Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно менять блоки на сайте местами, при этом не внося никаких правок в HTML или PHP код. Для реализации данной задачи мы будем использовать всего несколько CSS-свойств.
Навигация по статье:
Те приемы, которые я вам сегодня покажу, позволяют значительно упростить процесс адаптации вашего сайта под мобильные устройства. Так же эти приемы помогут вам в том случае если вы хотите переставить на вашем сайте какие-то блоки местами, но при этом у вас какая-то сложная тема, и вы понятия не имеете, в каких шаблонах находятся фрагменты кода, отвечающие за вывод того или иного блока.
Меняем блоки местами при помощи float
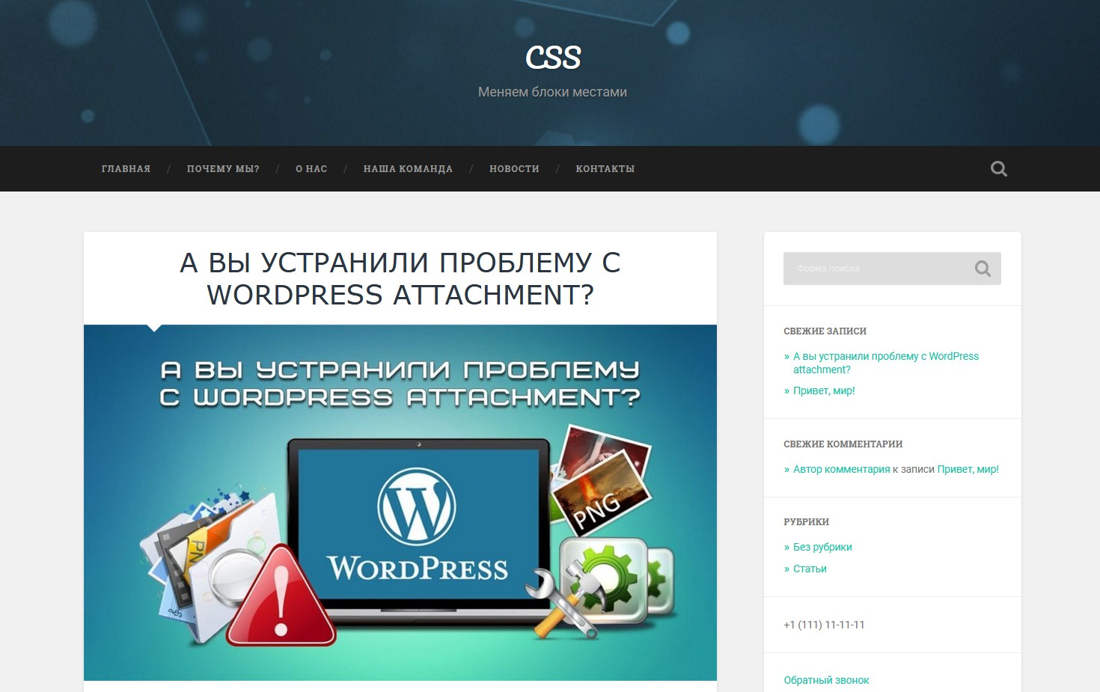
Итак, давайте рассмотрим конкретный пример. Предположим у нас есть вот такая страница сайта:
На которой блок с контентом выводится с левой стороны, а сайтбар выводится с правой стороны. Давайте поменяем местами бок сайтбара и блок контента. Сделаем, что бы они у нас располагались наоборот.
Прежде чем приписывать какие-либо CSS-свойства для блоков, нам нужно вычислить класс или идентификатор, который они имеют.
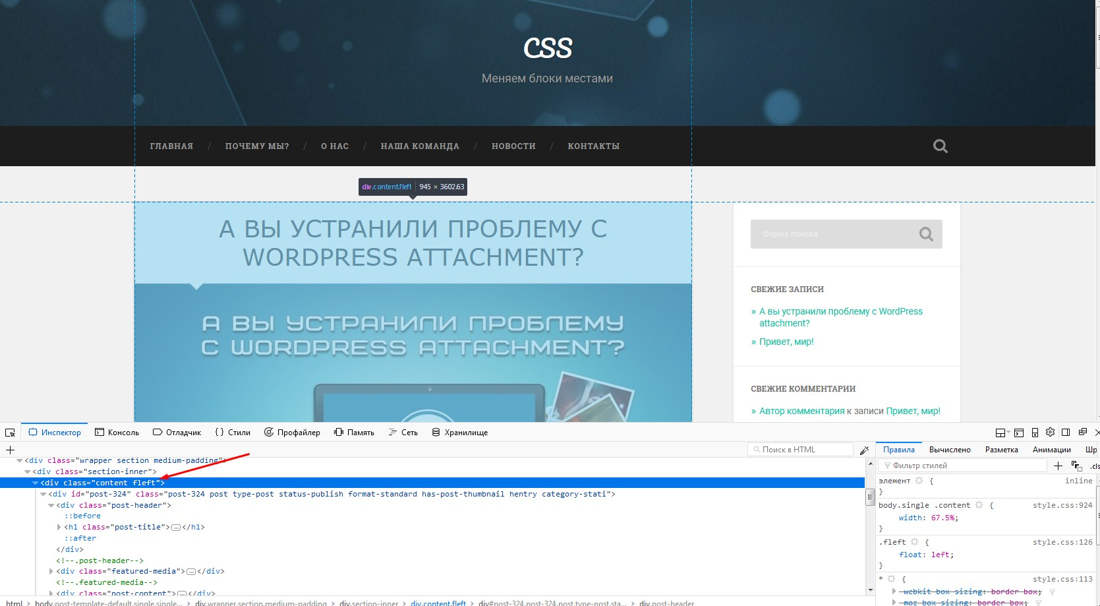
- 1.Кликаем правой кнопкой по элементу, выбираем «Исследовать элемент» и далее инспектируем его код, что бы видеть какой класс или идентификатор присваивается этому элементу.
В данном случае наш элемент имеет два класса, класс content и класс fleft. Скорее всего, класс content имеет не только этот блок, но еще другие блоки на сайте. Поэтому я буду привязываться к классу fleft, потому, как он выглядит более уникалным.
По инспектированию кода и определению классов и идентификаторов элементов на сайте я делала отдельную статью, с которой вы можете ознакомиться по этой ссылке. - 2.Копируем название этого класса.
- 3.Далее, нам нужно будет открыть CSS-файл, в котором прописаны стили для вашего сайта. Сайт на примере, которого я буду показывать эти приемы, работает на CMS WordPress, и здесь этот файл находится в папке с активной темой, и называется он style.css.
- 4.Задаём для этого класса обтекание по правому краю.
123.fleft{float:right;} - 5.Теперь мне нужно определить класс или идентификатор блока в котором находится наш сайдбар.
Мы видим код этого блока, и видим, что у него есть класс fright. Копируем его, и для него приписываем наоборот, обтекание по левому краю.
123.fright {float:left;} - 6.Теперь сохраняем изменения в файле, обновляем нашу страницу, и видим, что у нас эти два блока поменялись местами.
Вот так мы при помощи буквально нескольких строчек кода, очень быстро поменяли их местами.
Изменяем порядок отображения блоков
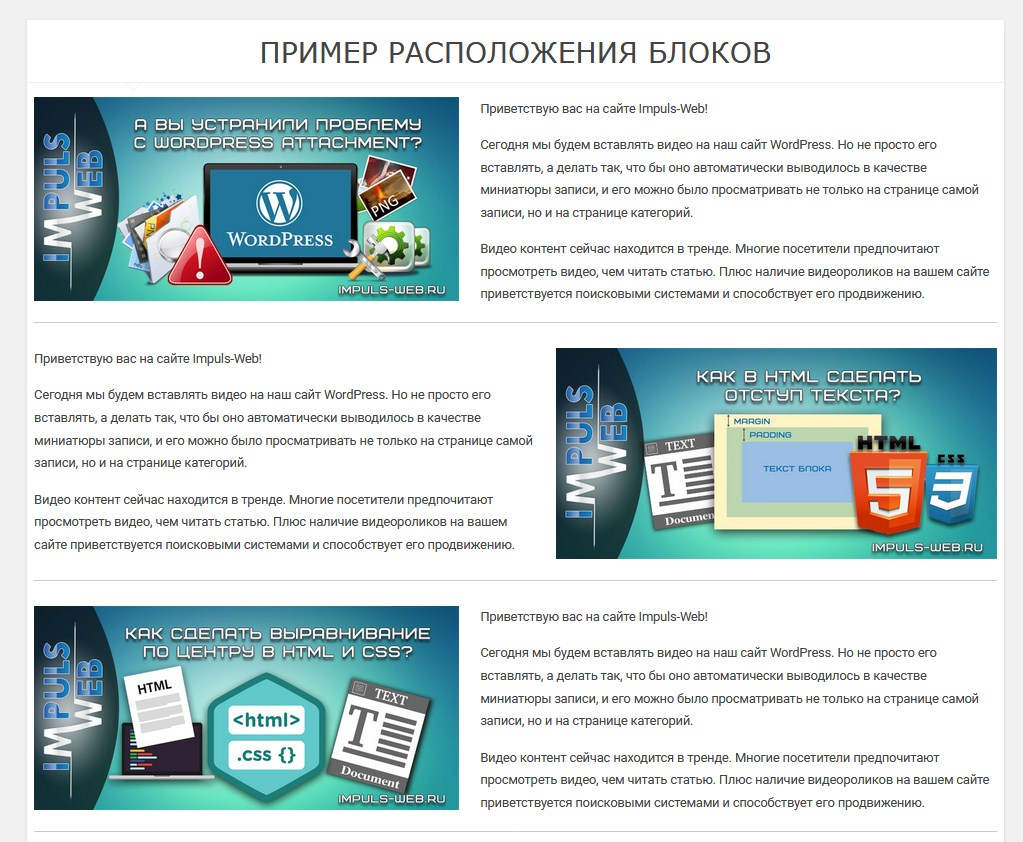
Теперь давайте рассмотрим еще один пример. Предположим у нас есть страница с вот такой структурой блоков:
Если мы захотим поменять местами блок с текстом и блок с изображением, нам достаточно будет использовать свойство float и задать ему значение left или right. Однако если мы будем адаптировать эту страницу под мобильные устройства, то увидим, что на маленьких экранах, после перестроения в одну колонку, у нас эти блоки выглядят не очень красиво.
У нас идет в первом блоке сначала изображение, а потом текст, во втором сначала текст, а потом изображение, в третьем опять наоборот. Было бы на много красивее и аккуратнее, если бы у нас и после перестроения все блоки выглядели одинаково.
Например, чтобы во всех блоках сначала была бы задана картинка, а затем текст.
При помощи CSS-свойства float мы уже ни как не можем повлиять здесь на порядок расположения элементов. Однако у нас есть еще одно CSS-свойство display:flex, которое поможет нам реализовать данную задачу.
Если в предыдущем примере мы задавали или изменяли CSS-свойство float конкретно для тех элементов, которые мы хотим поменять местами. То здесь нам нужно будет еще обращать внимание на родительские блоки этих элементов.
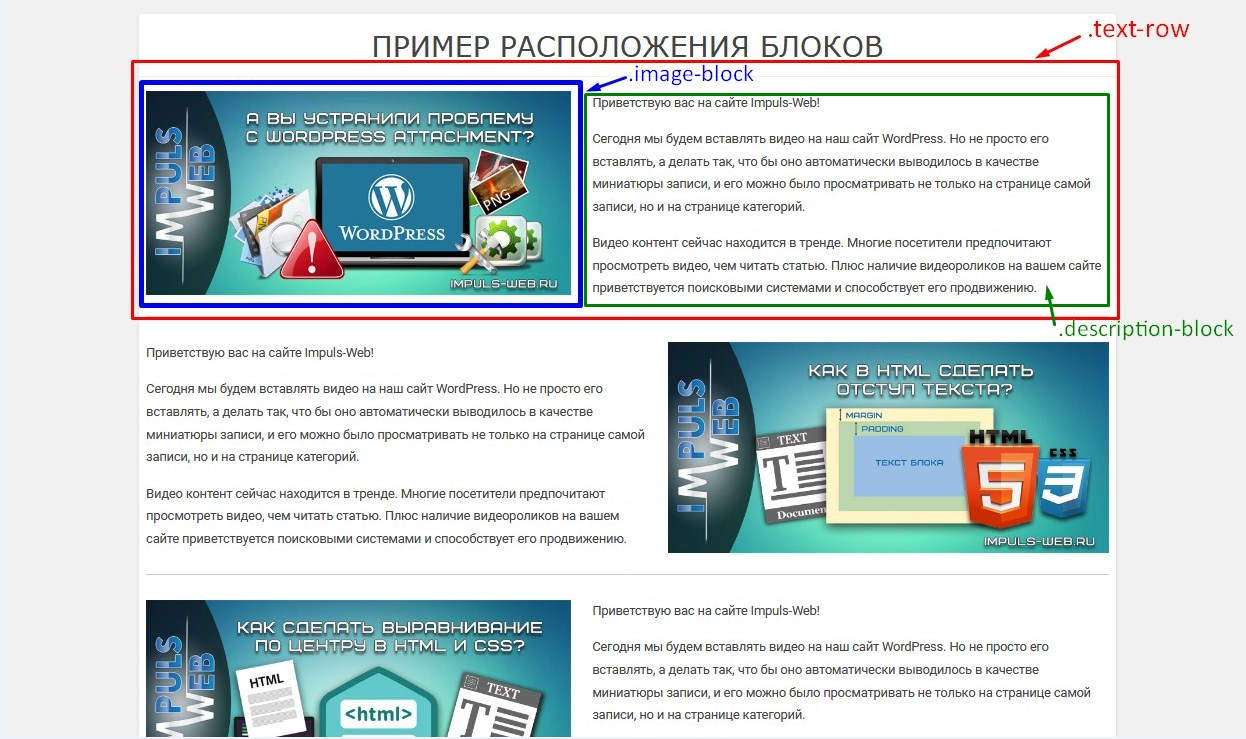
Предположим у нас есть блок, который имеет класс text-row, внутри этого блока находится еще два блока, это блок с изображением, и блок с текстом. Блок с изображением имеет класс image-block, а блок с текстом имеет класс description-block.
Наша задача задать для родительского блока тех элементов, которые мы хотим переставить местами, CSS-свойство display:flex и свойство flex-flow. В нашем случае это будет выглядеть вот таким образом:
|
1 2 3 4 |
.text-row { display: flex; flex-flow: wrap; } |
Далее нам нужно для дочерних элементов или для вложенных элементов этого блока задать порядок сортировки. Чтобы блок с изображением располагался на первом месте, а блок с описанием на втором месте.
Зададим для нашего блока с изображением CSS-свойство order, и укажем здесь значение 1. Для блока description-block нам нужно будет задать CSS-свойство order со значением 2.
|
1 2 3 4 5 6 7 |
.image-block { order:1; } .description-block { order: 2; } |
После этого наши блоки поменяются местами. Но дело в том, что для конкретного примера нам нужно, чтобы такой порядок расположения блоков у нас был не всегда, а только для маленьких экранов, после перестроения блоков в один столбец.
Для этого нам понадобиться использовать медиазапрос:
|
1 2 3 4 5 |
@media screen and (max-width:780px) { /**зддесь пишем CSS свойства для перестроения блоков**/ } |
В моём примере перестроение происходит на ширине 780 пикселей, у вас это значение может отличаться.
Таким образом, эти CSS-свойства будут срабатывать только для устройств с шириной экрана от 0 до 780 пикселей. На экранах свыше 780 пикселей у нас они работать не будут, и блоки будут отображаться по-прежнему в шахматном порядке.
При помощи CSS-свойств display:flex и order мы можем задавать порядок расположения элементов на сайте причем, как в горизонтальном, так и в вертикальном направлении.
Видеоинструкция
Я надеюсь, что приемы, показанные в этой статье, помогут вам упростить процесс разработки и доработки вашего сайта.
Если эта статья была для вас полезной, оставляйте свои комментарии, подписывайтесь на мою рассылку и делитесь статьей в социальных сетях.
На этом у меня все. До скорых встреч!
С уважением Юлия Гусарь


















Искал решение этой задачи и рад что нашел на этом сайте! Лишний раз убеждаюсь, что всё для решения вопросов есть в одном месте
Спасибо Юлия
Спасибо, Александр!
Доброго дня Юлия. Очень познавательная статья. Возник вопрос- как реализовать эту фишку в Visual Composer и возможно ли это? Спасибо.
Здравствуйте, Александр! Да. это возможно, но смотря какие блоки Вы там переставлять собираетесь. Могут быть свои сложности.
10 лет делаю сайты и первый раз столкнулся с подобной задачей.
Спасибо за материал, всё наглядно.
Спасибо, Михаил! Вы правы! Хоть сколько лет занимайся сайтами, а постоянно с какими то новыми задачами и проблемами приходится сталкиваться. Удачи Вам!
Круто. Получилось. Спасибо за полезный материал.
Отлично! Спасибо Вам!