но не полностью?
Добрый день! Подскажите пожалуйста, а можно сделать выпадающий список с меняющейся большой картинкой, чтобы все картинки не выставлять напоказ — их много.
Здравствуйте, Мария! Стандартными способами нет. Нужно дорабатывать калькулятор чтобы добиться такого эффекта.
Если бы не посмотрел Ваше видео https://www.youtube.com/watch?v=eNQ9TY74AuY как сделать калькулятор, то ещё долго бы мучился. Пожалуй это единственное видео доступно раcсказывающее как сделать самому калькулятор для WP.
Пожалуйста, подскажите как сделать «Второй результат»? Например, имеется три поля: длина, ширина. Основной результат — Площадь(ID1*ID2), калькулятор считает хорошо. А вот как сделать что бы вторым результатом считался периметр (ID1+ID2)*2, что не получается.
Пожалуста,
Разобрался.
В ячейку Арифметическое выражение надо написать следующую формулу для расчёта периметра: $_SESSION[wpcc_2][1]*2+$_SESSION[wpcc_2][2]*2,
где:
[wpcc_2] — номер калькулятора (у меня этот был калькулятор № 2)
[1], [2] — номер данных полей ID-1 и ID-2 (у меня ID-1 это длина, а ID-2 ширина).
Если написать так: 2*($_SESSION[wpcc_2][1]+$_SESSION[wpcc_2][2]), то формула у меня почему-то не работает.
Вы молодец, что со всем разобрались! Так в итоге калькулятор выполняет расчёт стоимости или нет?
А еще можно воспользоваться конструктором калькуляторов FormDesigner.ru. Очень мощный и удобный конструктор. У них даже есть плагин под вордпресс. Рекомендую взглянуть.
Добрый день!
Подскажите пожалуйста, как можно изменить размер (в частности длину) окна SELECT?
Пробовал ваши кодом, но вставилась лишь рамка толщиной в 1px.
В других параметрах получилось изменить только размер названия окна select, а само окно никак.
Скиньте, пожалуйста ссылку на страницу с формой.
Общий доступ к сайту сейчас к сожалению закрыт.
Для изменения ширины поля select попробуйте в файле стилей Вашей темы дописать следующее свойство:
.wpcf7 select {
width:200px!important;
}
Вместо 200px выставляете своё значение ширины в пикселях.
Здравствуйте, мне нужен калькулятор как здесь: http://lp.kkbk.com.ua/#cost
Возможно ли такой калькулятор сделать на этом плагине?
Здравствуйте! Данный плагин осуществляет расчёт после нажатия на кнопку, а в предложенном примере цена формируется «на лету». Так что данный плагин скорее всего не подойдёт.
А можете посоветовать плагин такой который я показывал в примере? Или скрипт какой нибудь?
Не могу ввести название в текстовый блок. Только могу поменять цвет
Здравствуйте, Евгений! О каком именно блоке идёт речь? Можете ссылку на сайт дать или скриншот прислать?
Юлия, подскажите каким способом реализован этот калькулятор http://argest.in.ua/kalkulyator/ , а именно в самом верху в поле «формы» сам поиск и как вставлены слайдером формы? Это отдельный плагин? Если да , то какой?
Спасибо.
Здравствуйте, Геннадий! Да, видимо там отдельным плагином слайдер сделан или полностью самописный калькулятор. При помощи сервиса WordPress Theme Detector можно определить набор плагинов, установленных на сайте.
плагин слайдера есть на этом сайте , а вот как увязать что-бы с другого плагина с начальной стоимости прибавлялись все остальные с созданных полей? Может вы в курсе, можно ли как-то реализовать зависимые поля, если выбираешь с одного поля, то другое становится не активно…???
То есть в зависимости от того какое поле выбрано будет изменяться контент другого поля или появляться другое поле? Или пока одно поле не заполнишь следующее не было активно?
Здравствуйте! Подскажите пожалуйста, можно ли добавить ко всему выше сказанному одновременный выбор нескольких товаров, их количество и итоговая сумма?
Ирина, не совсем поняла что Вы имеете ввиду.
Добрый день! Можно с помощью этого калькулятора сделать расчет жалюзи?
Можно, если знаете формулу расчёта :)
Николай, вы можете использовать готовый калькулятор жалюзи fastblinds.ru для WordPress. Устанавливается он на сайт короткой строкой кода непосредственно в контент сайта. И не нужно знать формул расчета.
День добрый. Сталкнулся с проблемой. В конце калькулятора (6 пунктов) установил пересчёт суммы для нескольких валют по курсу. И не работает.
Если вставить любую другую функцию, к примеру прибавить ещё чего ни будь, то работает, добовляю перемножить на курс… И не работает.
Может кто сталкивался с такой заморочкой ?
Указанный Вами ранее код выравнивает калькуляторы по левой стороне. Надо выравнять по центру, добавил команду text-align: center; но это не помогло?!
—————————-
wpcc{
border:1px solid #ccc; /*толщина и цвет границы калькулятора*/
width:90%;
max-width:500px; /*максимальная ширина калькулятора*/
padding:20px!important; /*внутренний отступ от границы до контента*/
background:#fff; /*цвет фона калькулятора*/
}
—————————-
Для выравнивания по центру для блока с калькулятором нужно задать свойство margin:auto; при этом блок не должен быть на всю ширину.
Здравствуйте, Юлия! После нажатия на кнопку Рассчитать, идет бесконечная загрузка (крутятся стрелочки) вывода результатов. Это даже с минимальным кол-вом полей. А я планировал сделать этих полей гораздо больше, для требуемых мне расчетов. Скажите в чем может быть причина?
Тяжело ответить. Причина может быть в конфликте плагинов.
Бывали у меня такие проблемы. Ошибку в формуле расчёта ищите: знаки, скобки не правильно где то поставили. Калькулятор зависает, не понимает что от него хотят.
Добрый день!
А как в нем задать % в зависимости от выбора? Например мне надо давать скидку за количество. Допустим это ползунок слайдера. При единице цена 100%, при следующем значении 90% и так далее. Или наоборот увеличивать цену в процентах, в зависимости от выбора. Спасибо!
Вам нужно составить формулу, по которой будет происходить расчет цены, а затем задать ее в калькуляторе и подставлять в нее значения полей.
Калькулятор отличной, но есть проблема с отправкой почты.
Форма отправки результата отправляет письмо от посетителя, чем самым стопорит письмо на SMTP сервере.
Необходимо исправить public_html/wp-content/plugins/wp-creator-calculator/wp-creator-calculator.php .
Не совсем понятно, в чем заключается проблема?
Здравствуйте. А не можете помочь с wp-creator-calculator 3.6?Нужно, чтобы после отправки письма посетитель перенаправлялся на страницу «Спасибо». В ранних версиях калькулятора эта функция была в настройках- сейчас не нашел.
Здравствуйте! Пока не сталкивалась с этой проблемой. Если найду решение — напишу Вам.
Добрый день. Скажите как можно сделать расчёт автоматический, т.е. без кнопки рассчитать.
Здравствуйте Юлия. Выражаю вам огромную благодарность за консультирование по данному плагину и прошу подсказать как в результатах расчета выводить результат с условием? Пример: расчет сопротивления резисторов и вывод результата в омах, килоомах и мега омах. Соответственно если результат получился >1000, то его нужно делить на 1000 и выводить итог с пометкой «кОм». Если результат получился <1000, то оставляем его как есть и выводим с пометкой «Ом».
Здравствуйте, Максим! Интересная у Вас задача получается. Ещё не сталкивалась с таким для этого калькулятора. Нужно подумать.
Добрый день! Подскажите пожалуйста, как изменить валюту выдаваемого значения?
Здравствуйте! Спасибо за подробную инструкцию по настройке плагина!
У меня возник вопрос в процессе создания калькулятора на своем сайте. Мой сайт продает фоторамки.
Имеется базовая стоимость фоторамки(задал Input Hidden)необходимо добавить выбор, это значение select, но как прописать значения чтобы работало правильно из данных в зависимости от размера рамки, разная цена, пример:
полное золочение18х24 + 1200 руб. (к базовой стоимости), 24х30 + 2000 руб. (к базовой стоимости) , 18х36+2000 руб. (к базовой стоимости), 25х50 + 2500 руб. (к базовой стоимости), 30х40 + 3000 руб. (к базовой стоимости)лузга18х24 + 500 руб. (к базовой стоимости), 24х30 + 700 руб. (к базовой стоимости) , 18х36 +700 руб. (к базовой стоимости), 25х50 + 1000 руб. (к базовой стоимости), 30х40 + 1000 руб.(к базовой стоимости)
Скажите пожалуйста, можно ли такое осуществить в этом плагине?
Здравствуйте, Иван! Вообще можно, но там с условиями мудрить нужно будет скорее всего. А может и без них обойтись удастся, нужно смотреть формулу рассчётов.
Добрый день, подскажите, пожалуйста, такое дело — раньше калькулятор считал нормально. А потом что-то сломалось и теперь он не суммирует.
Значения обнуляются. В строка значение по умолчанию поставил 0
Строка расчета:
Данные в сессии текущего калькулятора $_SESSION[‘wpcc_1’]:
Здравствуйте, Иван! А обновление плагина не происходило? Просто странно что оно перестало работать.
Юлия, подскажите! Это полностью бесплатный калькулятор, или отправка результатов на е-майл только в платной версии?
Спасибо заранее!!!
Раньше все было бесплатно, а сейчас не могу утверждать. Давно с ним не работала.
Не приходят письма, отправленные через калькулятор. На сайте выдает сообщение оь успешной отправке (Thank you! Your request has been sent! We will contact you shortly.) Но на почте письмо не появляется. Эта функция еще поддерживается плагином?
Сам нашел решение. По непонятной мне причине письма не отправляются на @yandex.ru и @gmail.ru, но отправляются на почту на моем домене. Так что проблема решена. Спасибо за инструкцию!
Спасибо тебе, хороший человек! Дай Бог тебе здоровья!
Юлия, если не трудно сделайте описание «Произвольные поля поста» как это работает, и как это можно применить .. в инструкции на примере прайс листа, но не понятна зависимость..
Здравствуйте! Использую поле «скрытое условие»
назначила несколько вхождений и оператор условия ==
при попадании во вхождение все отлично работает, но если значение не соответствует вхождению — все зависает.
В чем причина такого поведения поля?
Какие есть альтернативы, когда нужно сравнить поле несколько раз?
Может подскажите другой калькулятор, в котором используются множественные условия и можно менять значения полей, в зависимости от выбора предыдущего?
Спасибо!
Здравствуйте, Наталья!
В своей практике пока не встречала других плагинов для реализации подобных задач.
Здравствуйте Юлия!
Есть два вопроса:
1) не работает скрипт jQuery UI Slider, ползунок отображается только в IE. Как исправить подключение плагина. Автор пишет: «С версии 3.5 для полноценной работы плагина подключаются библиотеки: (jquery-ui-core, jquery-ui-slider, wpcc.js и пр.). Чтобы не захламлять вашу страницу, вы можете указать ID страниц, на которых размещен шорткод плагина, тогда скрипты будут подгружаться только там.» Где это делать?
2)Если добавить поле Radio и установить варианты выбора (можно выбрать только один),
то при открытии калькулятора точка уже стоит на первом варианте. Как убрать?
Здравствуйте, Василий!
1) Подключение бbблиотек обычно происходит в файле header.php активной темы перед закрытием тега head.
2) При использовании поля radio возможен выбор только одного варианта. Если нужно выбрать несколько, то Вам нужно искать поле Checkbox
Здравствуйте, Спасибо за инструкцию!
не получается выставить горизонтально поле radio.
Пробовал добавить в стили Ваш код, но не меняется ничего.
Этот пробовал:
.wpcc{
border:1px solid #ccc;
width:90%;
max-width:500px;
padding:20px!important;
background:#fff;
}
.wpcc_radio label{
width:30%;
float:left;
text-align:center;
}
Здравствуйте, Василий!
Возможно эти стили перекрываются стилями темы. Нужно более детально смотреть Ваш сайт.
Посмотрите во эту статью: //impuls-web.ru/pochemu-ne-rabotayut-css-stili/
Возможно она Вам поможет.
Добрый день. Подскажите как сделать так, что бы под каждый результат расчета выводился разный текст после результатов. Вот к примеру как на этой странице https://www.calc.ru/zakon-oma.html. Т.е. нужно, что бы выводились соответствующие единицы измерения.
Может кто поможет: в калькуляторе слайдер некорректно работает в телефоне (нельзя двигать пальцем), хотя если просто кликать по нему то он передвигается. В чем может быть причина?
здравствуйте есть в этой системы. допустим сделать оплатить и чтобы отправляла на оплату?
Честно говоря, не пробовала. Не уверена что получится.
Добрый день, Юлия
Подскажите как менять цвет и размер шрифта на калькуляторе
Здравствуйте, Евгений! В настройках плагина шрифт не меняется, поэтому для его изменения нужно использовать CSS.
У Вас есть опыт работы с CSS?
Добрый день, помогите подружить плагин с php 7.2
Извините, но это вопрос к разработчику плагина. Вы можете перейти на страницу плагина и почитать документацию.
Здравствуйте. Калькулятор не корректно считает квадратный корень, это можно как-то исправить? Любой результат округляется в большую сторону что приводит к значительной ошибке в итоге.
на php7 ругается на эту ‘.preg_replace(«|\[session id=\»(.*)\»\](.*)\[/session\]|e», «\$_SESSION[‘wpcc_\\1’][‘\\2’]», stripslashes(nl2br($wpcc_cache[‘text’]))).’ функцию, пишет чтобы использовали preg_replace_callback
Множество плагинов что я использовала постоянно почему-то ломались, да и чтобы там что-то настроить или добавить постоянно приходилось к программисту обращаться. В итоге нашла такой плагин https://ru.wordpress.org/plugins/ucalc/ заменил мне не только калькуляторы, но и формы. А о поломках каких-то я вообще забыла))
Здравствуйте
подскажите пожалуйста такая ситуация в письме от калькулятора с расчетами
в поле SELECT где добавляется список пишу текст а в письме текст не отображается а вот такая штука Ð
как это можно исправить
спасибо
Такая же проблема, Вы нашли решение?
С кодом не особо дружу, разве только простенькие калькуляторы делать. Плагины прямо выручают реально)) А вне вордпресса начал использовать stepform.io/ru а то порой приходится разные формы с расчетами создавать вне сайта.
Здравствуйте! Не могли бы Вы подсказать где можно изменить название валюты в калькуляторе? Спасибо!