Здравствуйте, дорогие друзья!
Мы продолжаем создавать интернет-магазин на WordPress бесплатно и сейчас мы займемся настройкой сайдбара.
Давайте добавим в сайдбаре следующие элементы:
- список категорий,
- фильтр по цене,
- фильтр по атрибутам,
- блок с просмотренными товарами.
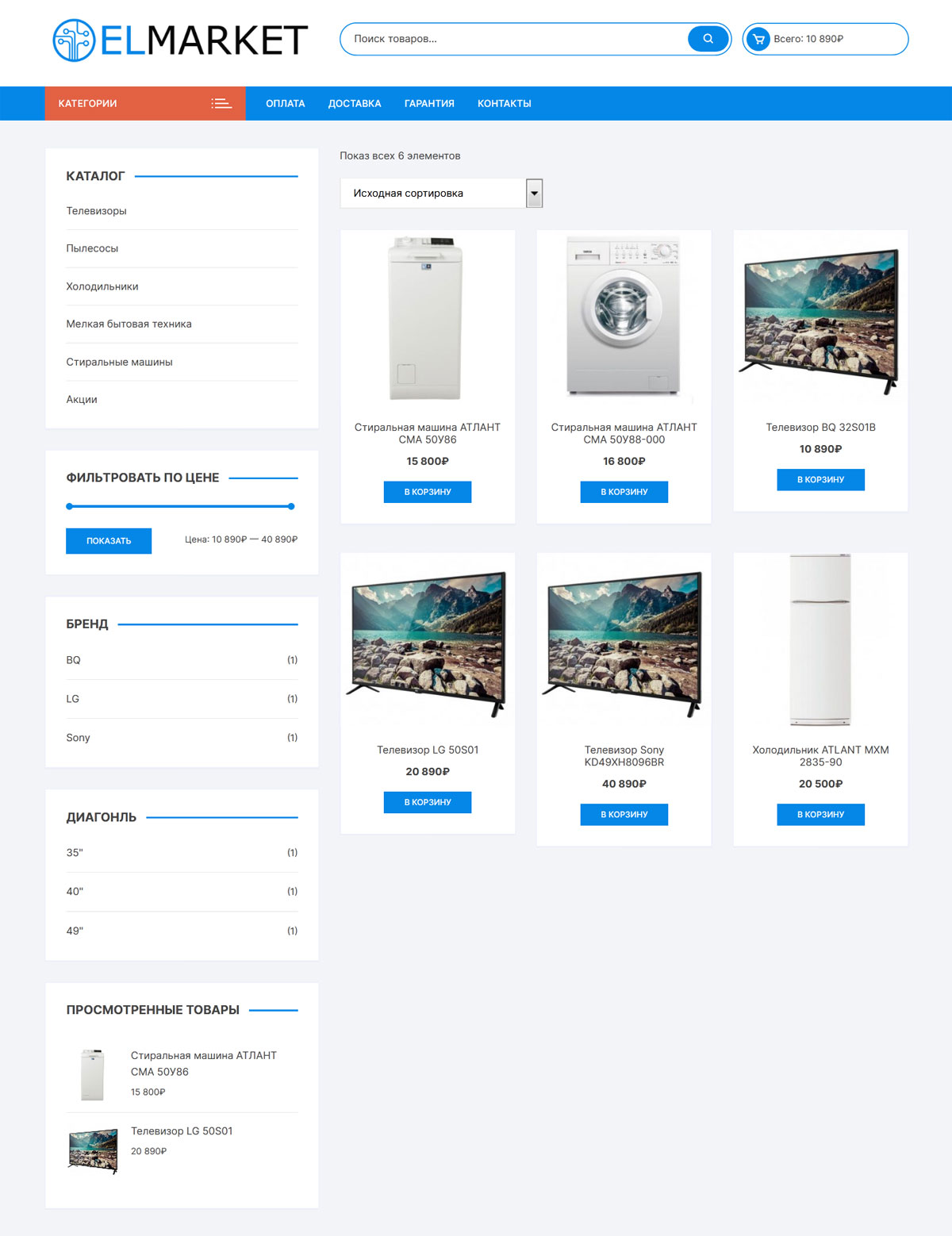
В итоге у нас получится вот такой результат:

Я записала подробную видео инструкцию по добавлению и настройке всех указанных элементов, с которой вы можете ознакомиться ниже.
Алгоритм настройки сайдбара для интернет-магазина будет следующим:
- 1. Переходим в раздел «Внешний вид» — «Виджеты»
- 2. В области сайдбра удаляем все существующие виджеты.
- 3. Добавляем виджет «Категории товаров» и настраиваем как показано в видео.
- 4. Для создания фильтра по определенным параметрам (например, цвет, размер, диагональ экрана и т.д.) нам нужно добавить атрибуты. Это делается в разделе «Товары» — «Атрибуты».
- 5. Для каждого атрибута добавляем перечень основных значений (можно 2-3 для примера, а остальные можно будет добавлять уже из карточки товара).
- 6. Добавляем атрибуты к соответствующим товарам в разделе «Атрибуты» в карточке товара.
- 7. В разделе «Внешний вид» — «Виджеты» добавляем виджет «Фильтрация товаров по атрибутам» и настраиваем его как показано в видео инструкции.
- 8. Аналогично добавляем этот виджет для каждого атрибута.
- 9. Добавляем виджет «Недавно просмотренные товары».
- 10. Добавляем виджет «Фильтрация товаров по цене».
- 11. Рассматриваем особенности работы виджета «Фильтрация товаров по рейтингу».
Все эти этапы подробно рассмотрены в видео инструкции.
Приятного просмотра!
Видео инструкция
Все возникшие вопросы Вы можете задать в комментариях к этой статье!
В следующей статье мы продолжим создавать интернет-магазина на WordPress и займемся настройкой подвала сайта, рассмотрим какие элементы там можно и нужно разместить и как их настроить.
Если Вы ещё не подписаны на новости сайта – не забудьте это сделать, так как впереди ещё будет много полезных материалов по созданию интернет-магазина на WordPress!
Желаю Вам успехов в создании интернет-магазина и жду Вас в следующей статье!
С уважением Юлия Гусарь