Добрый день, уважаемые читатели!
Сегодня я хотела бы вам рассказать о том, как настроить сайт на WordPress. Точнее, что и где необходимо настроить срезу же после установки CMS для дальнейшей правильной и комфортной работы по созданию сайта.
Итак, вы приобрели хостинг и домен для вашего будущего сайта, установили WordPress и теперь полностью готовы к созданию сайта. Но, прежде чем приступить к разработке вам необходимо выполнить некоторые настройки, которые в дальнейшем облегчать вам жизнь и позволят избежать возникновения некоторых проблем.
Ну что же, давайте приступим!
Навигация по статье:
Настройка ссылок
По умолчанию в WordPress страницам присваивается постоянная ссылка в таком виде:
Дело в том, что в данном виде ссылка не отображает информации о содержимом страницы, на которую она ведет. Это очень неудобно посетителям, а главное, такие ссылки плохо воспринимаются поисковыми системами и отрицательно влияют на позицию сайта в поисковой выдаче.
Поэтому, категорически рекомендуется настроить ссылки для wordpress сайта на начальном этапе для того, чтобы в дальнейшем, все созданные вами или сгенерированные CMS страницы имели человеко-понятный URL, в среде разработчиков их сокращенно называют ЧПУ.
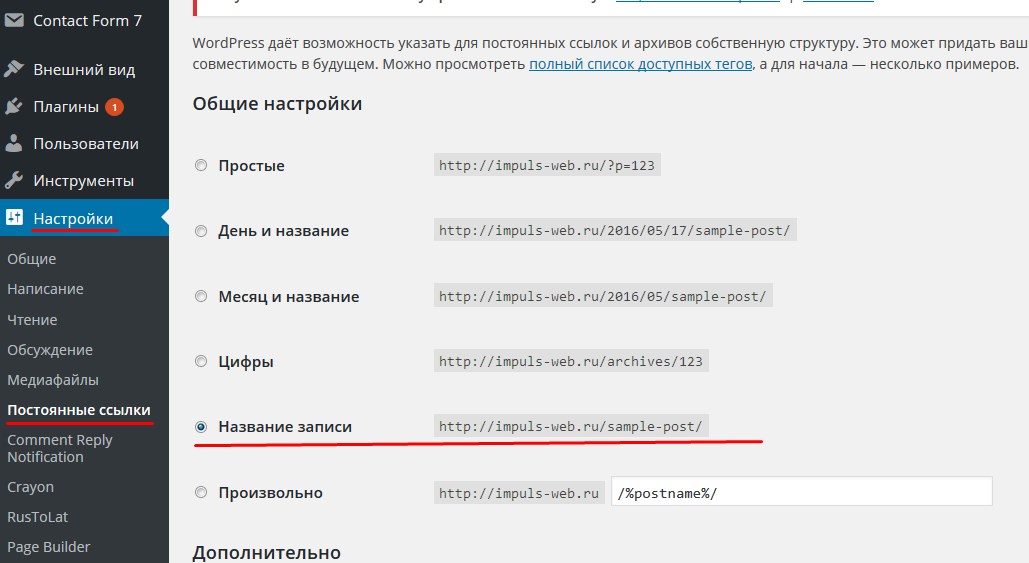
Для того чтобы настроить ЧПУ вам необходимо на административной панели сайта перейти в «Настройки» => «Постоянные ссылки» и выбрать вариант отображения ссылки «Название записи».
В результате мы получаем аккуратную ссылку, включающую в себя информацию о содержимом страницы.
Например:
Кроме того, страницы с такими адресами будут отображаться в поисковой выдаче следующим образом:
Как видите, сама ссылка воспринимается поисковой системой как ключевые слова.
Настройка названия и краткого описания сайта
Тег title и мета-тег description являются очень важным элементом сайта, т. к. данная информация является первоначальной, на которую обращают внимание при сканировании поисковые роботы и данные поля должны быть обязательно заполнены.
Для этого нужно перейти в «Настройки» => «Общие» и заполнить соответствующие поля.
Название и краткое описание сайта отображаются на вкладке браузера:
А так же в снипете поисковой выдачи:
Настройка комментариев
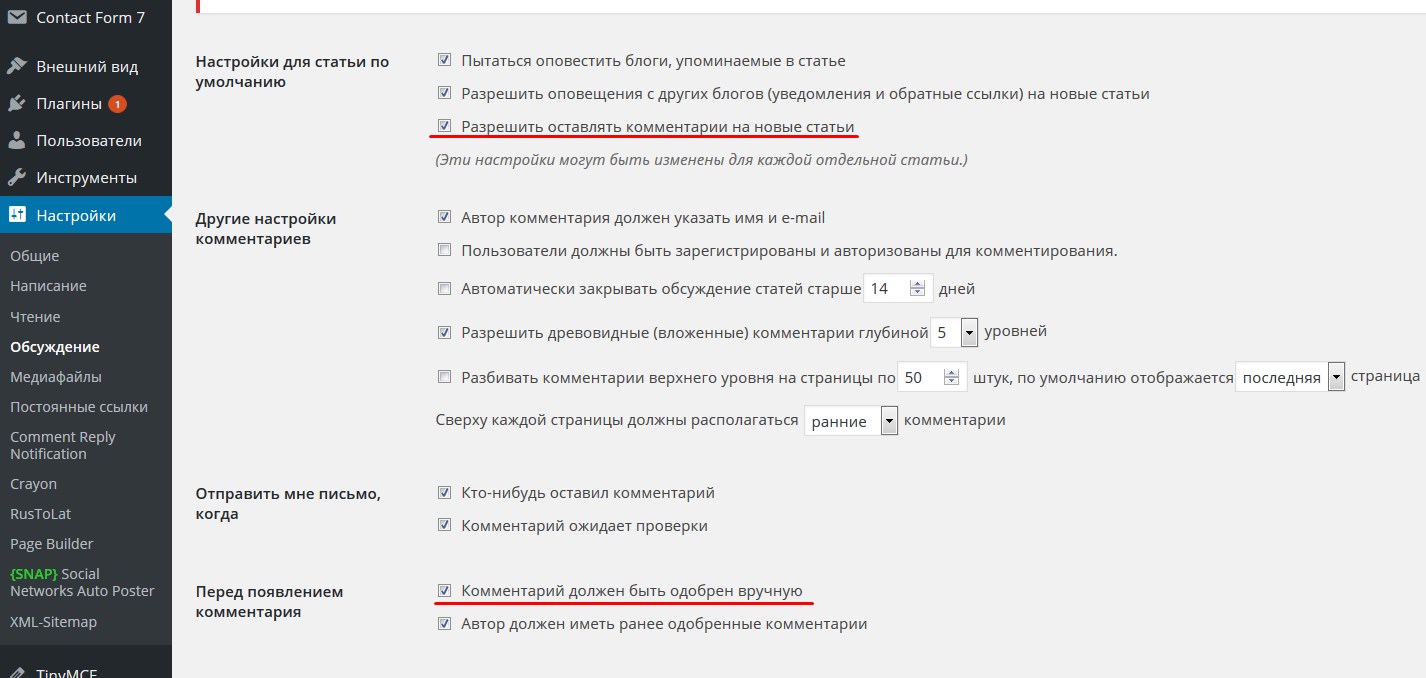
Настройки для комментариев находятся в разделе «Настройки» => «Обсуждение»
Здесь есть несколько важных параметров, которые у вас должны быть настроены обязательно:
- 1.Разрешить оставлять комментарии на новые статьи — этот параметр включает или отключает возможность посетителям сайта комментировать ваши посты.
- 2.Комментарий должен быть одобрен вручную — эту опцию лучше включить для того, чтобы контролировать какие комментарии публикуются к вашим статьям — это необходимо для защиты от спама. Каждый новый комментарий вам будет необходимо проверить и одобрить перед публикацией.
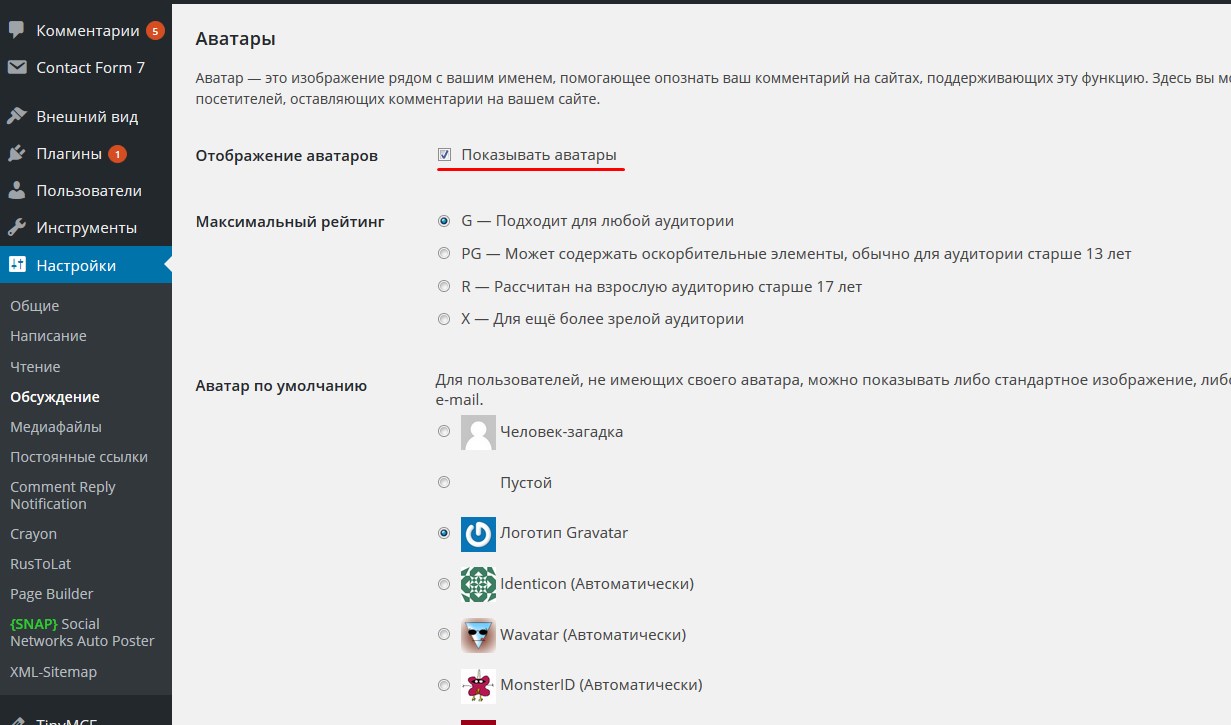
- 3.Отображение аватаров — с помощью этой опции вы можете скрыть или показать аватары рядом скомментариями, а также включить возможность использования сервиса Gravatar, который свяжет адрес электронной почты комментатора к аккаунту в Gravatar, если таковой существует, и подгрузит оттуда фото для аватара комментатора.
Удаление мусора
Следующим этапом настройки сайта будет удаление ненужного контента. При установке, WordPress создает по умолчанию пример страницы, записи и рубрики которые, по сути, являются мусором, который в последствии попадет в поисковую выдачу, и его необходимо удалить.
Для этого:
- 1.Зайдите в раздел «Записи» => «Все записи» и удалите страницу «Привет, мир!».
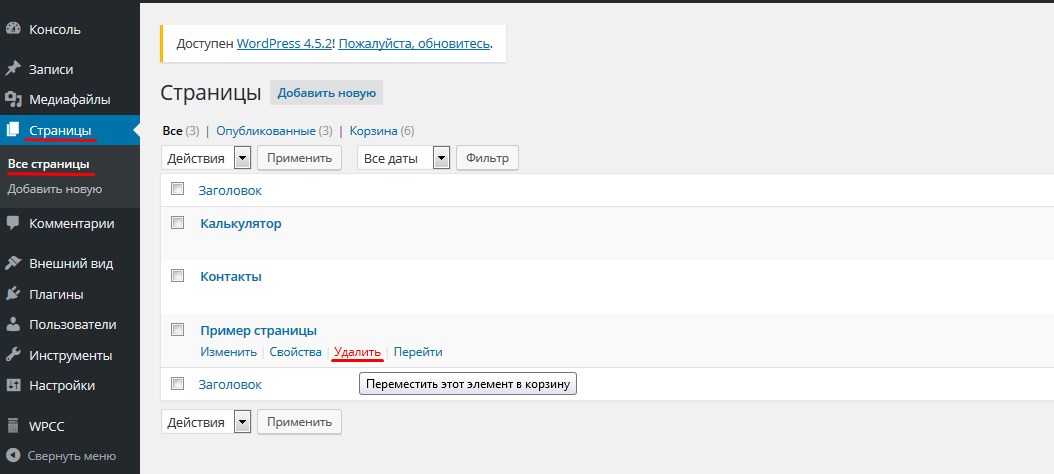
- 2.Зайдите в раздел «Страницы» => «Все страницы» и удалите «Пример страницы».
- 3.Зайдите в раздел «Записи» => «Рубрики» и удалите рубрику «Без рубрики».
Установка и настройка необходимых плагинов
Для дальнейшей комфортной и продуктивной работы вам понадобятся различные плагины, которые позволят вам оптимизировать вашу работу, настроить защиту сайта, расширить возможности WordPress т. д.
Вот перечень минимального необходимого набора плагинов, которые я вам советую установить:
- 1.Wordfence Security
- 2.All in One SEO Pack
- 2.Google XML Sitemaps
- 2.BackUpWordPress
- 2.«SEO-HEADERS-Easy» Protocol HTTP 1.1
- 2.Rus to lat
- 2.Contact Form 7
- 2.WP Super Cache
- 2.Broken Link Checker
- 2.Page Builder by SiteOrigin
Более подробно о данных плагинах вы можете прочитать в моей статье «10 самых необходимых плагинов для WordPress»
Создание файла robots.txt
Файл robots.txt содержит набор инструкций для поискового робота, которые указывают ему какие элементы сайта ему не нужно сканировать.
Если не правильно заполнить данный файл то, в конечном итоге, это может привести к тому, что поисковый робот будет сканировать всё подряд, в том числе и служебные файлы, которые могут попадать в выдачу и тем самым засорять её.
Также если неправильно настроить файл robots.txt, то это может привести к попаданию дублей страниц в поисковую выдачу, а это очень плохо сказывается на продвижении.
Что бы проверить его наличие вам необходимо ввести в адресной строке браузера: http:\\адрес_сайта\robots.txt
Вот как он должен выглядеть для WordPress:
Данный набор команд является стандартным, в большинстве случаев, для сайтов на WordPress. Поэтому вы можете взять за основу мой файл и сделать точно такой же для своего сайта. Единственное что вам необходимо будет изменить — это адрес в графе Host и Sitemap.
Вам необходимо создать текстовый документ с именем robots.txt и, при помощи FTP-клиента или админ-панель вашего хостинга, загрузить этот файл в папку с файлами сайта на хостинге. Он должен находиться в той же папке что и папки “wp-admin”, “wp-content” и так далее, то есть в корне сайта.
После того как вы создадите свой сайт, выполните его базовую настройку и будете готовы продвигать его в поисковых системах, вам будет необходимо зарегистрироваться в Яндекс-вебмастере и Google-вебмастере и передать этот файл поисковым системам для обработки.
Создание карты сайта
Еще одним не мало важным фактором для базовой SEO-оптимизации молодого сайта является наличие динамического файла sitemap.xml, который содержит подробную карту вашего сайта в понятном для поискового робота виде.
Для ее создания лучше воспользоваться плагином Google XML Sitemaps для WordPress.
Подробную инструкцию о том, как создать карту сайта при помощи данного плагина вы найдете в моей статье «Создаём карту сайта wordpress. Пошаговая инструкция».
Приведенная в данной статье информация, в первую очередь рассчитана на начинающих разработчиков, которые только начали разбираться в система WordPress, и я надеюсь что она поможет вам в настройке вашего сайта.
На этом на сегодня всё. Желаю вам успешной настройки вашего wordpress сайта! Делитесь ссылкой на статью в соцсетях, оставляйте комментарии и подписывайтесь на новости моего блога, чтобы не пропустить новых статей.
С уважением Юлия Гусарь