Приветствую вас, дорогие читатели!
Сегодня мы поговори о том, как использовать шорткоды для настройки интернет-магазина работающего на WordPress при помощи плагина Woocommerce.
Навигация по статье:
- Зачем вам это может понадобиться?
- Что такое шорткод?
- Корзина и оформление заказа на одной странице
- Вывод одного или нескольких товаров при помощи шорткодов
- Вывод товаров из определённой категории при помощи шорткода
- Несколько полезных шорткодов, которые могут вам пригодится.
- Подробная видео инструкция
Зачем вам это может понадобиться?
Шорткоды дают нам следующие возможности:
- Делать корзину и оформление заказа на одной странице.
- Выводить один или несколько товаров в любом месте страницы или на отдельной странице.
- Выводить товары из определённой категории на нужной вам странице.
- Выводить самые популярные товары, товары со скидкой или самые продаваемые товары.
- Настраивать количество отображаемых товаров, число столбцов и порядок сортировки и многое другое.
Woocommerce на сегодняшний день является одним из наиболее популярных плагинов для создания интернет-магазинов на базе WordPress. Он содержит огромное количество настроек, в которых очень легко запутаться, а так же поддерживает возможность работы с шорткодами, о которых мы сегодня с вам и поговорим.
Что такое шорткод?
Шорткод дословно переводится с английского как короткий код. Он представляет собой сокращенный фрагмент кода заключенный в квадратные скобки. При выполнении, эта короткая строчка развернется в большой, полноценный код, в котором будут присутствовать различные php-функции, верстка, скрипты, и этот код будет выполняться браузером и выводить какой-то определенный контент или выполнять какие-то действия.
Пример шорткода:
|
1 |
[product id="10"] |
Для того что бы использовать шорткод его достаточно просто вставить на одну из страниц или записей вашего сайта, либо вставить в код самого шаблона, но если вы вставляете шорткод в код шаблона, то вам нужно обязательно его оборачивать в php-функцию для воспроизведения шорткодов.
|
1 |
<?php echo do_shortcode("[ваш_шорткод]"); ?> |
Корзина и оформление заказа на одной странице
По умолчанию в Woocommerce страница корзины и страница оформления заказа находится на двух разных страницах, и пользователю нужно между ними переключаться. Это не всегда удобно. Сейчас, нужно все максимально стараться упростить для пользователя, что бы у него как можно меньше времени уходило на оформление заказов.
Для того, что бы это сделать существует два специальных шорткода:
- 1.Шорткод корзины
1[woocommerce_cart]
- 2.Шорткод оформления заказа
1[woocommerce_checkout]
Если оба этих шорткода вставить на одну страницу, то у нас корзина и оформление заказа будут уже не на двух разных страницах, а на одной.
Обратите внимане на то, что Woocommerce, при установке, создает 4 базовые страницы:
- 1.Это страница карзины (Cart)
- 2.Страница оформления заказа (Checkout)
- 3.Страница аккаунта (My Account) — это страница с личным кабинетом вашего пользователя
- 4.И страница Магазин (Shop).
И для того, что бы сделать корзину и страницу оформления заказа на одной странице мы можем просто открыть страницу корзины, нажав ссылку «Изменить» под её названием.
И под стандартным шоткодом корзины, который там уже есть добавить шорткод оформления заказа. Теперь можно обновить страницу и посмотреть что получилось.
Вывод одного или нескольких товаров при помощи шорткодов
При разработке интернет-магазина либо сайта с витриной товаров или страницы LandingPage, часто возникает необходимость вывести не все товары витрины магазина, а только определенные. Это может быть какой-то один или несколько товаров.
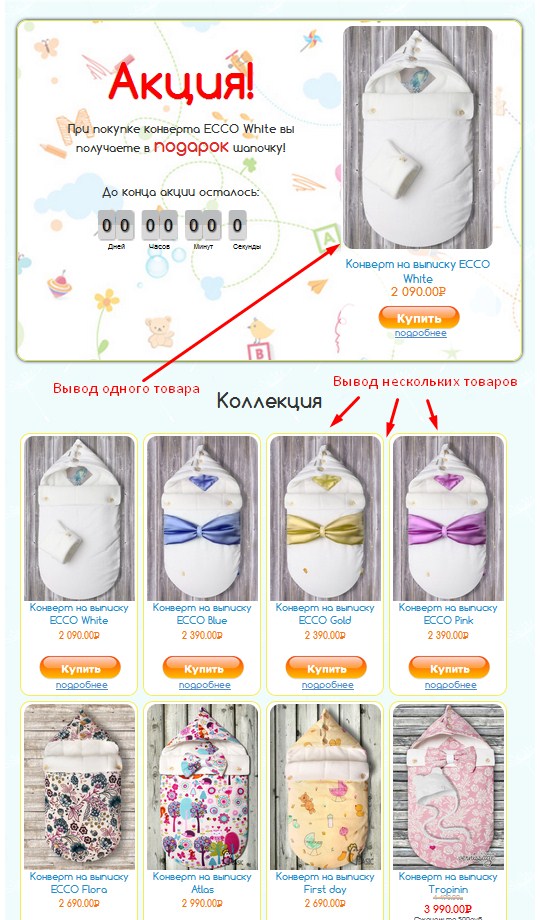
Давайте в качестве примера рассмотрим такой сайт:
Он сделан как LandingPage, но здесь есть витрина с товарами. В самом верху идет вывод одного товара, а дальше идет вывод еще нескольких товаров, а так же здесь применена сортировка по дате добавления.
Давайте рассмотрим шорткоды, которые позволяют это реализовать:
|
1 |
[product id="10"] |
id — это уникальный специальный идентификатор товара который присваивается ему автоматически при его создании. Как узнать этот идентификатор я вам покажу дальше.
|
1 |
[product sku="M32"] |
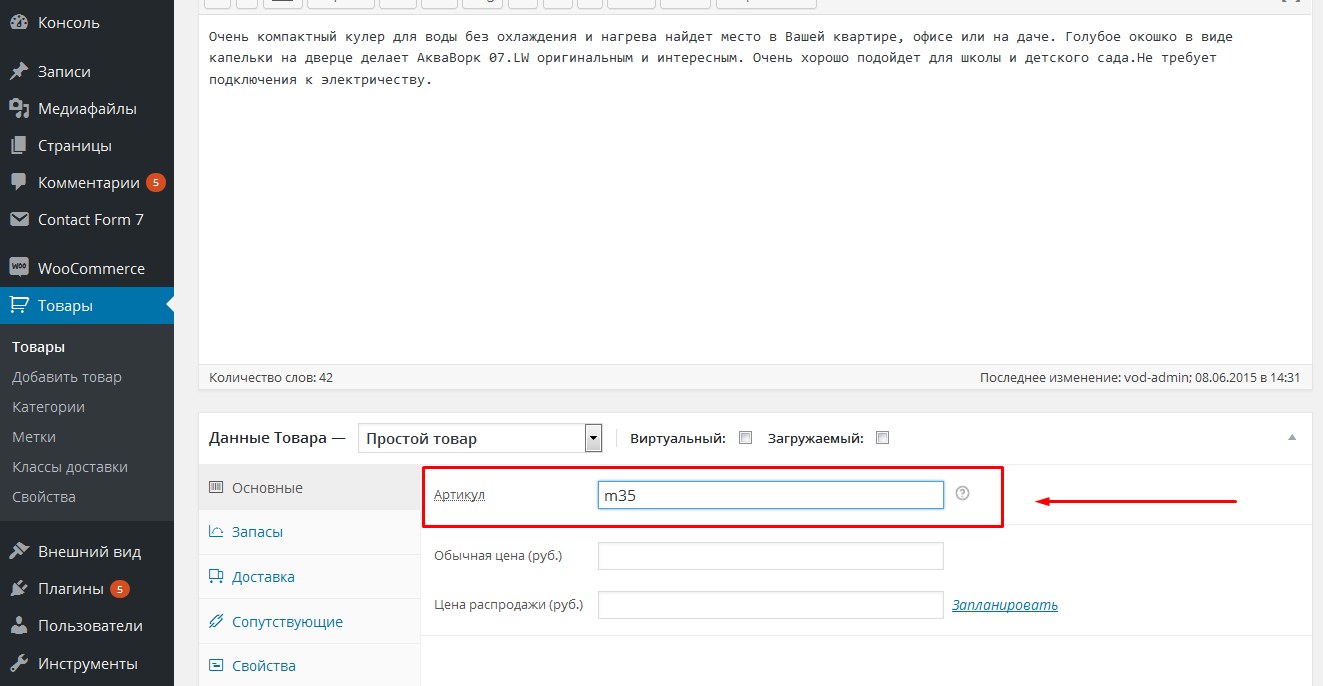
SKU — это артикул товара. Артикул вы можете задавать самостоятельно, при создании какого-то товара, там есть специальное поле «Артикул», в которое ожно ввести нужное вам значение, а затем использовать его в шорткоде.
Если вам нужно вывести сразу несколько товаров, то вы можете использовать следующие шорткоды:
|
1 |
[products ids="1, 2, 3, 4, 5"] |
— работает аналогично предыдущим шорткодам, здесь через запятую указываются идентификаторы товаров
|
1 |
[products skus="foo, bar, baz" orderby="date"] |
— через запятую указываем артикулы товаров. Здесь же, в этом шорткоде, либо в предыдущем, это не имеет значения, вы можете добавить параметр orderby, и в кавычках приписать значение.
Этот параметр отвечает за порядок отображения товаров (сортировку) и может иметь несколько значений:
Price – сортировка по цене (сначала будут идти самые дорогие).
Date – сортировка по дате добавления (самые новые будут в самом начале).
ID – сортировка по идентификаторам и некоторые другие.
Для того чтобы воспользоваться этими шорткодами переходим в административную часть нашего сайта, и теперь нам нужно прежде всего узнать артикул товара либо его идентификатор.
Для того чтобы узнать ID или SKU нужно:
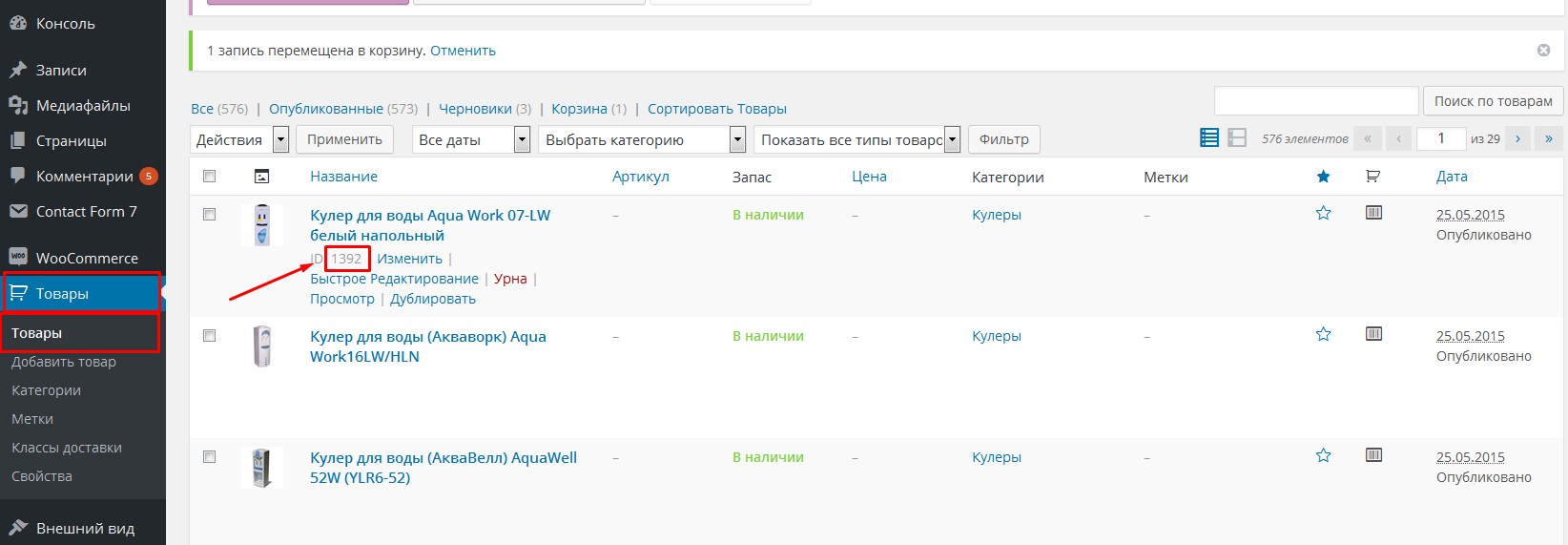
- 1.Перейти в раздел: Товары => Товары
- 2.Наводим курсор мышки на один из товаров и под его названием высвечивается его id. Этот id мы можем использовать в шорткоде.
- 3.Для того чтобы узнать или задать SKU наводи на название товара и нажимаем на ссылку «Изменить».
- 4.Прокручиваем страницу вниз и в поле «Артикул» вписываем нужное значение.
Для вывода товара по ID или SKU делаем следующее:
- 1.Открываем страницу, на которой нужно вывести товар.
- 2.Перейдем на вкладку «Текст» и добавим нужный шорткод.
- 3.Заменяем в нём идентификатор или SKU, на свой.
- 4.Нажимаем на кнопку «Обновить».
Вывод товаров из определённой категории при помощи шорткода
Для реализации данной задачи, также, существует специальный шорткод.
|
1 |
[product_category category="name"] |
Он точно также вставляется на нужную нам страницу и в нем нам нужно указать ярлык нужной категории.
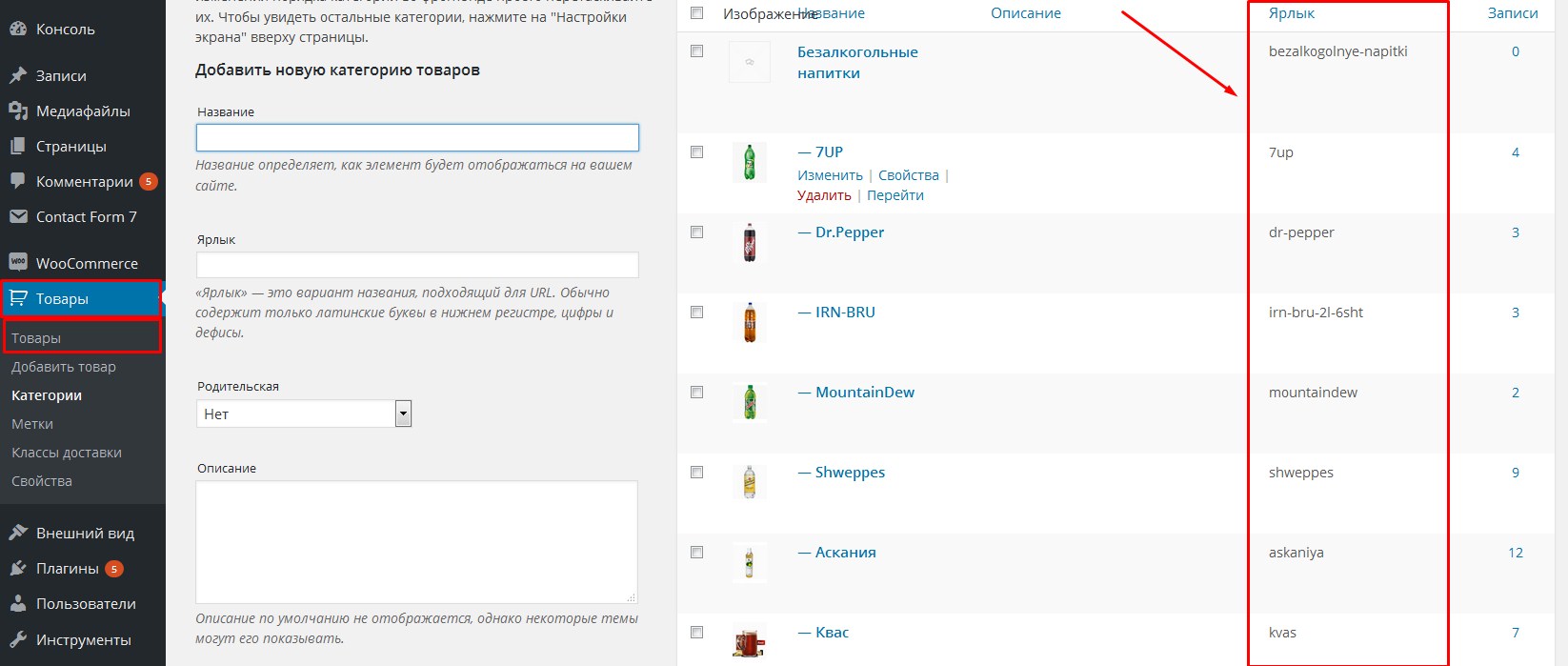
Вернемся в административную часть сайта. Для того, что бы узнать ярлык категории переходим в раздел «Товары», и здесь есть пункт «Категории». На данной странице отображается список всех категорий, которые есть на нашем сайте, и здесь есть такой столбец «Ярлык».
Фактически ярлык — это название вашей категории на английском языке, которое либо вы задаете сами, либо Woocommerce делает это автоматически.
Тоесть для того, что бы вывести товары, к примеру, из категории «7UP» нам нужно вписать в наш шорткод этот ярлык «7up».
В результате получится так:
|
1 |
[product_category category="7up"] |
Этот шорткод также как и предыдущие можно добавить на любую страницу магазина.
Также к нему можно применить параметр сортировки orderby и тогда получится так:
|
1 |
[product_category category="7up" orderby="date"] |
Несколько полезных шорткодов, которые могут вам пригодится
|
1 |
[best_selling_products per_page="8" columns="2"] |
этот шорткод выводит на вашу страницу самые продаваемые продукты из вашего магазина. Здесь вы также можете задать количество выводимых товаров на странице, при помощи аргумента per_rege, в данном случае задано 8. Так же, вы можете задать, сколько товаров будет у вас отображаться в одной строке, т. е. сколько колонок с товарами у вас будет, в данном случае задано 2 колонки, вы можете поставить вместо двух любое число.
|
1 |
[sale_products per_rege="10"] |
выводит на страницу вашего сайта товары со скидкой, т. е. это те товары у которых вы, при заполнении, указываете обычную цену, и цену со скидкой. Вы также можете задавать для них количество товаров на странице, сортировку и количество товаров в одной строке.
|
1 |
[top_rated_products per_rege="8"] |
этот шорткод выводит на страницу товары с самым высоким рейтингом. Т. е. вы можете создать на своем сайте какой-то отдельный блок или отдельную страницу, на который будут выводится товары с самым высоким рейтингом.
Добавляются все эти шорткоды аналогично предыдущим.
Подробная видео инструкция
Если у вас остались какие то вопросы, то посмотрите данное видео, в котором я показываю и рассказываю как работать с этими шорткодами.
Шорткодов Woocommerce на сегодняшний день существует просто огромное множество, и далеко не всем их них можно найти какое-то практическое применение. Их очень много, но те шорткоды, которые я вам дала в этой статье наиболее используемые, которые действительно будут вам полезны и позволят вам проще настроить интернет-магазин.
На этом у меня все. Используйте шорткоды для настройки своих магазинов, получайте с них огромную прибыль, если статья была вам полезна, обязательно делитесь ею в соцсетях!
Желаю вам хорошего настроения и до встречи в моих новых статьях!
С уважением Юлия Гусарь















Не совсем понял, по поводу создания одной страницы корзина и заявка — написать свой урл. Что именно там нужно написать, чтобы автоматически направляло на эту страницу при нажатии кнопки «перейти в корзину» или «заказ».
Пробовал с фанкубох делать всплывающее окно оформления заказа, но вот не хочет включаться там бокс с доставкой и оплатой. Поэтому когда нажимаешь отправить заказ, перенаправляет на страницу с сообщением — выбран не верный способ оплаты.
Здравствуйте!
По поводу всплывающих окон нужно смотреть сайт и разбираться как Вы там это всё делали чтобы понять в чём проблема.
По поводу «написать свой урл». Уточните, пожалуйста, вопрос. Я не совсем понимаю что именно Вам не понятно. Если Вы добавляете на страницу корзины шорткод оформления заказа, то при переходе в корзину пользователь сразу видит и содержимое корзины и детали оформления заказа. То есть получается не 2 разные страницы, а всё на одной.
Приветствую, Юля. Понял. Вы просто название страницы меняете, а я подумал урл меняете.
В окне видимо происходит какой-то конфликт с фанку бох и он не дает включиться блоку с — доставка, самовывоз. И не получается заказ. Перенаправляет на страницу заказа. А там все уже выводится. Особо не заморачивался над этим вопросом. Но было бы неплохо, если бы можно было в модальном окне оформлять заявку.
Кстати, отправлял вам в скайп заявку в контакты.
Супер ! всегда думал , что эти все » каракули» ) мне не когда не понять . Но Вы так классно , доступно рассказываете …. попробовал и всё получилось , только нужно немного размер изменить , поищу как это сделать ) . Спасибо )
Беда-беда. Сайт на вордпрессе. При вставке кодов (категории товаров) в табы корректно отражается только 1ая вкладка (по 4 фото товаров из определенной категории, круто, то что нужно!),
НО!
остальные (вторая и последующая вкладки) при нажатии на них выводят только полосочку от фото какого-то товара
А что за табы Вы имеете ввиду?
Добрый день. Как на созданную мной страницу добавить «Сортировку»? Она есть только на странице «Магазин». В настройках плагина, можно присвоить «Страницу магазина» к любой другой, но только к одной. А мне нужно чтобы я мог добавить «сортировку» на любую другую страницу, где мне она нужна.